Live2Dについて
Live2Dとは
Vtuberのような2Dモデルを作るツールです。
また、1枚のイラストを動かすのにも使います。
(ソシャゲのSSR演出とかでもキャラが動いてたりしますよね。アレです。)
イラストに対して動きの起点となる骨組みをつくり、それに合わせてイラストを変形させることでイラストを3Dモデルのように制御できるようになります。
なお、カメラで撮った動きに合わせて2Dモデルを動かすツールではありません、それを行うにはVTube Studioという別のアプリケーションが必要です。VtubeStudioは無料なので、モデルを作成したら無限に配信して楽しみましょう。
かくいう私も真理ちゃんというモデルを作成しました。作成手順の説明ではこの子が例となります。

料金
「ちょっと使ってみたい」って人なら無料でできます。
有料のPro版と無料のFree版があります。(PRO版とFREE版の機能比較(公式))
速い話、上半身のみのモデル・デフォルメキャラ・マスコットキャラクター等の工程が少ないものはこちらで充分です。
真理ちゃんのように全身のものを用意するには有料版で作る必要があります。
有料版は2,288円/月ですが初回42日間無料があるので、キャラクター1体つくるには充分な時間があります。
作成方法
作成の流れ
折角なのでLive2D以外も含め、Vtuberモデルを作る手順を解説します。
画像を用意・パーツ分け(各ペイントソフト)
↓.psd形式(レイヤー分けした画像データ)
導入 (Live2d Cubism 5.0)
モデリング (Live2d Cubism 5.0)
↓.moc3形式(Live2Dモデルデータ)
トラッキング(VtubeStudio)
画像の用意・パーツ分け(各ペイントソフト)
動かしたい画像を用意していきます。
それぞれ別に動かしたいなと思う部位ごとにレイヤーを分けて描く必要があります。
レイヤ分け、psd出力対応のペイントソフトで行ってください。(MedibangPaint/ibisPaint/ClipStudio等)
基本的な分割(人間体・上半身のみの場合)
- 頭
- 髪
- 肌
- 左まつげ
- 右まつげ
- 左耳
- 右耳
- 鼻
- 目
- まつげ
- 黒目
- 白目
- 口
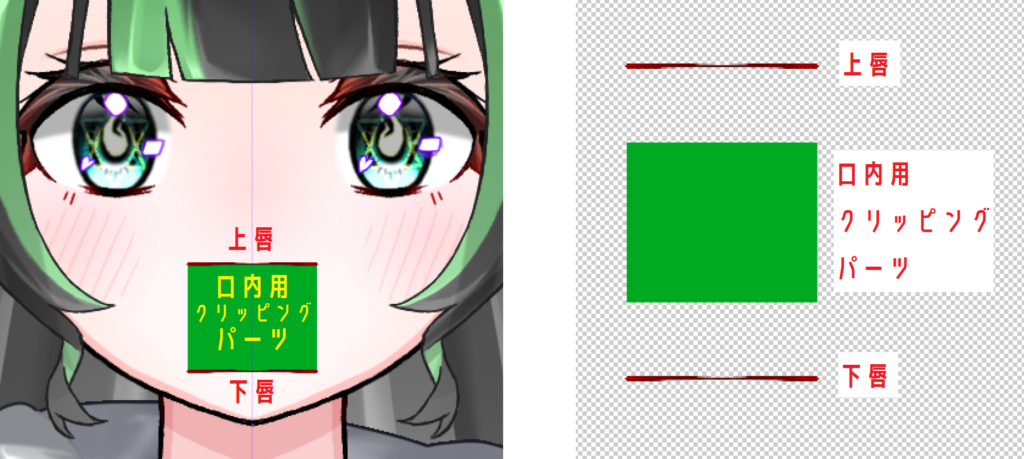
- 上唇 ※横線の形
- 下唇 ※横線の形
- 口内用クリッピングパーツ
※口内をこのパーツの変形した形で切り抜きするのに使います。単色で塗りつぶしたものを用意すると分かりやすいです。

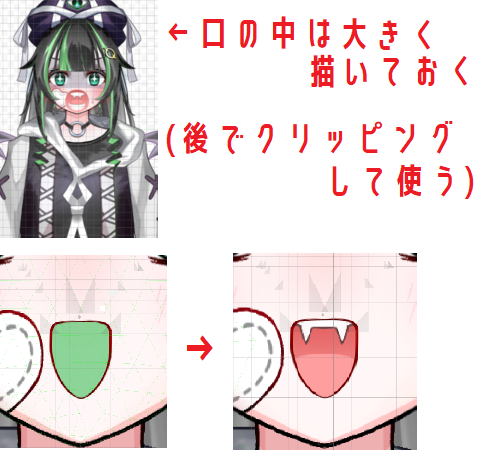
- 口内
最大に口を広げても口内の描画が足りるように、大きめに用意する

- 胴
- 上半身(首~胸部)
- 服
この分割をしていると仮定して「モデリング」節で説明を行います。
もっと細やかに動かしたいのであれば、更にパーツを細分化しましょう。
※無料版では100レイヤーに抑えてください。
- 髪(前髪・横髪・後髪・アホ毛)
- まつ毛(上まつげ・下まつげ・目尻)
- 服(揺れ物・リボン・重ね着している別部分)
- 影(頭部から首への落ち影・服から腕への落ち影)
- 表情別パーツ(目・顔色・汗)
- 下半身(足・ズボン・スカート・靴)

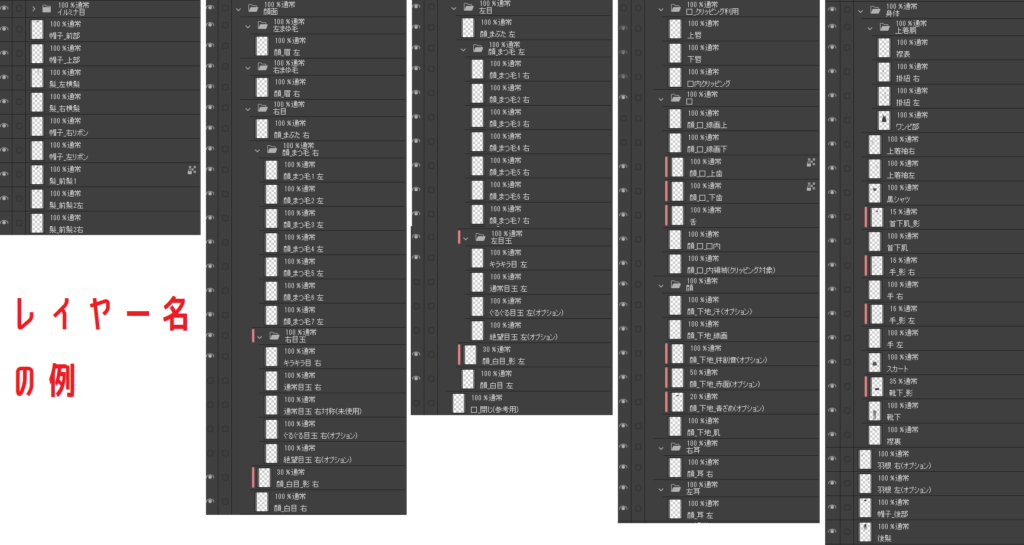
※ポイント
レイヤー名は顔_目_眼球_左みたいに階層が分かるようにしておきましょう。

導入(Live2d Cubism 5.0)
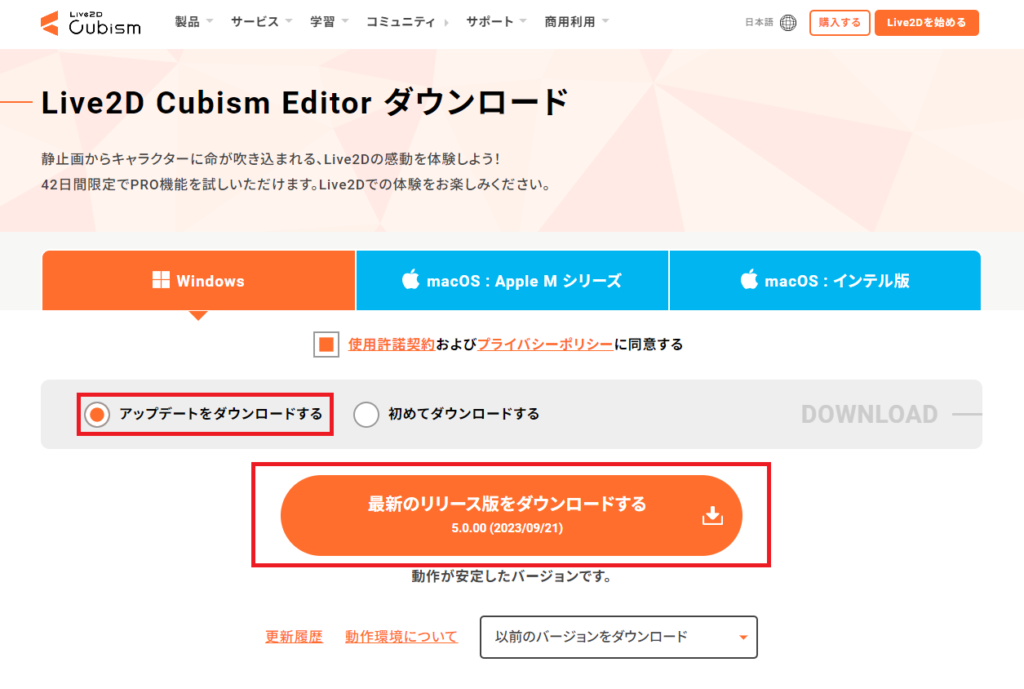
ダウンロードページから「アップデートをダウンロードする」を選び、
「最新のリリース版をダウンロードする」でダウンロードします。

Live2D Cubism 5.0.00 セットアップを起動したら特に設定を変えず「次へ」を押していけば大丈夫です。起動したらスタートウィンドウが開かれます。とりあえず「FREE版を起動」を押しましょう。

ようこそ!Live2Dへ!
初期設定
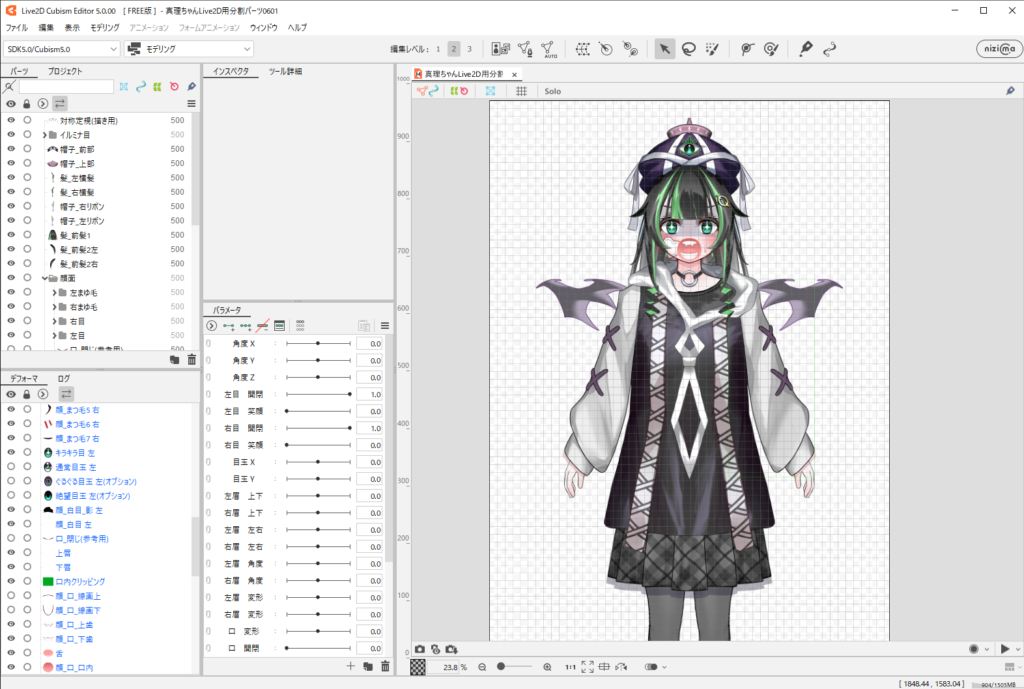
用意したPSDファイルをLive2DCubismにドラッグ&ドロップします。

なんか口の中のクリッピングが外れて怖いことになってるのでこれから直します
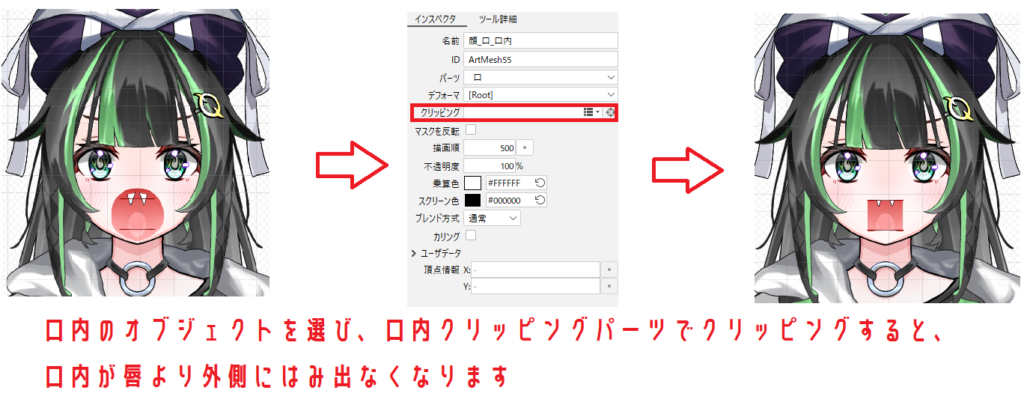
クリッピングの設定をする
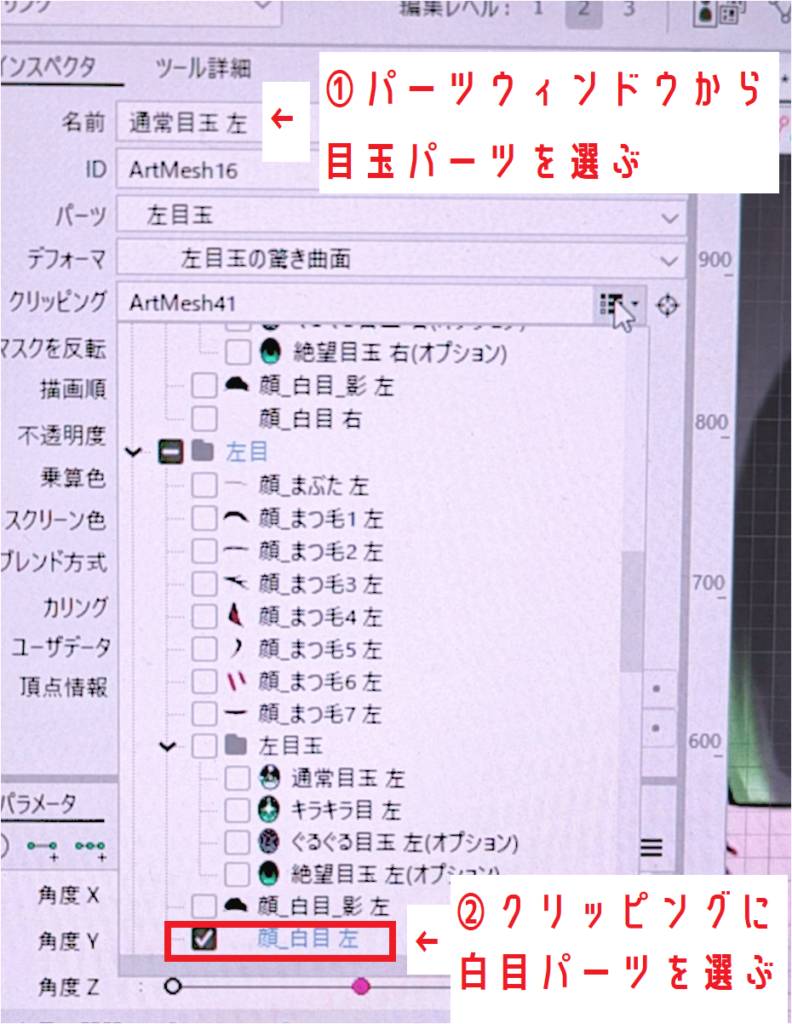
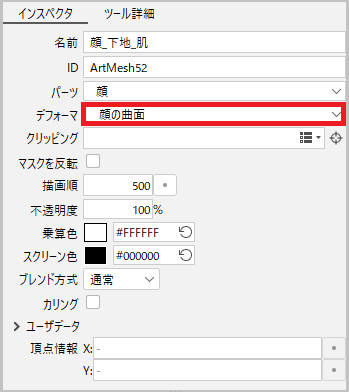
パーツウィンドウからオブジェクトを選び、インスペクタウィンドウの「クリッピング」からクリッピング元となるレイヤーを選択してください
口内パーツを口内クリッピングパーツでクリッピングします

また、黒目パーツを白目パーツでクリッピングしてください

他にもクリッピングが必要なパーツがあれば同様に適用しておきます
インスペクタには描画順という欄がありますが、パーツウィンドウ内の配置の順序で描画順を制御した方が管理が複雑にならないので良いです。(参考: 描画順について(公式) )
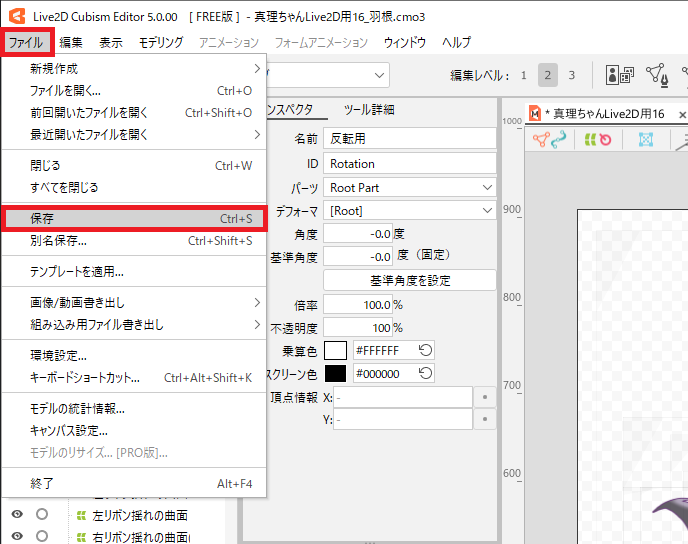
Tips:保存する
モデルを変更した際には都度保存しましょう
Free版では作成中制限に引っかかり保存できなくなることもあるのでこまめに行いましょう。

モデリング
人間のモデルを作る前提で話をしますが、他でも応用は効くと思います。
Tips:Live2Dの機能用語
Live2Dでは主に以下の4つの機能を使います
- メッシュ分け:小さな三角形の連続に分割すること。これを元に変形が行われる。3Dモデルでいうところのポリゴンを作る作業です。
- パスツール:メッシュの頂点を一つづつ動かすと作業量えぐいので、代表的な線を決めてそれに沿って変形させるボーンのようなもの。
- グルー:別のパーツのメッシュを繋げて片方の変形に追従させて変形させるもの。
- デフォーマー:上から被せて大雑把に変形を行う機能。イラストソフトの簡易変形に近い。
目次
①各パーツのメッシュ分けをする
②テクスチャアトラスを編集する
③目の動きを作る
④瞬きの動きを作る
⑤口の動きを作る
⑥顔の動きを作る
⑦髪の毛の動きを作る
⑧XY軸の身体の動きを付ける
⑨Z軸の身体の動きを付ける
⑩必要に応じて修正して完成!
①各パーツのメッシュ分けをする
メッシュ分け(=パーツを三角形への分割)をします
まつげ
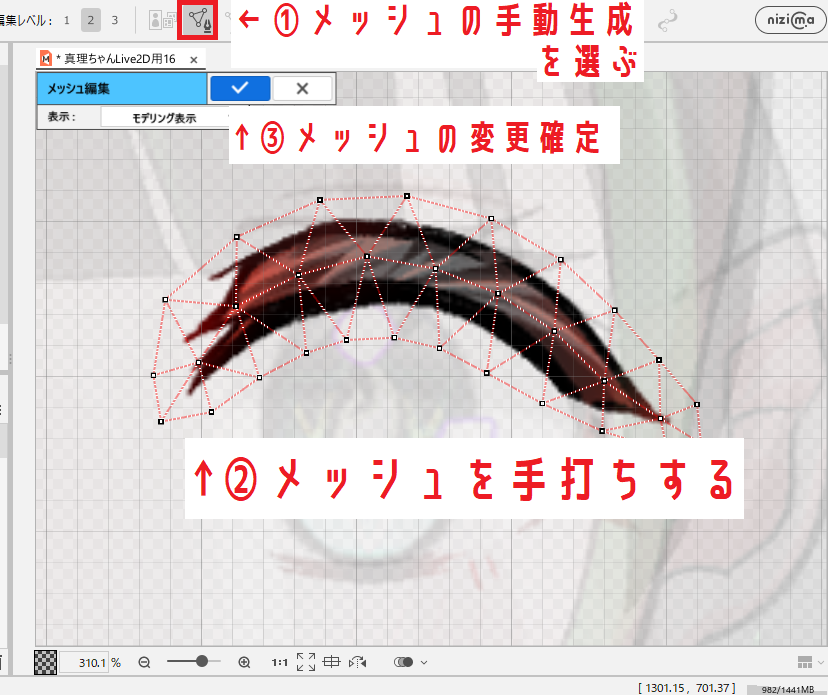
「メッシュの手動編集」機能を利用します。
- パーツをパーツウィンドウから選択する
- 右側のウィンドウの上にある手動生成ボタンを押す
- 一つずつメッシュの頂点を打っていく

※眉毛の中心を沿うようににメッシュ頂点を打ち、その後、周りを作っていくと綺麗に作りやすいです
口回り
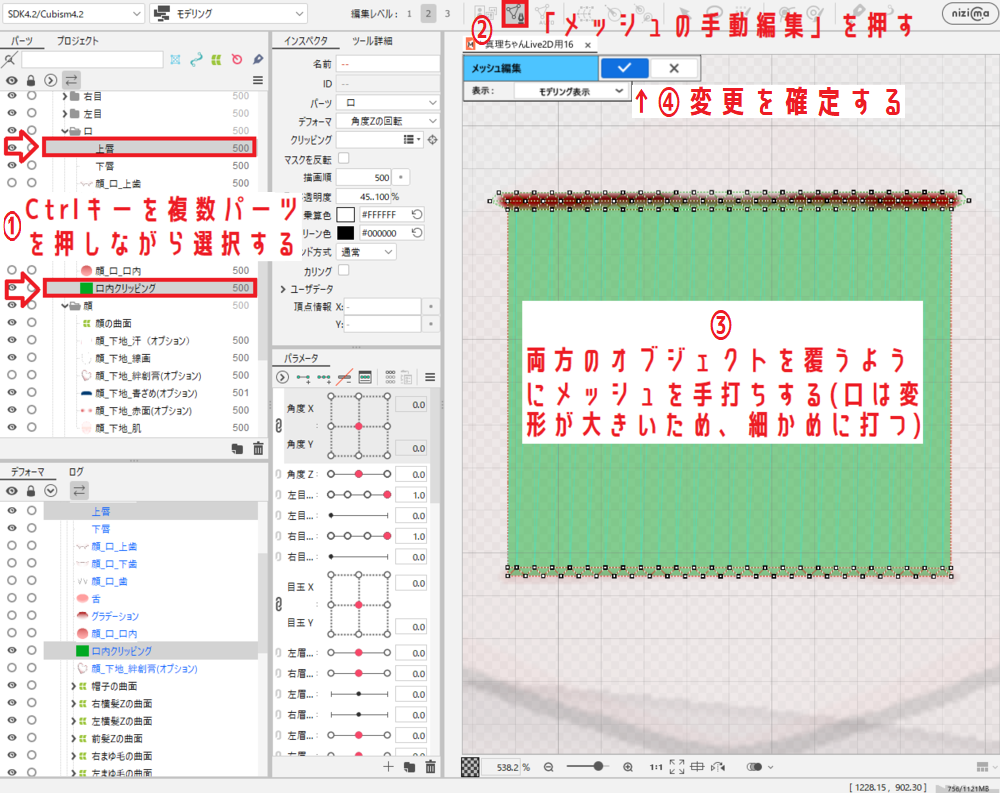
「メッシュの手動編集」機能を利用します。
唇線と口内用クリッピングパーツのメッシュを共通化させつつ作ります。( 後程グルー機能でパーツをで繋げるために行います。)
- パーツ選択時にCtrolキーで複数選択する
- メッシュの手動編集を押す
- 両方のオブジェクトを覆うようにメッシュを手打ちする

※分かりやすいように口内パーツを非表示にしています(パーツビューの目のマークから切り替えられます)
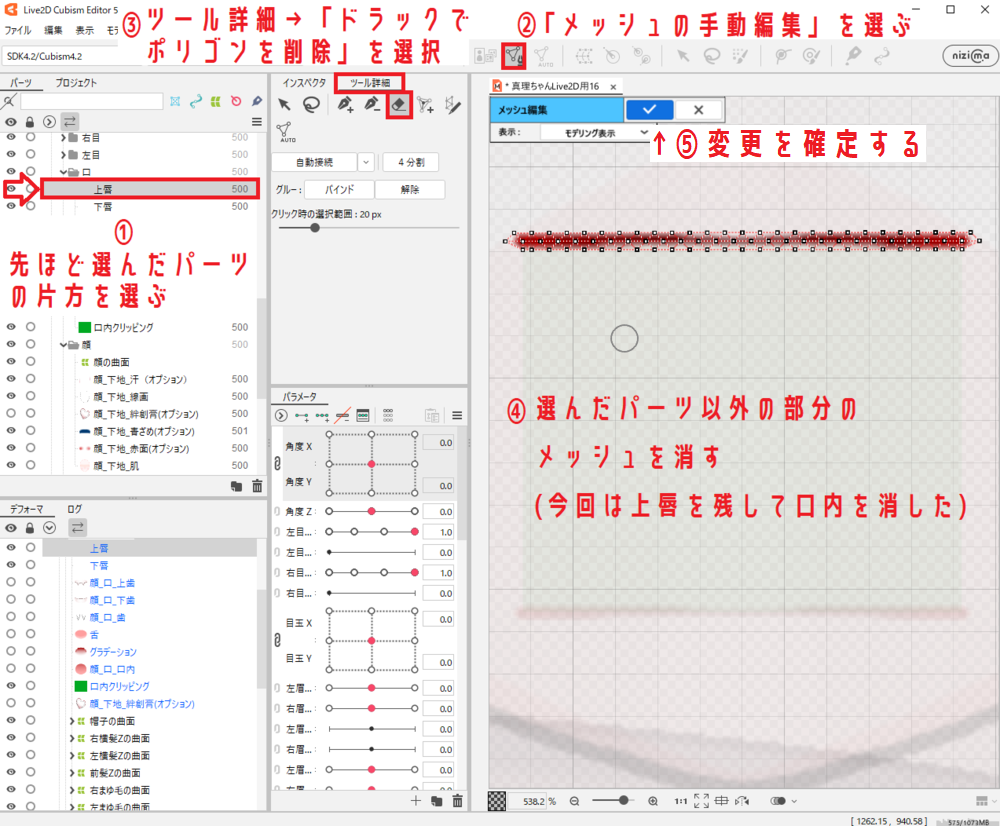
各パーツの被る部分以外のメッシュを消します
- 先ほど選んだパーツの片方を選ぶ
- メッシュの手動編集を選ぶ
- ツール詳細の「ドラックでポリゴンを削除(消しゴム)」を選択
- 選んだパーツ以外の部分のメッシュを消す

下唇も同様に行います
その他
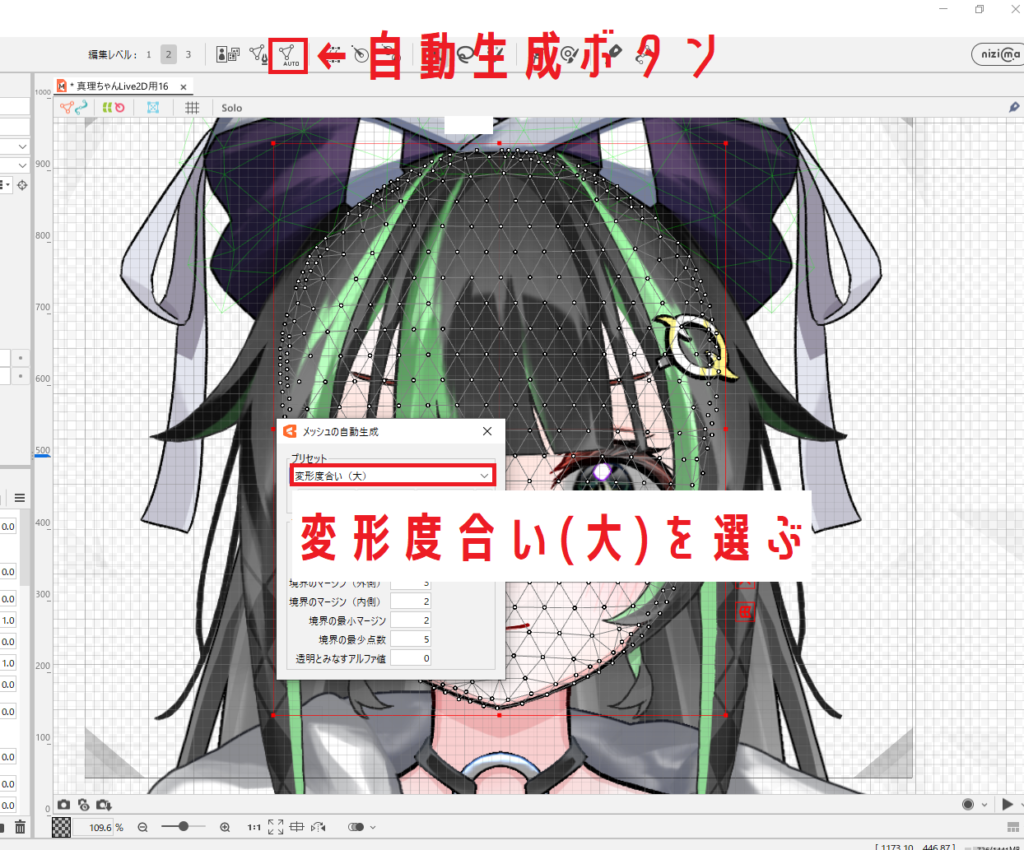
「メッシュの自動生成」機能を利用します。
- パーツをパーツウィンドウから選択する
- 「自動生成ボタン」→「変形度合い(大)」を選択
- メッシュが生成されたら完了

全てのパーツにメッシュを適用し終えたら次に進んでください
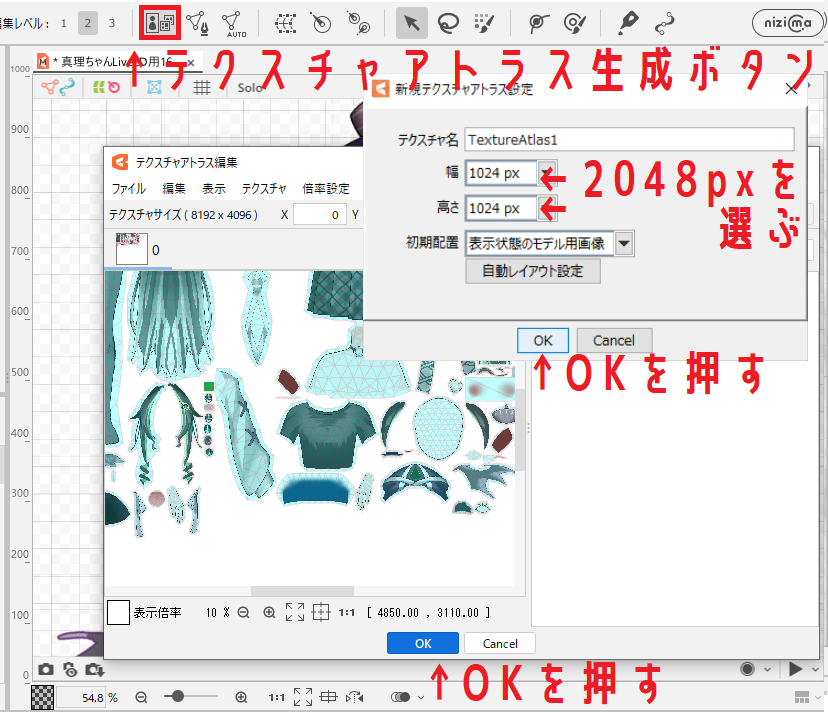
②テクスチャアトラスを編集する
「テクスチャアトラス」とは、各パーツのテクスチャ情報を記載した一枚画のことです。ここから画像を切り出して変形させてモデルに使われます。

ここでしか使わない機能なので深く考える必要はありませんが、画像を差し替えたり追加する際には再生成など必要になります。
これにて変形のための準備が完了しました。ここから動きを作っていきます。
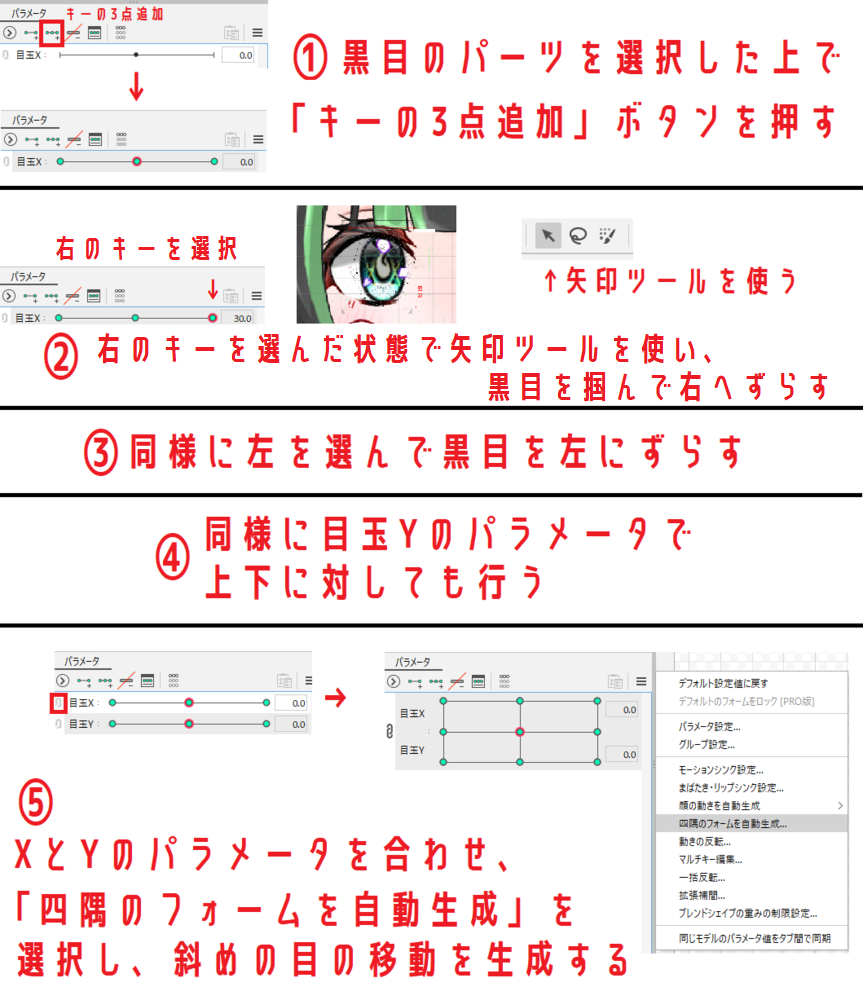
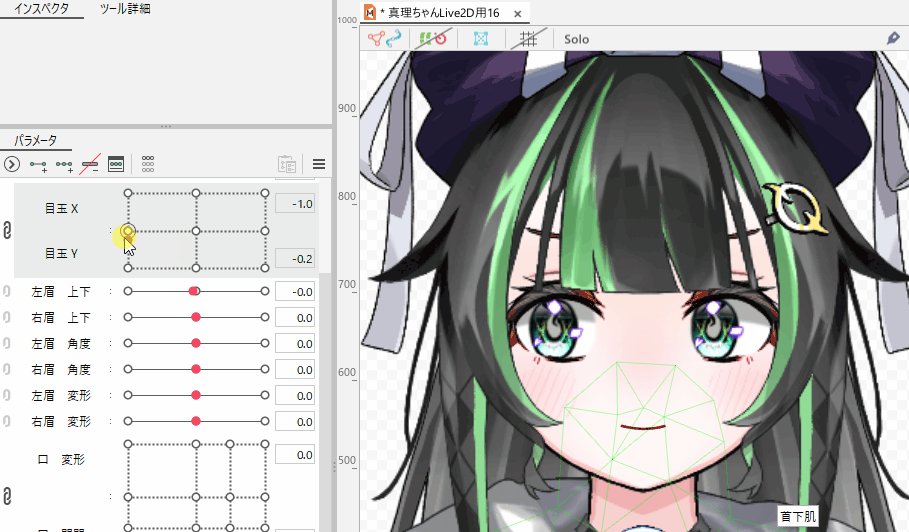
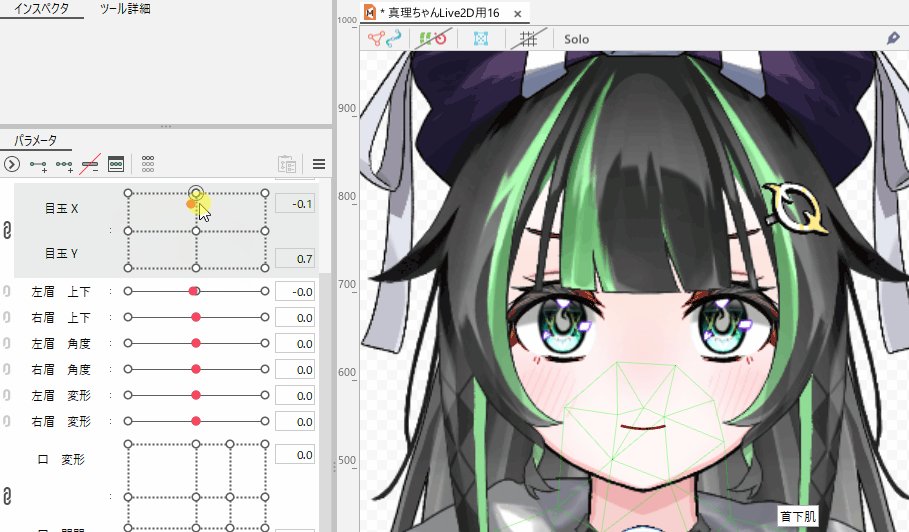
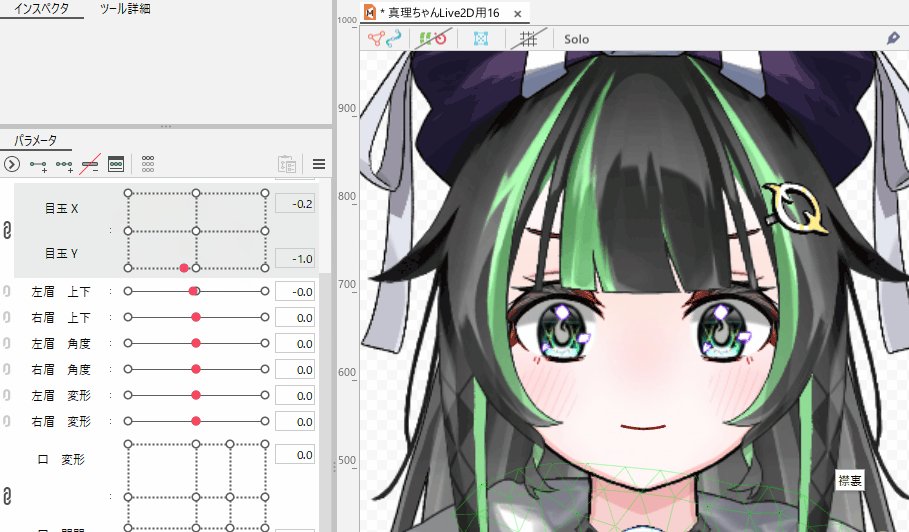
③目の動きを作る
ぎょろぎょろを目が動くように動きを作ります。
(参考: キーフォーム(X,Yの動きをつける), 四隅のフォームを自動生成(公式) )

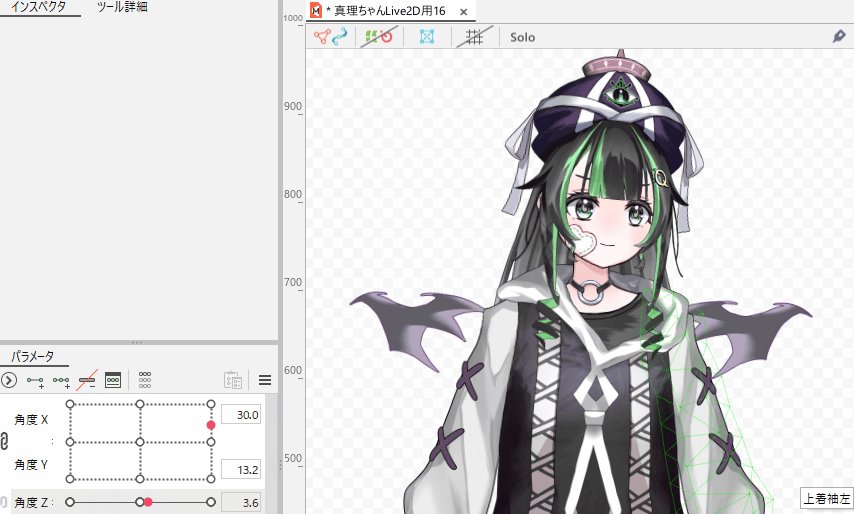
※矢印ツールで移動させる際にSHIFTキーを押すことで、移動を縦or横に固定して行えます。
※パラメータウィンドウのキーを右クリックするとキーのある場所ぴったりに指定できます。
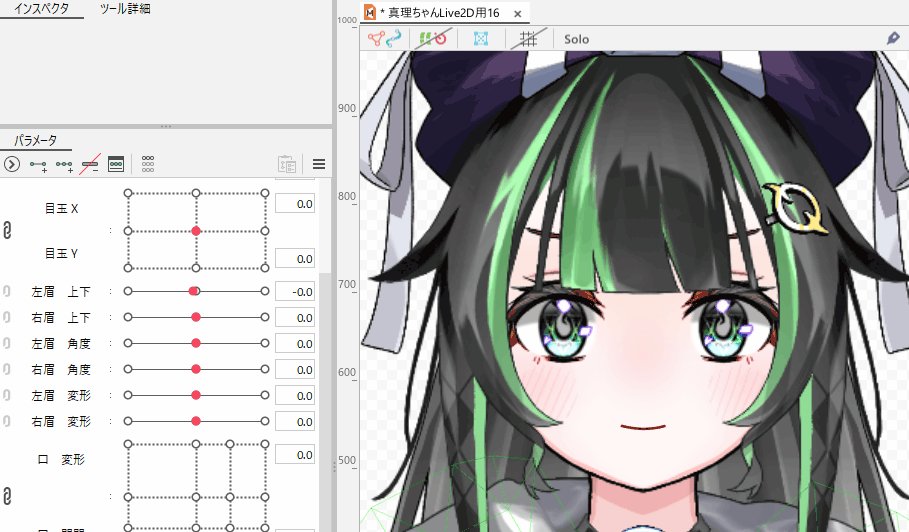
できたらパラメータを動かして目が上下左右斜めに動くことを確認してください。
こんな感じになります↓

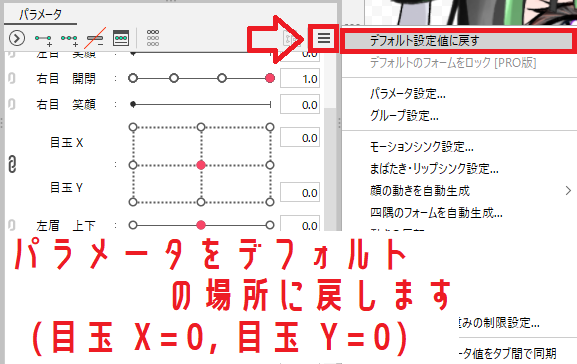
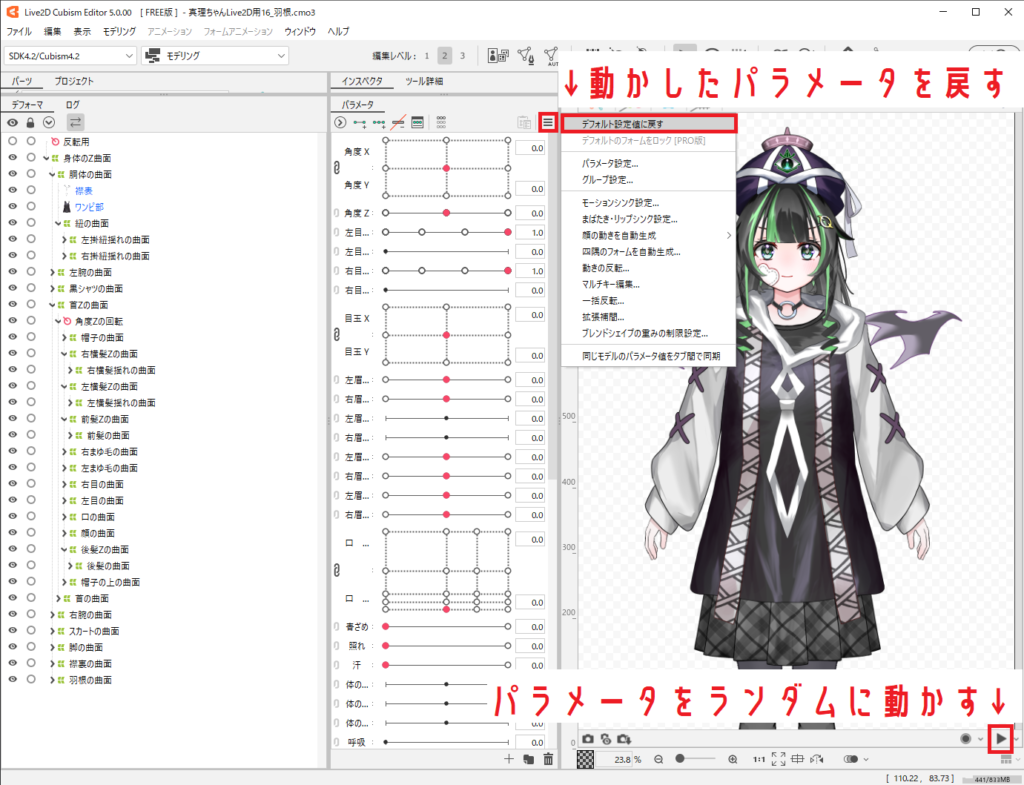
Tips:パラメータの戻し方
動かしたパラメータを一括で元に戻すには「デフォルト設定値に戻す」で戻せます

④瞬きの動きを作る
眉毛にはパスツールで線を引いて、動かします。
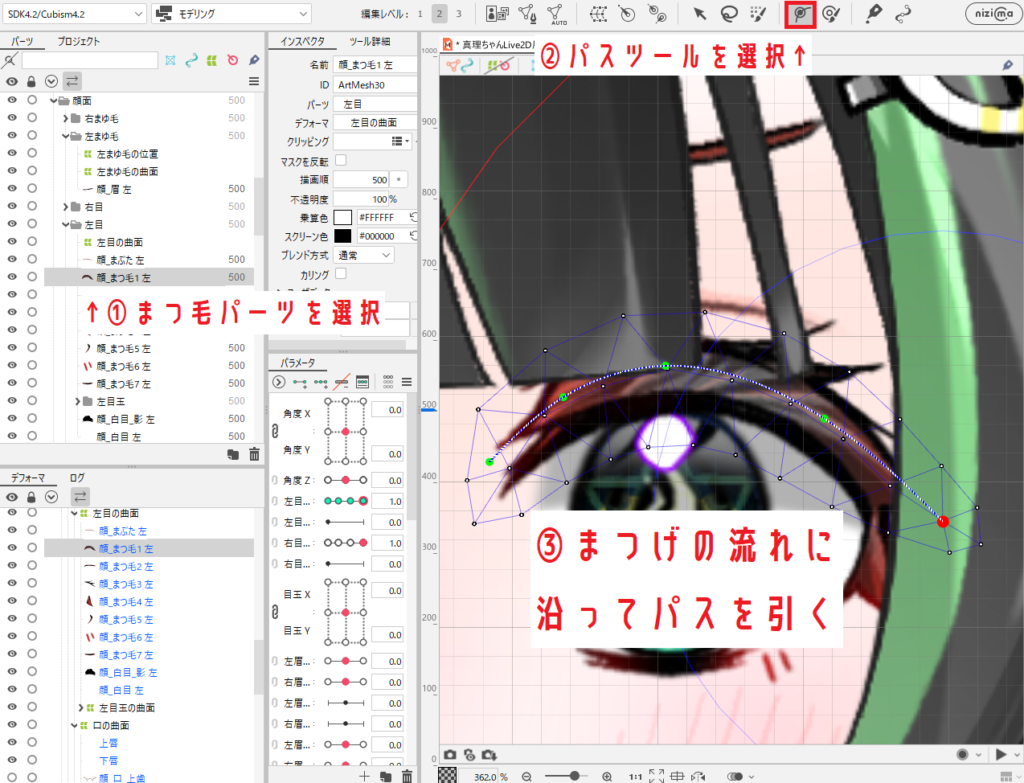
まつげにパスツールを引く
一般的に線を曲げるような形で変形させるパーツに対してはパスツールを使います。
- パーツウィンドウからまつげを選択
- パスツールを選択
- まつげの流れに沿ってパスを引く

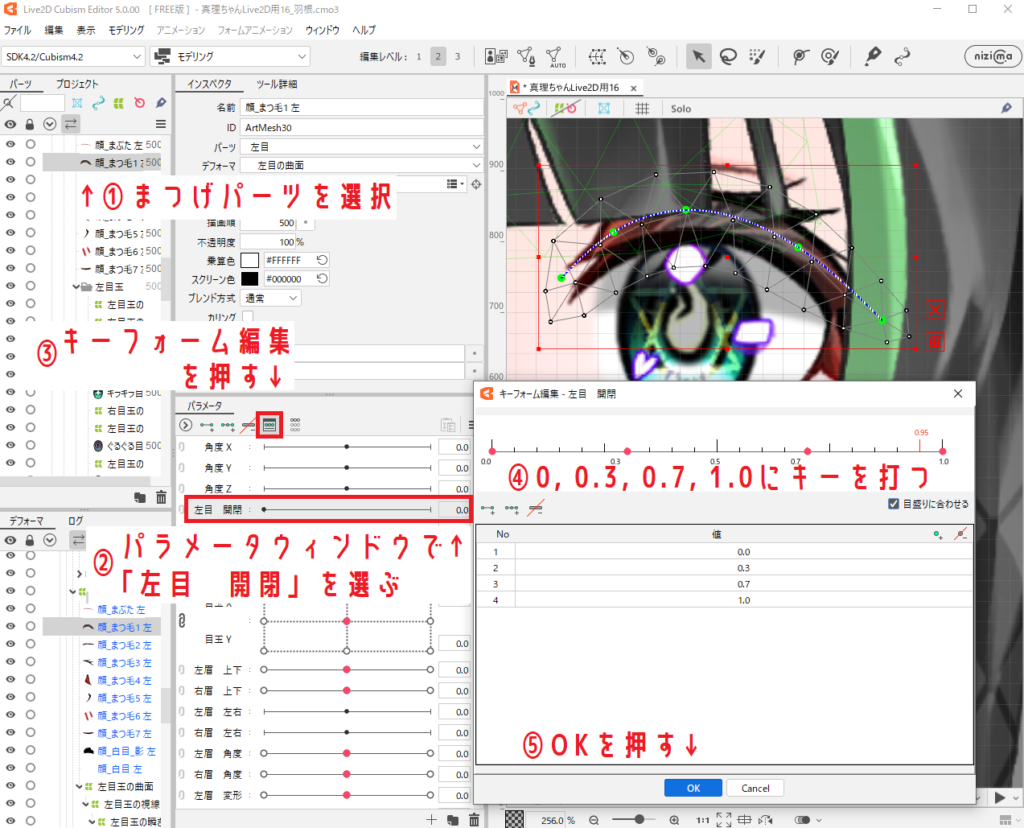
まつげのパラメータを作る
さて、目を動かすときも使ったパラメータですが、今回は4つキーを打ちたいため、「キーフォーム編集」を使います。
- パーツウィンドウからまつげパーツを選択する
- パラメータウィンドウで「左目 開閉」を選ぶ
- パラメータウィンドウ内の上にある「キーフォーム編集」を押す
- 開いたウィンドウでキーを0, 0.3, 0.7, 1にキーを打つ
- OKを押す

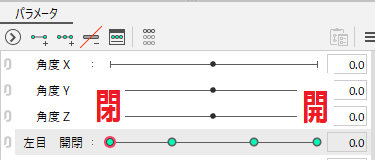
キーが4つ生成されます
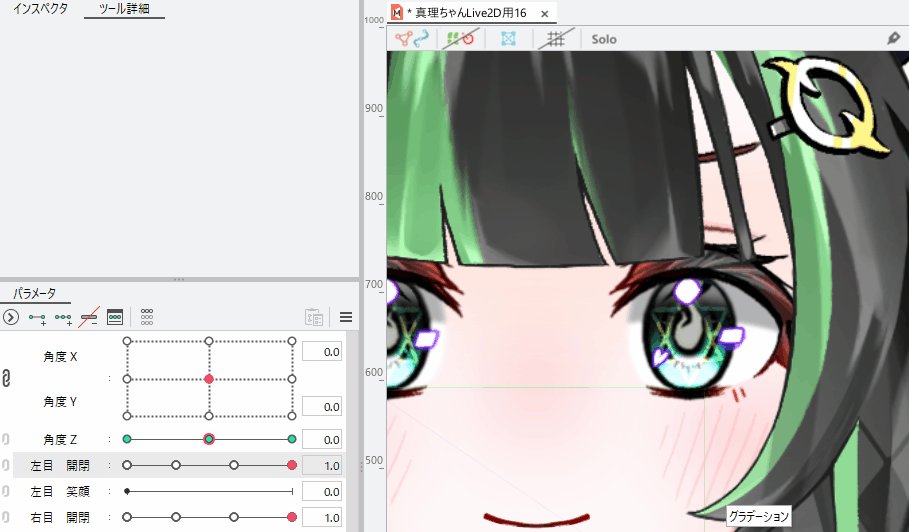
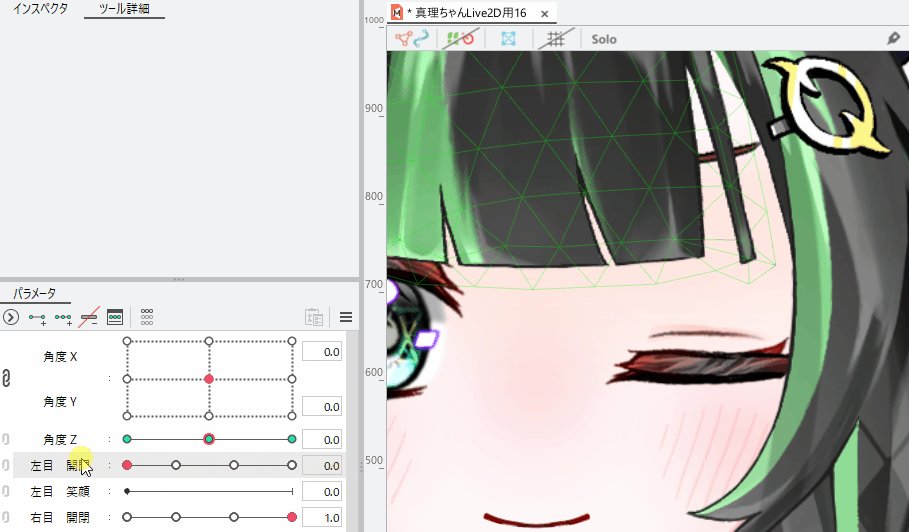
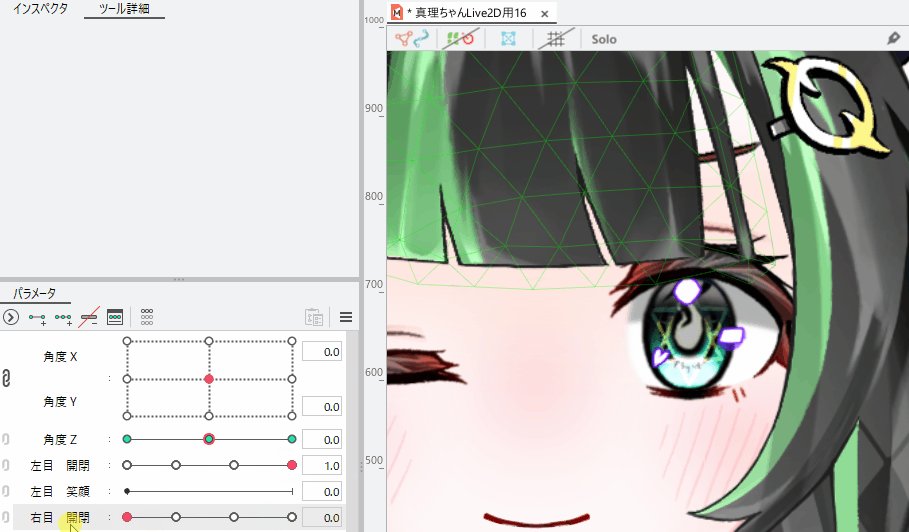
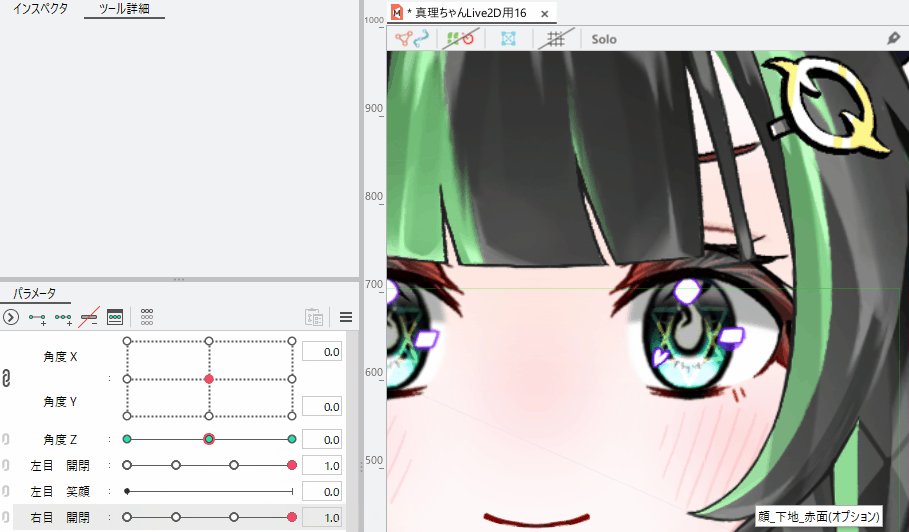
左が目を閉じている状態、右が開いている状態で作っていきます

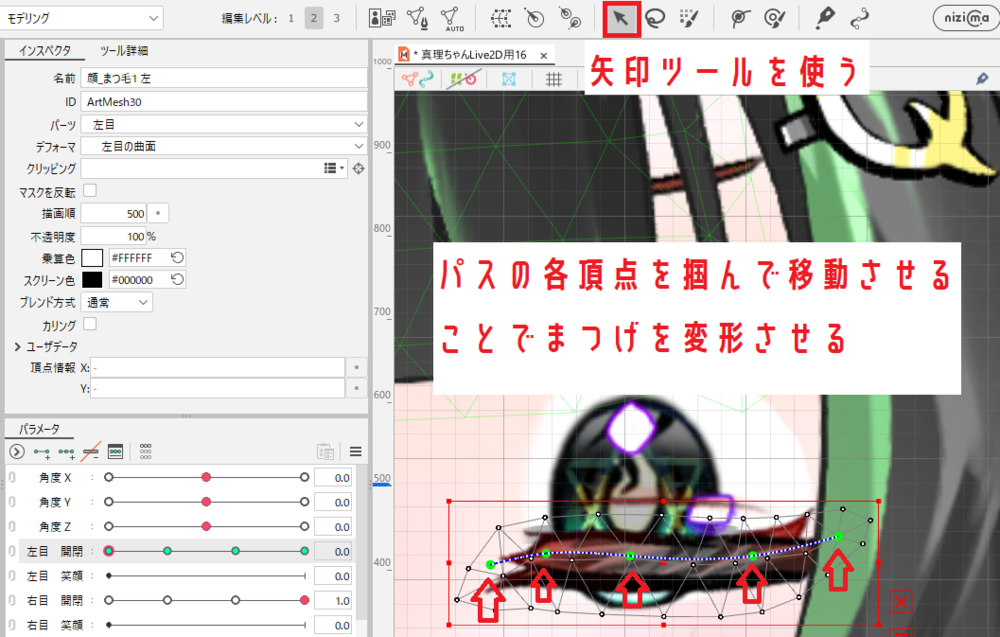
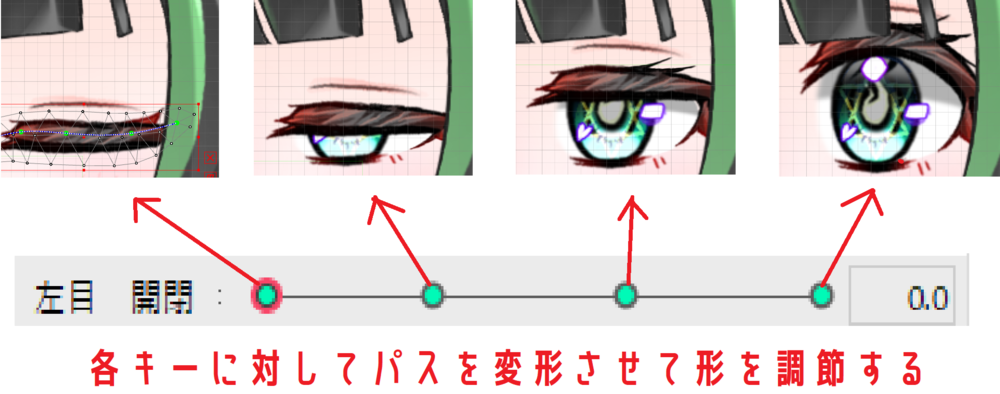
まつげの動きを作る
先ほど打ったパスの各頂点は、矢印ツールで触れると動かすことができます。各キーに対してパスを変形させて瞼の動きを作りましょう。

※目の中身が瞼を突き抜けて出ていると思いますが、次節「白目の変形を作る」で直すのでOKです。

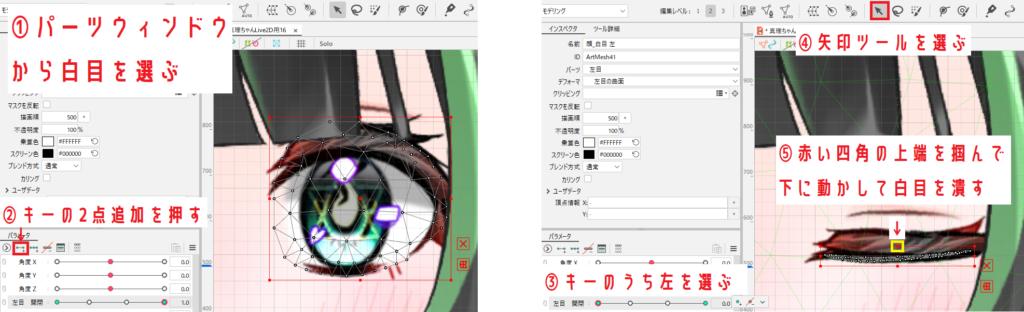
白目の変形を作る
白目がまつげからはみ出て残ると思うので、白目に対しても「左目 開閉」に合わせた変形をつくります。

こんなかんじになります↓

(真理ちゃんはまつげパーツを複数に分け、各それぞれにパス・パラメータを適用しています)
⑤口の動きを作る
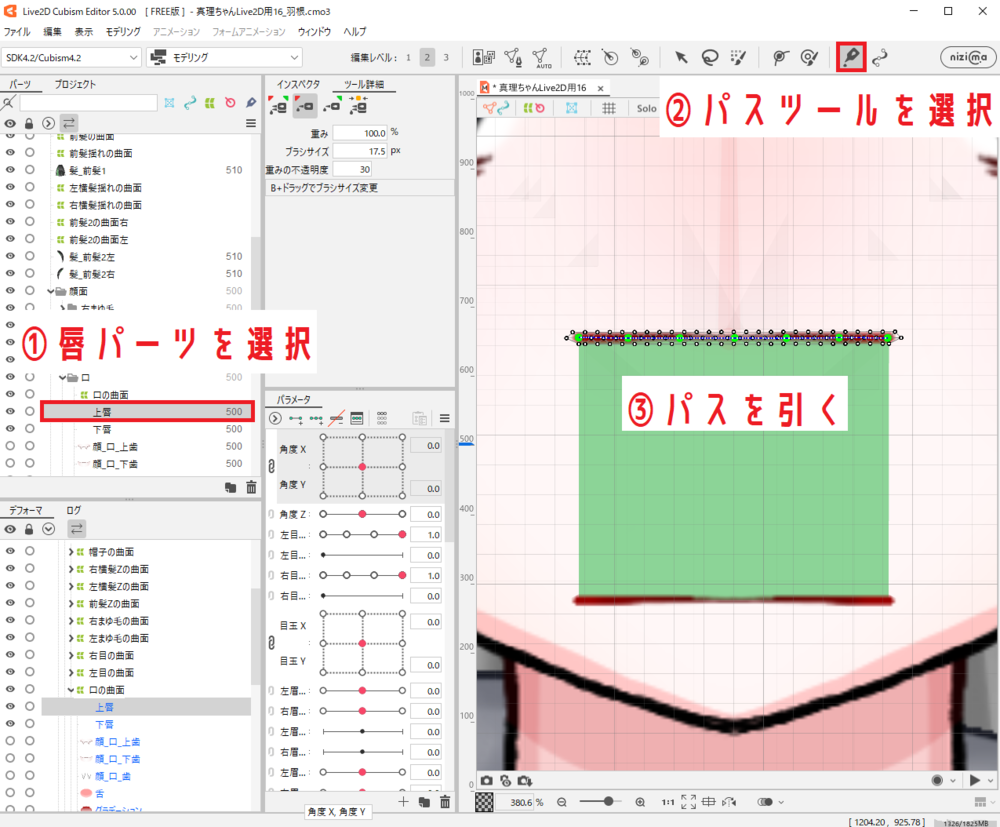
上唇・下唇にパスツールを引く
眉と同じように行います
- 唇パーツを選択
- パスツールを選択
- パーツに沿ってパスを引く

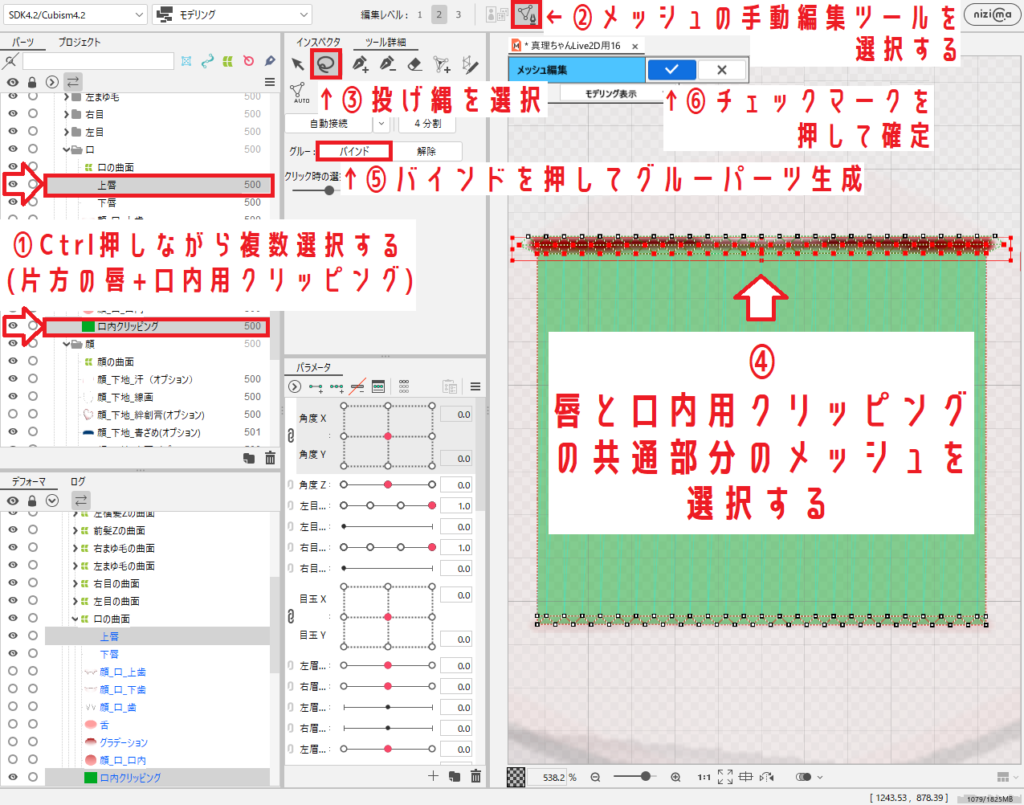
グルーパーツを生成する
唇と口内用クリッピング, 下唇と口内用クリッピングをグルーで繋げます
- Ctrlを押しながら複数のパーツを選択する
- メッシュの手動編集を押して編集画面を開く
- 「ツール詳細」から投げなわツールを選び、唇と口内の接続部分のメッシュを選択する
- ツール詳細内の「グルー: バインド」を押してグルーを生成する
- パーツウィンドウにグルーが生成されてたらOK

※グルーパーツの生成は選択パーツの共通メッシュのみで生成される仕様なので、全部のメッシュを選択してから「グルー: バインド」を押しても良いです
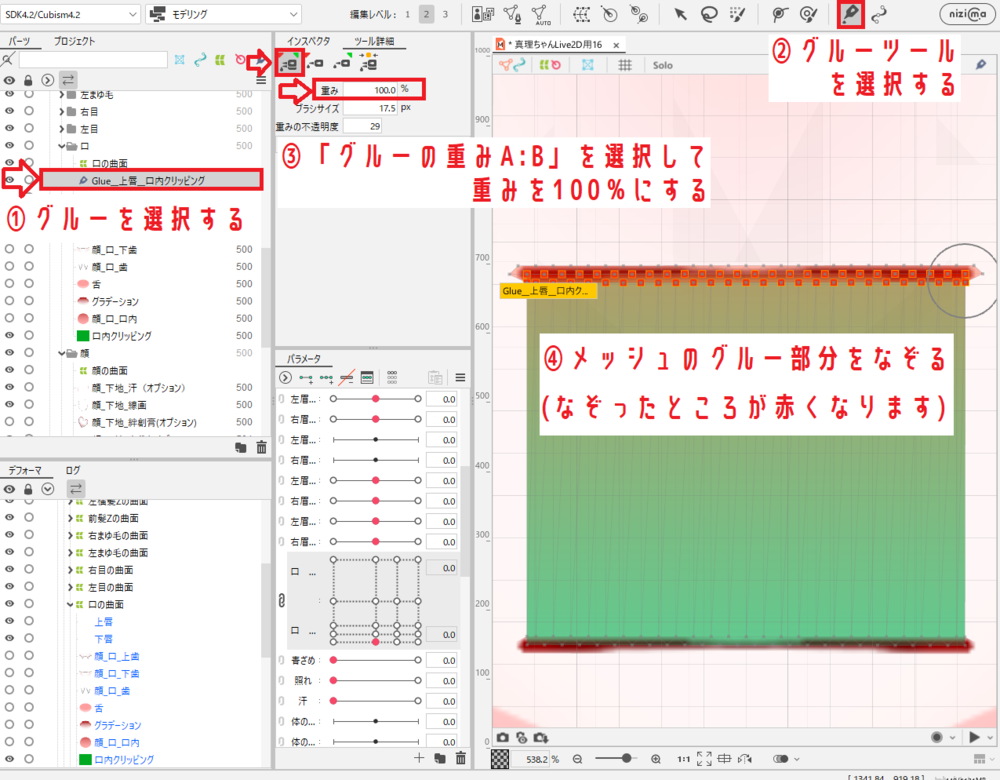
口内クリッピングと唇をグルーで繋げる
上唇と口内用クリッピング、下唇と口内用クリッピングをグルーで繋げます

(参考: 肌の塗り足しを行わない口の作り方(グルー利用))
(参考: グルー(公式))
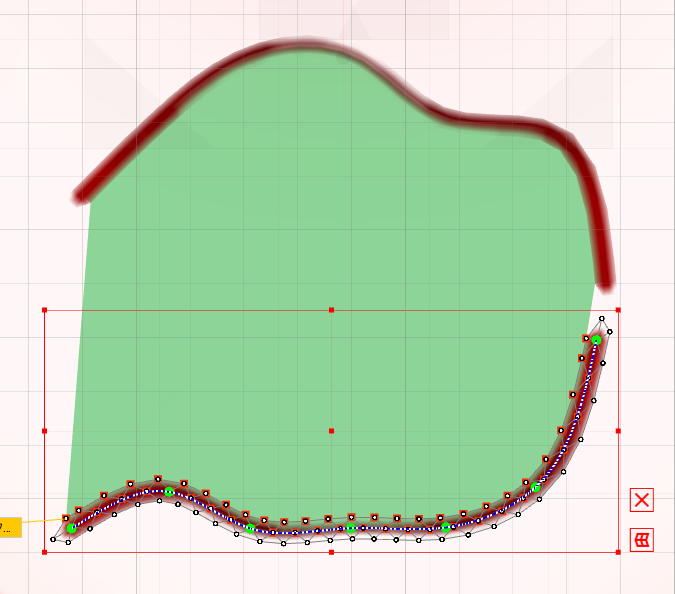
試しに唇のパスの頂点を掴んで変形させてみてください。口内が上下唇の間にのみ存在するようになったことが確認できるハズです。

(実は肌で口内を隠すやり方が主流だけど、グルーと口内クリッピングを利用する方法の方が綺麗にできるので紹介しました)
口のパラメータを作る
「まつげのパラメータを作る」「まつげの動きを作る」節を参考に作ります
- キーを作成する
- 上唇パーツを選択する
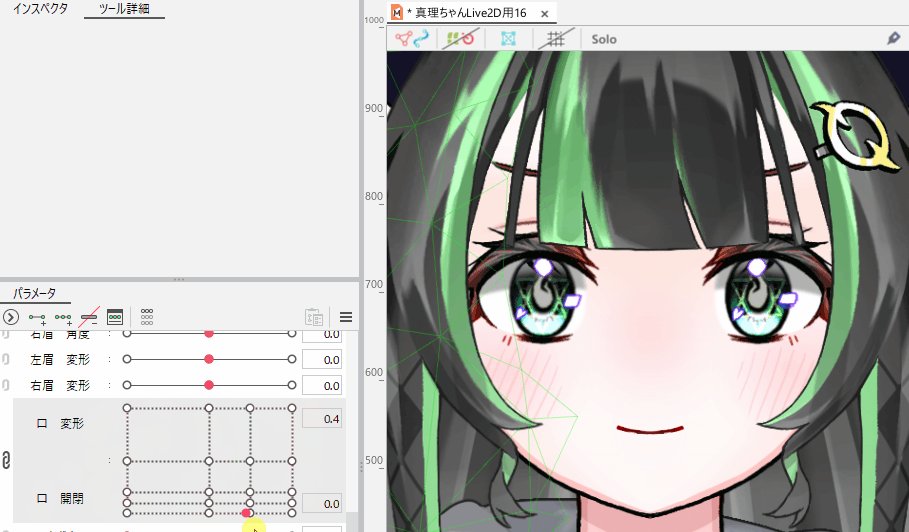
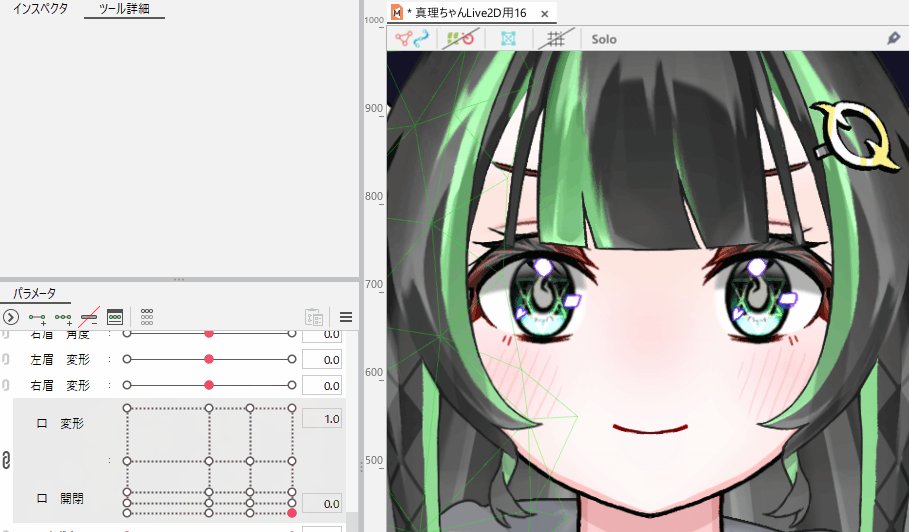
- パラメータ「口変形」で「キーを手動で編集します」を押す
- -1.0, 0.0, 0.5, 1.0にキーを打つ
- パラメータ「口開閉」で「キーを手動で編集します」を押す
- 0.0, 0.2, 0.5, 1.0にキーを打つ
- 下唇パーツも同様にキーを作成する
- 動きを付ける
- 唇パーツを選ぶ
- 矢印ツールを選択する
- パスを掴んで移動させ、口の形を作る
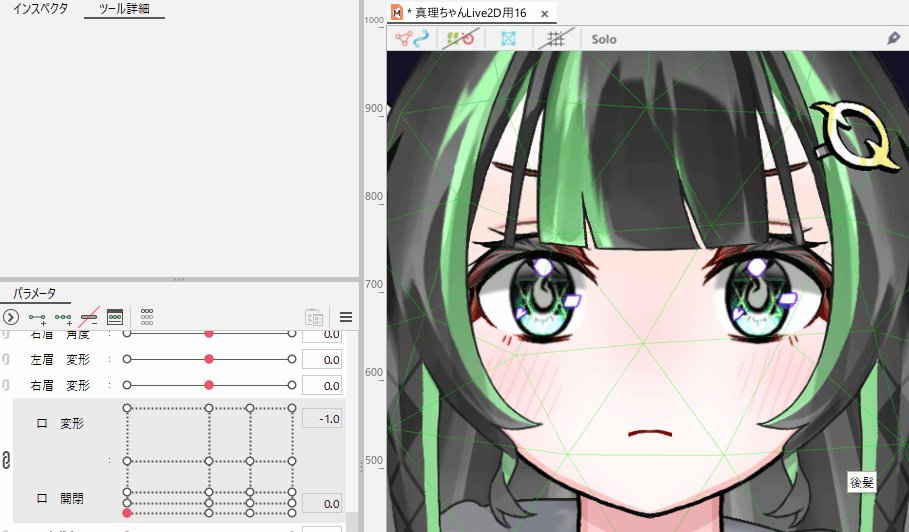
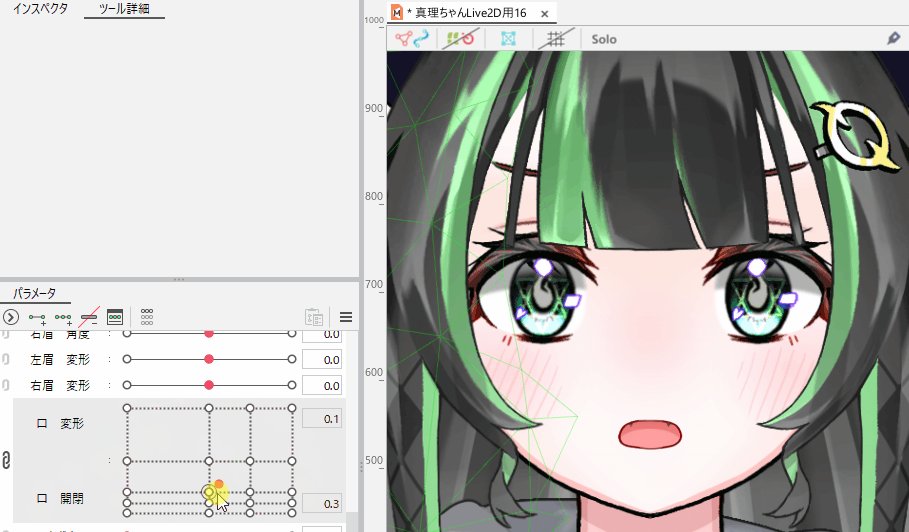
口のパラメータは以下を参考に作成します
こんな感じになります↓

⑥顔の動きを作る
Live2DCubism5.0には顔の動きを自動で生成する機能があるので使います
(参考: 顔の動きの自動生成(公式))
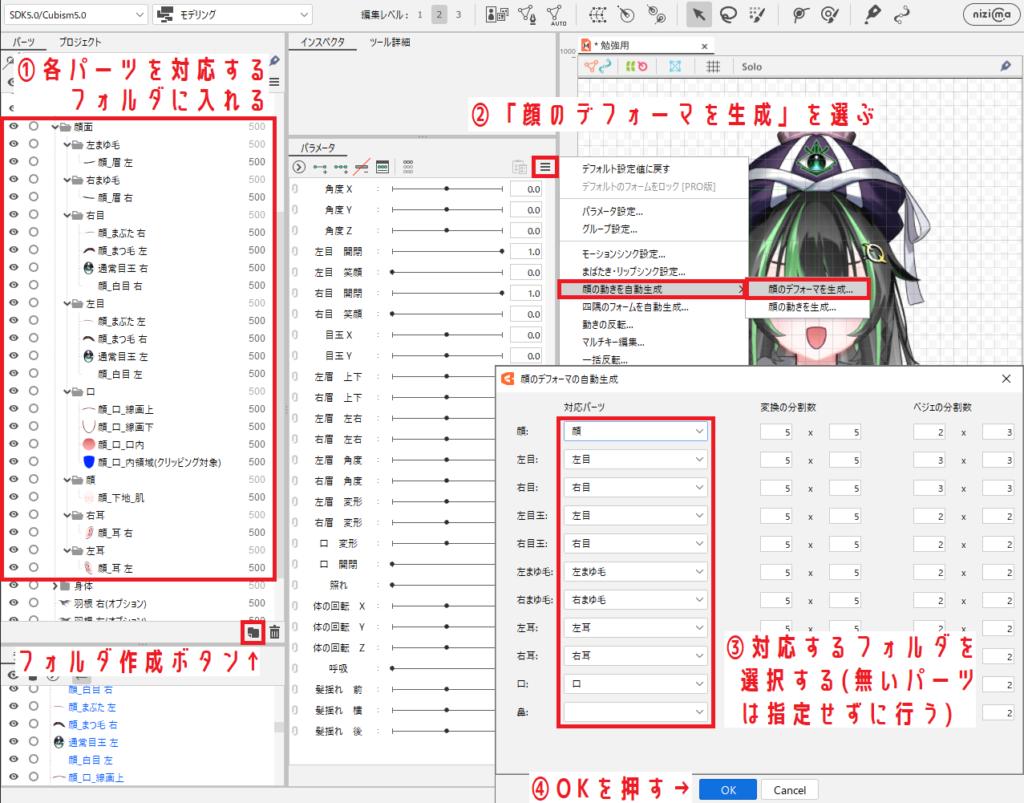
デフォーマの自動生成をする
「顔」, 「鼻」, 「口」, 「右耳」, 「左耳」, 「左まゆ毛」, 「右まゆ毛」というフォルダを同じ階層に作り、各対応するパーツを入れます(足りないパーツは指定しなくてよいです)

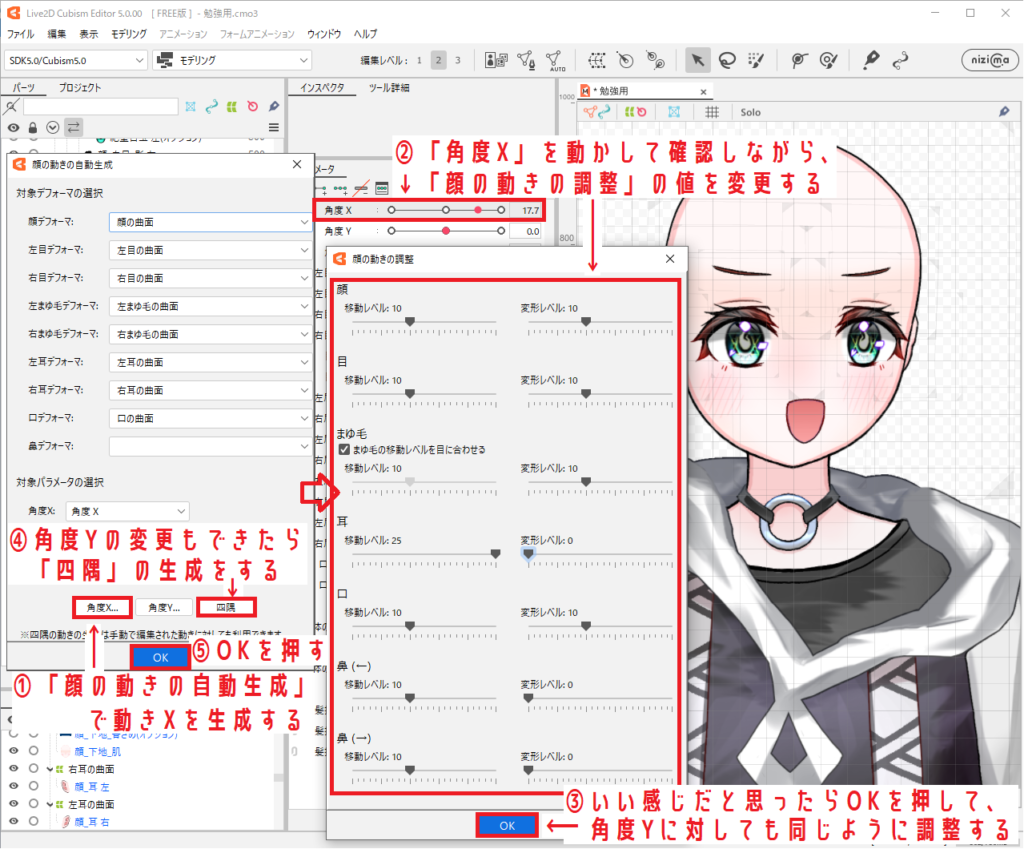
顔の動きの自動生成をする
デフォーマの自動生成をすると顔の動きの自動生成ウィンドウが開かれます。
顔の動きを確認しやすいよう髪の毛のパーツを非表示にすると良いです。

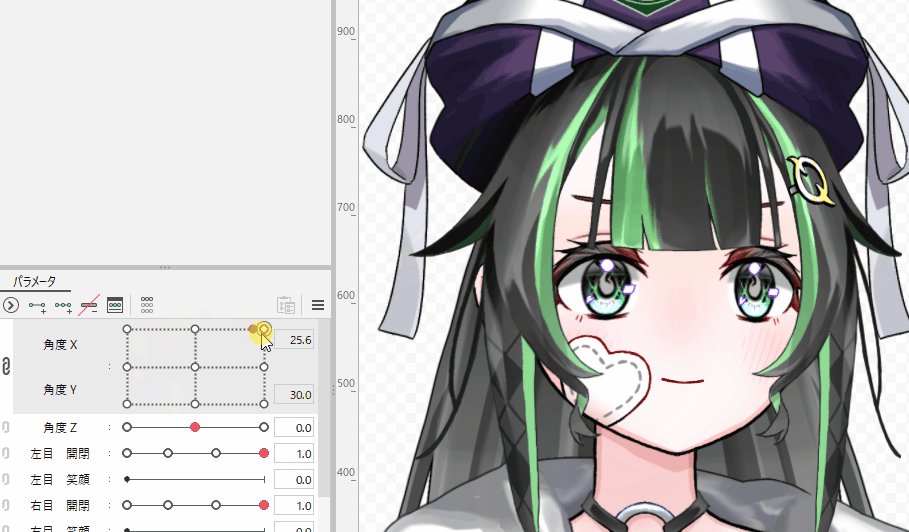
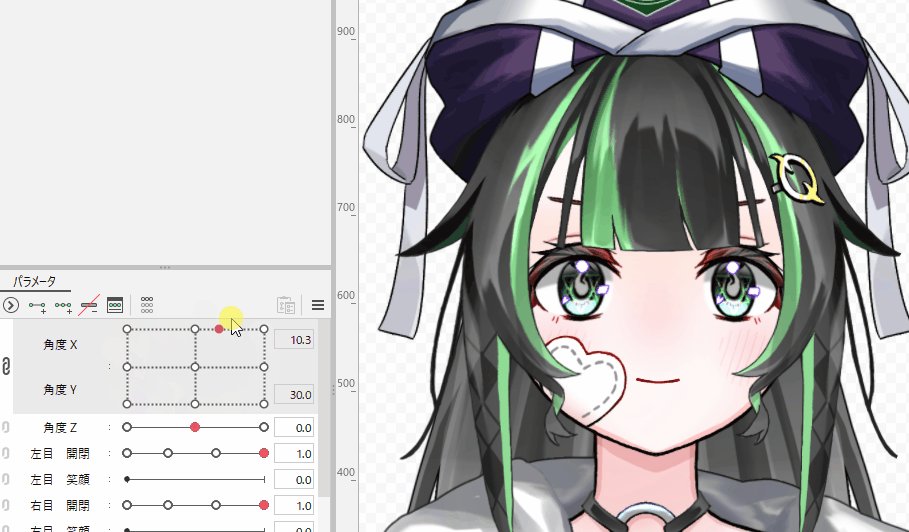
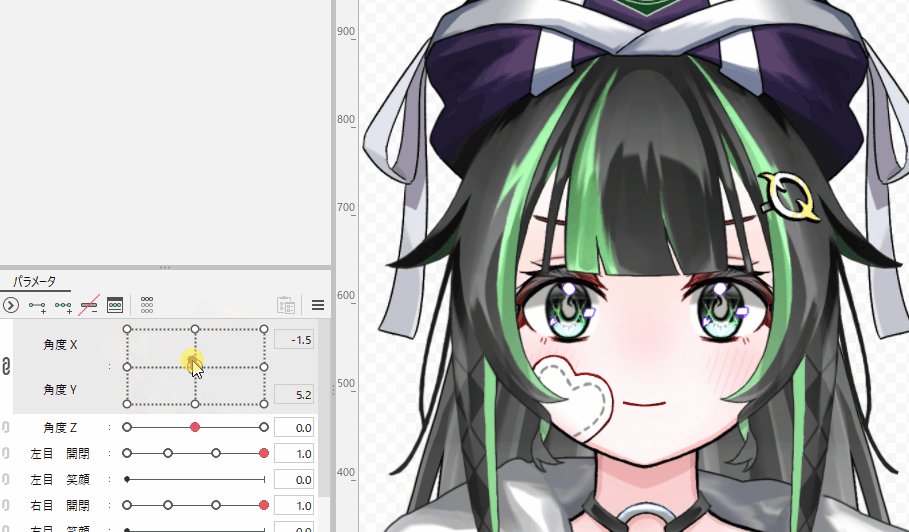
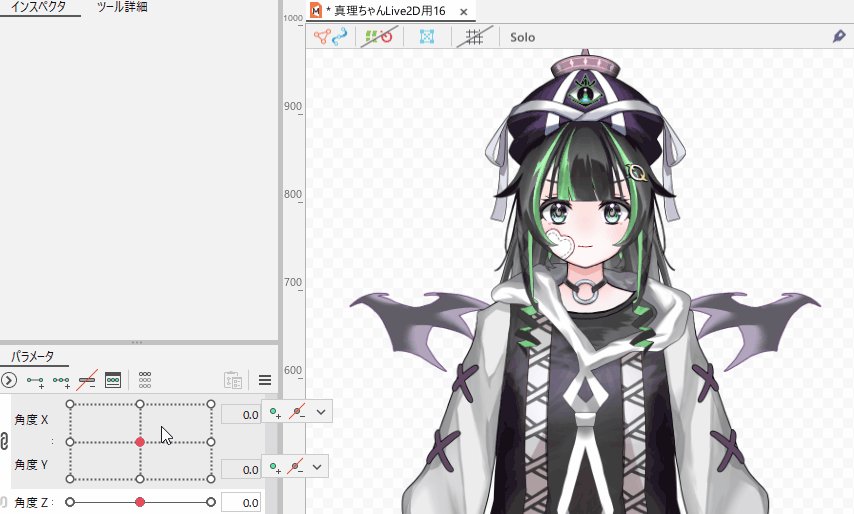
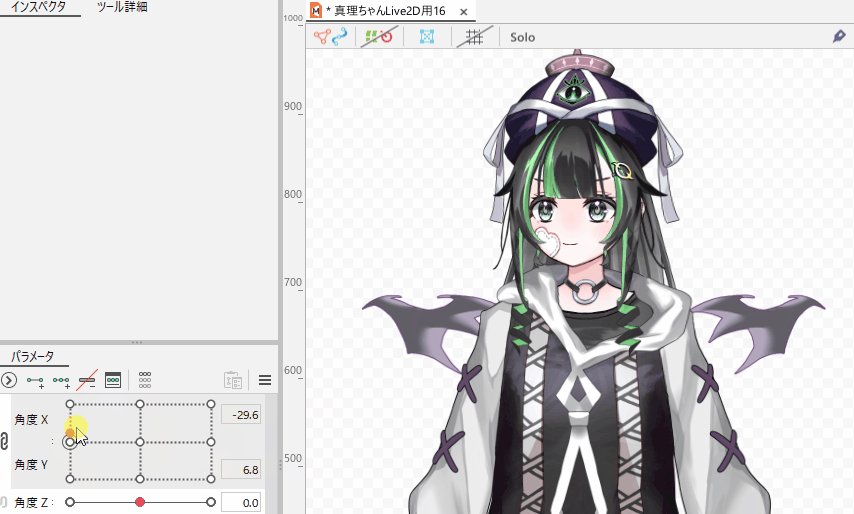
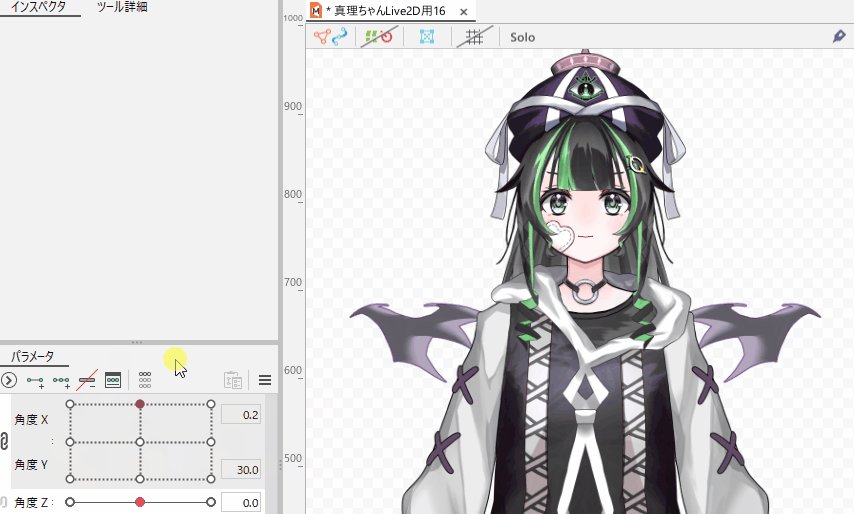
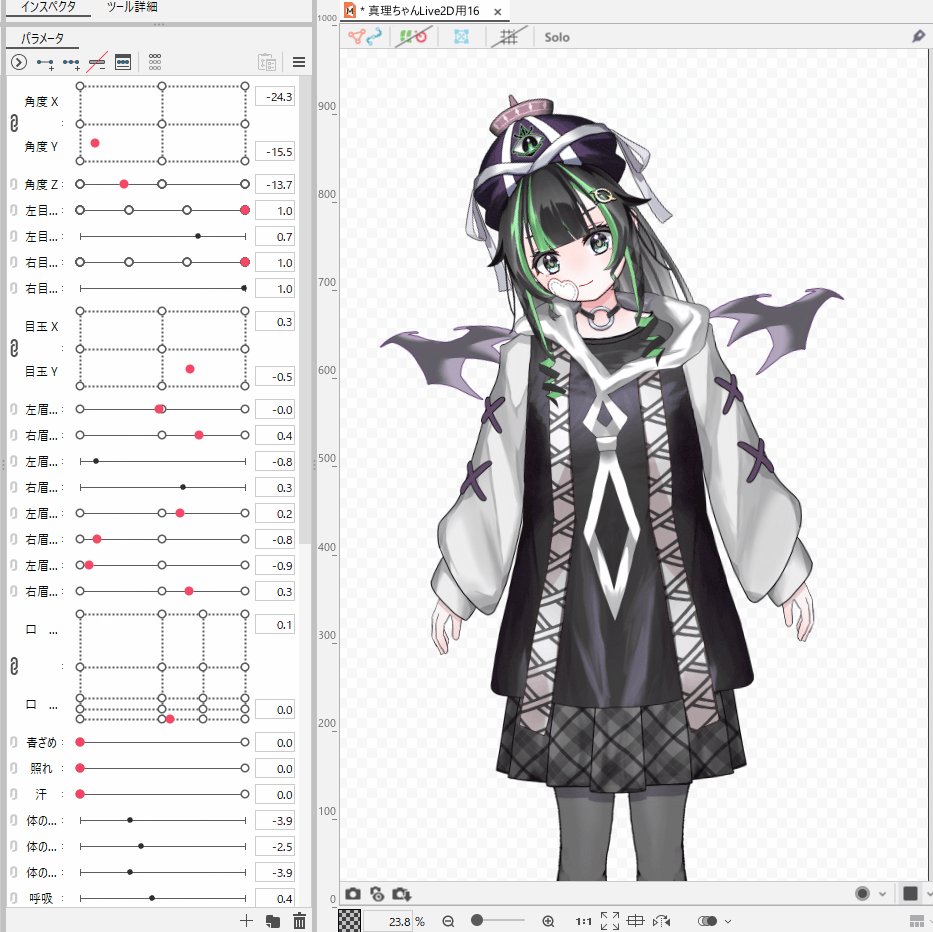
角度X,Yを弄ることで、顔が動くようになりました↓

⑦髪の毛の動きを作る
ワープデフォーマ顔の動きに合わせて髪も動くようにします
(パスツールは曲線、ワープデフォーマは曲面の変形を行うイメージです)
(参考: ワープデフォーマ(公式))
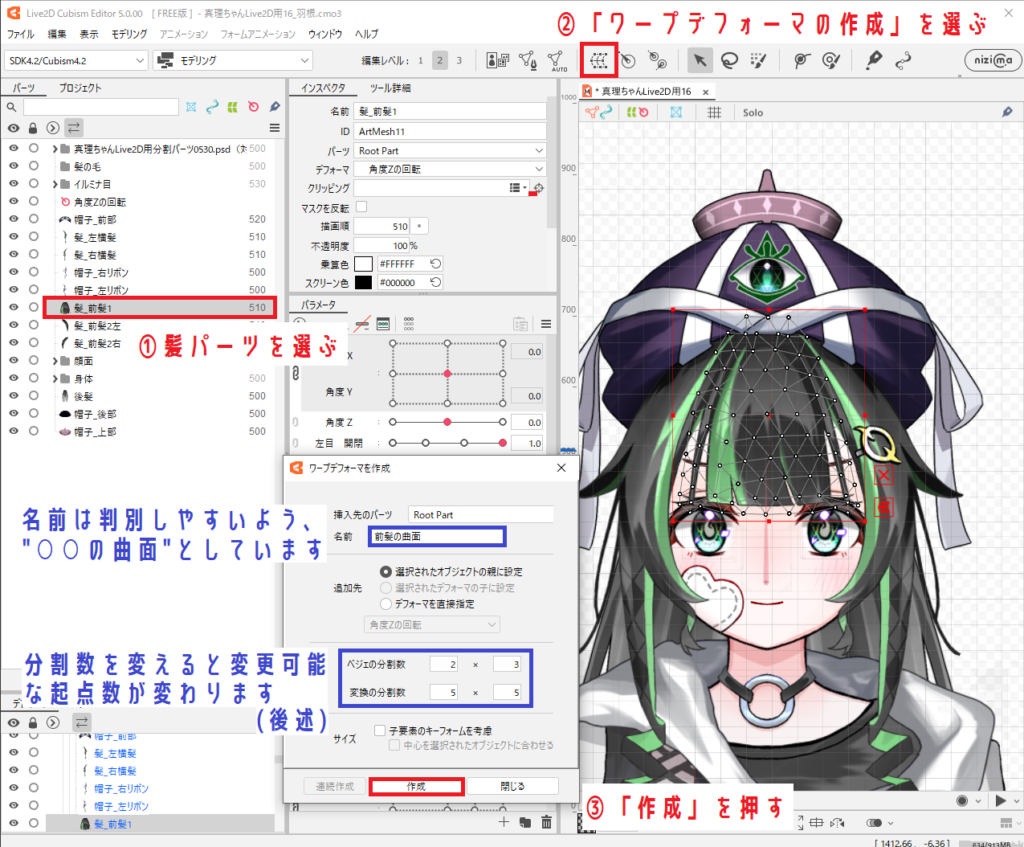
ワープデフォーマの作成
- 髪パーツを選ぶ
- 「ワープデフォーマの作成」を選ぶ
- 「ワープデフォーマを作成」ウィンドウを設定する
- 名前を付ける
- ベジェ分割数を決める
- 「作成」を押す

※分割数を変えるとコントロールポイント(変形時の起点)の数が変わります

※ベジェ分割数はワープデフォーマ選択時のインスペクタウィンドウからも変更できます
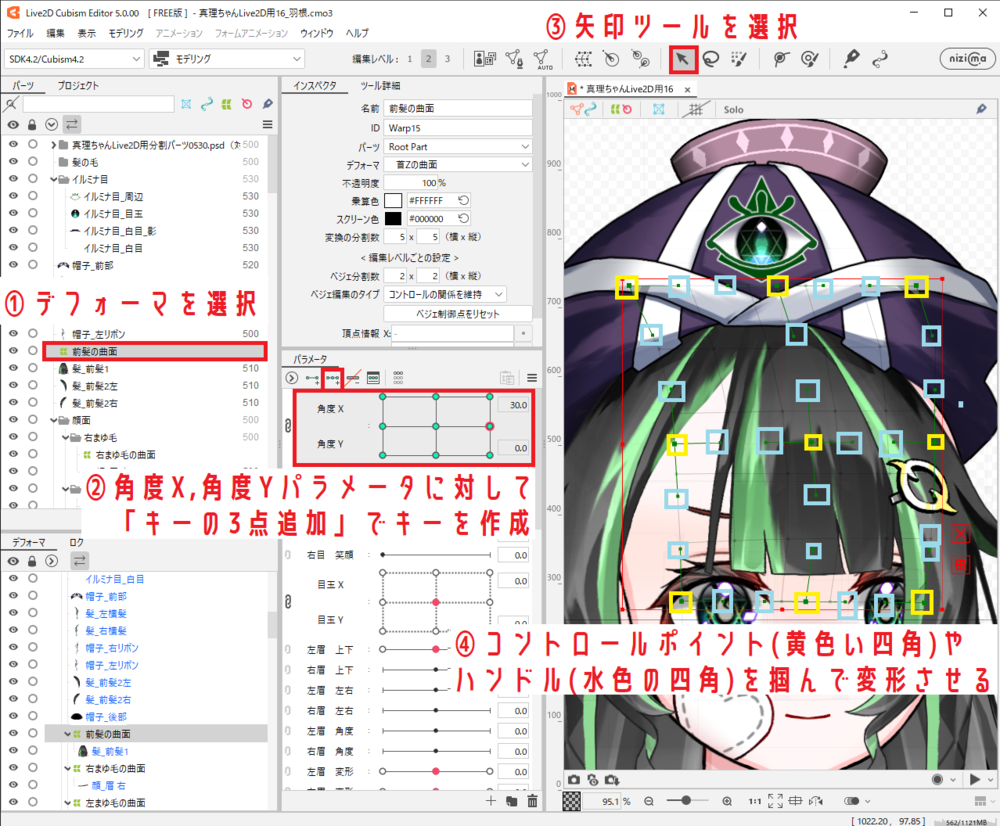
動きを付ける
パラメータ「角度X」,「角度Y」を変更した時にデフォーマを変形させます
- デフォーマを選択する
- 「角度X」,「角度Y」に対してキーを作成する
- 矢印ツールを選択する
- コントロールポイントやハンドルを掴んで変形させる

※「四隅の自動生成」機能を使用して斜め方向の変形を省略できます
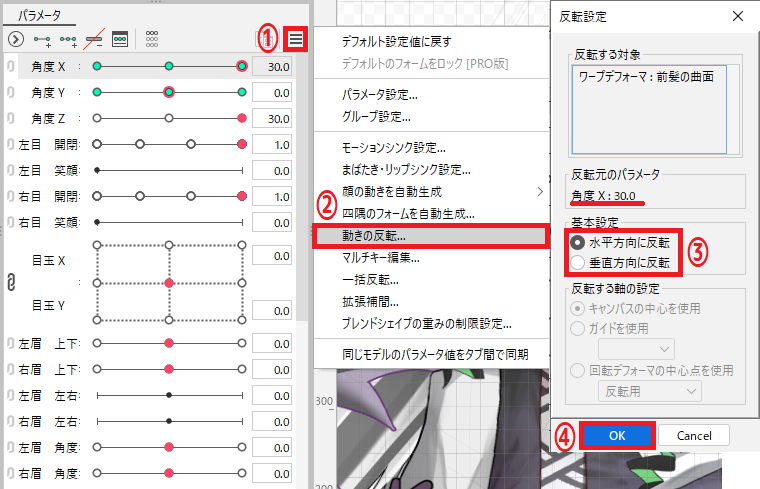
動きの反転
左右対称なパーツに対して有効な手順省略方法です。
片方向の動きを作ったのち「動きの反転」を行うと、もう片方の動きが作成されます。

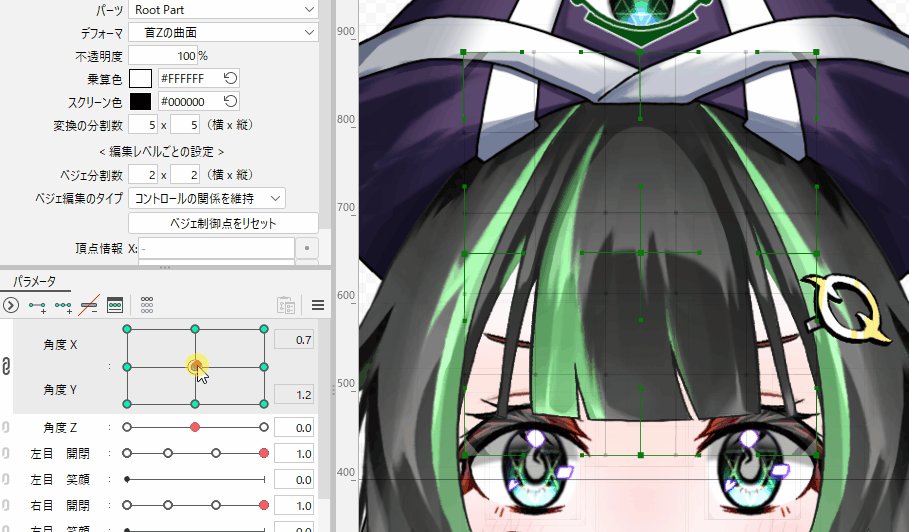
前髪に動きを付けました
こうなります↓

髪の毛を分けた場合はその数だけ先ほどの手順を行ってください
こうなります↓

(横髪や後髪は縦長だったので、ベジェ分割数を変更しています)
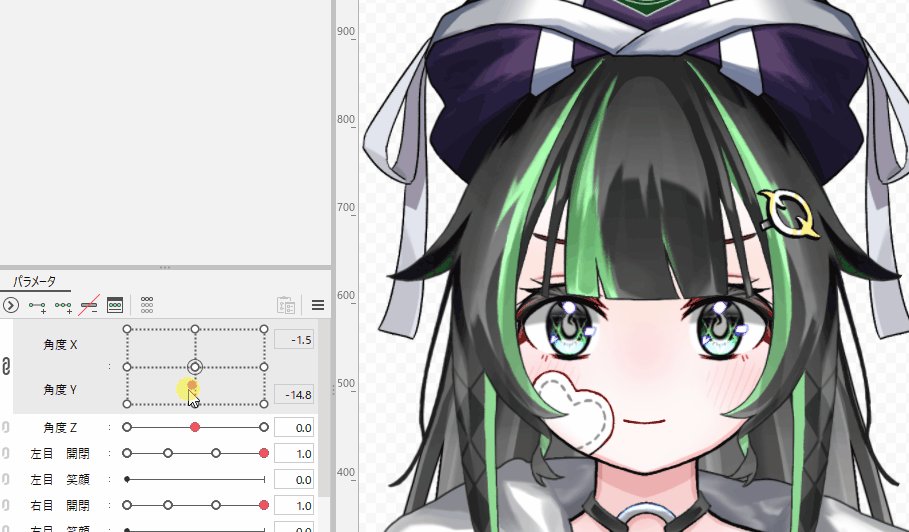
⑧XY軸の身体の動きを付ける
X,Y軸の動きを作る
髪の毛と同様に「角度 X」「角度 Y」によって動くようにします
- ワープデフォーマを作って変形させます
- 複数パーツを選択した状態でワープデフォーマを作ることもできます
Tips: デフォーマの重なり
デフォーマの上にデフォーマを重ねることができます
重ねた際、下位のデフォーマは上位のデフォーマの変形の影響を受けます
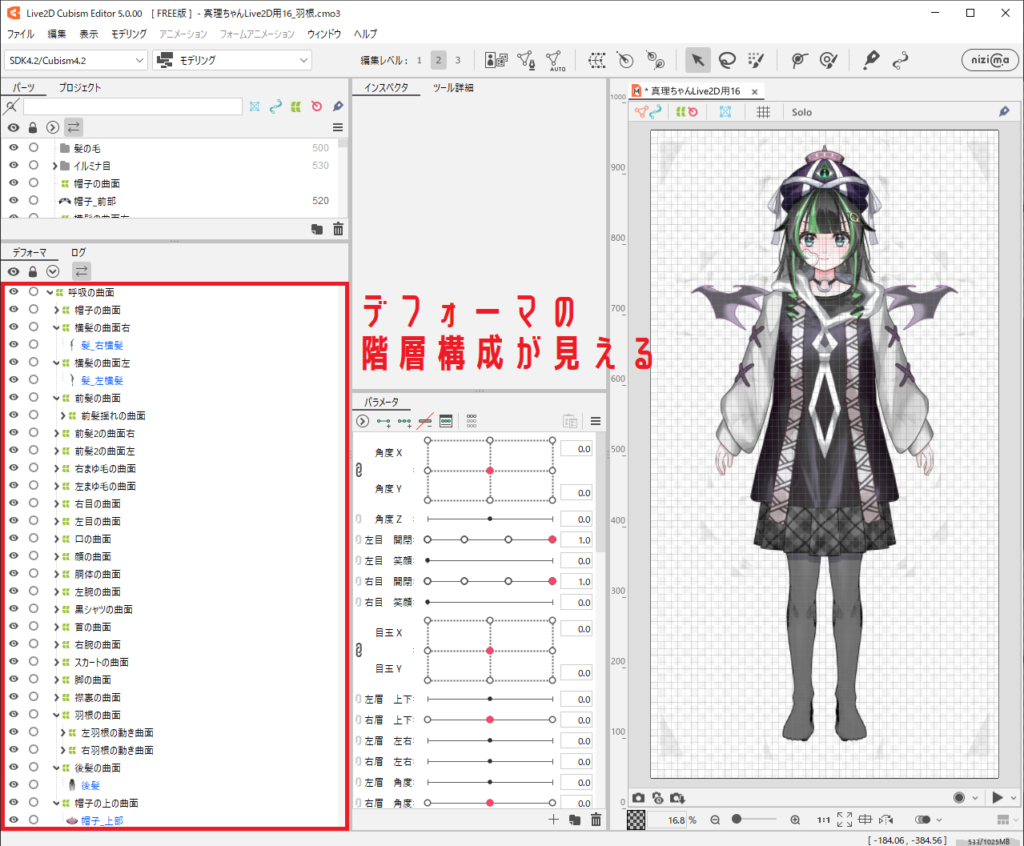
パーツウィンドウの下にあるデフォーマウィンドウを使うとデフォーマの重なりを視覚的に確認できます

Tips:デフォーマの対象変更
デフォーマを適用したいオブジェクトを選択し、インスペクタのデフォーマを変更することで親となるデフォーマを変更できます

デフォーマウィンドウの並びを変えても変更できる
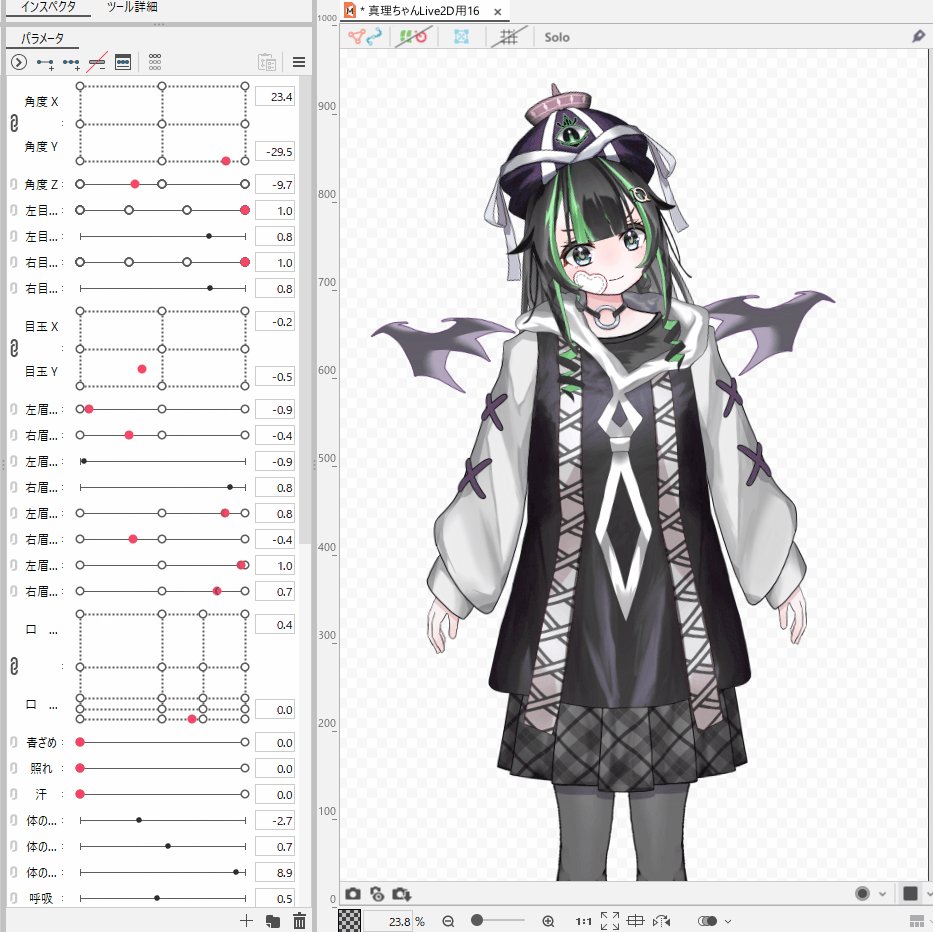
各動かしたいパーツにワープデフォーマを作成し、動きを付けるとこうなります↓

(服、帽子、身体、装飾品にワープデフォーマを適応しました)
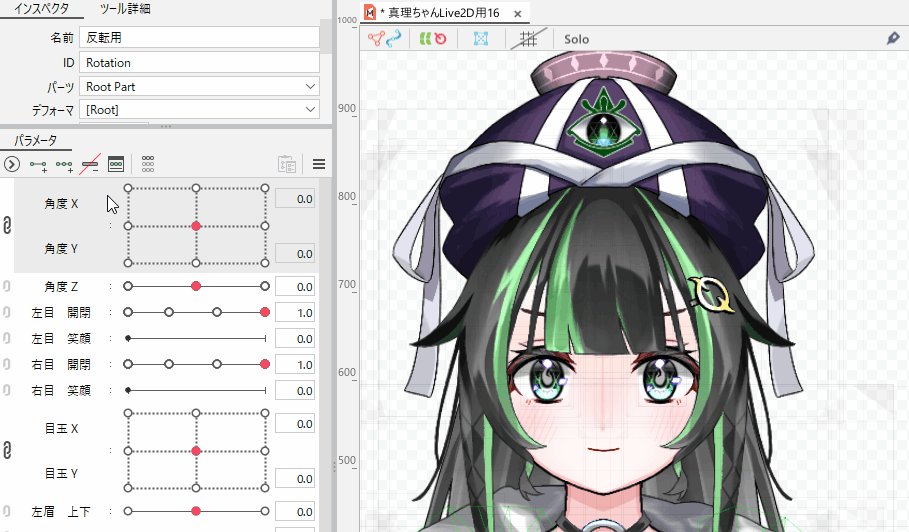
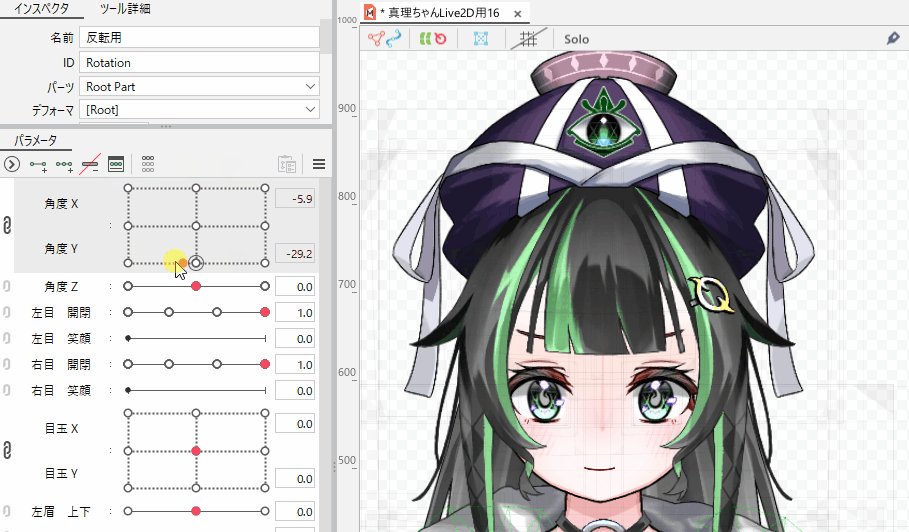
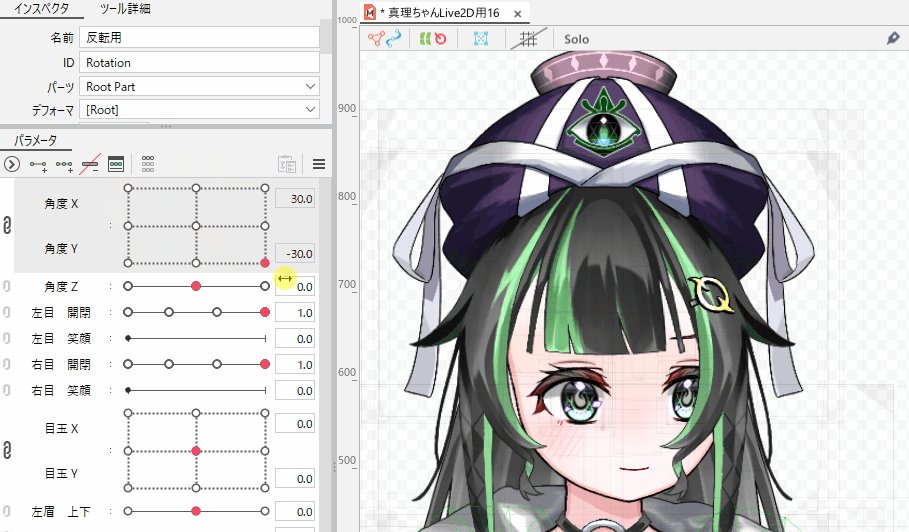
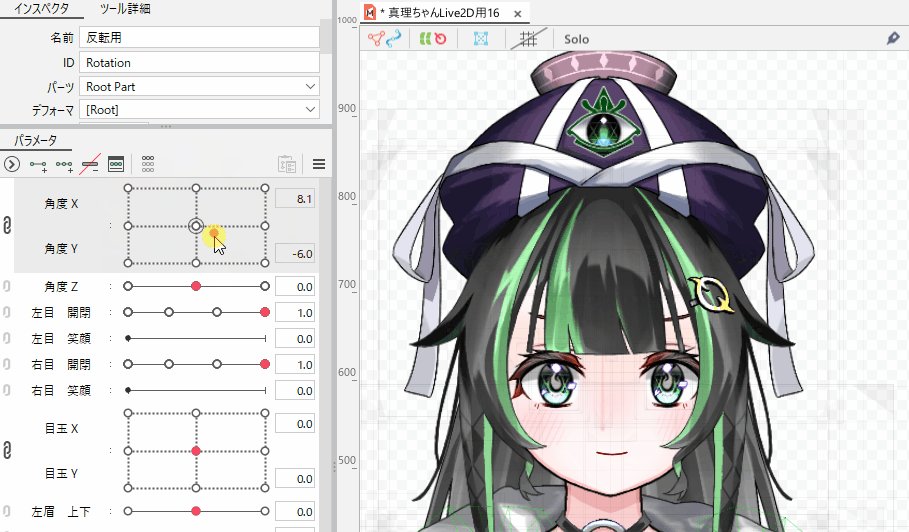
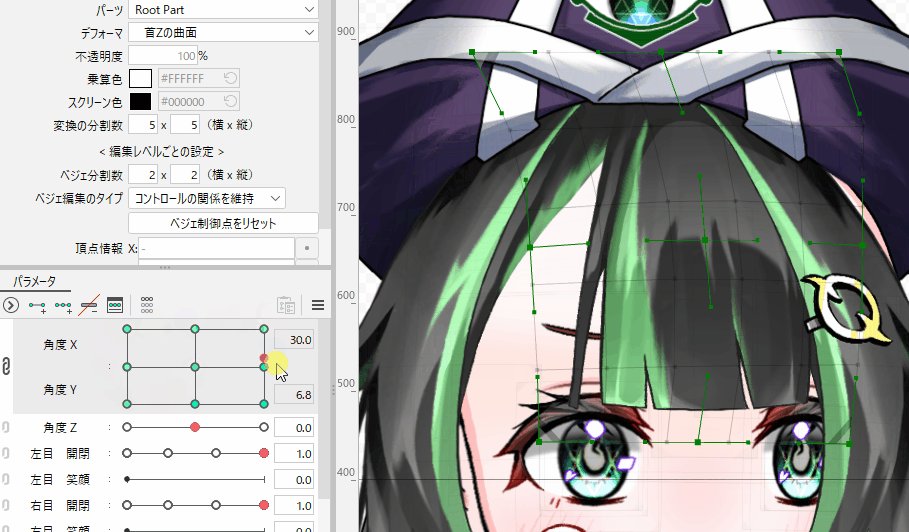
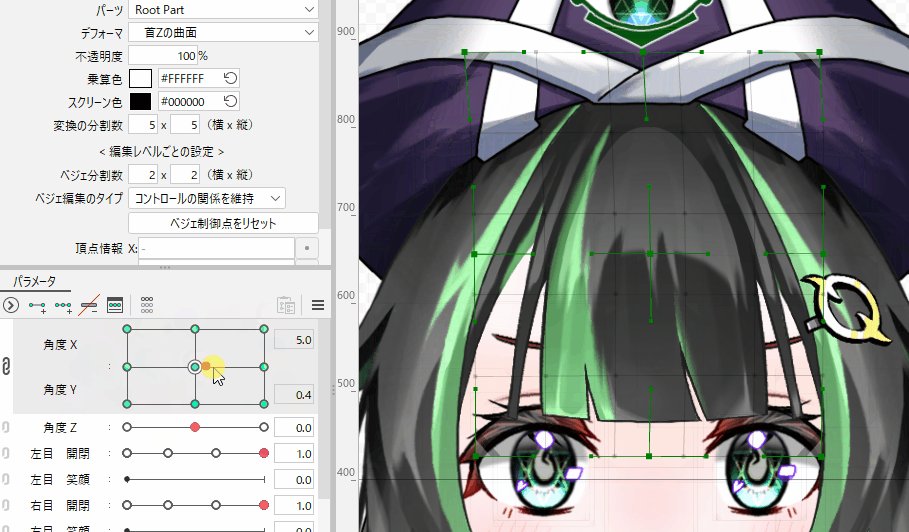
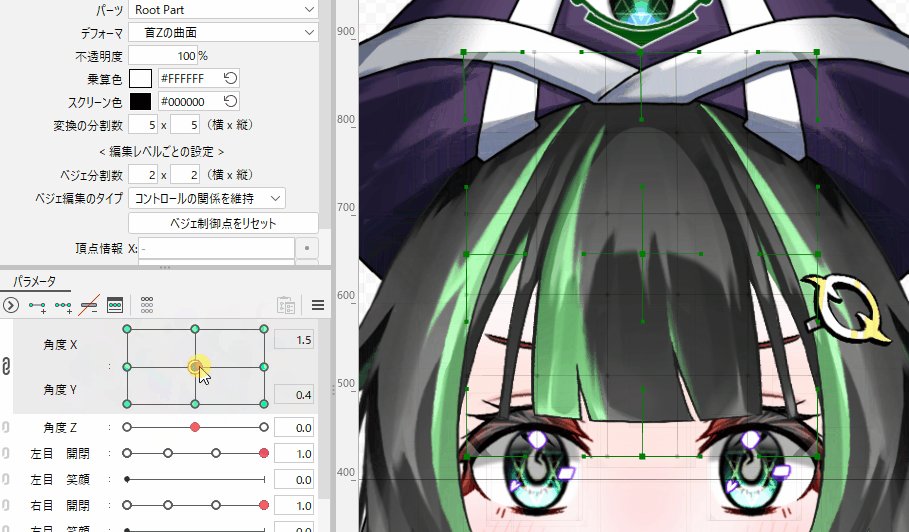
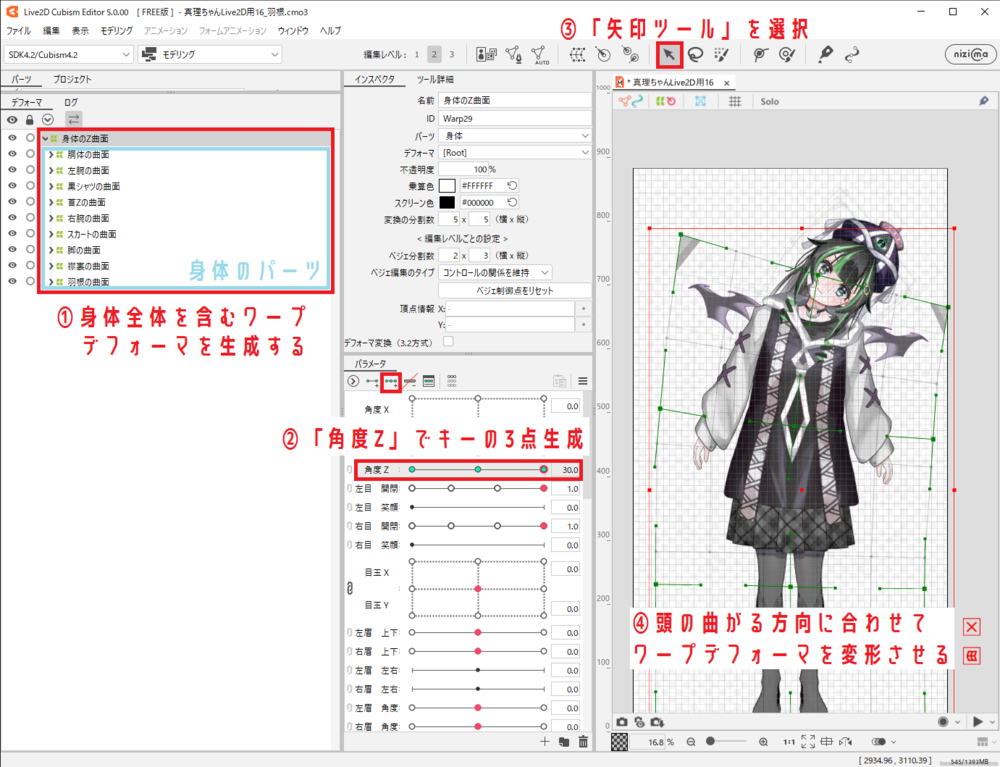
⑨Z軸の身体の動きを作る
「回転デフォーマ」と「ワープデフォーマ」を使います
「回転デフォーマ」は名の通り、パーツを回転させるのに使用します
(参考: 回転デフォーマ(公式))
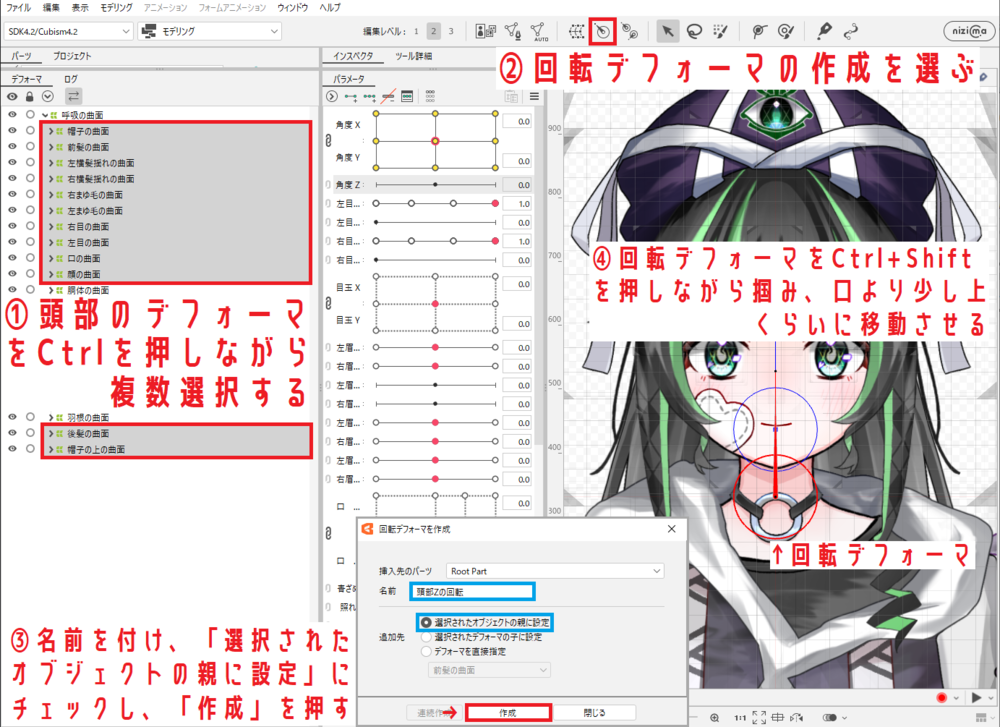
回転デフォーマの作成
首の接続部分に回転デフォーマを付けて回します(首の付け根は平面的には口付近になります)
- 頭部のワープデフォーマをCtrlを押しながら複数選択する
- 「回転デフォーマの作成」を選ぶ
- 名前を付け、「選択されたオブジェクトの親に設定」にチェックし、「作成」を押す
- 作成された回転デフォーマをCtrl+Shiftを押しながら口より少し上までドラックして移動させる

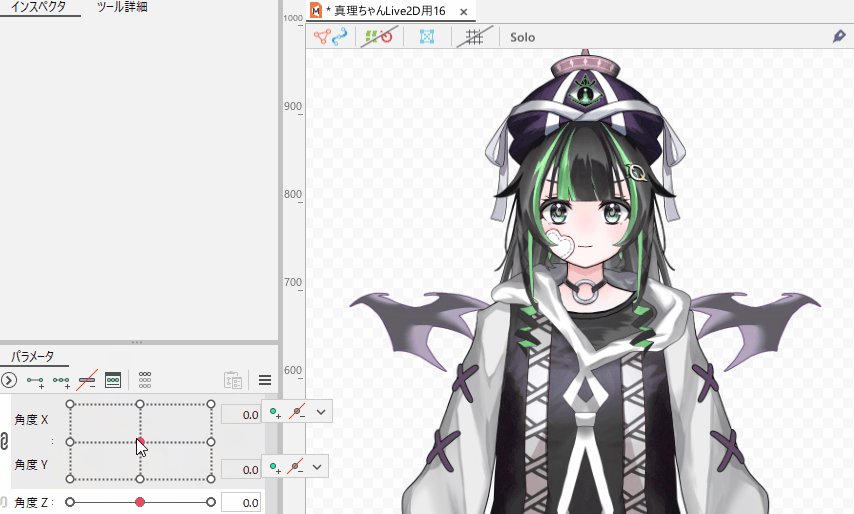
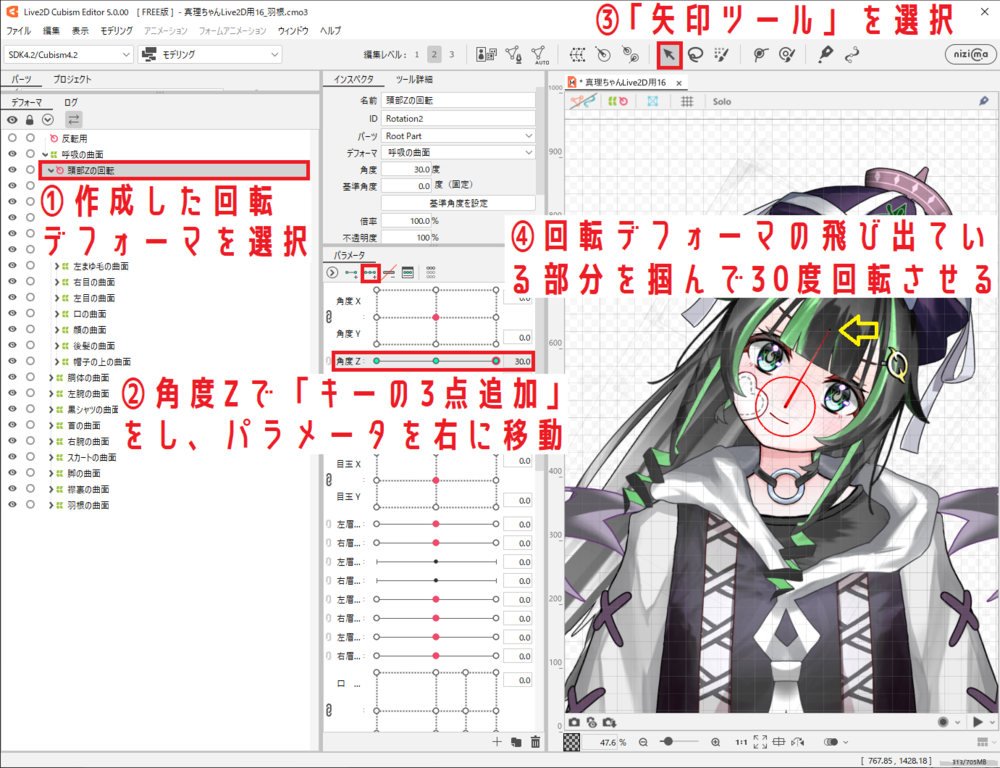
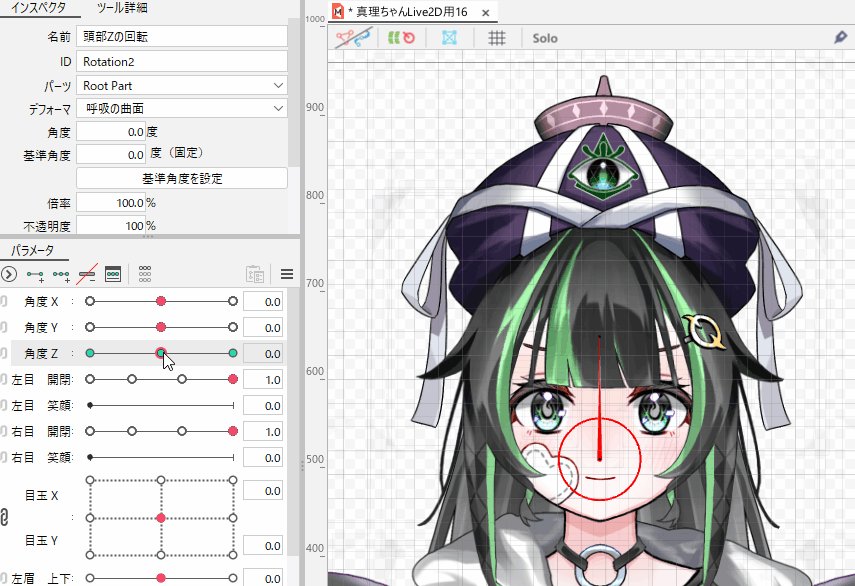
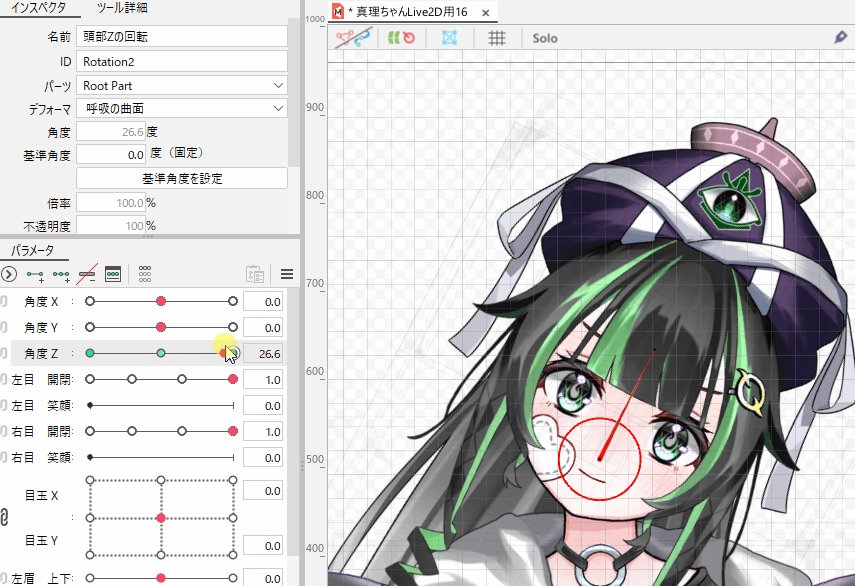
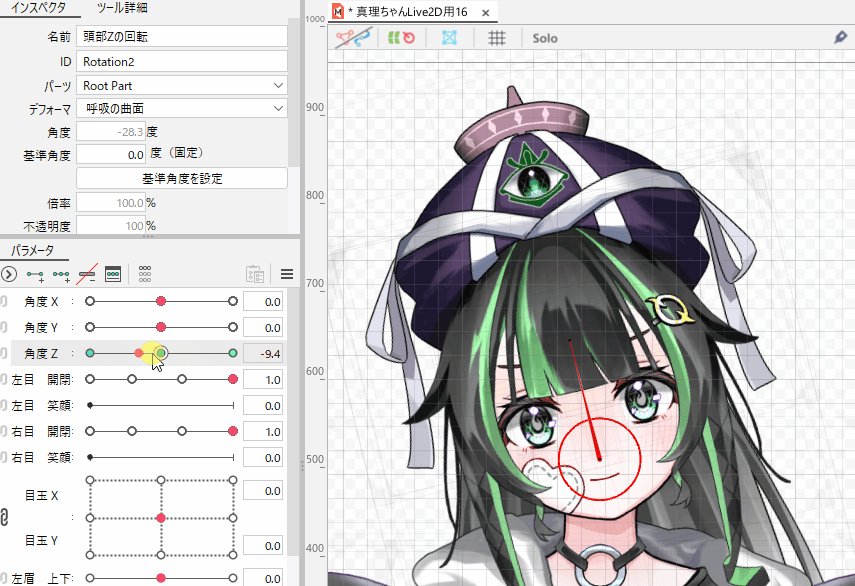
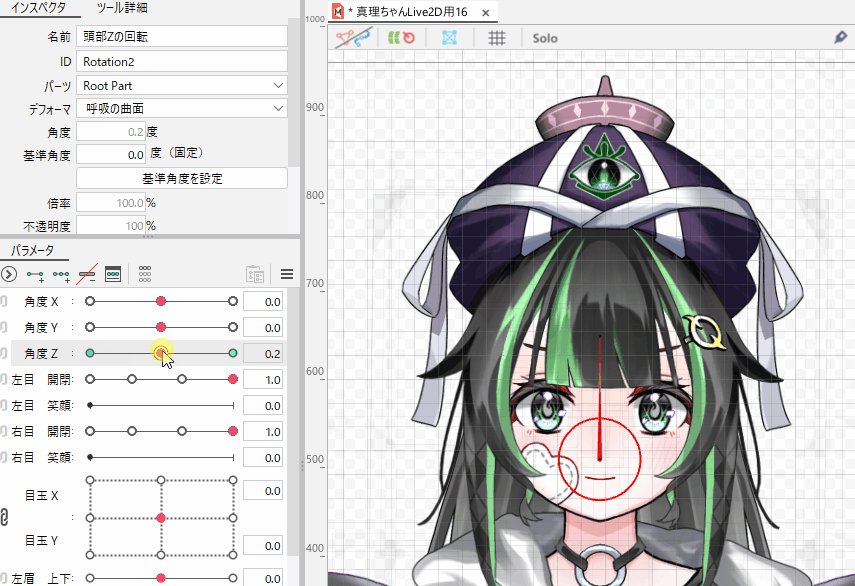
回転デフォーマで首の動きを付ける
回転デフォーマに動きを付けます
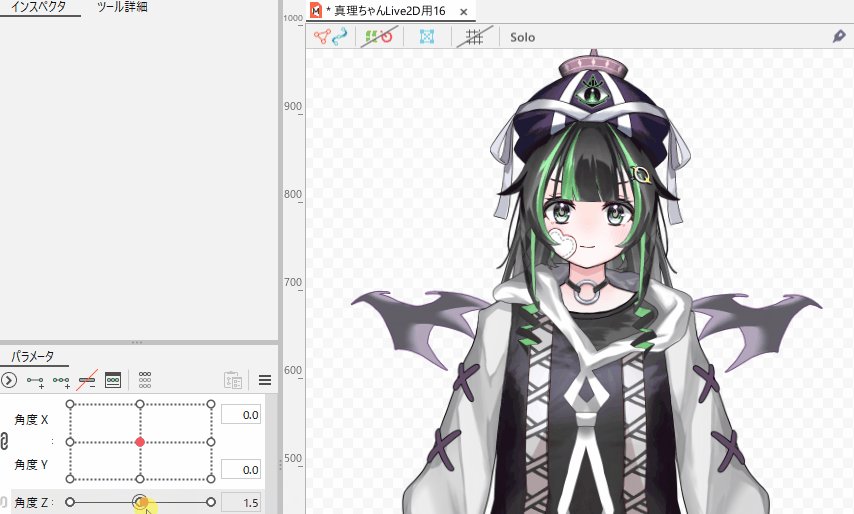
- 作成した回転デフォーマを選択
- 角度Zのパラメータで「キーの3点追加」を行う
- 左右のキーに対して、矢印ツールで回転デフォーマを左右に傾ける

※「動きの反転」を使えば逆方向の変形の手間を省略できます。
こうなります↓

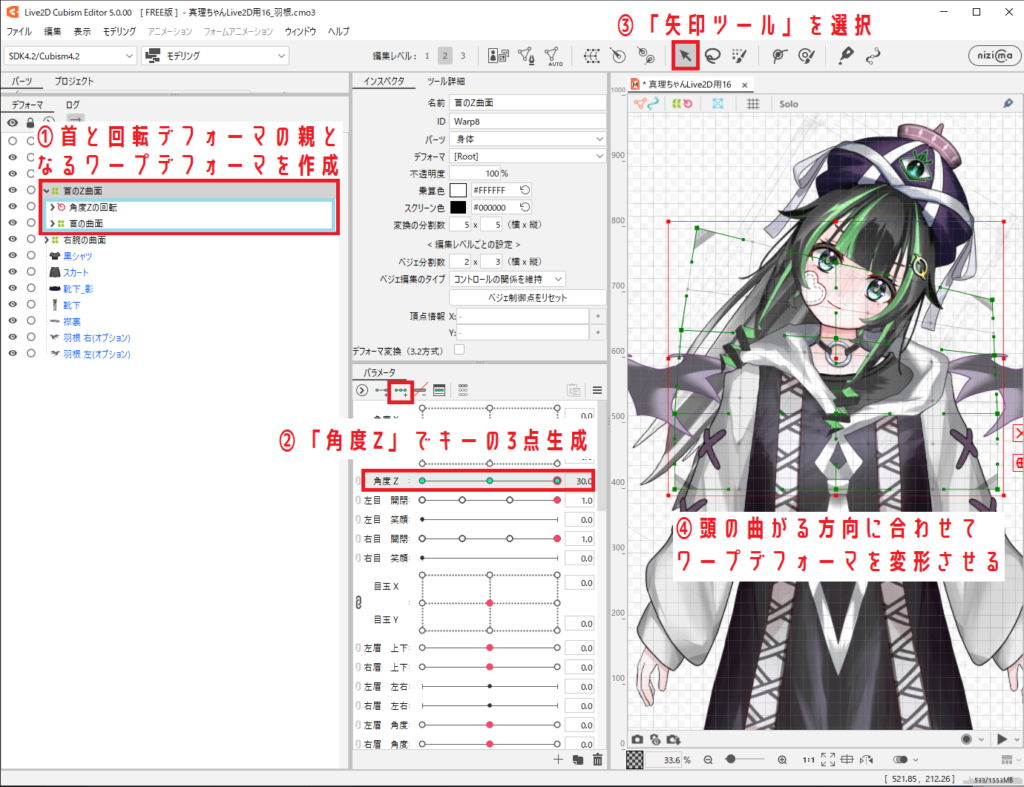
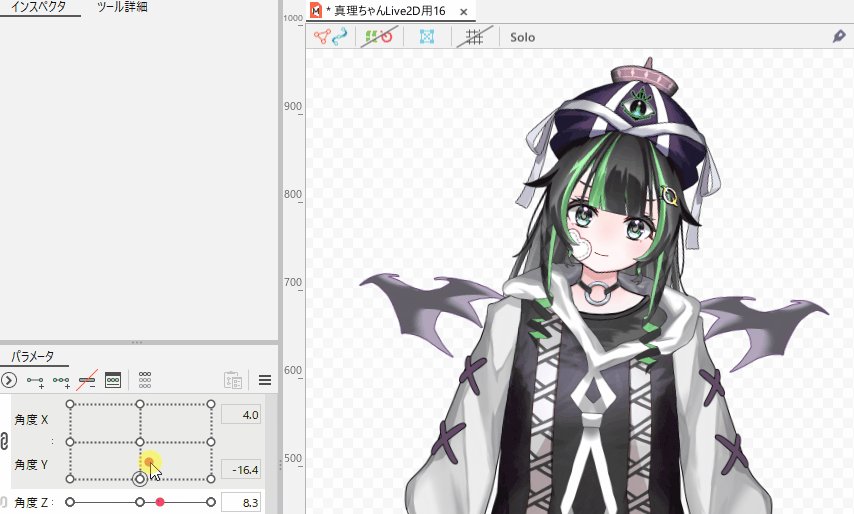
ワープデフォーマで全体の動きを付ける
首からいきなり曲がるのは自然では無いので、角度Zに合わせて上半身全体で曲がるようにします
- 首部分と回転デフォーマを覆うワープデフォーマを作成し、首の傾きに合わせて変形します

- 身体全体を覆うワープデフォーマを作成し、首の傾きに合わせて変形します

こうなります↓

⑩必要に応じて修正して完成!
以下、オプションで真理ちゃんモデルで追加で行ったことです。お好みでどうぞ。
呼吸パラメータを作り、待機モーションとする
呼吸用ワープデフォーマと呼吸パラメータを新たに作り、身体全体をふんわり膨らませました
Z軸の動きに合わせて動くデフォーマを髪に追加する
傾いた時、髪の毛が下に向かって垂れるように調節しました
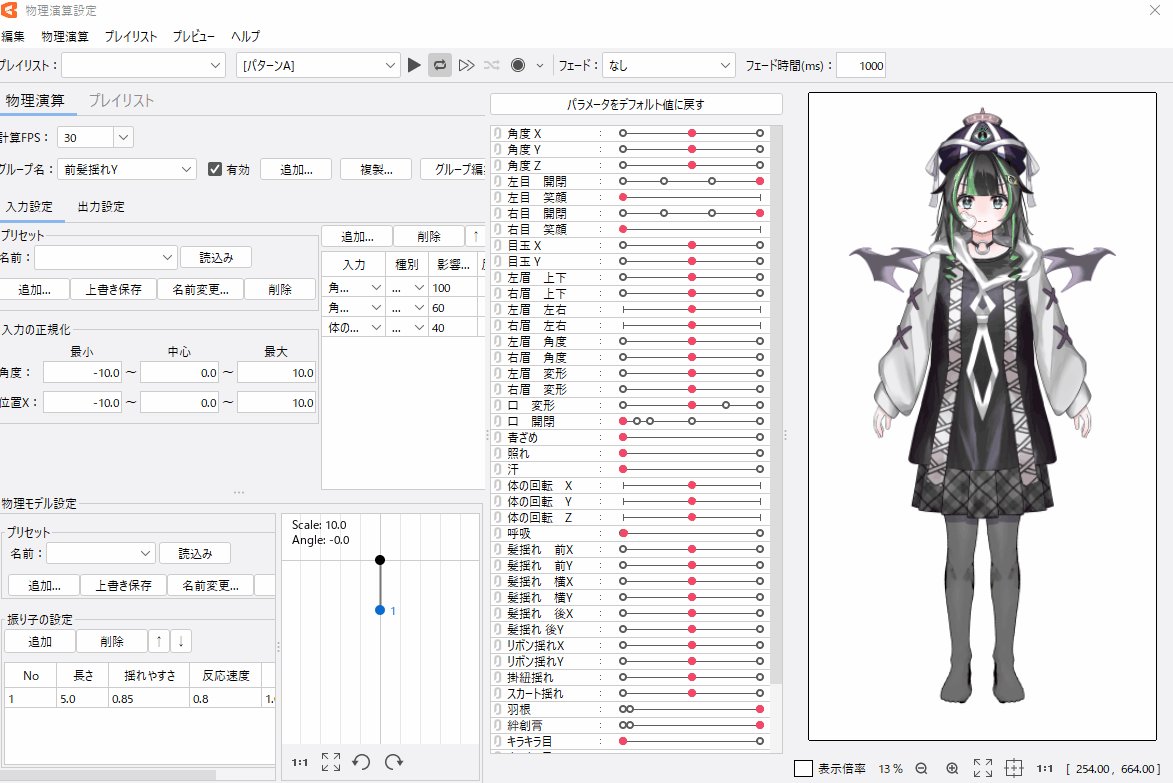
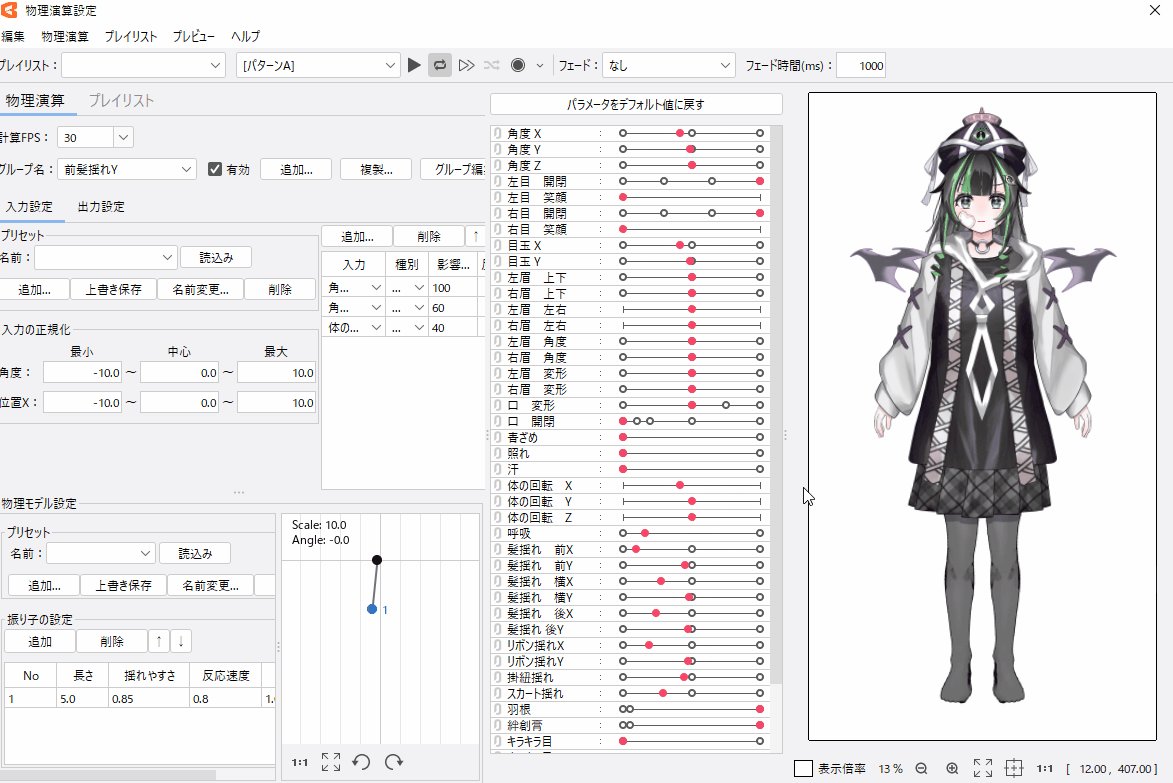
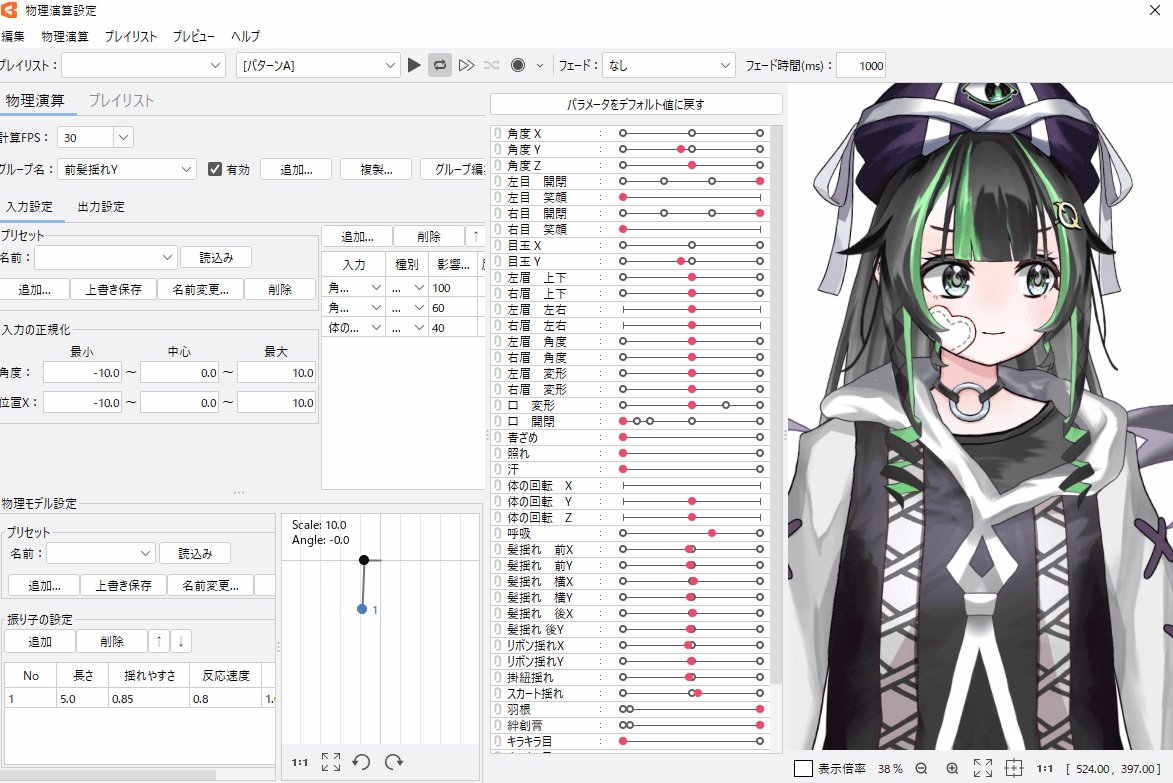
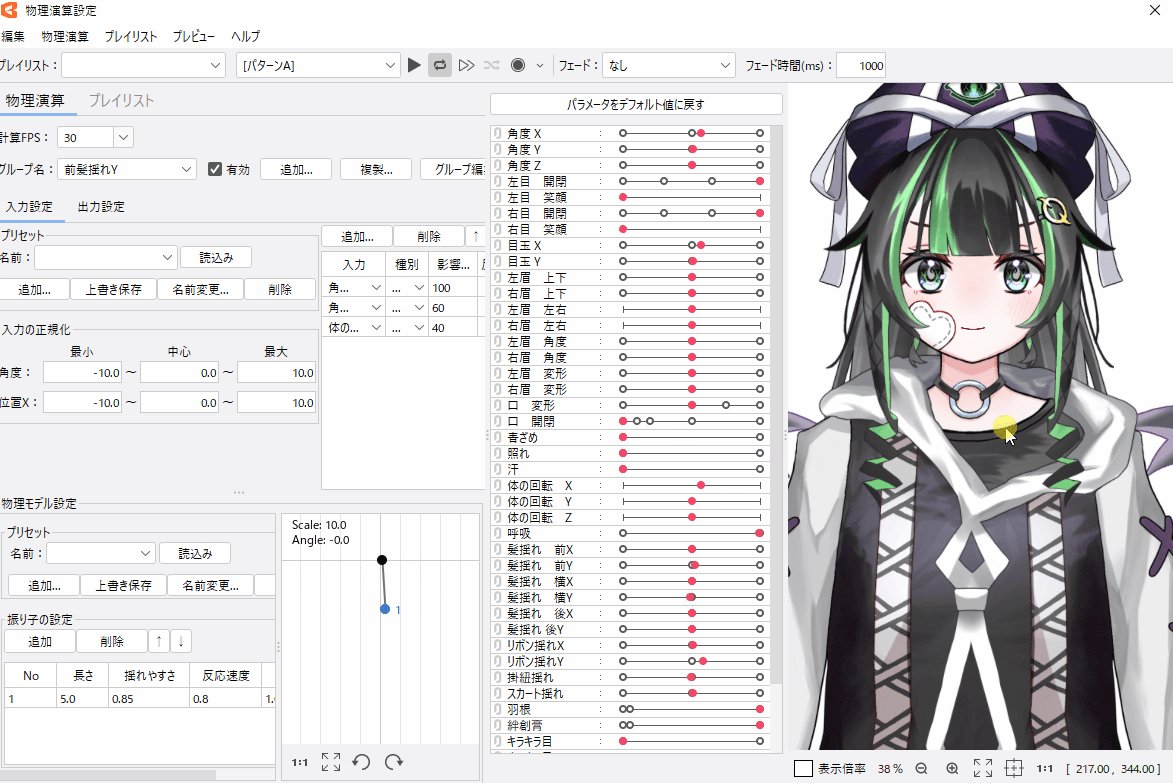
物理演算を付ける
Live2Dには振り子のように物理演算的に動かす機能があり、ふんわりとした動きを出せます。髪・リボン等に揺れ用デフォーマを付けた上で物理演算設定し、X,Y軸の動きに合わせて揺れるようにしました。(参考: 物理演算について(公式))

Tips: 動きのプレビュー
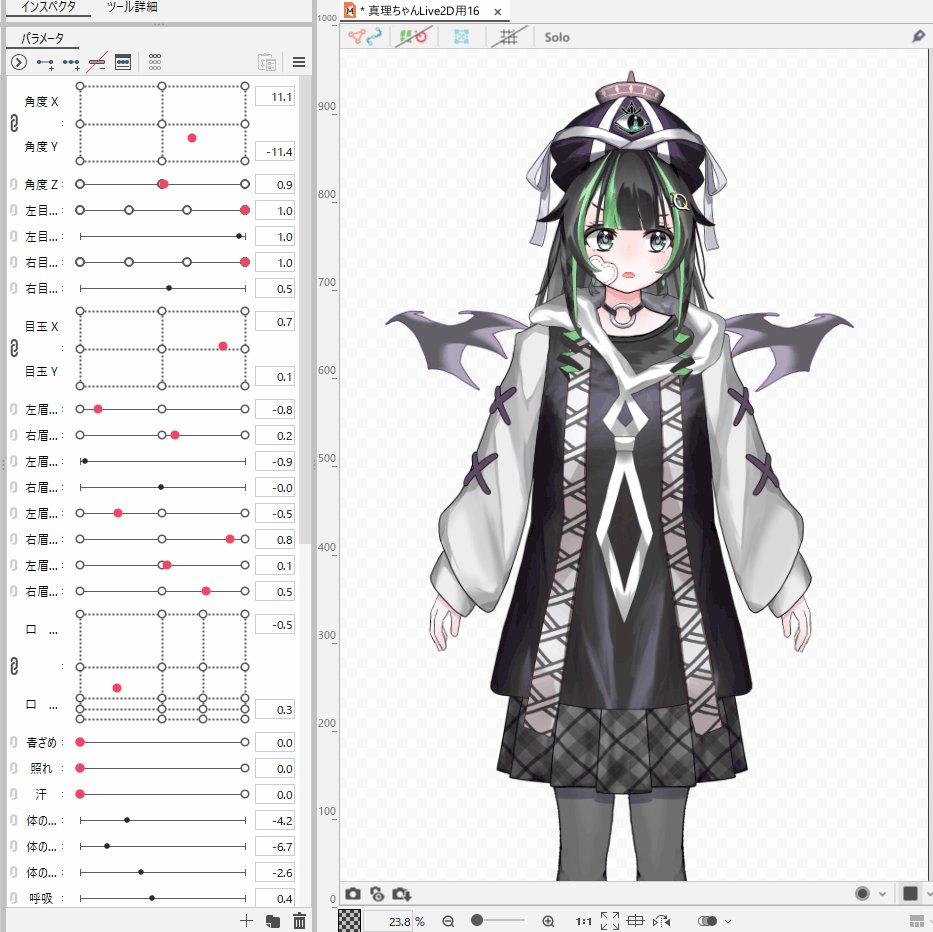
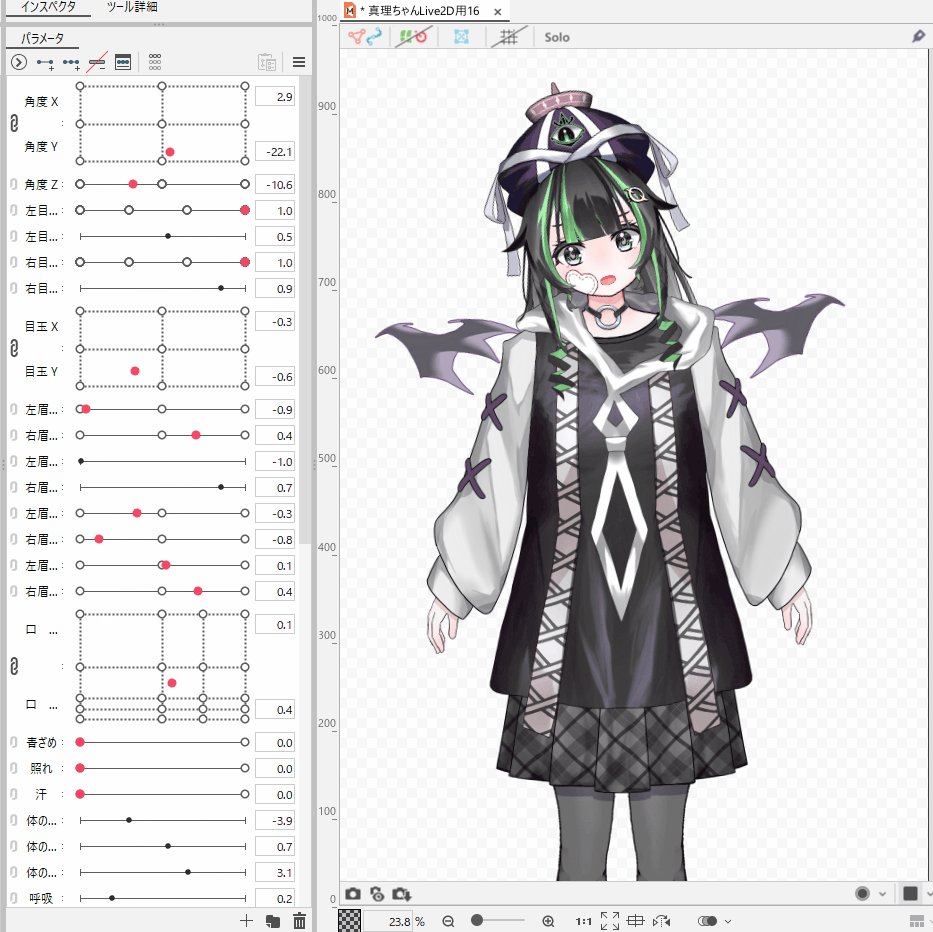
右下の再生ボタンのようなマークを押すとパラメータがランダムに動くため、全体の動きを一度に確認できます


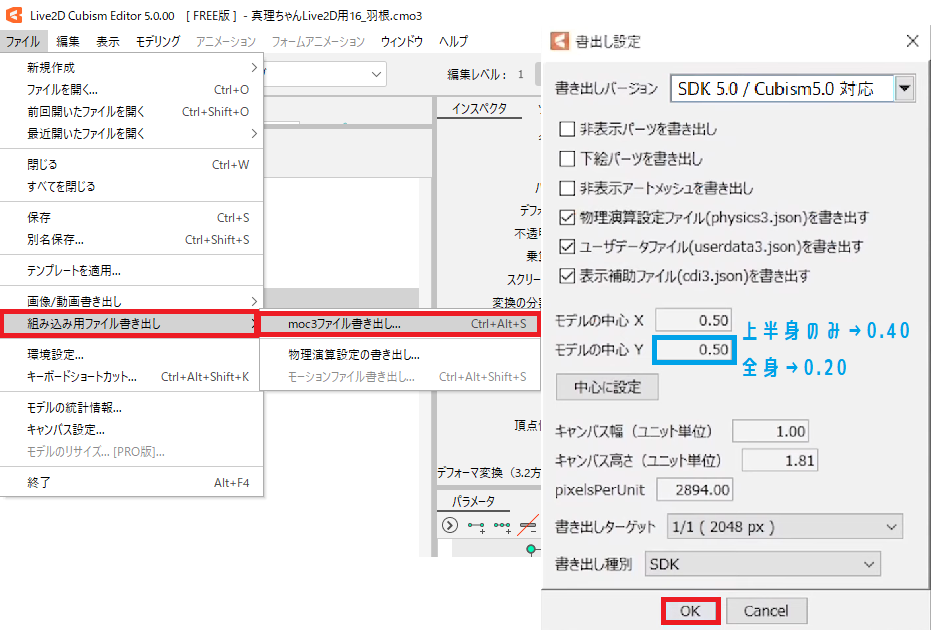
moc3形式の書き出し
モデルを別アプリで使える形式で書き出します

※モデルの中心Yをずらしているのは、顔の位置に中心を持っていきたいからです(別アプリで拡大縮小するときに位置合わせが楽になります)
トラッキング(VtubeStudio)
VtubeStudioを使えばカメラで撮った動きに合わせて先ほど作成したモデルを動かすことができます
①VtubeStudioをインストールする
VTube Studioは、Steamから無料ダウンロードできます
②VtubeStudioにモデルをインポートする
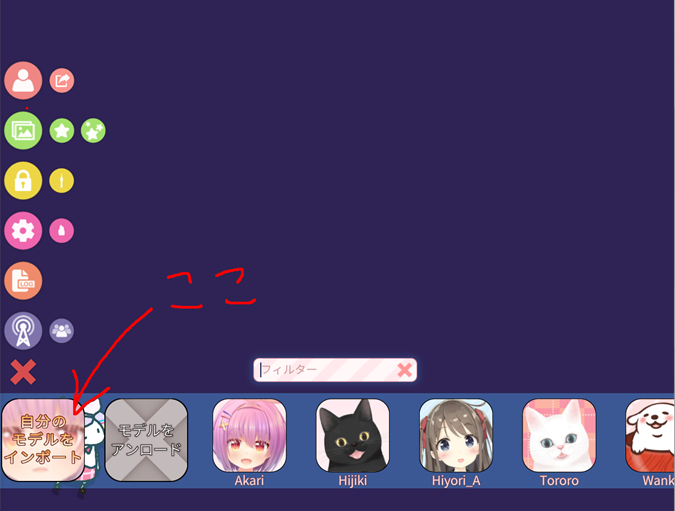
起動して左のアイコンの列から一番上の人物アイコンを押します

下にモデル一覧が表示されるので「自分のモデルをインポート」を押します

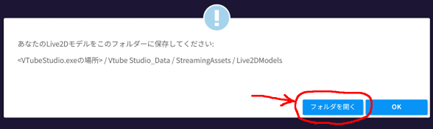
開かれた説明ウィンドウの右下の「フォルダを開く」を押します

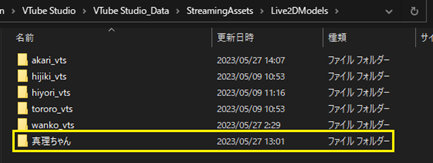
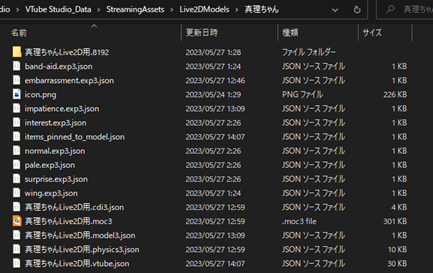
フォルダが開かれるのでそこに新しいフォルダを作成し、中に作成したモデルの中身を入れます


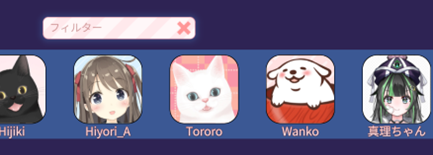
VtubeStudioを再起動するとモデル一覧の最後にキャラクターが追加されています
(特に設定して無い場合は”No Icon”と成ります)

③カメラの設定をする
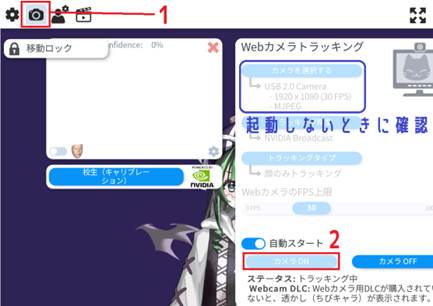
左のアイコン列から歯車マークを選択

左上からカメラを選び、カメラONを押すことでカメラが起動します(起動しない人は「カメラを選択する」より接続しているカメラを選んでください)

カメラの公正が行われるので画面上の説明に従ってください
ここまででキャラクターがカメラに合わせて動くようになっているハズです
④お好みに合わせて追加設定
軽く他の設定について説明するので、お好みに合わせて行ってください。
背景設定

- 背景を選ぶことが出来ます。
- 下の方にある”ColorPicker”を選ぶとクロマキーにできたり、背景を透過させてOBSに送ることができます。
モデル設定
カメラでのトラッキングした範囲をどのようにLive2Dモデルの値に反映するかの設定ができます。モデルが動きすぎる場合や逆に動かない場合は、パラメータ設定を見直しましょう。
(参考:【VTubeStudio】トラッキングパラメータ設定【より正確な反映方法】 )
リップシンク設定
カメラによる口の形のトラッキングのみでなく、マイク入力から口パクさせることができます。
(参考: VTuberで口の設定がうまくいかない方のための、VTubeStudioでのリップシンク設定方法)
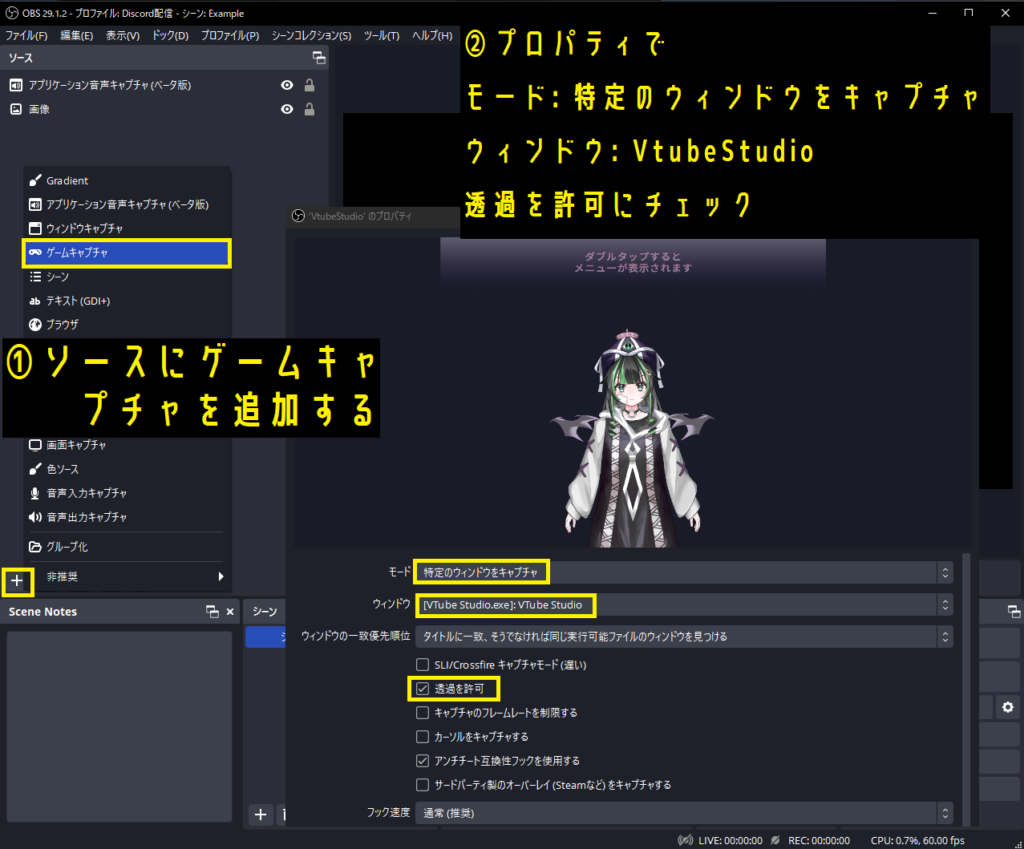
Tips:OBSStudioでVtubeStudioの映像を読み込む
OBS Studioを使えば作成したモデルでトラッキングした映像をゲーム画面等に合成することができます。
ソース→ゲームキャプチャと追加し、プロパティにて、
- モード:特定のウィンドウをキャプチャ
- ウィンドウ: VtubeStudio
- 透過を許可にチェック
とすることで、VtubeStudioの背景で「ColorPicker」を選んだ際に、モデル以外の背景を透過して取り込んでくれます。

おわりに
嘗てVtuberモデルを作る際にネットで断片的な情報を集めまくりながらモデルを制作しましたが、手法とかが統一されていない・各工程でやるべきことを知らなかったことから結構無駄に時間が掛かりました。そのため、この記事では必要十分な情報を得て作成できるように心掛けました。
是非、モデルを作ってみてください。そして、作ったモデルで配信等してキャラクターを愛でてください。
【おまけ】以下のイベントと関連して出した記事でした(現在は終了しています。)
この記事は 広島大学 HiCoder & ゲーム制作同好会 GSD Advent Calendar 2023の 20日目です。
【宣伝】
コミックマーケット103に我がサークル「広島大学ゲーム制作同好会」が出ます!
本記事でも紹介する真理ちゃんの設定資料集が収録された同人誌も頒布しますので是非足を運んでください!!
詳しくはこちら→「[c103]コミケに出すゲームとかを紹介するぞ」

