はじめに
ゲームが好きでゲームを作ってみようというあなたへ!
「Unityの教科書」シリーズではプログラミング自体したことのない初心者がUnityで2Dのミニゲームを作れるようになる想定で解説していきます。なお、本シリーズは複数のメンバーが担当を分けて執筆したため表記や言い回しが異なることがありますがご了承ください。
本シリーズ記事の読み方
基本的に順序良く読んでいってください。以下の形式は語りたくなって付け加えている内容になります。2種類に分けておりますが、最初は青い箱のみ読めば大丈夫です。
「付記内容」です。説明不足を補うための補足説明なので本文に加えて読んでください。
「発展内容」です。最初に読むときは「こんなのもあるんだ」程度に聞き流してください。
なお、同シリーズの他記事に飛びたい場合はタグ「Unityの教科書」を参照してください。
Unityとは
Unityは主にビデオゲームを作ることに特化したシステムです。これをゲームエンジンと呼びます。例えば、重力などの物理挙動は数学的な計算を行う必要がありますが、ゲームエンジンに既に機能として備わっているため、製作者側は物理に関する専門知識が無くてもそれっぽい挙動を再現することができます。
Unityでは、Windows、macOS、Android、iOS(iPhone)等で動くゲームを作れ、ゲームを作るうえで便利な機能がたくさん用意してくれているため、多くの場所で使用されており、有名なところではポケモンGoや原神もUnityで作られています。また、弊サークルでもUnity製ゲームを多数作っております。(一部公開しているものはこちらから)
今回は「Unityの導入」と基礎ということで、ゲームを作るための準備をしていきます。なお、最近ではコード(プログラムの文字列)を書くことなくプログラミングを行えるツールもありますが、Unityは基本的にC#と呼ばれる言語でコードを書く必要があります。次回以降で学んでいきましょう!
【宣伝】本シリーズは弊サークルGSDで、プログラマ志望の新入生に対しての教材としても使っています。入部等に興味がある方は是非「お問い合わせ」からご連絡ください。
Unityの導入
Unityのゲームを作るには、Unity Editorと呼ばれるツールが必要です。そして、そのUnity Editorのインストール・起動にはUnity Hubが必要となります。まずはUnity Hubをインストールしていきましょう。
Unity Hubのインストール
①Unity公式より「Windows用ダウンロード」(Windowsの人)を選んでインストーラーをダウンロードしてください。

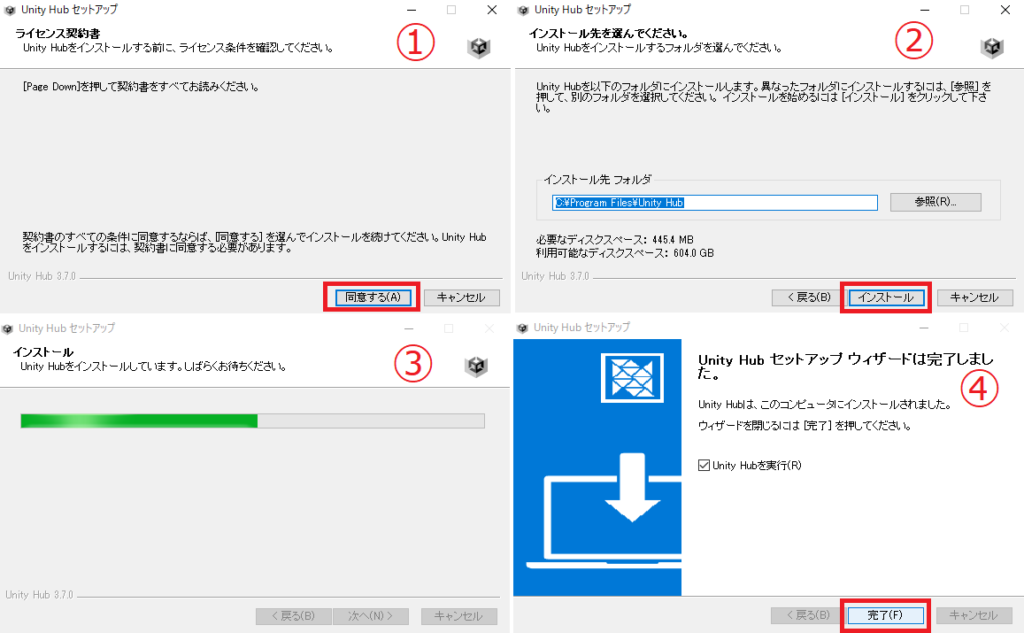
②ダウンロードされたインストーラー”UnityHubSetup.exe”を起動します。
色々出ますが「同意する(A)」「インストール」を選んでおけば大丈夫です。

Unityは毎月のようにバージョン更新がされており、使用者も作るゲーム毎にそれそれ別のバージョンを使うことが多いです。また、使用にはライセンスが必要となっています。そのため、ライセンスとバージョン管理のためにUnity Hubというアプリケーションがあります。
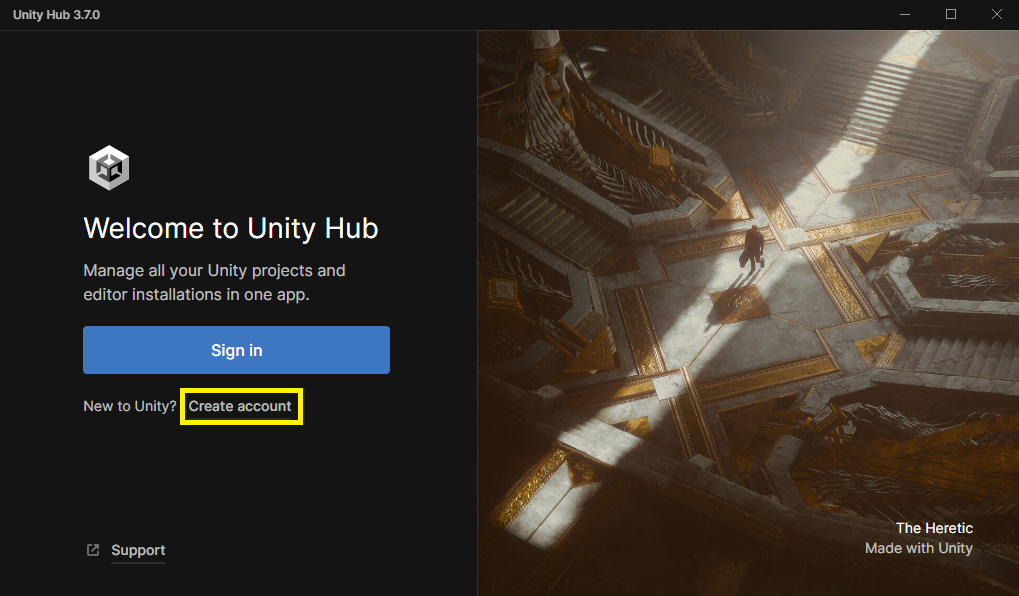
③Unity Hubが開かれるとサインインが求められます。アカウントを持っていないので”Create account”を選択してアカウントを作りましょう。

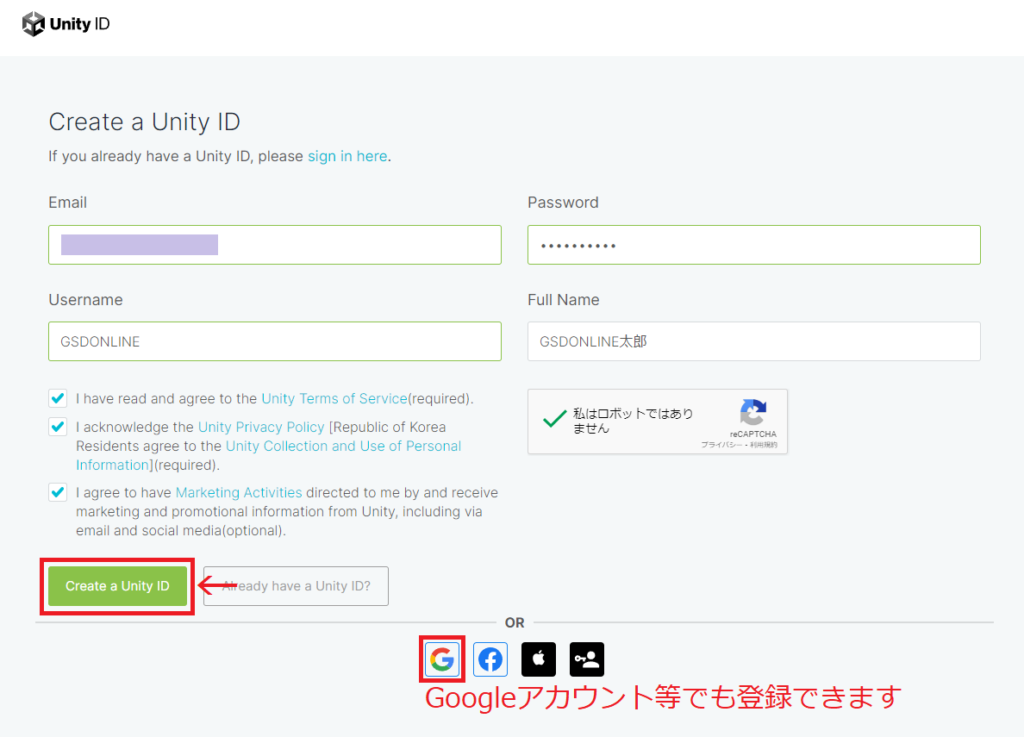
④メールアドレスを使用して登録するだけでなく、Googleアカウント等を使って登録することもできます。お任せします。

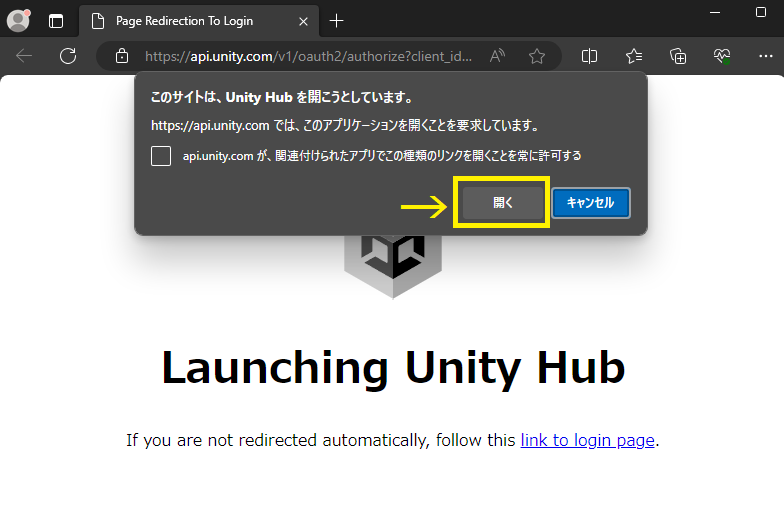
⑤アカウントを無事に作成出来たら今度はSign inを押します。するとブラウザが開かれてアカウント認証されるので、以下のように「開く」を押してUnity Hubに戻ります。


⑥なんかよく分からないのがでるかもです。Got itを押して進めてください。

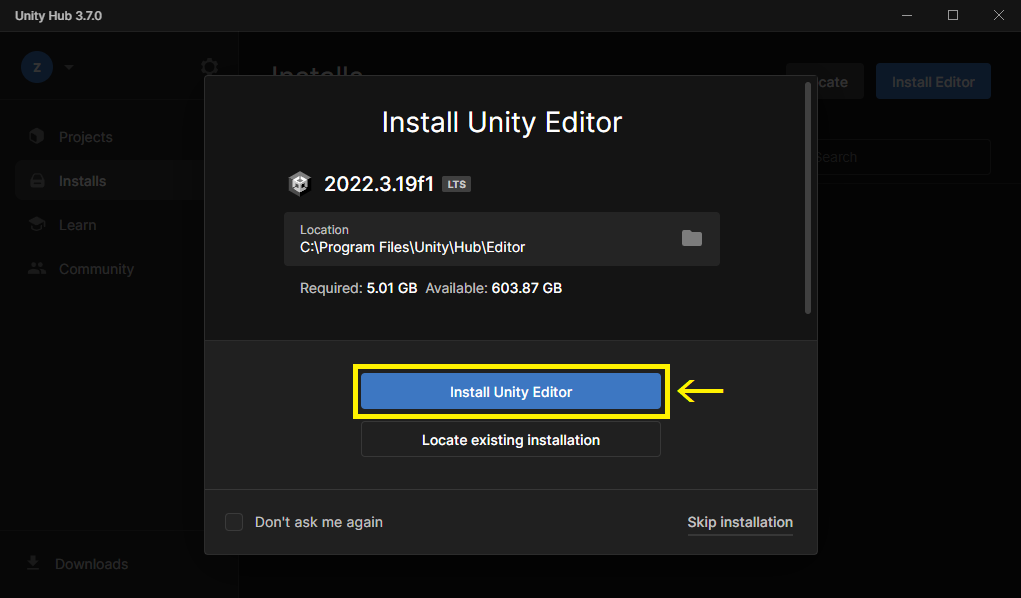
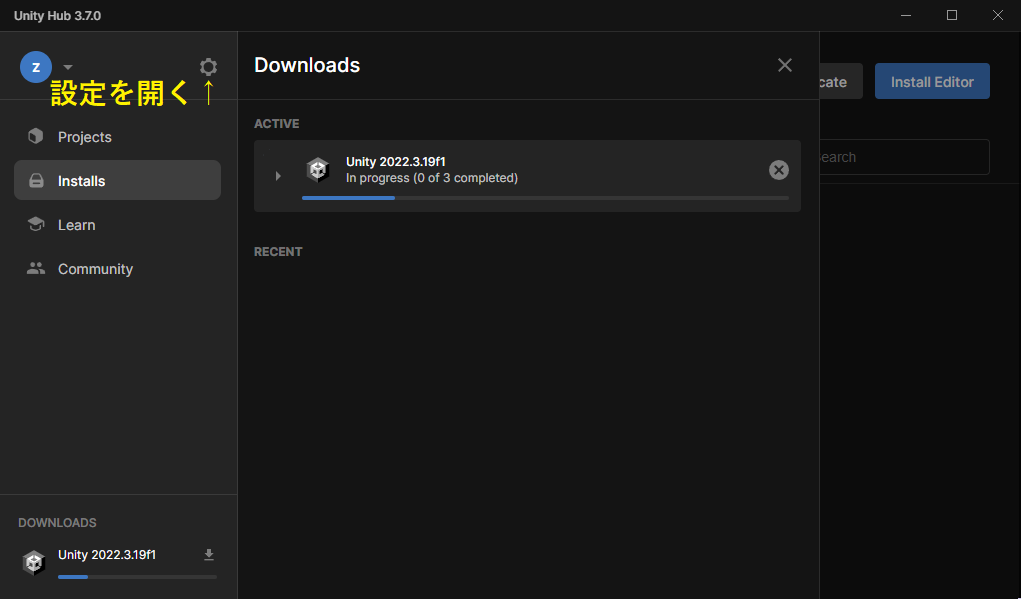
⑦ここの画面になったらUnity Hub導入完了です!そのままUnity Editorのインストールに進んでいきます。(ここに表示されるバージョン”2022.3.19f1”は導入時期によって異なります)
現在はUnity 6がリリースされていますが、この教科書はまだUnity 6に対応していないため、Unity 2022.3.xxを導入するようにしてください。

Unity Editorのインストール
①先ほどの画面の”Install Unity Editor”を押したらUnity Editorのダウンロードが始まります。

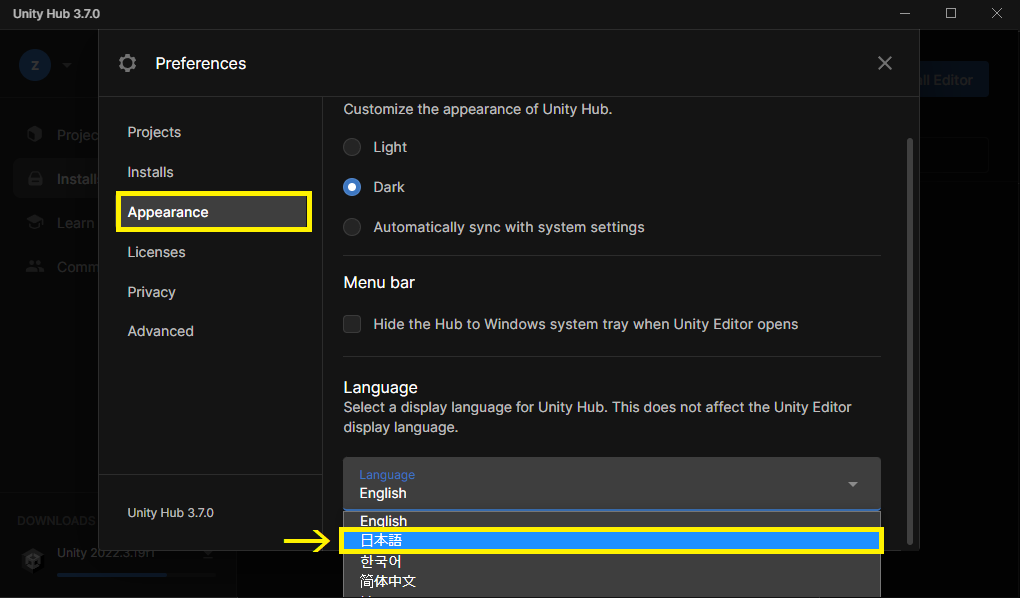
②インストールに少々時間がかかるのでその間に日本語化しちゃいましょう。左上の歯車を押してPreferences(設定)を開きます。Appearance(外観)の中のLanguageを日本語にしたらOKです。

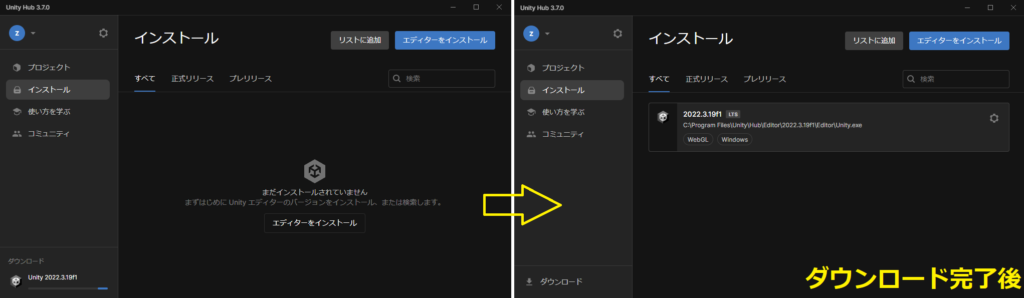
③インストールが完了したら、インストールの画面にバージョンが追加されているはずです。

Unityの導入はこれでおしまい、お疲れ様です!
プロジェクトの作成
Unityでゲームやアプリを作るとき、まずはじめに「プロジェクト」を作ります。このプロジェクトとは、ゲームを作るために必要なすべてのものをまとめた場所のようなものです。ここには、ゲームの絵や音、プログラムのコード、動きなど、ゲームを作るために必要なすべてのものが含まれます。
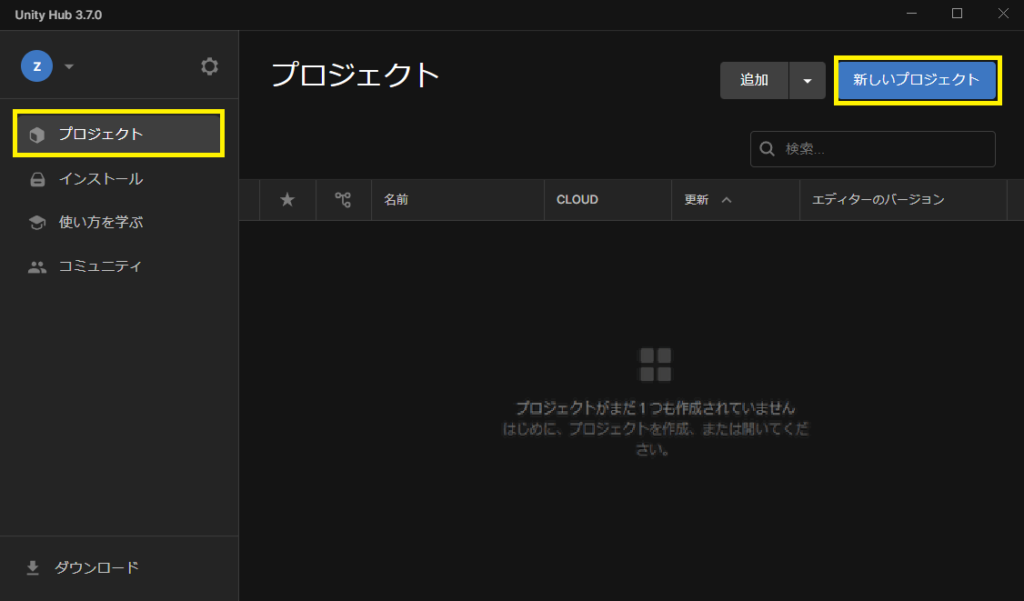
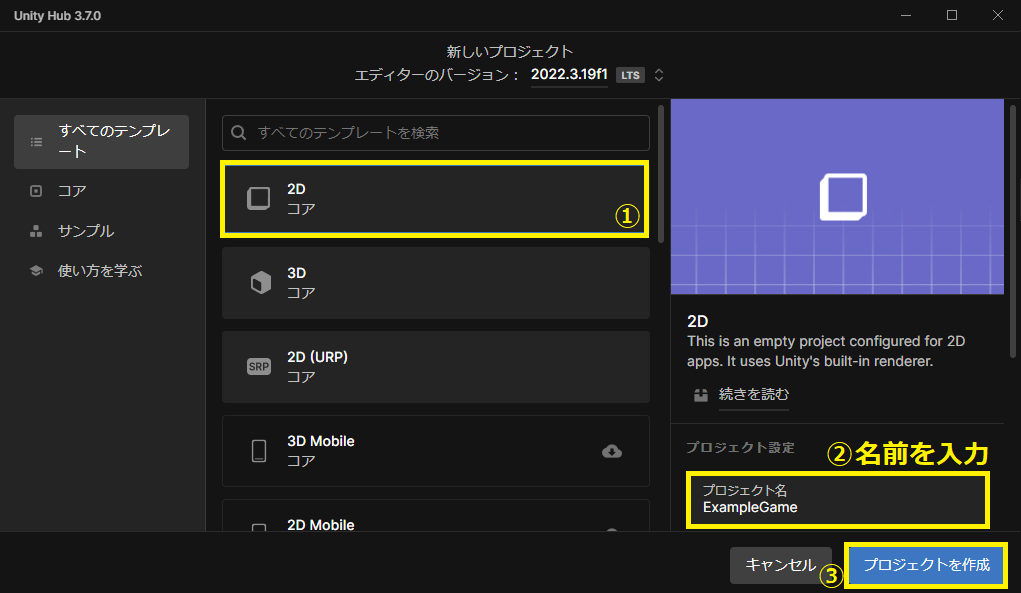
①プロジェクトを作成します。左側のタブから「プロジェクト」「新しいプロジェクト」と選びます。

②今回は2Dゲームを想定して作っていくので2Dを選びます。(作りたいゲームに合わせて変えてください)
プロジェクト名には英語で好きな名前を入れてください(例:”ExampleGame“)
プロジェクトの作成を押すことでUnity Editorが開かれます。

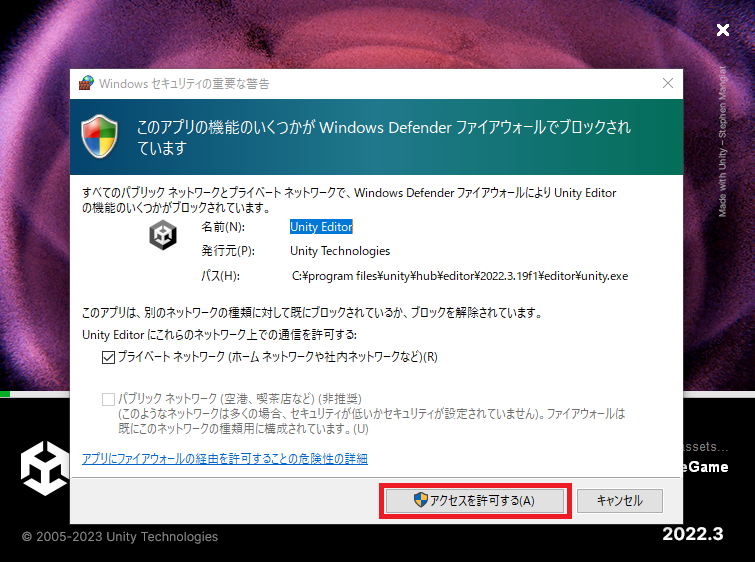
③「Windowsセキュリティの重要な警告」が出るかもしれませんが、「アクセスを許可する(A)」を押せば大丈夫です。

④初回起動時は時間がかかりますので気長に待ちましょう。
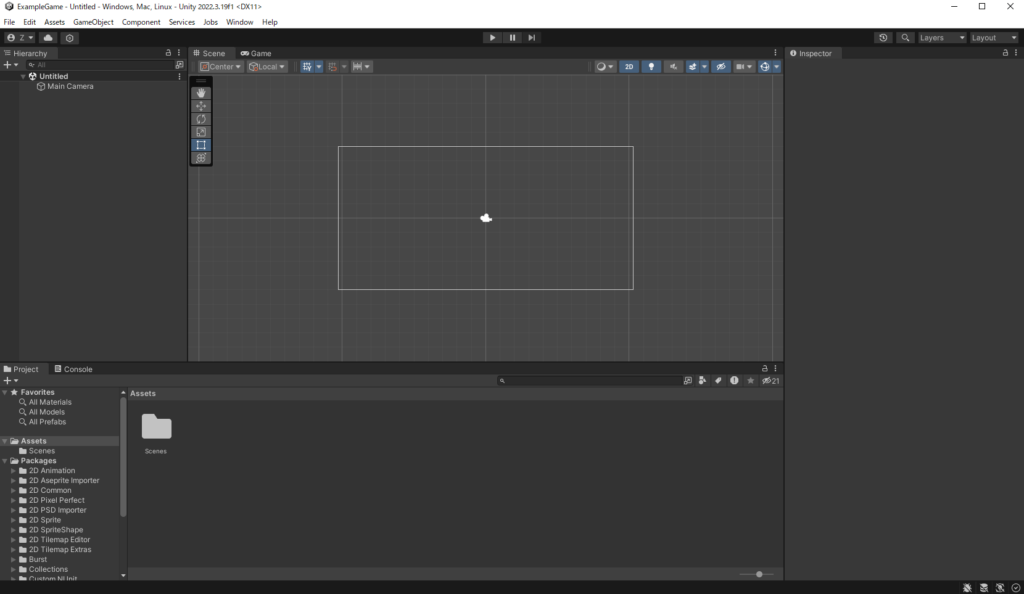
起動後、こんな感じの画面が開かれたら成功です!

次回以降の起動方法
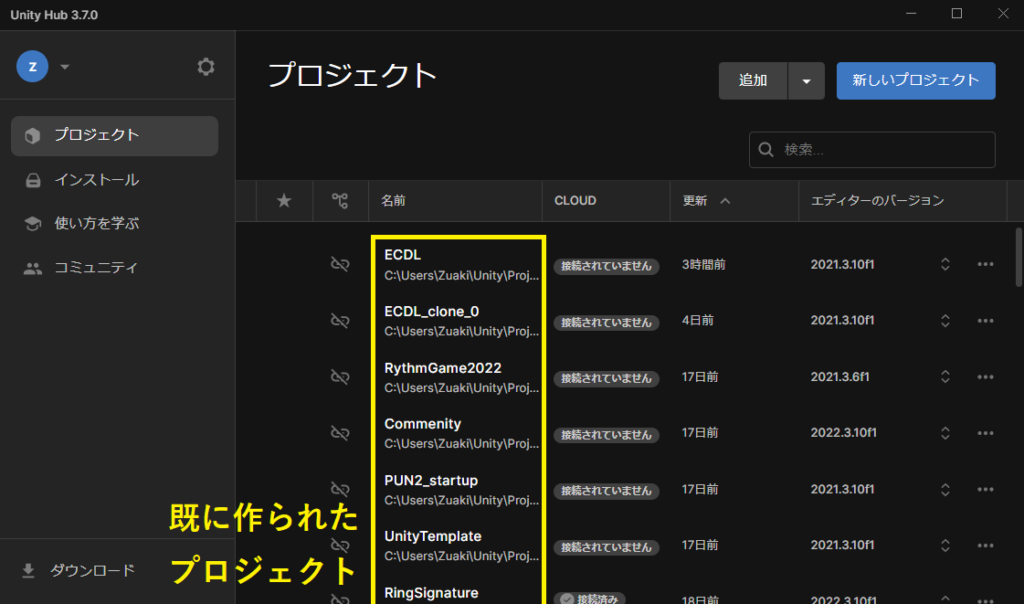
既に作られたプロジェクトはプロジェクト一覧に追加されていきます。次回以降は開きたいプロジェクト名を選択することでそれに対応したバージョンのUnity Editorが起動されます。

Unity Editorの操作方法
画面の見方
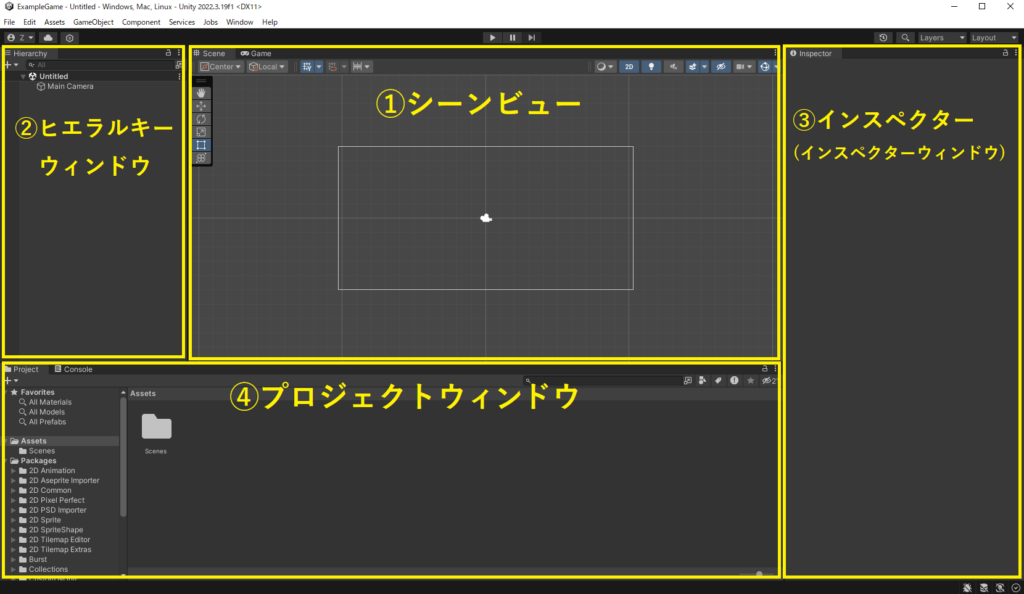
Unityの初期画面は4つに分類されます。今後の説明で使用していくため名前と覚えてください。

①シーンビュー
ゲームを組み立てる為の、ゲームを作る上でメインとなってくる場所です。地面・障害物・キャラクター・アイテム等、様々な要素をゲームオブジェクトとして配置でき、位置の調整や大きさの変更を始め、様々な操作をゲームオブジェクトに対し行う場所です。
②ヒエラルキーウィンドウ
シーンビューに配置されたゲームオブジェクトが一覧になって表示される場所です。各オブジェクト名をクリックすることでインスペクタにそのゲームオブジェクトが持つ情報が表示されます。
③インスペクター
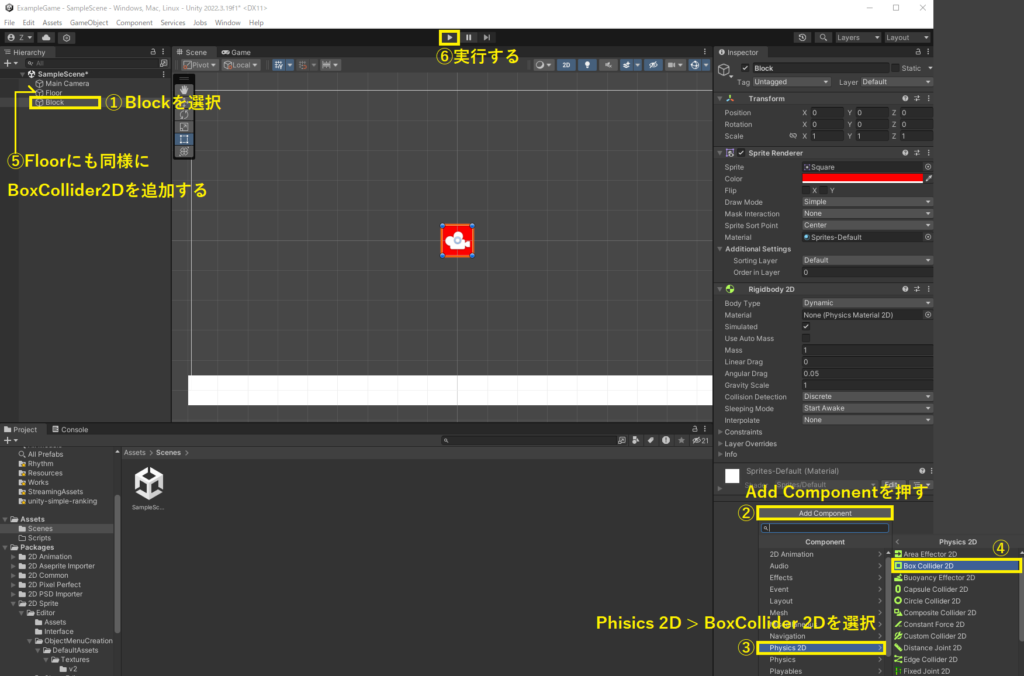
オブジェクトが持つ様々な性質や情報を表示します。位置・角度・大きさを決める「Transform」、長方型の当たり判定をつける「Box Collider」、物理運動をつける「Rigidbody」等、その種類は多様で、オブジェクトによってついているものは異なっています。これらの6要素は自分で追加したり消したりすることもできます。これらの Box Collider や Rigidbody等の事を「Component(コンポーネント)」といい、インスペクタの下部にある AddComponent ボタンをクリックするとオブジェクトにコンポーネントを追加できます。
④プロジェクトウィンドウ
ゲームに必要な、オブジェクト・スクリプト・音楽・画像・シーンなど、あらゆるものを保管しておく場所です。これらのデータを「Asset(アセット)」と呼びます。アセットは Unityとは別のソフトで作成した音楽や画像などのデータを追加(インポート)することができます。ファイルをドラッグ&ドロップしたり、右クリック > Import New Asset… からファイルを選択したりしてインポートすることができます。
フォルダの作成
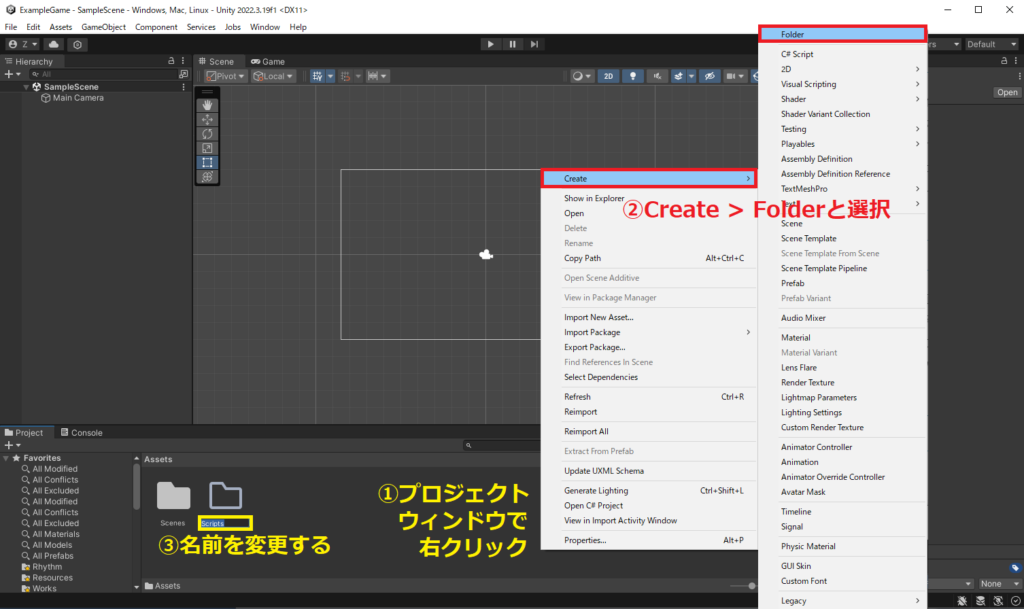
作業を始める前にフォルダを作成しましょう。プロジェクトウィンドウで右クリックし、Create > Folderと選択してください。すると、フォルダーが作られます。
ここでは「Scripts」とします。スクリプト(Script)とはUnityにおけるプログラミングコードのファイルを意味します。今後、コードを書く際はこのフォルダ内に入れるようにしましょう。

Unityでは複数のファイルを管理する必要があります。同じ場所に多くのファイルを置いてしまうと探すのに手間がかかるようになり、作業効率が落ちてしまいます。素材の種類毎にフォルダを作り、整理整頓を心がけましょう。
ゲームオブジェクトの作成・配置
床の作成
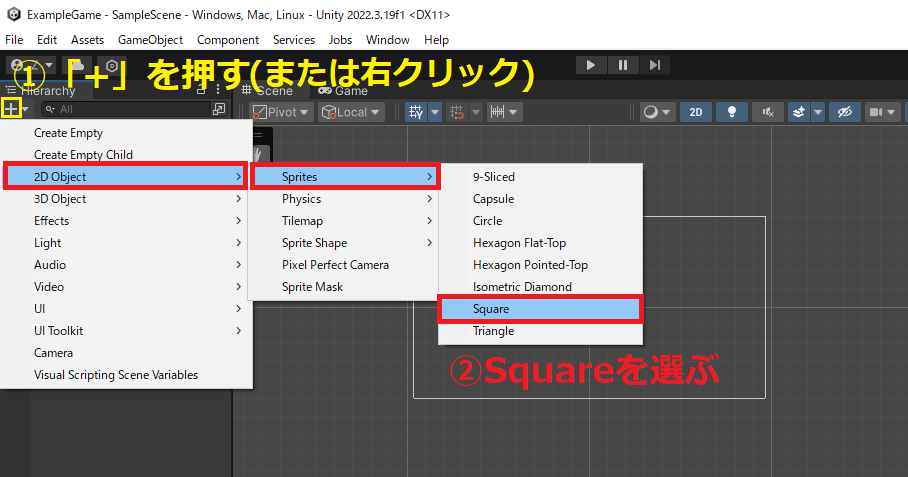
ヒエラルキーウィンドウの左上にある「+」マークを押すか、ヒエラルキーウィンドウ内の何もないところで右クリック > 2D Object > Sprites > Square と続けて選択してください。すると、画面中央に正方形(Square)のゲームオブジェクトが生成されます。

さて、このゲームオブジェクトを変形して、床に見立てたものを作ってみましょう。そのために、平べったい長方形に変形します。
まず、生成したゲームオブジェクトを選択した状態にします(シーンビューのゲームオブジェクトあるいはヒエラルキーウィンドウの”Square”をクリック)。
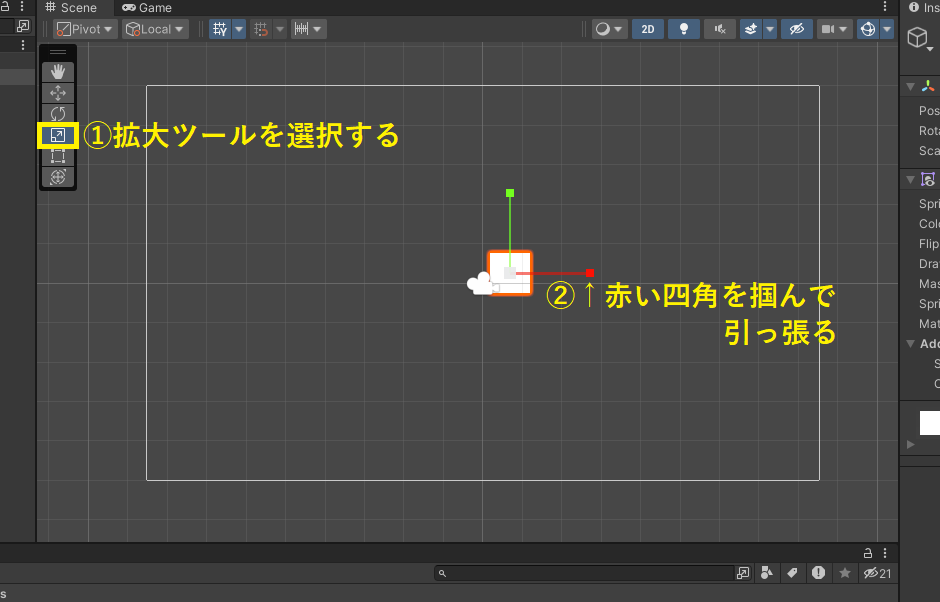
シーンビュー左上に操作ツールがあり、6個のボタンがあります(バージョンによっては5個)。そのうちの上から4番目の拡大ツールを選択します。すると、ゲームオブジェクトから赤(x軸方向)、緑(y軸方向)色の棒が伸びています。棒の先の四角い部分をドラッグすることで、ゲームオブジェクトのスケールを直感的に変えることができます。また、上から2番目は位置(Position)、3つ目は角度(Rotation)を調整することができます。

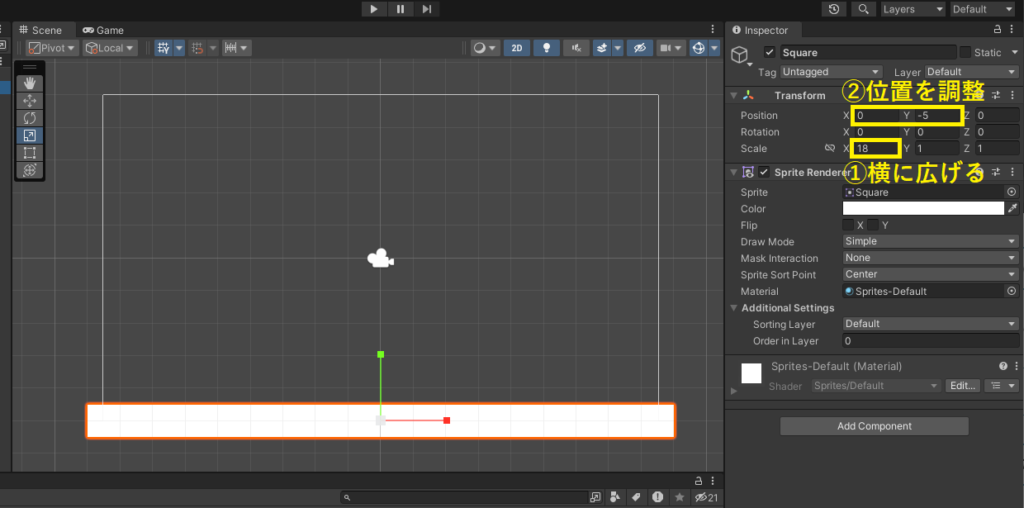
スケールを変更するもう一つの方法があります。それはインスペクタのTransformの値を変更する事です。こちらの方法では値を正確に調整することができます。ゲームオブジェクトを選択した状態でインスペクタのTransformの値を変更してみましょう。Scaleのxを18、positionのx,yを(0,-5)に変更させます。

なお、シーンビュー中心の四角い枠ゲームを開始したときのカメラが映す範囲となります。
ブロックの作成
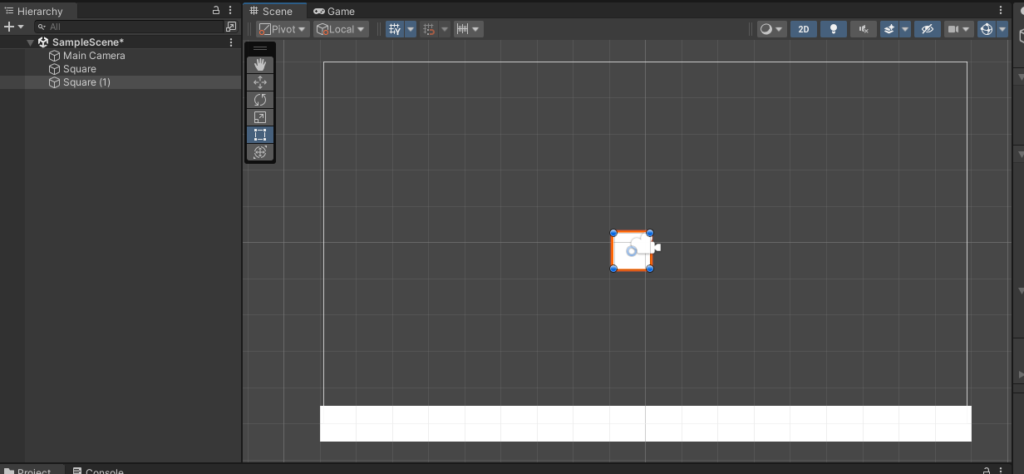
次に、床の上に置くブロックを作成しましょう。先ほどと同様、ヒエラルキーウィンドウの左上にある「+」から、 2D Object > Sprites > Square を選択すると、新しい正方形が中央に生成されるはずです。

ゲームオブジェクトの区別をつける
ヒエラルキーウィンドウ を見ると、SquareとSquare(1)というオブジェクトが存在しており、判りづらいです。区別がつくようにしましょう。
名称の変更
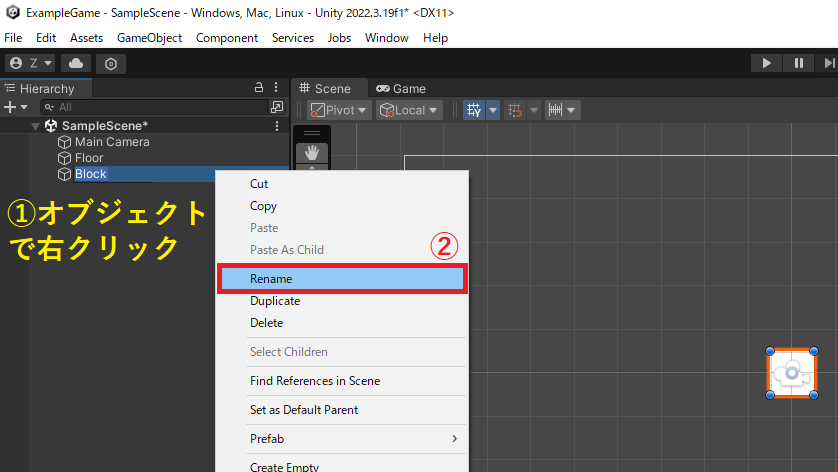
ヒエラルキーウィンドウで、名前を変えたいゲームオブジェクトを選択し、もう一度クリックすると名前を変える事ができます。(右クリック > Rename でも変更できます)床を「Floor」、ブロックを「Block」という名前に変更し、今後話を進めていきます。

色の変更
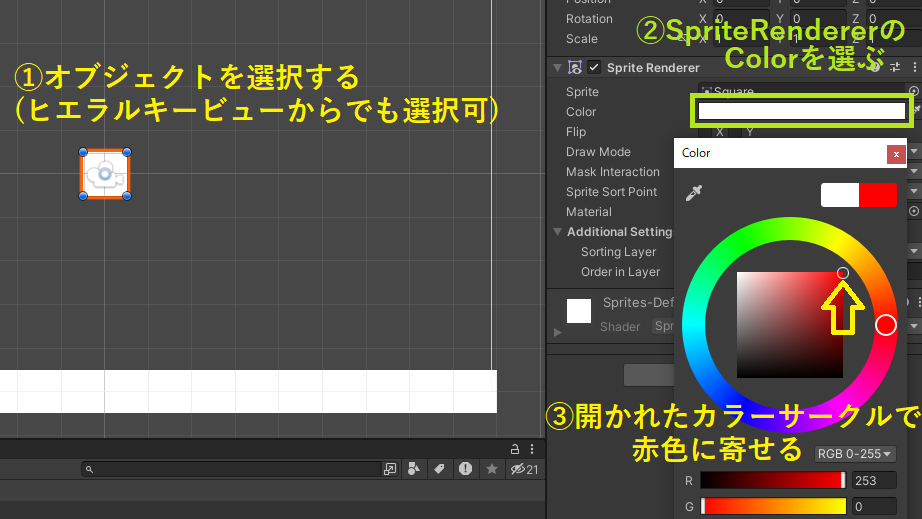
FloorとBlockが両方白色なので、少し見辛いような気もします。そこで、Blockを赤色に変更しましょう。2Dのゲームオブジェクトに色を付与するときは、SpriteRendererから行います。SpriteRendererは2D画像をゲームオブジェクトとして表示する際の設定を行うことができます。
Blockのオブジェクトを選択すると、インスペクタにSpriteRendererが表示されます。その中のColorを選び、出てきたカラーサークルで赤色を指定します。

これで、Blockを赤色に変更する事ができました。

ゲームオブジェクトの性質を付ける
ゲームを実行する
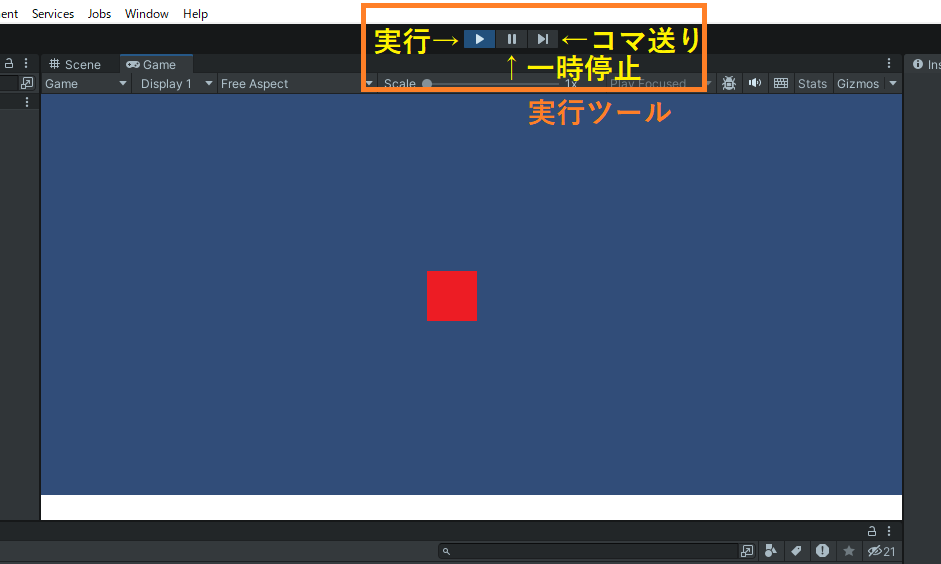
さあ、この辺りでゲームを実行してみましょう。画面上部真ん中にある実行ツールの、左にある実行ボタンを押すとゲームを実行します。すると、シーンビューがゲームビューに切り替わり、視点が変わります。これは実際にゲームをプレイする時に見える視点で、ヒエラルキーウィンドウにある「Main Camera」の情報をインスペクタ等から変えることで視点を変えることができますが、今は手をつけないでおきましょう。

アスペクト比
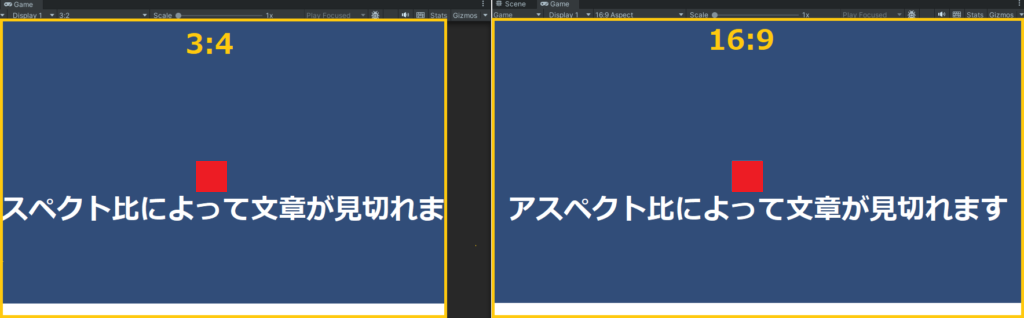
ゲームビューに切り替わった際にはアスペクト比の設定もしておきましょう。アスペクト比とは画面の横幅と縦幅の比率を示します。例えば、16:9、4:3などがあり、以下のように表示される範囲が変わります。

初期の状態ではウィンドウの大きさに合わされたアスペクト比になって表示されており、これをFreeAspectと呼びます。しかし、この状態はオススメしません。FreeAspectのままゲームを制作をすると、ゲームとして完成させた際にアスペクト比が変わり、それによって見た目が想定外のものに変わってしまうからです。
アスペクト比を設定する
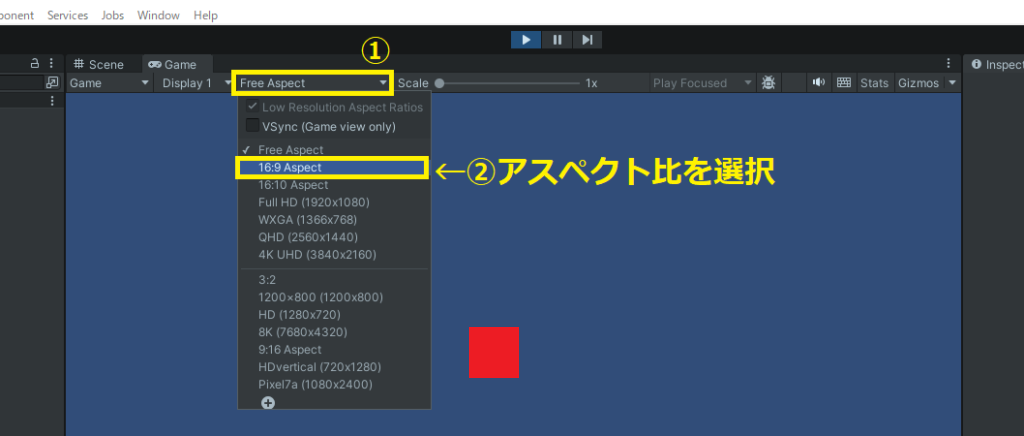
上部の”Free Aspect”を選択します。
アスペクト比や解像度が並んで表示されるので、その中で作るゲームの想定する画面比率を選択します。ここでは現在PC画面として最も主流な16:9のアスペクト比を指定します。

これで16:9に固定され、ウィンドウの大きさを変えてもレイアウトが崩れないようになりました。ゲームを作る際は先にアスペクト比を決めておきましょう。
コンポーネントを付ける
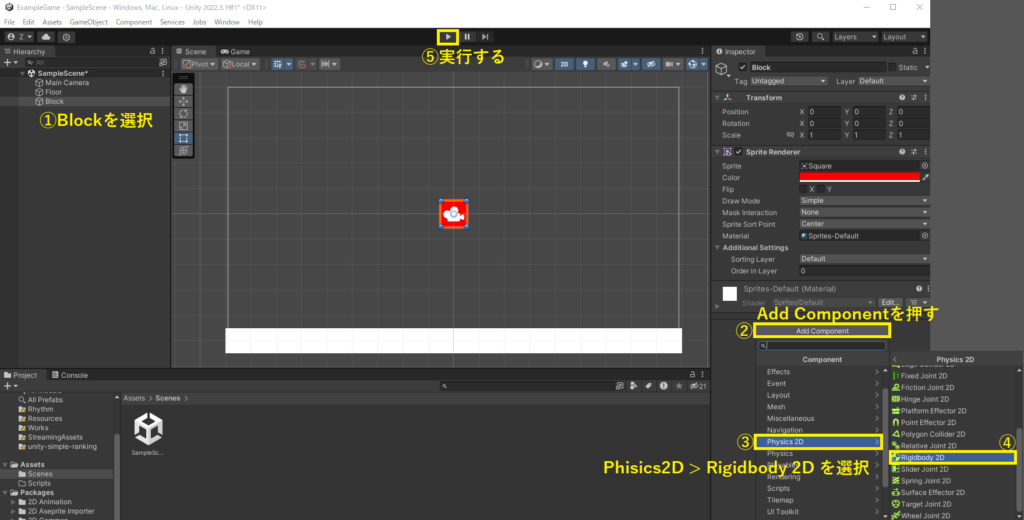
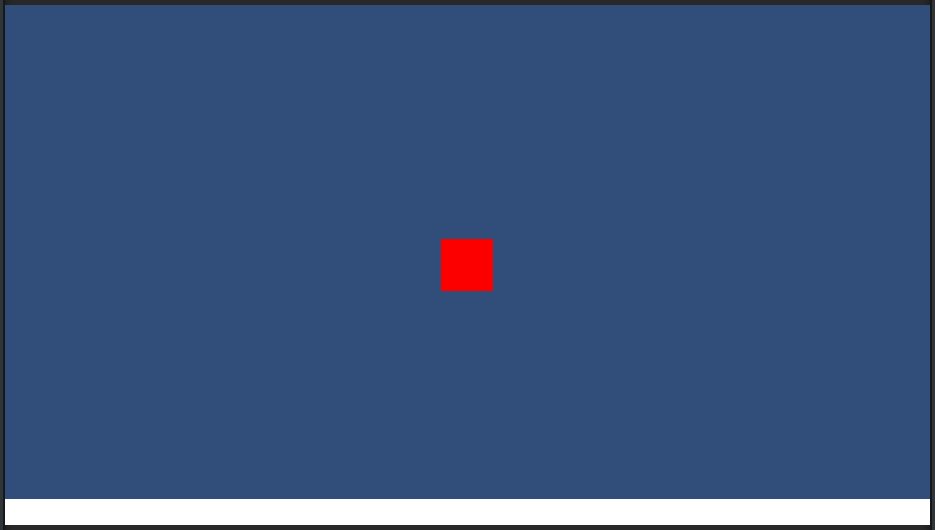
ゲームビューを見ると、ブロックが床に対して浮いている状態になってしまっていることがわかります。ブロックは重力にしたがって落ちて欲しいですよね。こんな時に使用するのが、Rigidbody 2Dコンポーネントです。Rigidbody 2Dは、2Dゲームにおける質量・速度・重力の影響など様々な物理運動をゲームオブジェクトに付与するものです。これをブロックに追加しましょう。
まず実行ボタンを再度押してゲームを停止してください。ブロックを選択し、インスペクタの下部にあるAdd Componentボタンをクリックし、 Physics 2D > Rigidbody 2D と選択すると、ブロックにRigidbody 2Dコンポーネントが追加されます。インスペクタをみてもそれが追加されていることが確認できるはずです。このようにコンポーネントをオブジェクトに追加してやることをアタッチといいます。
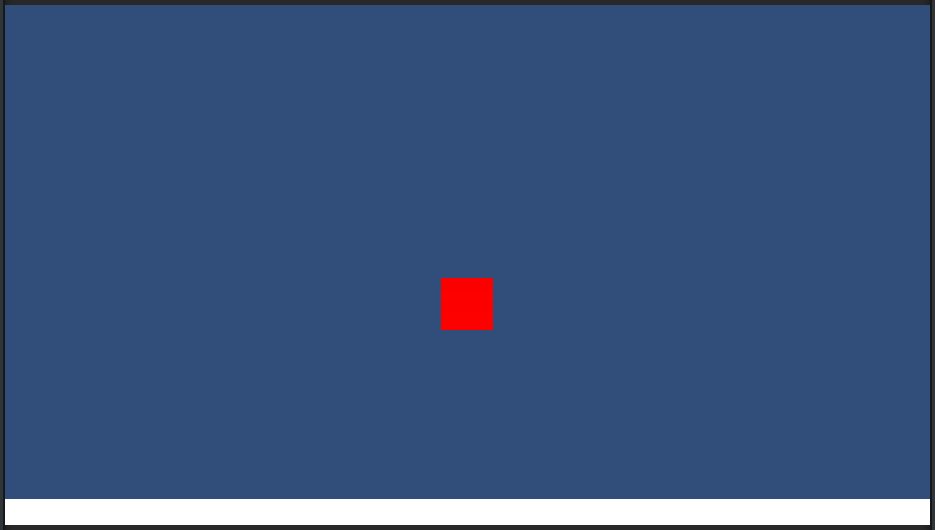
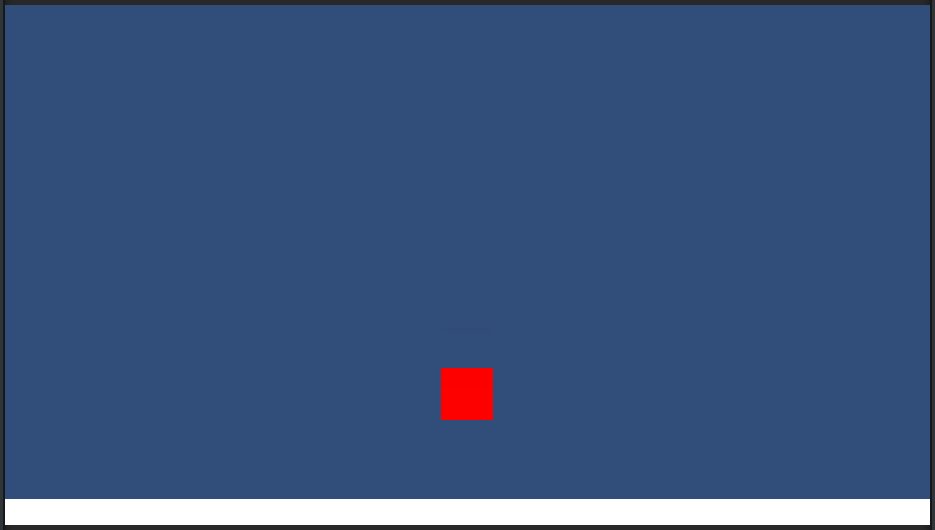
これでこのブロックは自然物理に従った運動をするようになりました。つまり、重力に従い床に落ちるはずです。ゲームを実行してみましょう。

ブロックが落ちることを確認できると思います。ただし、床を突き抜けてしまっていますね。
これは「Block」「Floor」が当たり判定を持ってないことが原因となっています。

当たり判定をつけましょう。当たり判定はUnityではColliderと呼ばれます。 Add Componentボタンをクリックし、 Physics2D > BoxCollider2Dと選択してBoxCollider2Dコンポーネントをアタッチしてください。

ちゃんと床に落ちています。このようにして、シーンビューに配置したゲームオブジェクトには、それがどのような性質を持つのかコンポーネントを追加することで指定することができます。

また、間違っても床にRigidbodyをアタッチしてはいけません。もしアタッチしてしまうと、床が延々と下に向かって落ち続けてしまい、床としての機能を果たさなくなります。ゲームオブジェクトの役割・目的に応じて適切なコンポーネントをアタッチしていくことは、ゲームをゲーム足らしめる上で必須となってくるでしょう。
視点移動
今のところシーンビューにはFloorとBlock(とカメラ)しかありませんが、ゲームの規模を大きくしていくうちに視点を広げたり変えていく必要があるでしょう。その方法を紹介します。
ズーム
シーンビュー内でマウスホイールを回すことで、視点を近づけたり遠ざけたりできます。
平行移動
シーンビュー内でマウスホイールでドラッグすると、視点が平行移動します。(Macの場合、Commandとaltを押しながらドラッグしても同様にできます。)
また、操作ツールの一番上にある手の形の”View Tool”を選択し左クリックでドラッグしても、同様に視点の平行移動が行えます。
オブジェクトへの注目
ゲームビューの、あるいはヒエラルキーウィンドウのゲームオブジェクトをダブルクリックすると、視点がそのオブジェクトを注目した状態になります。
シーンの保存
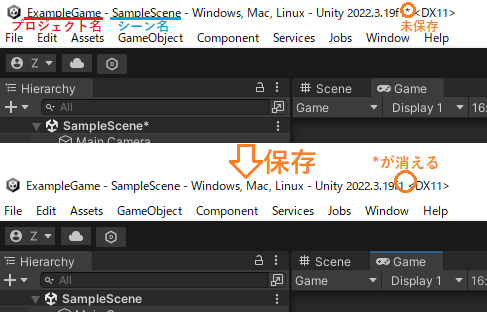
さて、ここまで作っていただいたシーンの保存をする必要があります。シーンとは、プロジェクトとは異なるものでゲームの一場面を構成するものですが、詳しくは後述します。Unity の画面を開いた状態で、control + S(Mac の場合 command+S)で保存をしてください。保存をするとウィンドウのタイトルバーの最後にあるアスタリスクが消えます。これは最新状態が保存されていることを表します。左上予期せぬエラーやアクシデントでデータが消えてしまうのを防ぐため、今後もこまめにセーブをすることを意識しましょう。

プロジェクトとシーン
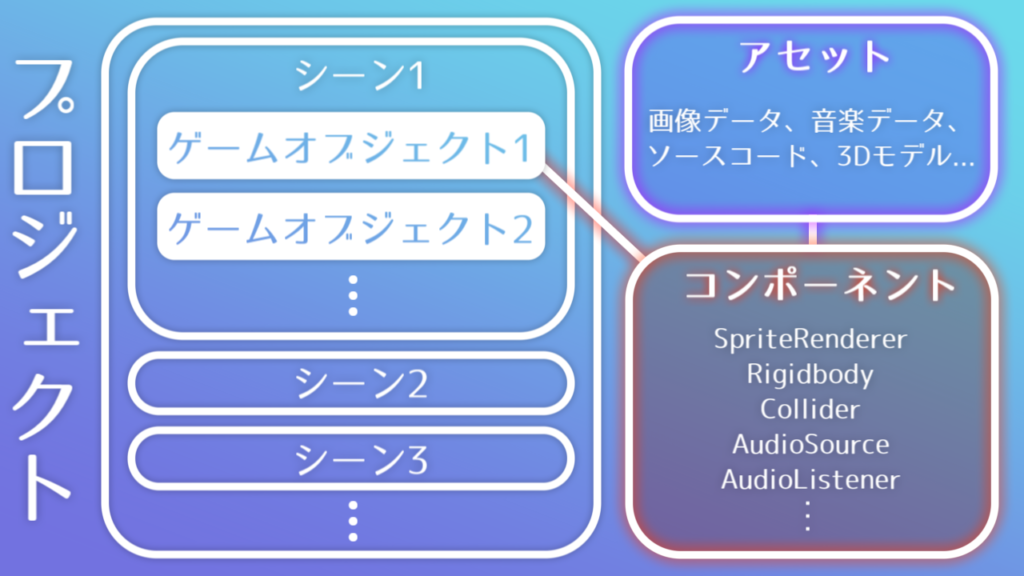
Unityでは、1つのゲームは1つのプロジェクトで作成されます。そのプロジェクト内には複数のシーンを作成することができます。
シーンとは、ゲーム中の特定の場面を指します。各シーンには、さまざまなゲームオブジェクトが配置され、それらを組み合わせてゲームを構築していきます。複数のシーンを使用することで、プロジェクトを異なる「場面」に分割することができます。たとえば、音ゲーの場合は「タイトル」「曲選択」「曲ステージ」「リザルト」のように分け、場面転換を管理します。ゲームはさまざまなシーンで構成されています。

これを全て一つのシーンで行おうとすると、1度に管理するゲームオブジェクトが増えてゲームが重くなるほか、ゲームオブジェクトの出し入れを一々プログラムで書く必要が出てくるため開発が大変になってしまいます。シーンを分ければシーン移動時に前のシーンに配置されたゲームオブジェクトを自動的に破棄し、次のシーンのゲームオブジェクトを生成してくれるため、管理が楽になります。
ゲームオブジェクト
ゲームオブジェクトは、主に「アセット」と「コンポーネント」の2つの要素で構成されています。
「アセット」は、データのことです。画像や音楽、ソースコード、3Dモデルなど、さまざまな種類のデータが含まれます。ただし、これらのデータ単体ではゲームオブジェクトとして機能しません。データを正しく表示するためには、「コンポーネント」が必要です。
「コンポーネント」は、ゲームオブジェクトの機能や振る舞いを定義します。たとえば、「SpriteRenderer」というコンポーネントは、画像データを表示するための役割を担います。コンポーネントを無効にすると、その機能がオフになり、ゲームオブジェクトが見えなくなることがあります。

ゲームのビルド
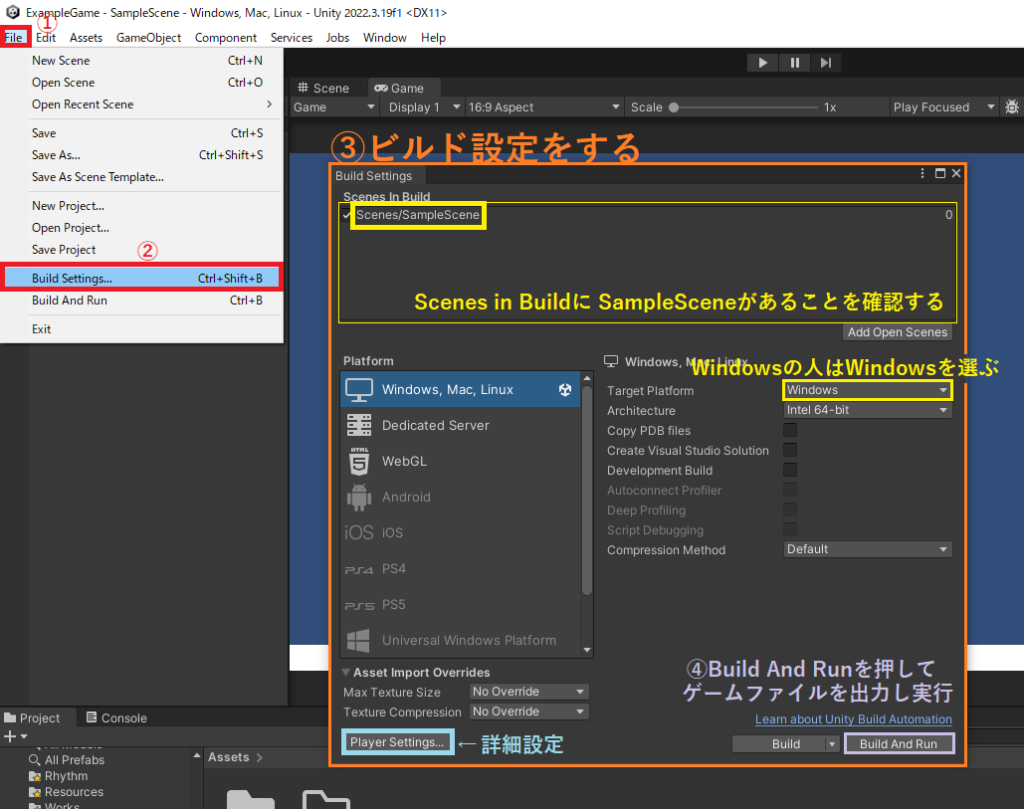
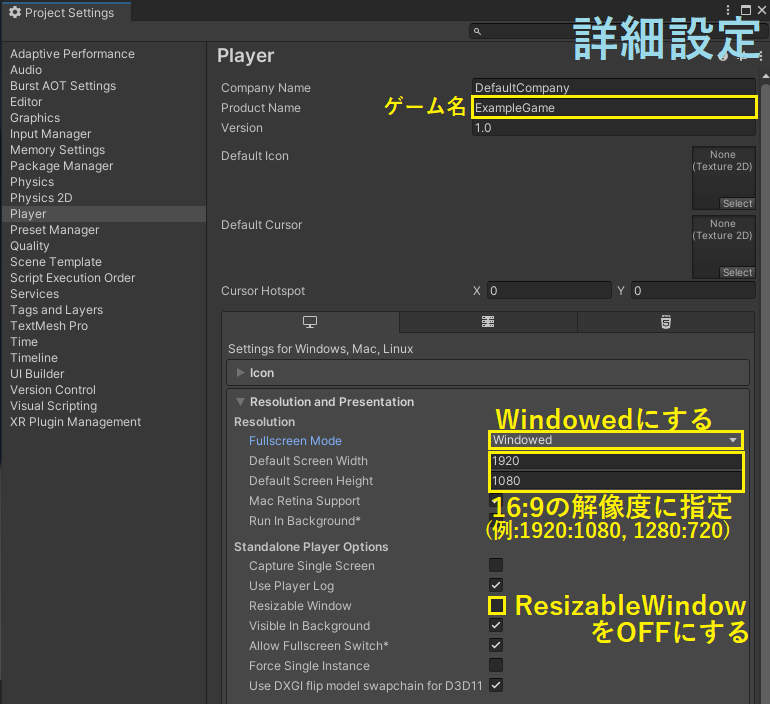
Unity の基本的な使い方の説明は以上です。次の章に行く前に、 最後にゲームの書き出しをしてみましょう。ゲームを人に配って遊べる形にすることをBuildといいます。File > Build Settings… からビルド設定を開きます。詳細設定も含め、以下の画面のように行ってください。
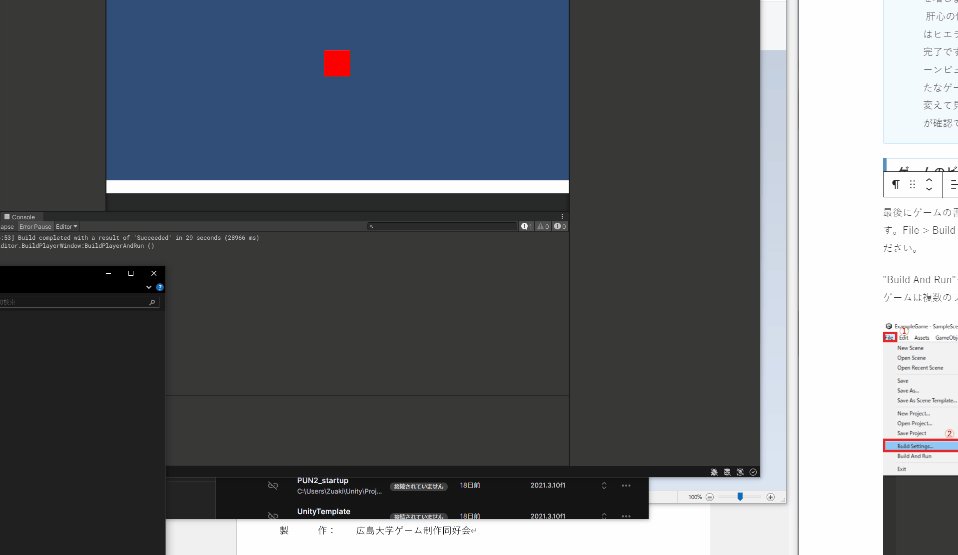
“Build And Run”を押すと、ゲームファイルの保存先を指定するよう促されます。
ゲームは複数のファイルから構成されるので、新しくフォルダを作り指定することをお勧めします。


Buid設定についての補足
Scenes In Build → ここに追加したシーンをゲーム内に利用します。
複数のシーンを使用するゲームの場合は全てのシーンを追加してください。
FullScreen Mode→ウィンドウで開く(Windowed)かフルスクリーンで開くかを設定できます。フルスクリーンにすると使用している画面のアスペクト比が反映されて見た目が崩れる原因になるため、今回はWindowedにします。
Resizable Window→チェックを入れるとウィンドウの端を掴んでウィンドウサイズが変更できるようになります。アスペクト比が変わってしまうので基本的にチェックを外しておくのが無難です。
ビルドには数分かかることもあります。気長に待ちましょう。ビルドが完了するとゲームが起動され、Unity Editorで作った赤いCubeが落ちる画面が表示されるはずです。

VS Codeの導入
VS Codeのインストール
さて、ここまででUnityの基礎知識は完了なのですが、次回に向けてVisualStudio Codeのインストールを行っておきましょう。
Visual Studio Code(VS Code)はプログラマーが使用する超多機能なメモ帳のことです。
やろうと思えばWindowsのメモ帳でもプログラムコードを書くことは出来るのですが、予測変換や自動保存、重要な部分に色付けして表示してくれたり等、効率が段違いなので絶対に入れましょう。
なお、このように文字を編集できるツールのことをコードエディタと呼びます。
Unityで使われているコードエディタには代表的なものとして、VS Code, Visual Studio, Rider等があります。
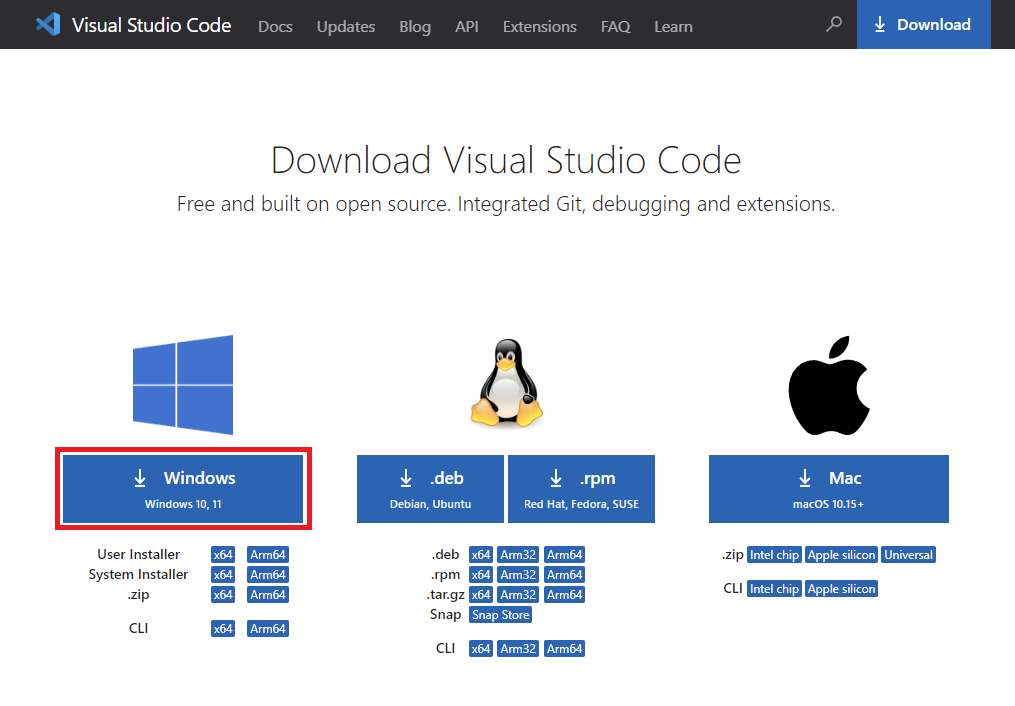
①こちらからインストーラーをダウンロードしてください。

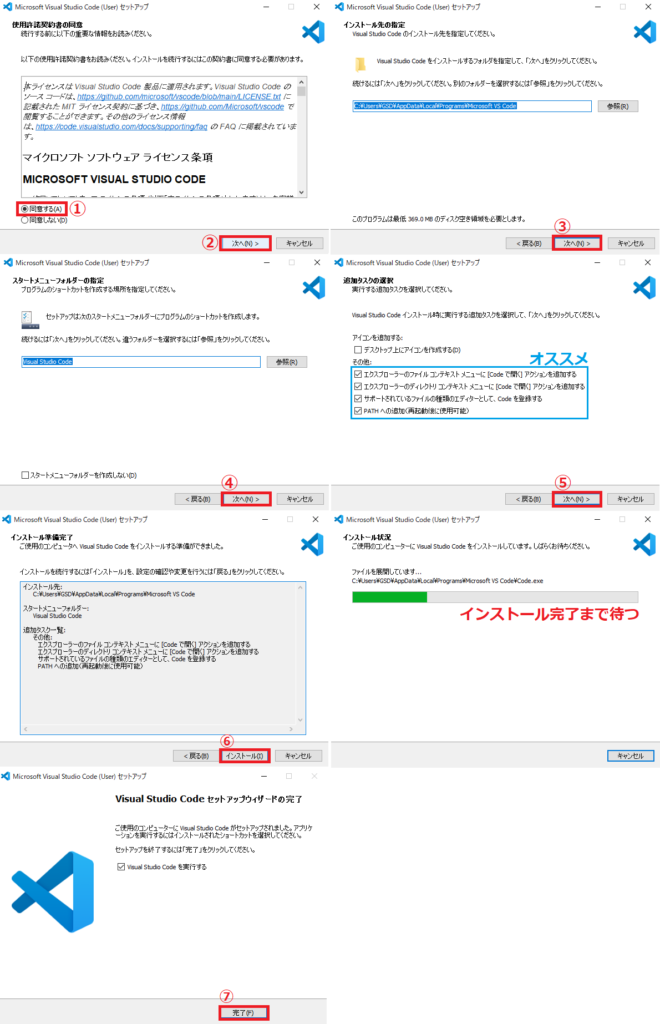
②インストーラー(VS CodeUserSetup-x64-〇. 〇〇. 〇.exe)を起動してインストールをします。
色々出ますが以下のようにすれば問題ないです。途中のオススメの部分は今回とは関係ありませんが何かと役に立つのでお好みでチェックを入れてください。

完了を押したらVS Codeが開かれます。確認して閉じてください。
VS Codeの設定(Unity側)
Unity Editorで使うエディタにVS Codeを設定します。
予測変換やエラーの場所を表示してくれるようになります。
①Unityの使用ツールをVS Codeに設定します。
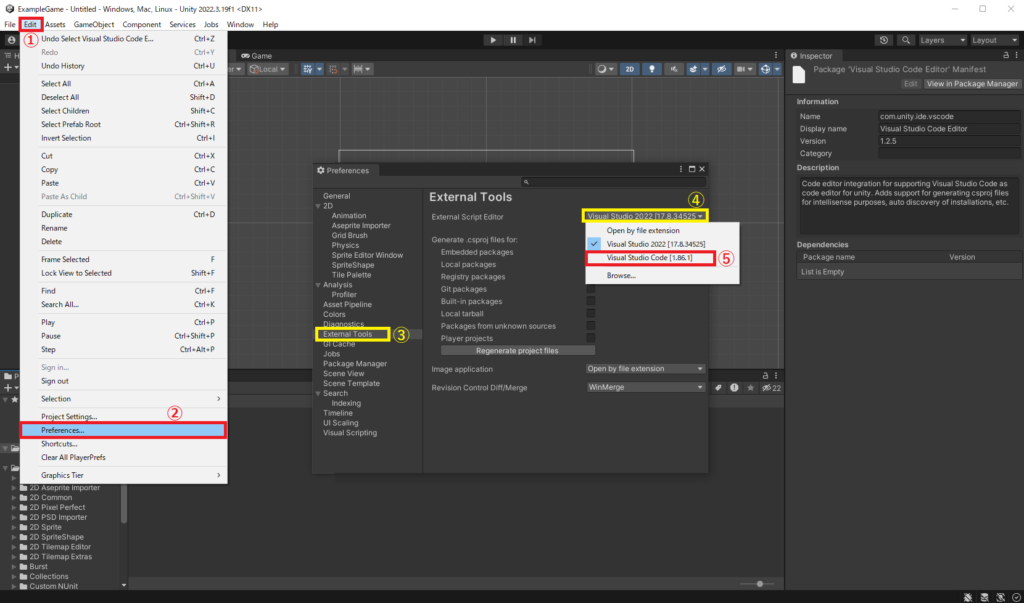
Unity Editorに戻り、Edit→Preferences→External Toolsと開き、External Script Editorを「Visual Studio Code」に変更します。

もし、VisualStudioCodeが選べなかったら…
External Script Editorの選択肢に「Visual Studio Code」が無い場合は、以下の手順でVisualStudioEditorパッケージの再インポートを試してみてください。
①VisualStudioEditorをRemoveする
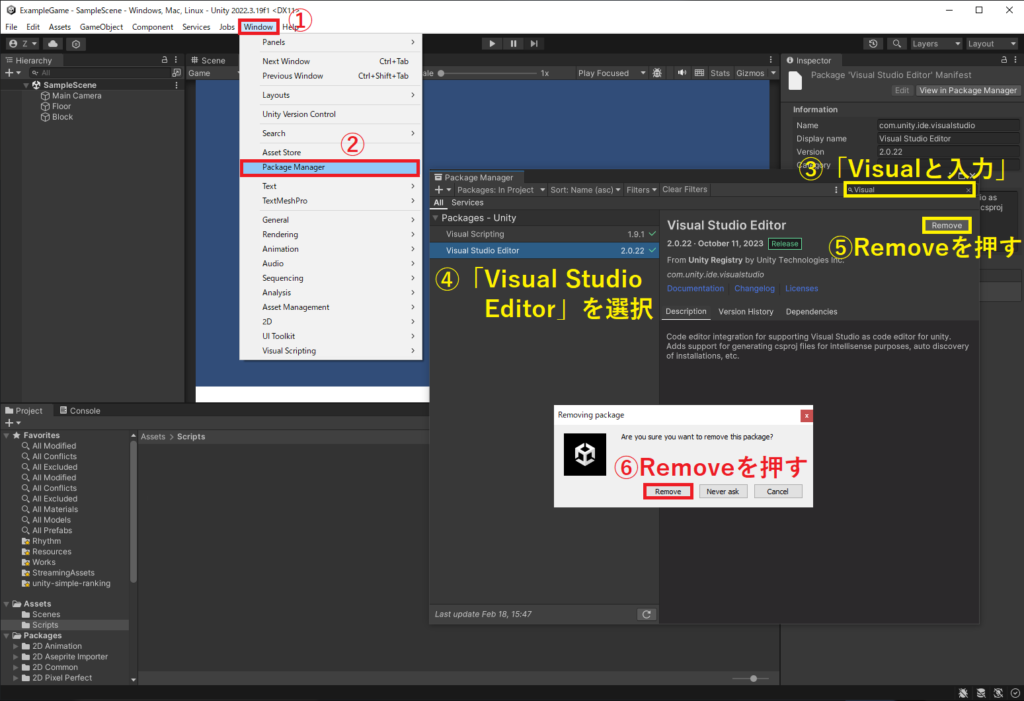
Window→PackageManagerと開き、PackageManagerの検索欄に「Visual」と入力します。するとウィンドウ左側に「VisualStudioEditor」が表示されるので選択します。右側にVisual Studio Editorの詳細が出ます。 “Visual Studio Editor” はUnityをVisualStudioおよび、VS Codeに対応させるUnityの拡張機能です。右上にある”Remove”ボタンを押すと再度確認するウィンドウが出るのでそこでもRemoveを押します。

②再インストールする
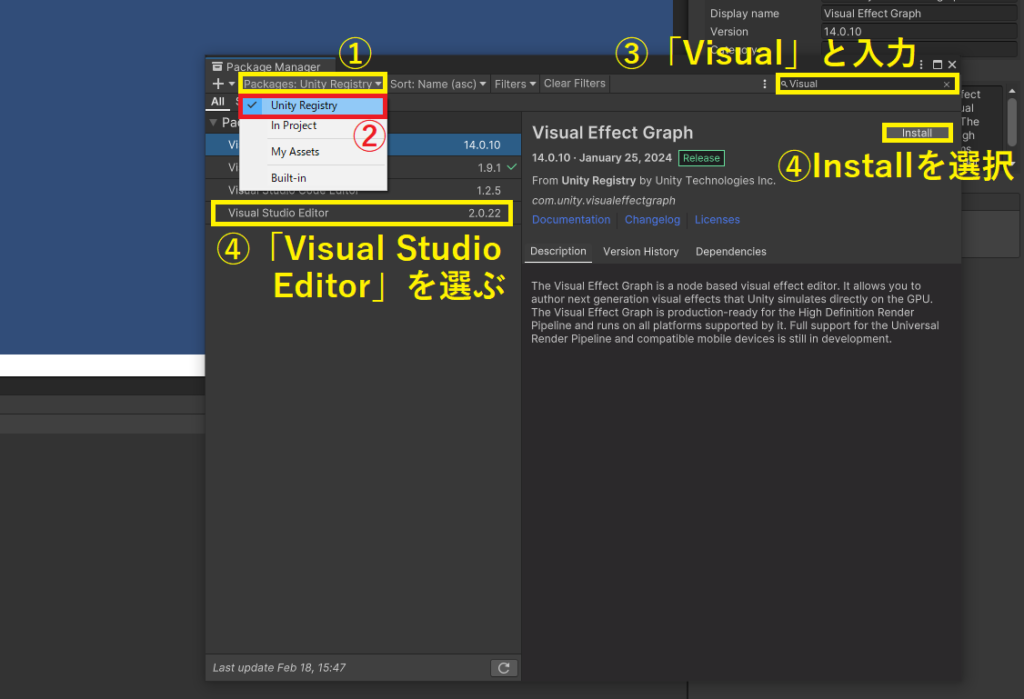
PackageManager上部の”Packages: In Project”を選んで”Unity Registry”に変更します。
検索欄にVisualと入力し、「Visual」と入力すると左に”Visual Studio Editor”と表示されます。右側にある”Install”を押します。インストール出来たらInstallがRemoveに変わるのでそれを確認してウィンドウを閉じます。(ここで”Visual Studio Code Editor”という似たようなパッケージが表示されることがありますがインストールしないでください。)

- In Project: 現在のUnityプロジェクトに既に導入されているパッケージを表示
- Unity Registry: こちらはUnity公式が提供するすべてのパッケージのリストを表示
これでExternal Script Editorで”Visual Studio Code”が選べるようになると思います。
②プロジェクトファイルを再生成します。
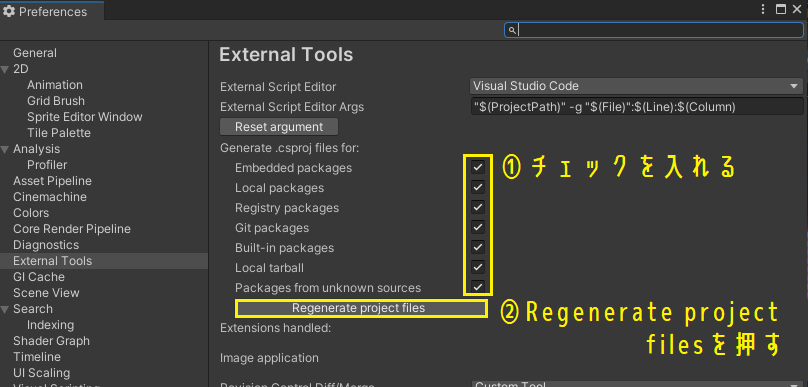
これは、チェックボックスが表示されている人のみ行ってください。”Generate .csproj files for:”の部分のチェックボックスにチェックを入れます(入れられないところもあるかもしれません) 入れ終わったら”Regenerate project files”を押します。

VS Codeの設定(VS Code側)
次に、VS Code側でも拡張機能を入れることでUnityと連携して予測変換が出るようにします。
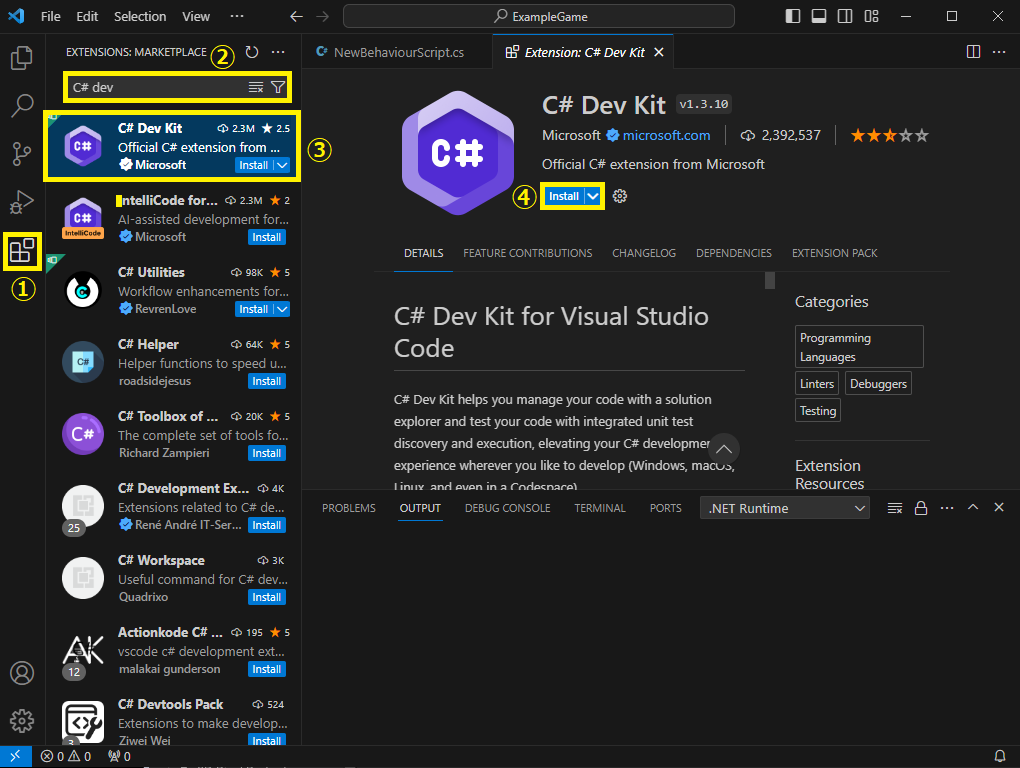
①VS Codeを開いて以下の手順を行ってください。
- 左側からExtentionsアイコンを選ぶ
- 検索欄に “C# Dev”と入力する
- C# Dev Kitが出るので選ぶ
- Installを押して拡張機能を入れる

②予測変換が働くか確認します。まずは一度VS Codeを閉じてください。(右上の✖ボタンから)
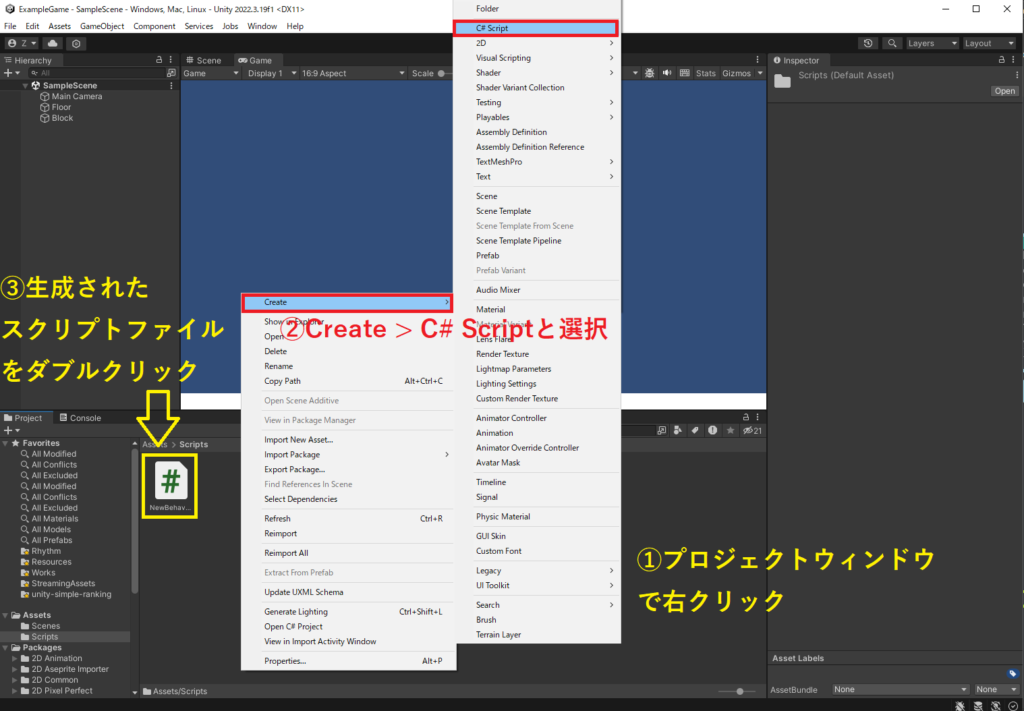
Create→C# Scriptで「NewBehaviourScript」を作成し、作成したファイルをダブルクリックするとVS Codeで開かれます。

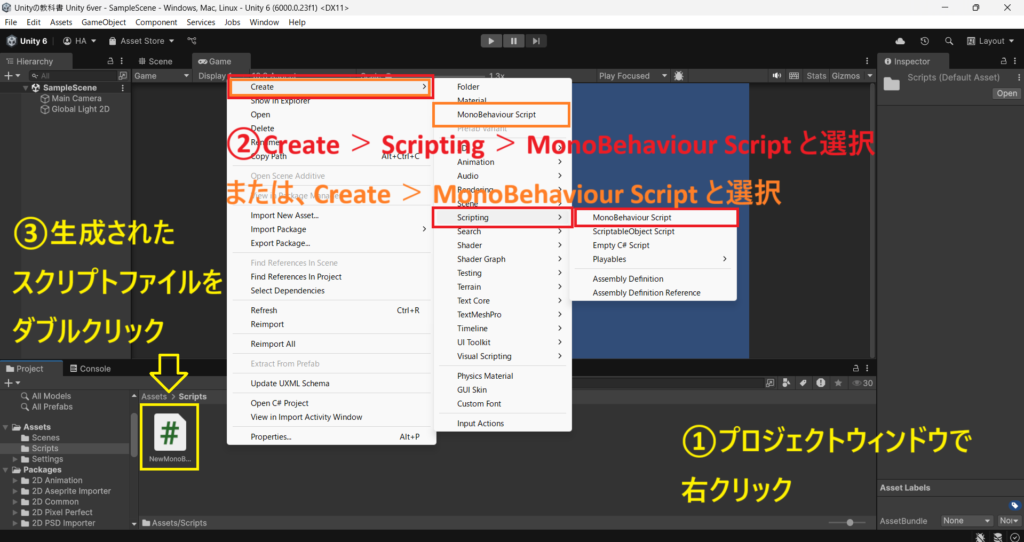
Unity 6の場合
スクリプト作成の際のテンプレートが追加されたため選択肢が変更されています。
Create→Scripting→New MonoBehaviour Script または Create→MonoBehaviour Scriptで「NewMonoBehaviourScript」を作成し、制作したファイルをダブルクリックするとVS Codeで開かれます。
なお、この教科書ではその他テンプレートについては触れていません。

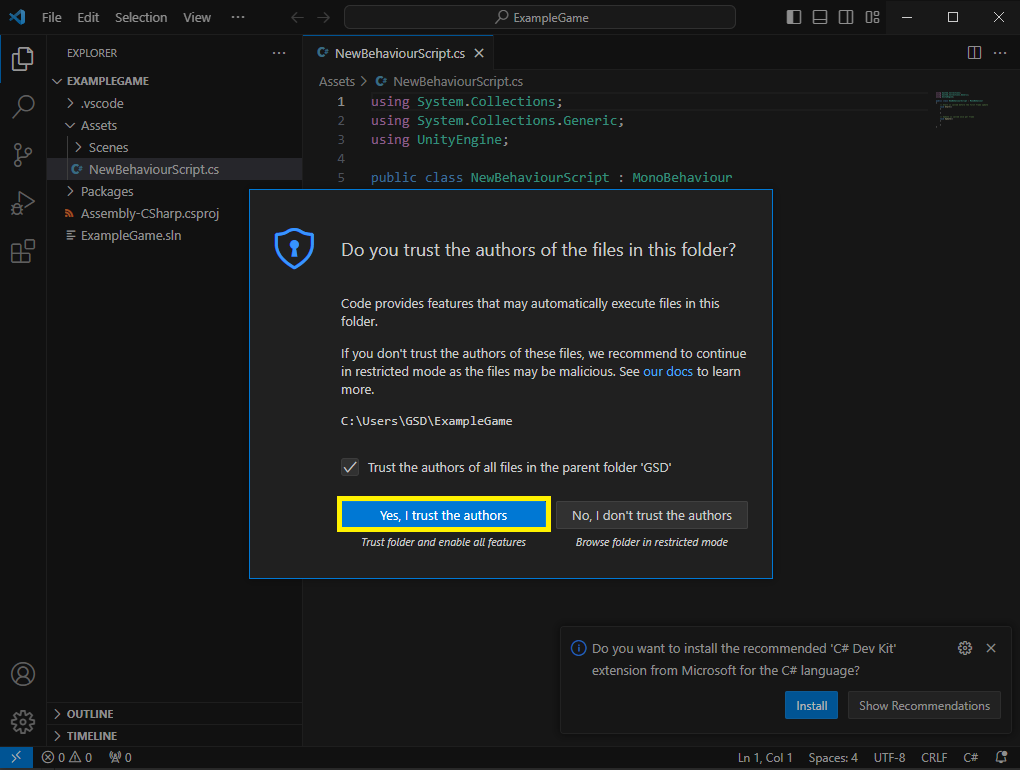
開かれたVS Code上で以下のような表示が出た場合は「Yes, I trust the authors」を押します。

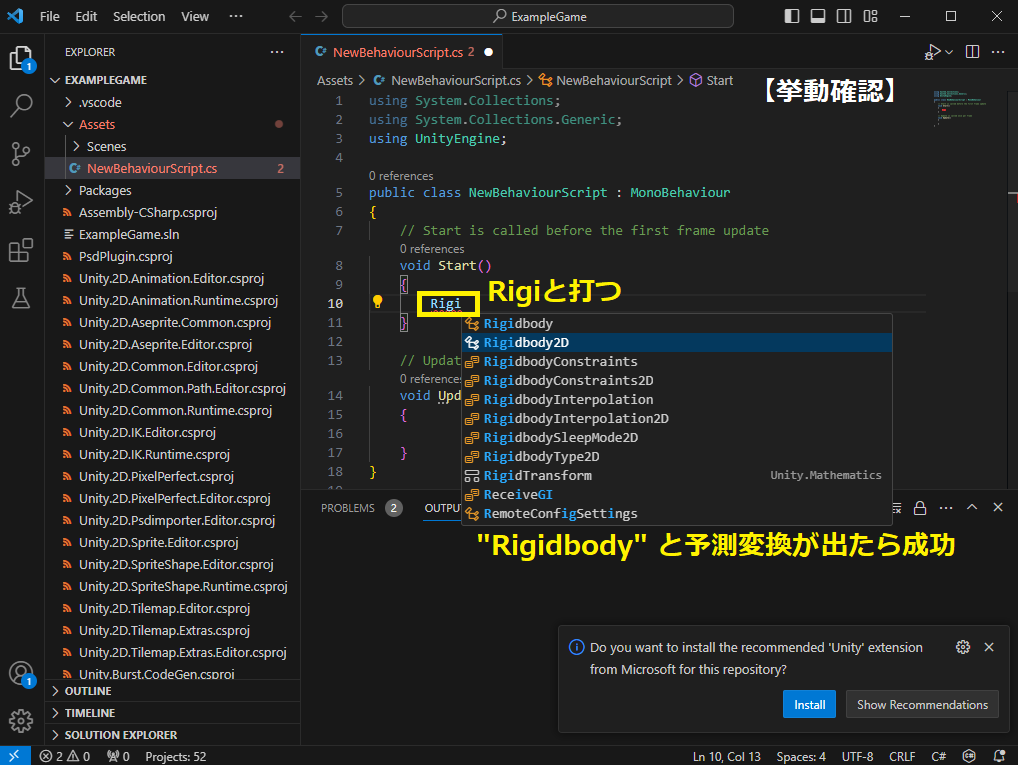
③画像の箇所にRigiと入力して画像のように予測変換が出たら成功です。(Rigiは消しておいてください)

もし、予測変換が出なかったら…
ここまでで予測変換が出ないことがあります。以下に考えられる解決方法を2つ記しますので試してみてください。
.NETをインストールしなおす
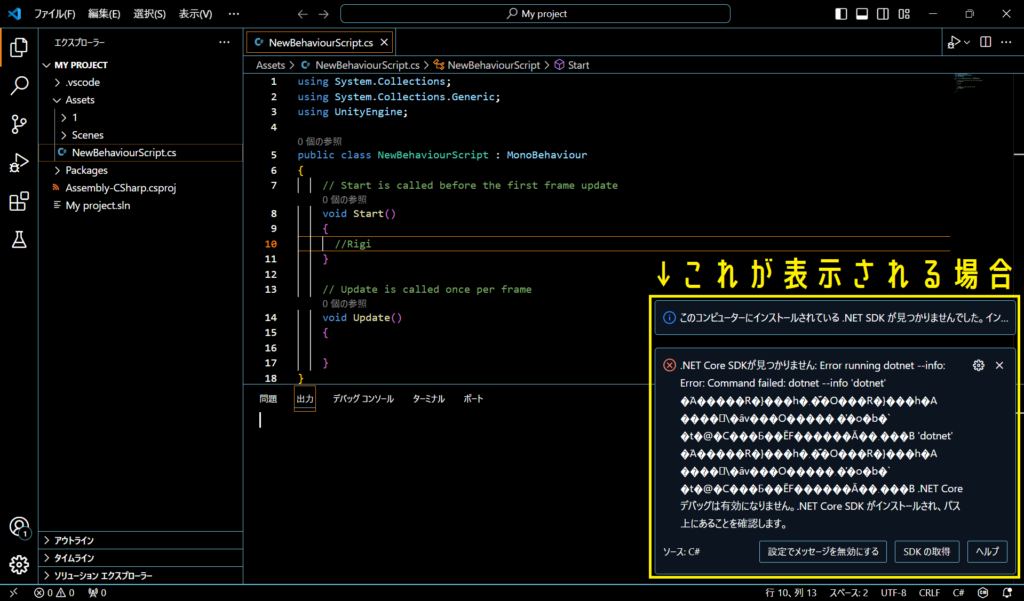
VSCode右下に「.NET Core SDKが見つかりません」と表示されている場合、.NETをインストールすることで解決する場合があります。

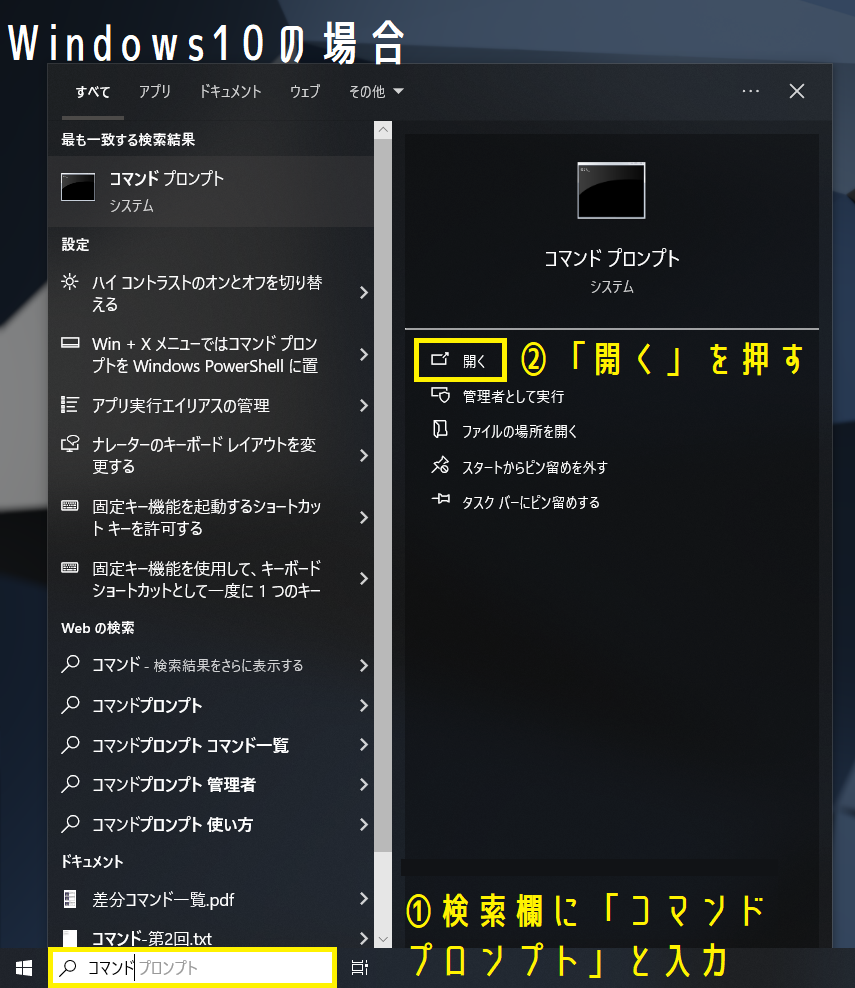
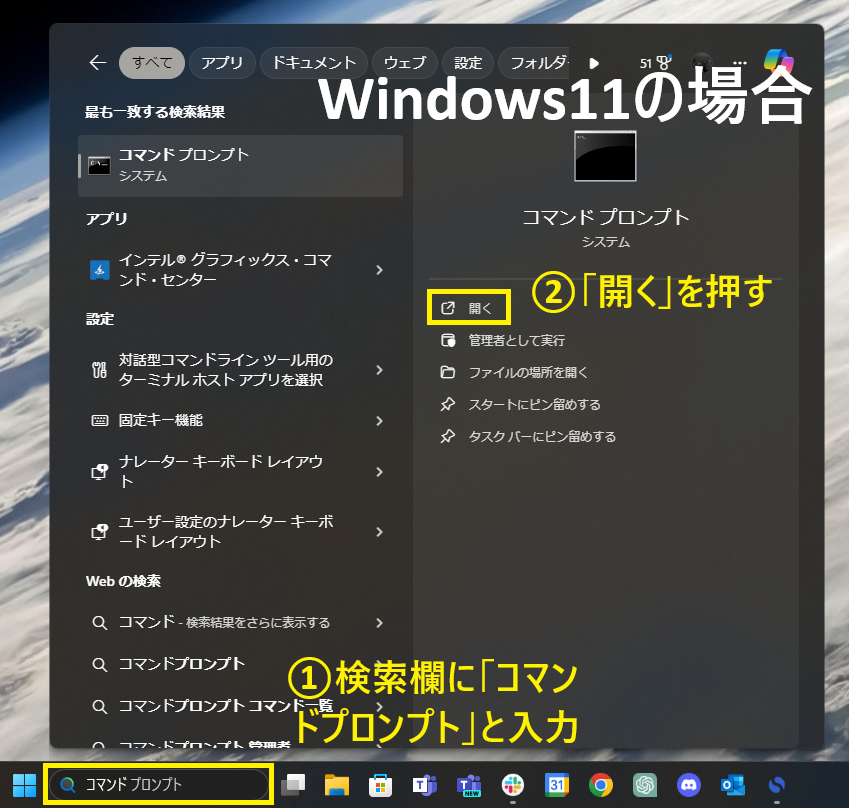
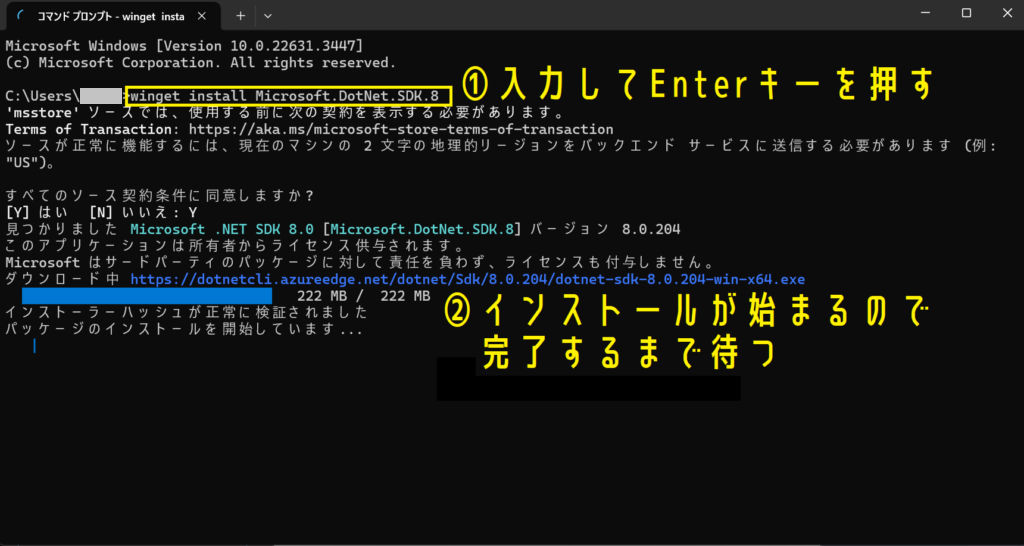
①コマンドプロンプトを起動します


②以下をコマンドプロンプトに入力します。
winget install Microsoft.DotNet.SDK.8
②インストールが始まるので完了するまで待ちます。

③完了したらPCを再起動します。Unity Editorを立ち上げ直してVS Codeを開きなおしてください。”rigi”と入力して予測変換が出たらOKです。
(もし表示されない場合、再起動時にUnity側の設定が戻っている可能性があるので設定しなおしてください。)
(参考元 Windows に .NET をインストールする)
.csprojと.slnを生成しなおす
ルートディレクトリにある.csprojと.slnを全て削除してみてください。.csprojと.sinが無い場合は「それでも直らなかったら」を参照してください。
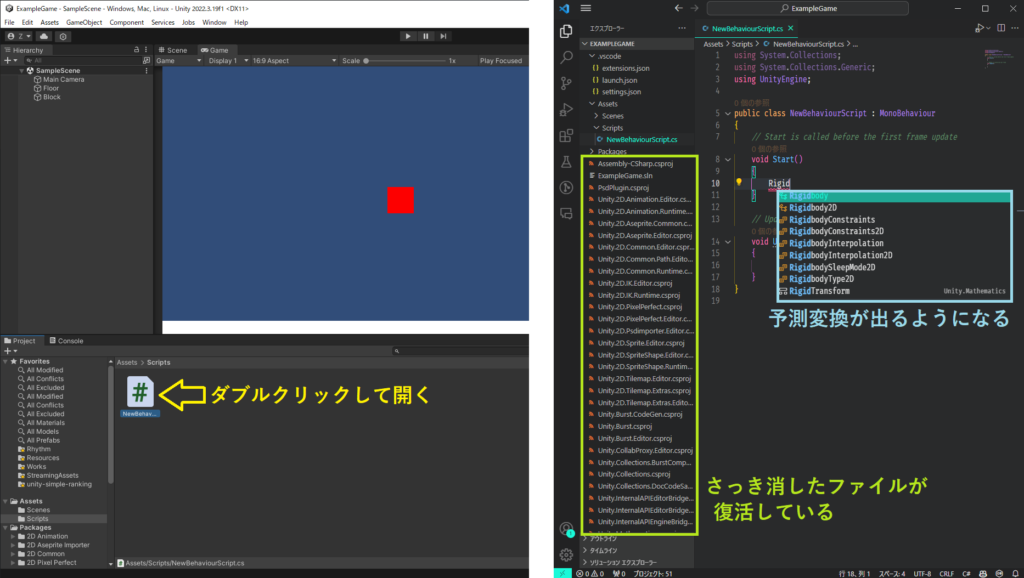
①VS Codeの左側に並ぶファイルの中で「Assembly-CSharp.scproj」より下に並ぶファイル(.csprojと.slnの付くファイル)を全て削除します。
②VS Codeを閉じてUnityEditorからもう一度スクリプトファイルを開きなおします。

消したファイルが復活していて、予測変換が出るようになったら成功です。
④次に、エディタを日本語化します。
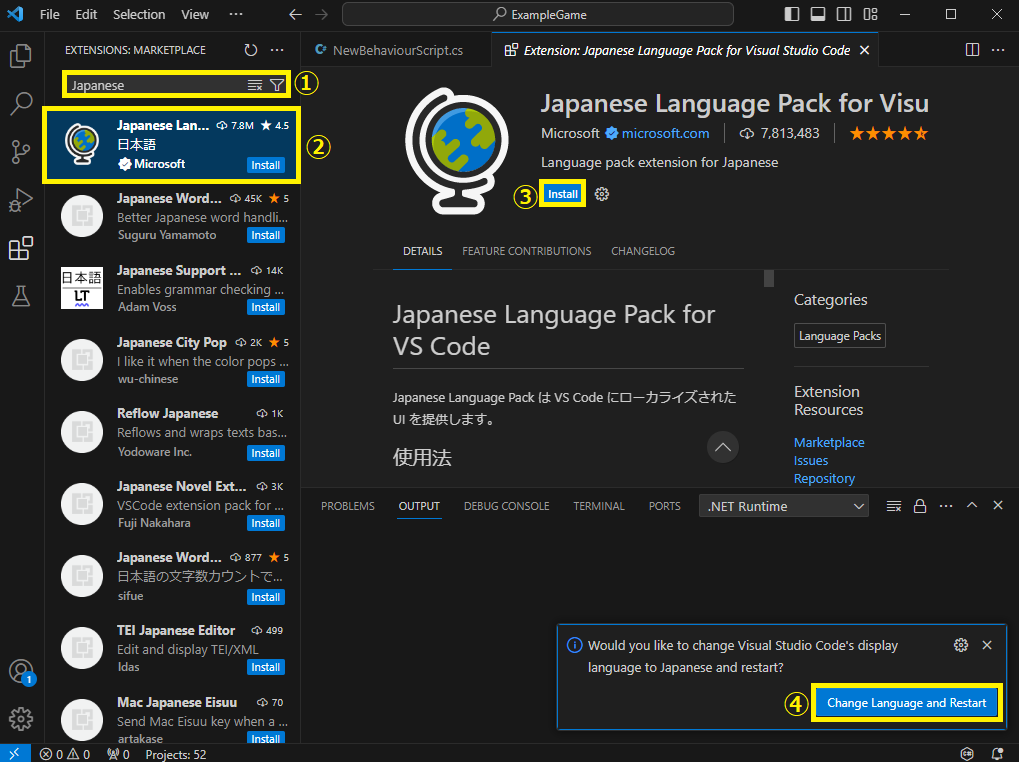
先ほどと同じようにExtentionsアイコンから検索欄に”Japanse”と入力し、”Japanese Language Pack for VisualStudio Code”をInstallして下さい。右下に言語の変更と再起動を促すメッセージが表示されるので押してください。新しく開かれたウィンドウが日本語になっていたら成功です。

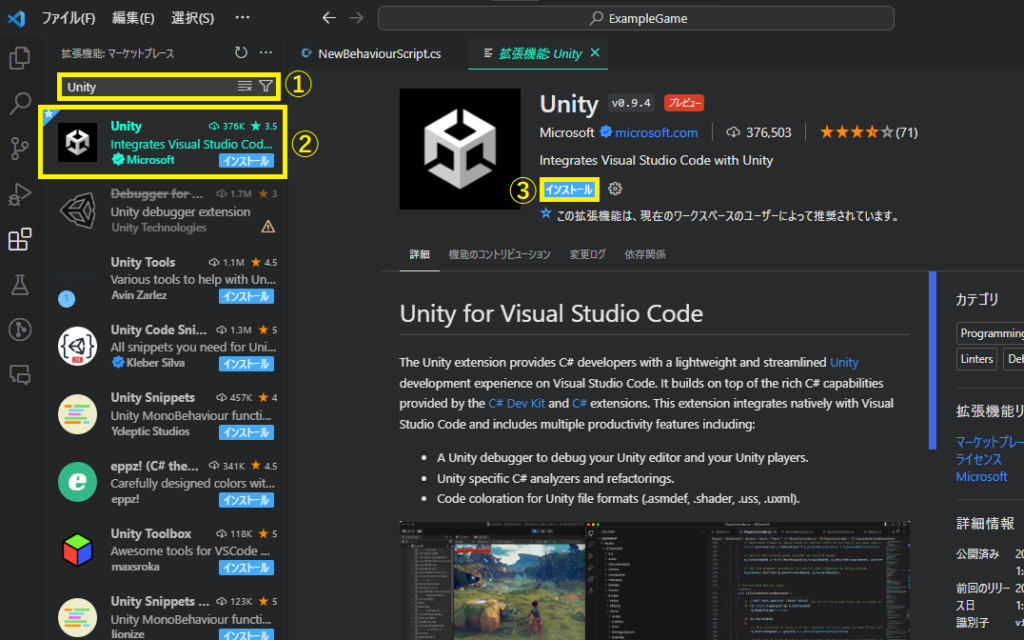
⑤”Unity”拡張機能もインストールしましょう。
こちらを入れるとコードを書く上での補助表示がUnity用にカスタマイズされるようになります。
手順は先ほどと同じです。検索欄に”Unity”と入力し、Unityをインストールします。
こちらは再起動する必要はありません。

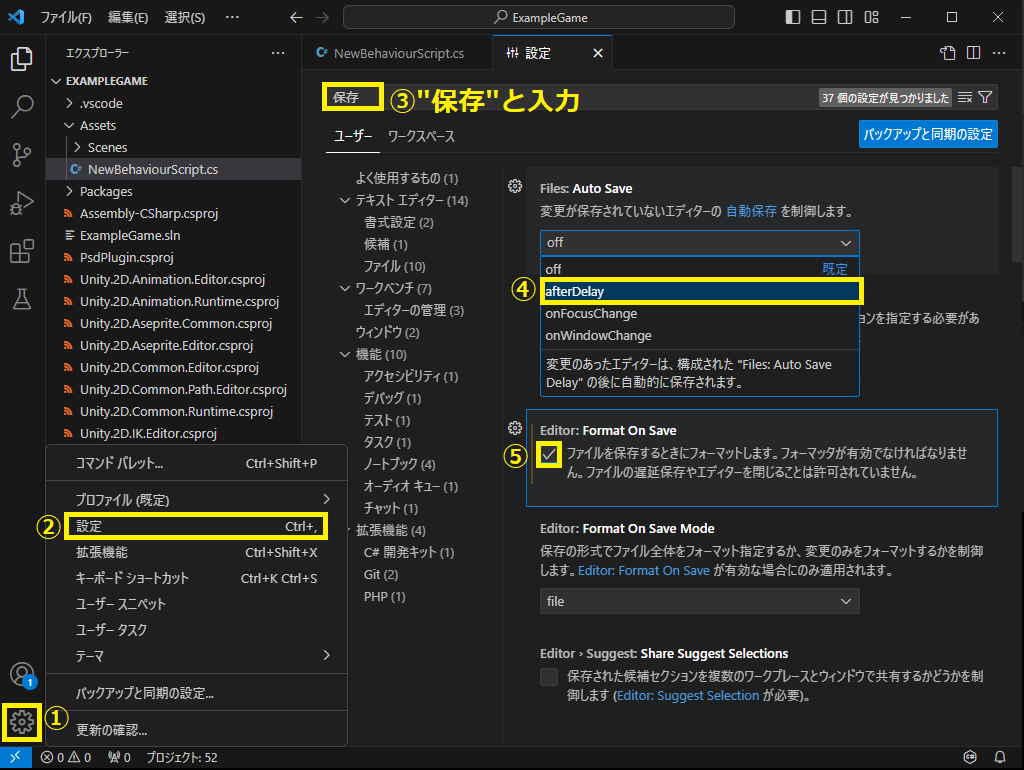
⑥自動保存とコード自動成形機能を付けます。コードを少し変更したときに自動で読みやすいよう整えたうえで保存してくれるようになります。
以下の手順を行ってください。
- 左下歯車を選択する
- 「設定」を選ぶ
- 検索欄に「保存」と入力する
- Files: Auto Saveの欄を”afterDelay”とする
- Editor: Format On Saveにチェックを入れる

これでVS Codeの導入も終了です。お疲れさまでした!
終わりに
次は「C#の基礎」としてプログラミング的なことが始まります!
では!