コンポーネントとは?
Components (コンポーネント) はゲームオブジェクトに付いた「部品」です。ゲームオブジェクトにコンポーネントという部品を付けることで、そのゲームオブジェクトはコンポーネントに応じた機能を持ちます。位置・回転・大きさを管理するTransformや物理的な挙動を制御するRigidbodyなど、多岐にわたるコンポーネントが用意されています。後に出てきますがゲームオブジェクトにアタッチしたScriptもコンポーネントです。
このページでは特に使うコンポーネントについて解説します。
Transform
Transformはposition(位置)、rotation(回転)、scale(大きさ)の情報を持った、どのゲームオブジェクトにも存在する最も基本的なコンポーネントです。
TransformをScriptから変更してみよう
#1ではTransformについて少し触れましたね。ここではさらにScriptを用いてTransformを変更する方法についてやっていきましょう。
では、もう一度長方形を作成してください。

作成できたら次に、プロジェクトウィンドウでCreate > C# Scriptと選び、「SquarePositioner」という名前のC# Scriptを作成してください。作成できたら開いてください。開けたら、コードを以下のように変更してください。
C#スクリプトのファイル名とクラス名は同じにしましょう。
(厳密にはMonoBehaviourを継承するクラスは名称を揃える必要がありますが今は気にしないでください)
using UnityEngine;
public class SquarePositioner : MonoBehaviour
{
Transform tr;
void Start()
{
//Transformコンポーネントを取得して変数trに格納する
tr = GetComponent<Transform>();
//開始時に位置を移動させる
tr.position = new Vector2(0, 2);
}
}変更できたら、SquareにScriptをアタッチして実行してみましょう。

すると、位置が上に変わりましたね。
本来、Scriptからコンポーネントを取得して変更する場合には必ずGetComponent<取得したいコンポーネント>()のように書く必要がありますが、Transformには特殊なアクセス方法が用意されています。
では、先ほどのコードを以下のように書き換えてください。
using UnityEngine;
public class SquarePositioner : MonoBehaviour
{
void Start()
{
//開始時に位置を以下のように場所に移動させる
transform.position = new Vector2(0, 2);
}
}変更できたら、実行してみましょう。

すると、同様に位置が変わりましたね。
transformと書くだけで、GetComponent<Transform>()と同じ意味になります。GetComponentを使用するよりもtransformを使用するほうが内部処理が早いのでtransformコンポーネントにScriptから変更を加えたい場合にはこちらの方法を使いましょう。
Input.GetKeyでキー入力を取得しよう
ゲームの中で最も大事といっても過言ではないキーボード入力の実装についてここで扱いたいと思います。キーボードの入力ができなければ何も操作できませんしね。というわけでやっていきましょう!
では、C# Scriptを開いてください。開けたら以下のコードをUpdate関数の中に入力してください。
void Update(){
Debug.Log(Input.GetKey(KeyCode.Space));
//Spaceキーが入力されていればtrueを、されていなければfalseを出力する
}Ctrl+Sで保存しましたか?それでは実行してみましょう。
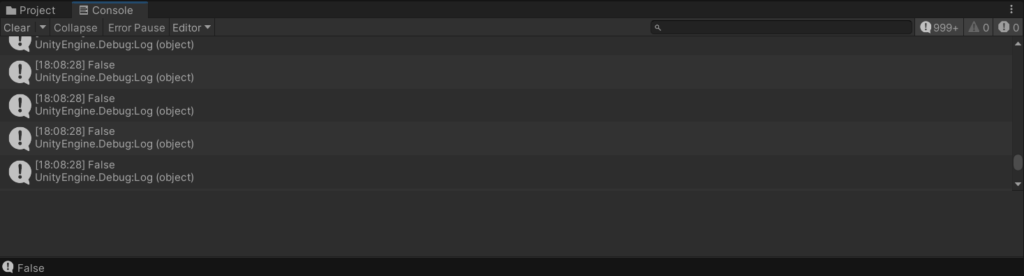
するとコンソールがFalseで埋め尽くされます。

ではSpaceキーをしばらく押してみてください。

すると、今度はTrueでコンソールが埋め尽くされますね。
これで、Input.GetKey(KeyCode.Space)がどういう働きをするかが分かったかと思います。キーが入力されている間はTrueを、そうでないときはFalseを返します。つまりBool値が返ってくるというわけですね。
Bool値が返ってくるということはif文と相性がよさそうですね。ではif文を用いてさっきのコードを少し書き換えてみましょう。
void Update()
{
if (Input.GetKey(KeyCode.Space)) {
Debug.Log("Spaceキーが押されています");
}
//キーが入力されたら{}内の処理を実行する
}それでは実行してみましょう。
すると、今度はコンソールに何も出ませんね。

では、Spaceキーを入力してみましょう。すると…?

押している間だけDebug.Logで設定したメッセージが出力されましたね。
基本的に、Input.GetKeyはこのようにif文と組み合わせて使います。
また、Input.GetKeyはキーが押されている間ずっとTrueを返します。押された瞬間だけの判定が欲しいときにはInput.GetKeyDownを、離した瞬間だけの判定が欲しいときにはInput.GetKeyUpを使いましょう。
様々な入力
他にも様々な入力(キーボード、マウス、ゲームパッド)を受け付ける方法があります。代表的なものを紹介しておきます。
| メソッド/プロパティ | 説明 |
Input.GetKeyDown(KeyCode key) | 指定したキーが押された瞬間かどうかを取得 |
Input.GetKey(KeyCode key) | 指定したキーが押されているかどうかを取得 |
Input.GetAxis("Horizontal") | 水平方向の入力値を取得(左が-1、右が1) |
Input.GetAxis("Vertical") | 垂直方向の入力値を取得(下が-1、上が1) |
Input.GetKeyUp(KeyCode key) | 指定したキーが離された瞬間かどうかを取得 |
Input.GetMouseButtonDown(int button) | 指定したマウスボタンが押された瞬間かどうかを取得 |
Input.GetMouseButton(int button) | 指定したマウスボタンが押されているかどうかを取得 |
Input.GetMouseButtonUp(int button) | 指定したマウスボタンが離された瞬間かどうか |
Input.mousePosition | マウスカーソルの現在位置をスクリーン座標で取得 |
Input Managerに代わる新しいInput System
最近では、今回紹介した従来の入力方法(Input Manager)に変わるものとしてInput Systemというものがあります。これは様々な入力システムを統一的に扱えたりします。例えば、キーコンフィグをより簡単に設定できます。現在Input Systemを使うにはパッケージマネージャーでプロジェクトにインストールする必要があり、インストールしていなければ従来のInput Managerをデフォルトとして使います。
これで、キー入力については終わりです。
Rigidbody 2D, Collider 2Dを使ってみよう
Rigidbody/Rigidbody 2Dとは、アクションゲームでは最も重要である物理演算を行うためのコンポーネントです。これを使えば重力に従って落下したり、キャラクターに動きを与えたりすることができます。
Collider/Collider 2Dとは、これもまたアクションゲームで最も重要である当たり判定を取るためのコンポーネントです。これを使えばモンスターに当たったときの処理や、床を作るなどのことができます。
3Dの物理演算の場合はRigidbody、Colliderを、2Dの物理演算の場合はRigidbody 2D、Collider 2Dを用います。
どちらも大事なので、必ずマスターしましょう!
では、まずはRigidbody 2Dから見ていきましょう。
Rigidbody 2Dについて
前述のとおり、Rigidbody 2Dとは物理演算を行うのに必要なコンポーネントです。
一度、どういう動きになるのか見てみましょう。
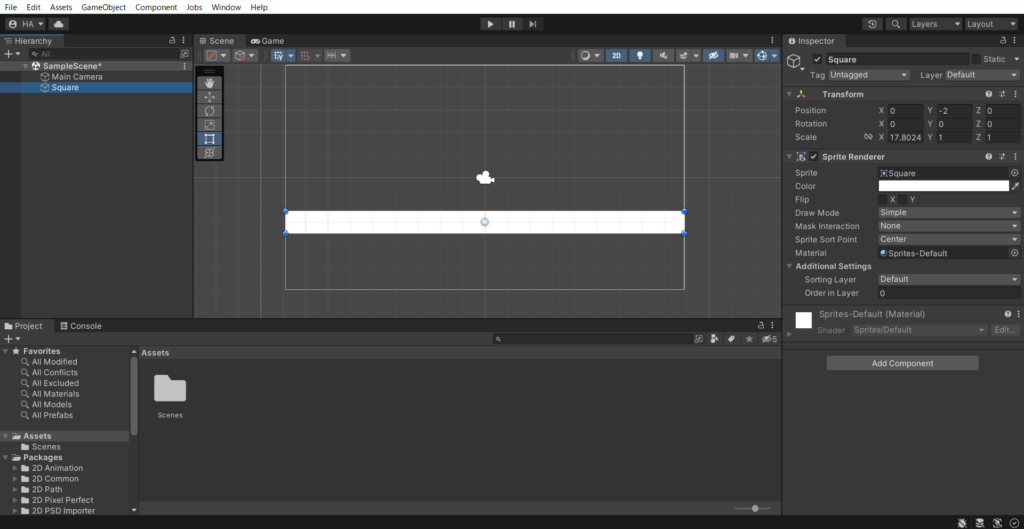
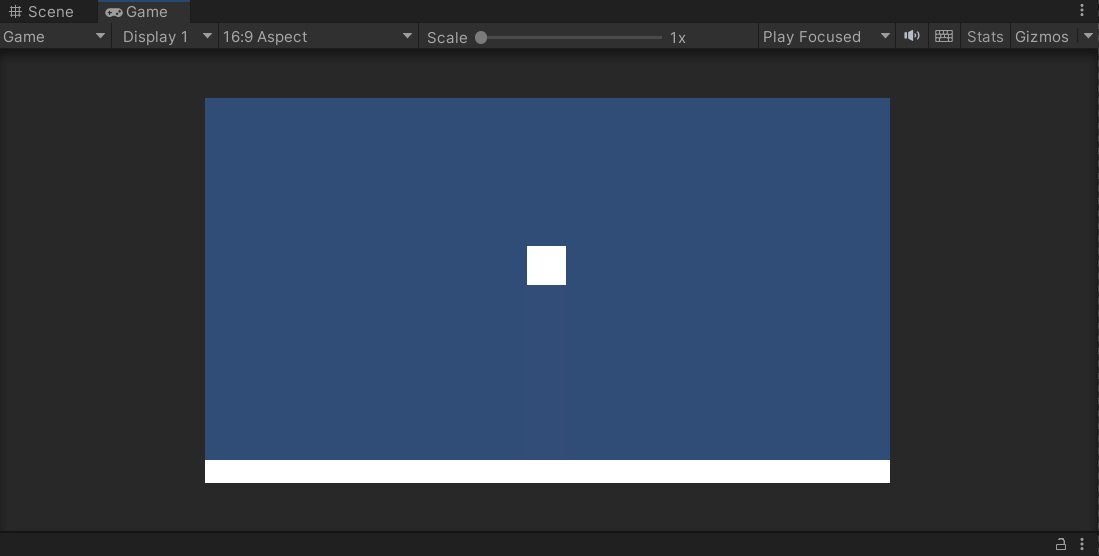
まずは、Squareを追加しましょう。追加できたらシーンビューの中央(カメラのマークがあるあたり)に持っていきましょう。
できたら、実行してみてください。

すると、こうなりますね。画面中央に動きは全くない状態であると思います。確認出来たら停止してください。
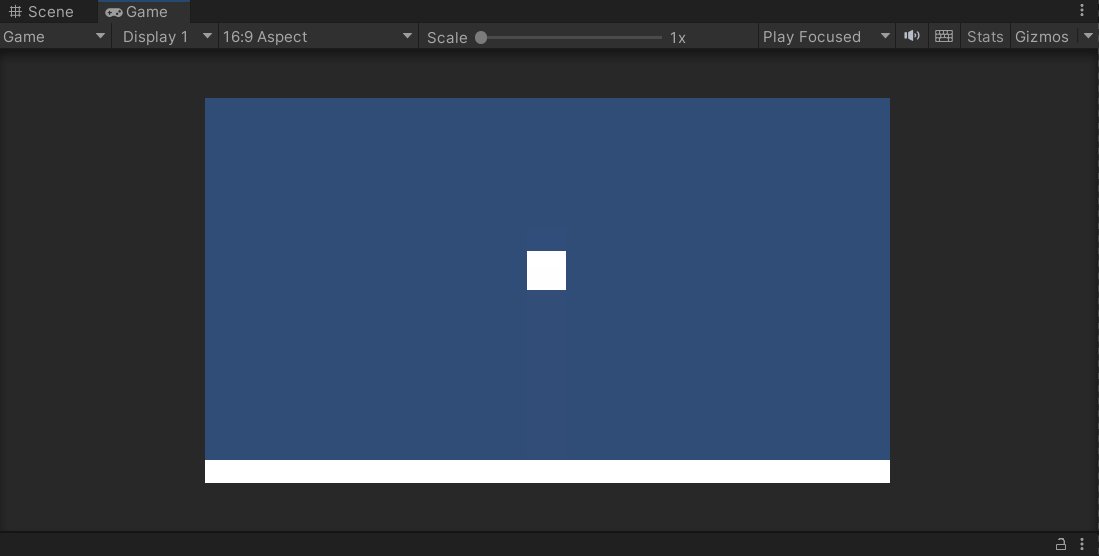
では、インスペクターからRigidbody 2Dを追加してください。追加できたら再度実行しましょう。

すると、このようにして落下していき、やがて画面外に出ていきます。
つまり、Rigidbody 2Dを追加したことによってSquareが重力の影響を受けて落下するようになりましたね。
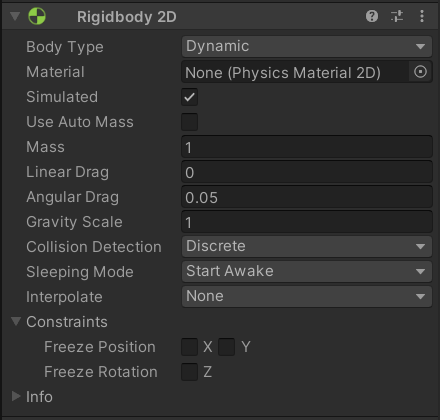
では、インスペクターからRigidbody 2Dの中身を少し見ていきましょう。

ここから抜粋して説明します。
| Body Type | Static、Dynamic、Kinematicの3つがある。(下記説明) |
| Mass | 質量を設定できる。 |
| Gravity Scale | 受ける重力の影響を設定できる。1.0が標準の重力、0.0で重力を無効化できる。 |
| Collision Detection | 接触判定の方法。DiscreteとContinuousの2つがある。(下記説明) |
| Freeze Rotation | Z軸方向の回転を無効にできる。 |
Staticは重力や他の力の影響を全く受けない。物理演算をしない状態。
Dynamicは通常の物理演算を行う状態。
Discreteは離散的の意。接触判定を毎フレームごとに行うモード。通常はこちらで十分。
Continuousは連続的の意。接触判定を常時行うモード。主に高速の物体の演算のような離散的ではすり抜けてしまう可能性がある場合に用いる。
Kinematicは重力や他の力を全く受けないが、ScriptでRigidbodyの速度などをいじって移動は可能。(Staticは不可)
Collider 2Dについて
こちらは前述のとおりいわゆる当たり判定を取るのに使うコンポーネントです。
一度挙動を見ておきましょう。
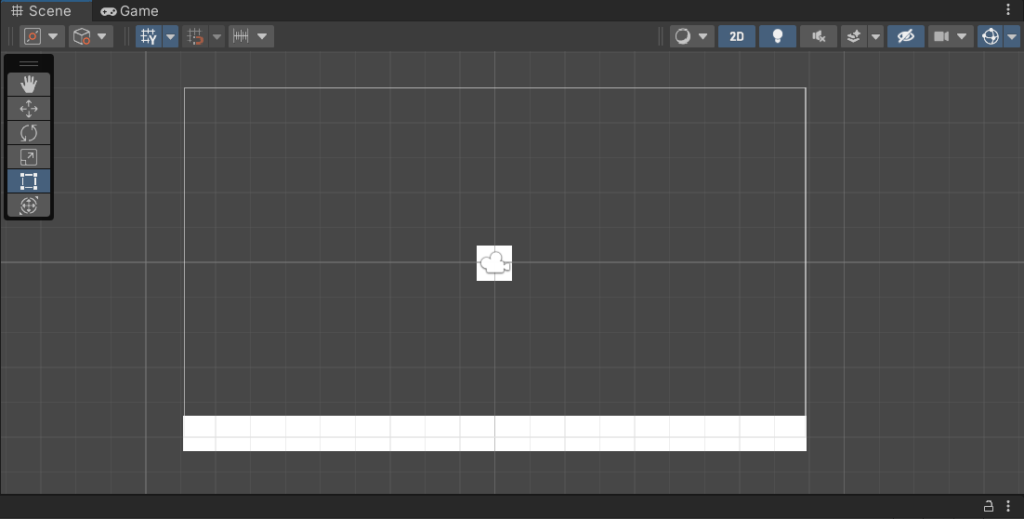
では、もう1つSquareを追加してください。追加できたら、シーンビューのカメラの範囲にギリギリ入るように移動させて、横に伸ばしてください。

それでは実行してみましょう。
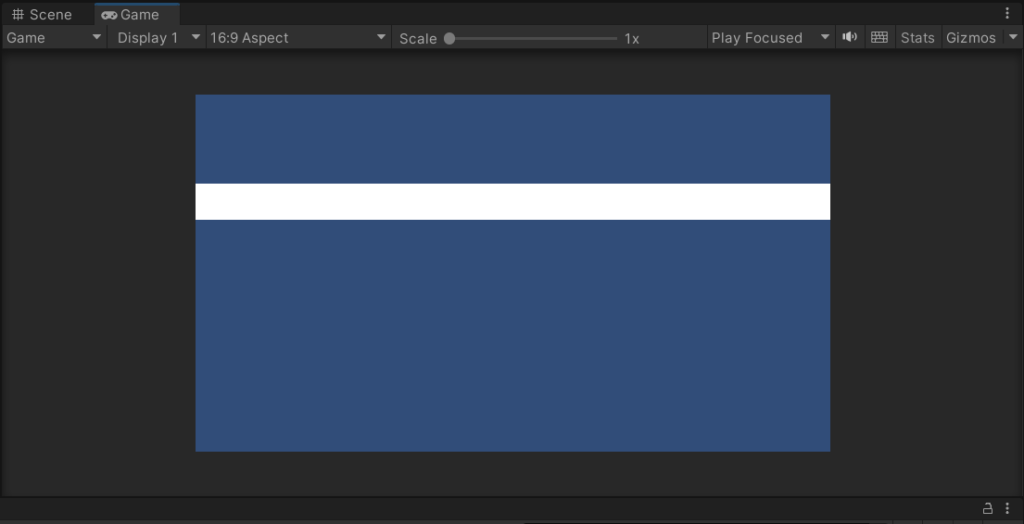
すると…?

はい、すり抜けましたね(笑)
当たり判定がないので、当然すり抜けます。
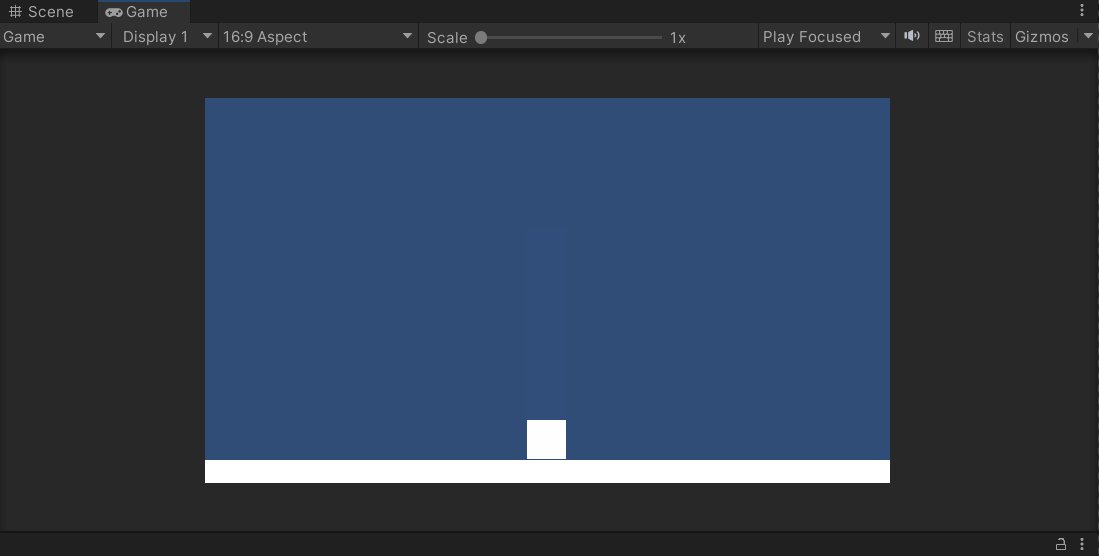
では、当たり判定を付与してみましょう。どちらのSqaureにもインスペクターからBox Collider 2Dを追加してください。追加できたら再び実行してみましょう。

すると、思った通りに上に乗って止まってくれましたね。
ここでは四角形の接触判定を使いたかったのでBox Collider 2Dを使用しましたが、必要な形状に応じて他のColliderを使用しましょう。Collider 2Dの種類を紹介しておきます。
| Collider 2Dの種類 | 説明 |
| Box Collider 2D | 矩形形状のコライダー。四角いオブジェクトやタイルに適しています。 |
| Circle Collider 2D | 円形のコライダー。球や円形のオブジェクトに適しています。 |
| Polygon Collider 2D | 多角形のコライダー。任意の形状のオブジェクトに合わせて、頂点を自由に設定できます。(頂点数は多くなると重くなるのでできるだけ少ないほうが好ましい) |
| Edge Collider 2D | 線形のコライダー。地形の輪郭や障害物のエッジに適しています。 |
| Capsule Collider 2D | カプセル形状のコライダー。キャラクターなど、上下に長いオブジェクトに適しています。 |
| Composite Collider 2D | 複数のコライダーを組み合わせて一つの複合コライダーとして扱えます。複雑な形状のオブジェクトに適しています。 |
コライダーは不可視なので必ずしも見た目と同じ形にする必要はありません。例えば、攻撃の当たり判定が広すぎると遊ぶ人が理不尽と感じることもありますので気をつけましょう。
Collider 2Dの中のIs Triggerについて
このチェックボックスにチェックを入れると、接触判定は取るが、物体同士が接触しても通過するようになります。
ゲームオブジェクトをジャンプさせてみよう
では、いよいよゲームっぽいことをしてみましょう。ゲームオブジェクトをジャンプさせてみます。
新しくC# Scriptを作成してください。名前は「SquareJump」としておきましょう。
作成できたらSquareJumpの中身を次のコードに書き換えてください。
using UnityEngine;
public class SquareJump : MonoBehaviour
{
Rigidbody2D rb2d; //Rigidbody2Dのコンポーネントをrb2dと省略
void Start() {
rb2d = GetComponent<Rigidbody2D>();
}
void Update() {
//スペースが入力されたらジャンプする
if (Input.GetKeyDown(KeyCode.Space)) {
rb2d.velocity = new Vector2(0, 10f);
}
}
}Unity 6の場合
using UnityEngine;
public class SquareJump : MonoBehaviour
{
Rigidbody2D rb2d; //Rigidbody2Dのコンポーネントをrb2dと省略
void Start() {
rb2d = GetComponent<Rigidbody2D>();
}
void Update() {
//スペースが入力されたらジャンプする
if (Input.GetKeyDown(KeyCode.Space)) {
rb2d.linearVelocity = new Vector2(0, 10f);
}
}
}もしくは
using UnityEngine;
public class SquareJump : MonoBehaviour
{
Rigidbody2D rb2d; //Rigidbody2Dのコンポーネントをrb2dと省略
void Start() {
rb2d = GetComponent<Rigidbody2D>();
}
void Update() {
//スペースが入力されたらジャンプする
if (Input.GetKeyDown(KeyCode.Space)) {
rb2d.linearVelocityY = 10f;
}
}
}では、実行してみましょう。

ジャンプさせることができましたね。
Collider 2Dでの衝突感知
まずは、Spaceキーを押している間にコンソールメッセージが出ると困るのでそれらの処理を以下のようにコメントアウトしましょう。(→コメント(#2))
/*if (Input.GetKey(KeyCode.Space) == true) {
Debug.Log("Spaceキーが押されています");
}*/これで『Spaceキーが押されています』は出なくなりました。
では、再度SquareJumpを開いて、Update関数の下に次の関数を書き足してください。
void Update(){
/*if (Input.GetKey(KeyCode.Space) == true) {
Debug.Log("Spaceキーが押されています");
}*/
}
void OnCollisionEnter2D(Collision2D collision) {
Debug.Log("ぶつかった");
}OnCollisionEnter2D関数はStart関数と同じようにUnityに設定されたメソッドで、ゲームオブジェクトのcolliderが、他のcolliderと衝突したとき実行されます。(引数のCollision2D collisionは今回は関係ありません。後述。)
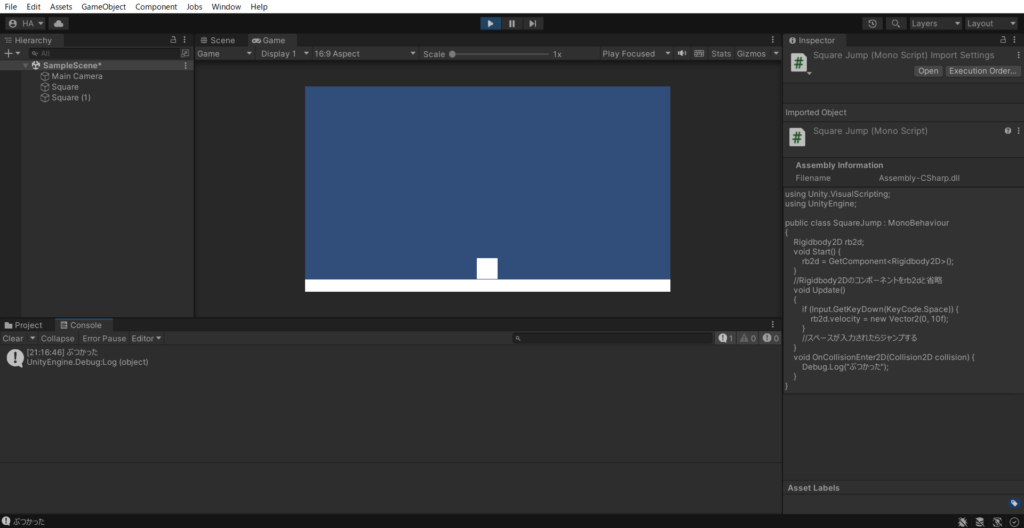
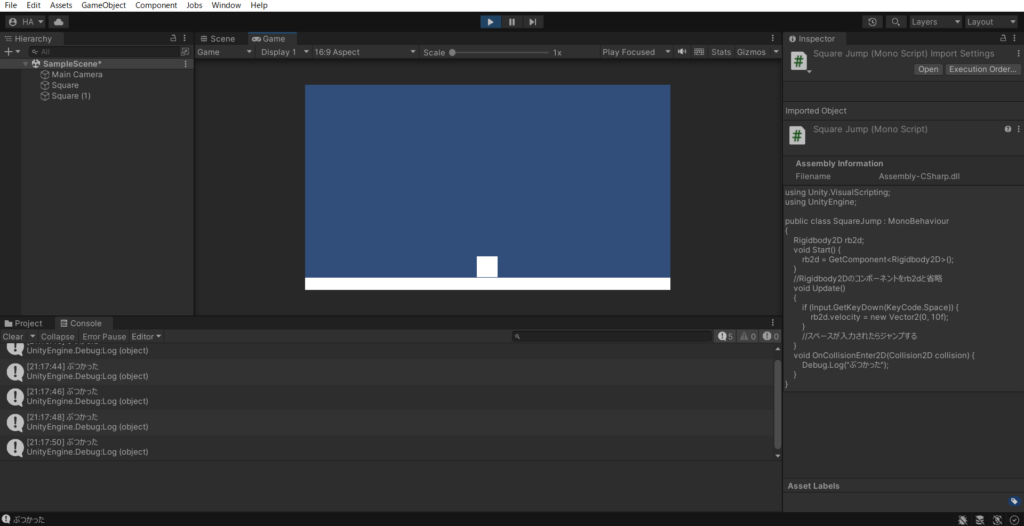
上記のコードを保存し、ゲームを実行してみましょう。
すると、Squareが床に衝突した瞬間に「ぶつかった」と出力されます。

ジャンプをしてから床に衝突しても「ぶつかった」と出力されますね。

Tagで衝突したオブジェクトを仕分ける
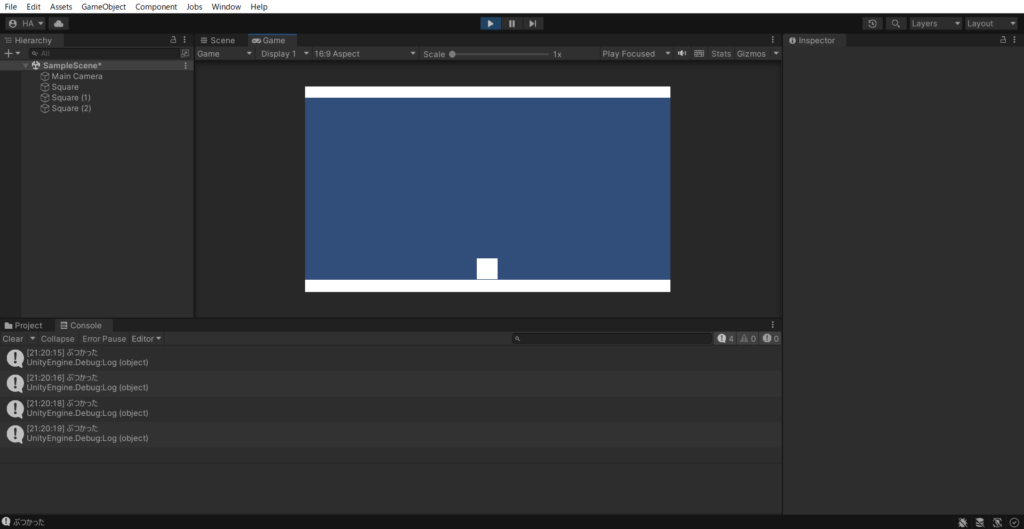
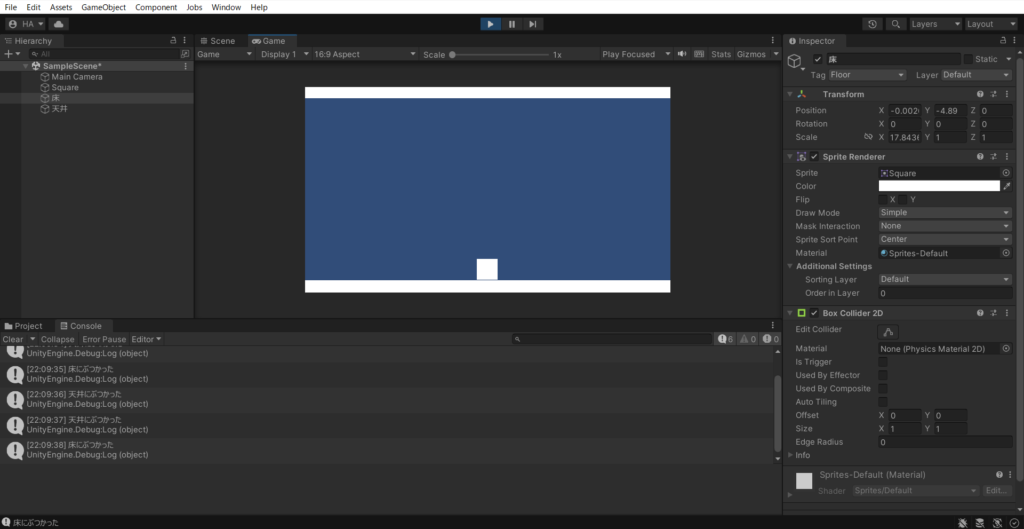
天井のゲームオブジェクトを追加しましょう。床を作ったときと同じ手順で追加してください。
追加できたら再度実行しましょう。
すると、床と天井どちらにぶつかっても「ぶつかった」と出ることがわかります。

しかし、ゲームを作る際、床と天井にぶつかったときに処理を分けたいときがあるかもしれませんね。このままではどちらにぶつかっても処理が同じになってしまいますね。そこでTagというものを使います。
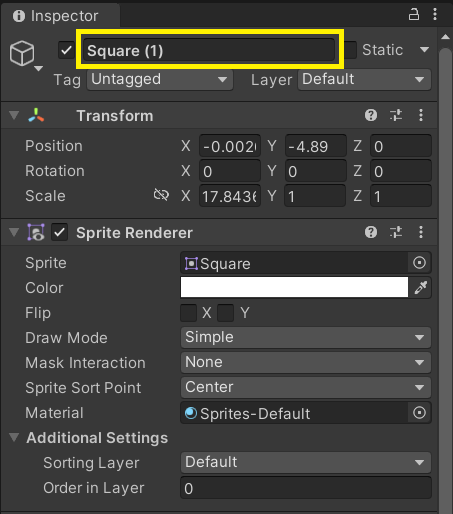
床のゲームオブジェクトをクリックしてください。わかりずらいのでインスペクターから名前を変更しましょう。

ここをクリックして床に変更してください。また同様にして天井も変更しましょう。
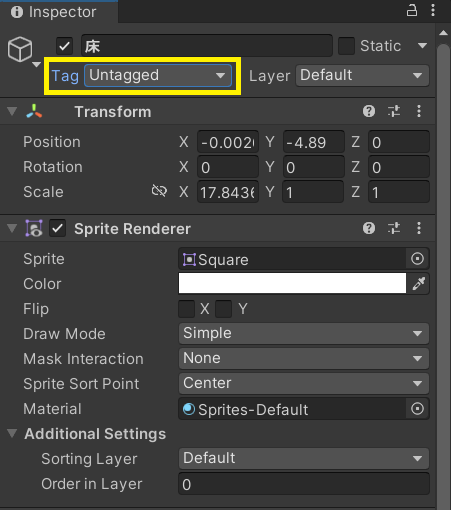
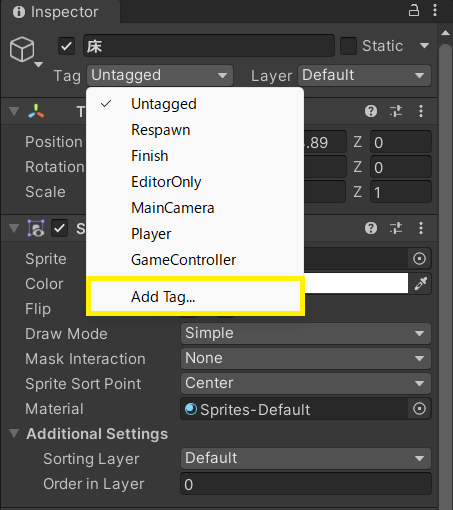
次に、床のTagを設定しましょう。

ここをクリックしてください。

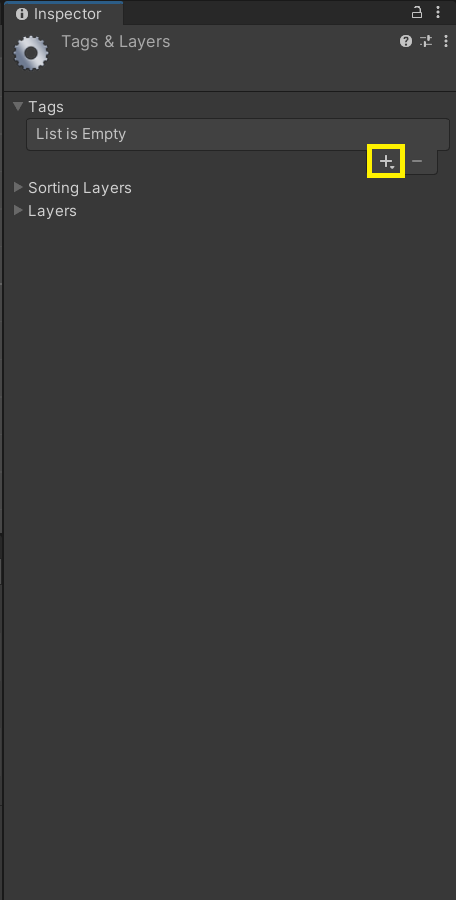
次に、Add Tagを選択してください。するとインスペクターの画面が切り替わります。次にここをクリックしてください。

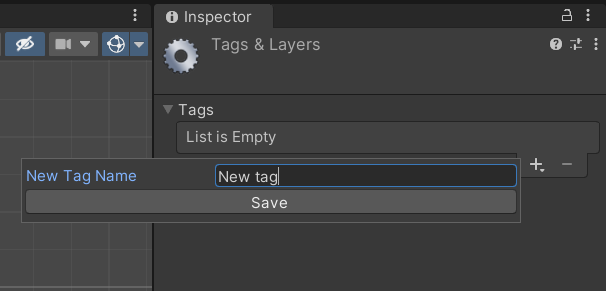
すると、Tagの名前を設定する画面が出てくるので、Floorと入力しましょう。

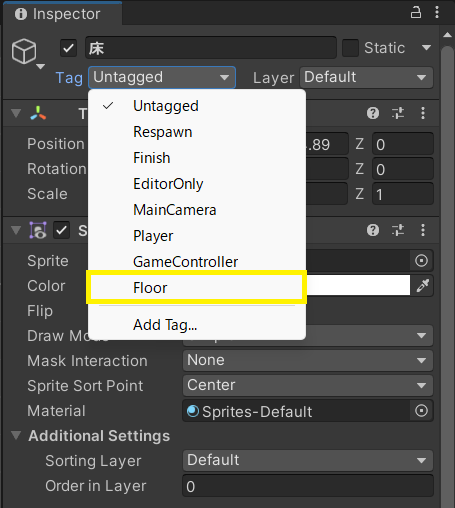
入力できたらSaveをクリックして、床を選択してTagをFloorに変更しましょう。

同様にして天井にCeilingという名前のTagを付けてください。
また、ここでは床や天井かどうかを判定させるためにTagという機能を使いましたが、Tagはゲームオブジェクトの種類を区別するために用いるものです。アイテムなどにも使用することができます。
Tagをつけ終わったら、先ほど書いたコードを以下のように変更してください。
void OnCollisionEnter2D(Collision2D collision) {
if (collision.gameObject.tag == "Floor") {
Debug.Log("床にぶつかった");
}
if (collision.gameObject.tag == "Ceiling") {
Debug.Log("天井にぶつかった");
}
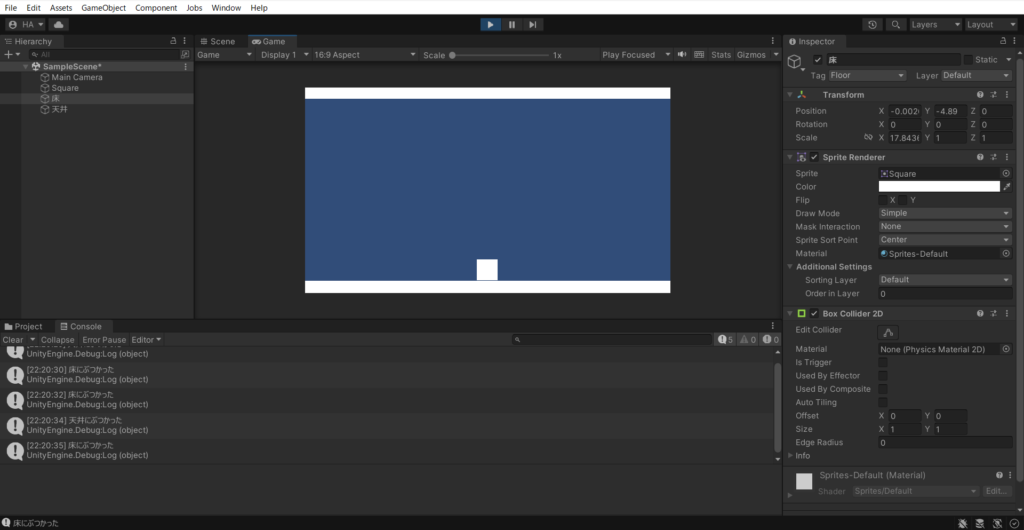
}変更できたら実行してみましょう。

このように、床と天井で文章を分けることに成功しましたね。では、if文の条件式をよりきれいな形に書き換えてみましょう。CompareTagというメソッドを使って書き換えます。以下のコードに先ほどのコードを変更してください。
void OnCollisionEnter2D(Collision2D collision) {
//FloorというTagのゲームオブジェクトに衝突したときの処理
if (collision.gameObject.CompareTag("Floor")) {
Debug.Log("床にぶつかった");
}
//CeilingというTagのゲームオブジェクトに衝突したときの処理
if (collision.gameObject.CompareTag("Ceiling")) {
Debug.Log("天井にぶつかった");
}
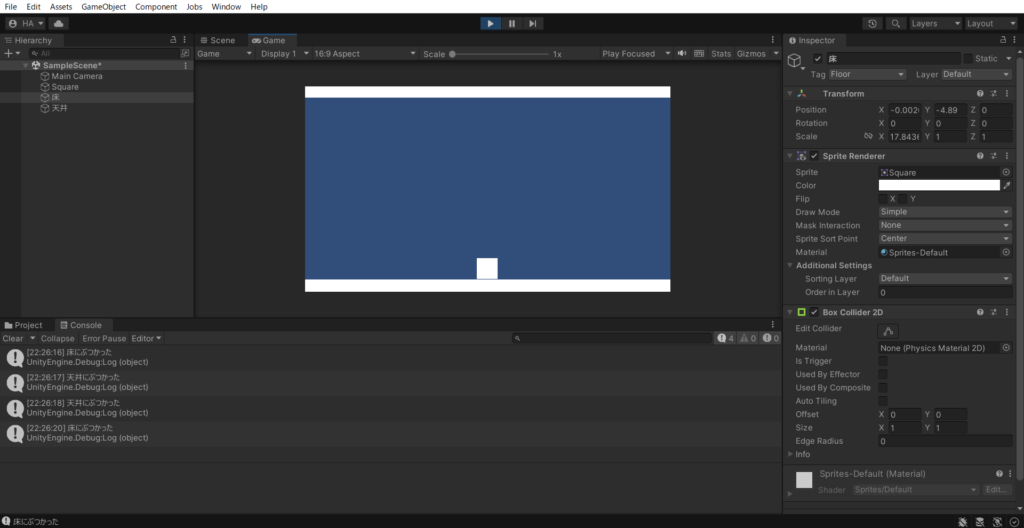
}変更できたら実行してみましょう。

先ほどと同じように動きましたね。
OnCollisionEnter2DがUnityによって実行されるとき、引数のcollisionにはぶつかった相手のゲームオブジェクトの情報が入力されます。
よって下記のように、ぶつかったゲームオブジェクトの名前を取得して出力することも可能です。
void OnCollisionEnter2D(Collision2D collision) {
//FloorというTagのゲームオブジェクトに衝突したときの処理
if (collision.gameObject.CompareTag("Floor")) {
Debug.Log(collision.gameObject.name + "にぶつかった");
}
//CeilingというTagのゲームオブジェクトに衝突したときの処理
if (collision.gameObject.CompareTag("Ceiling")) {
Debug.Log(collision.gameObject.name + "にぶつかった");
}
}このコードに変更できたら実行してみましょう。

先ほどと同じ挙動になりましたね。
このようにして、ぶつかった相手の様々な情報を引き出して使用することができます。
BGMとSEを鳴らしてみよう!
音はゲームの体験をよりリアルにしてくれますよね。ここではBGMとSEの鳴らし方ついて解説していきます。
BGMを鳴らしてみよう
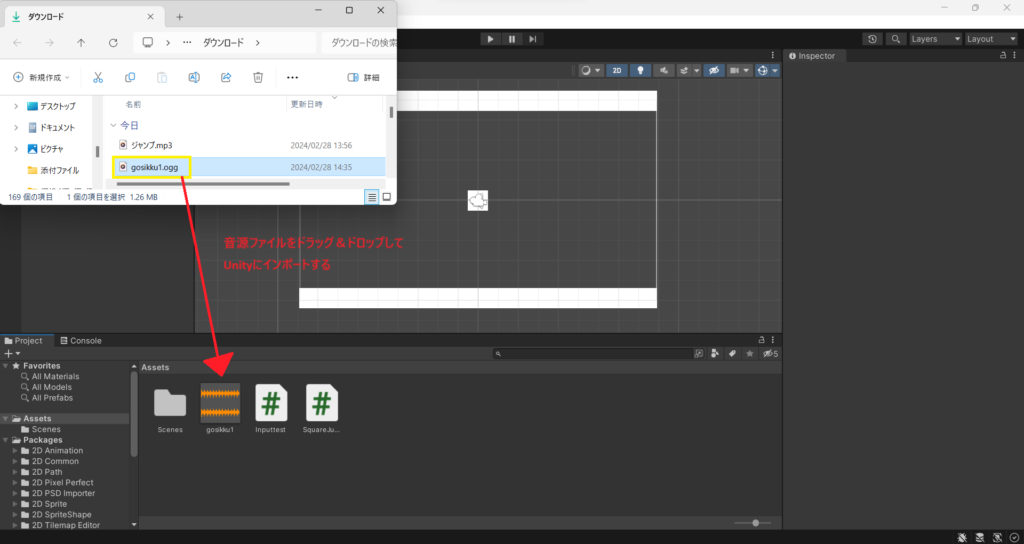
以下のBGMをダウンロードしてください。
ダウンロードが完了したら、Unity内にインポートして音源ファイルを取り込みます。

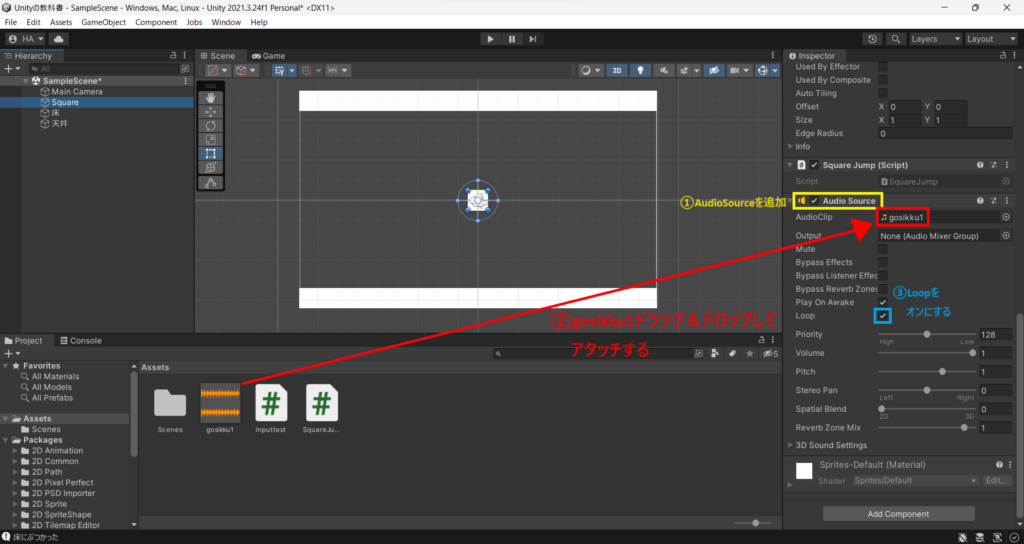
次に、SquareゲームオブジェクトにAudioSourceコンポーネントを追加します。
コンポーネントを追加したら、AudioSource>AudioClipに先程インポートした「gosikku1」をアタッチします。ついでに、AudioSource>Loopにチェックを入れておきましょう。

これでBGMの追加は完了です。さっそく実行してみましょう。
BGMを複数用意して切り替えたい場合には、Script上から変更しましょう。
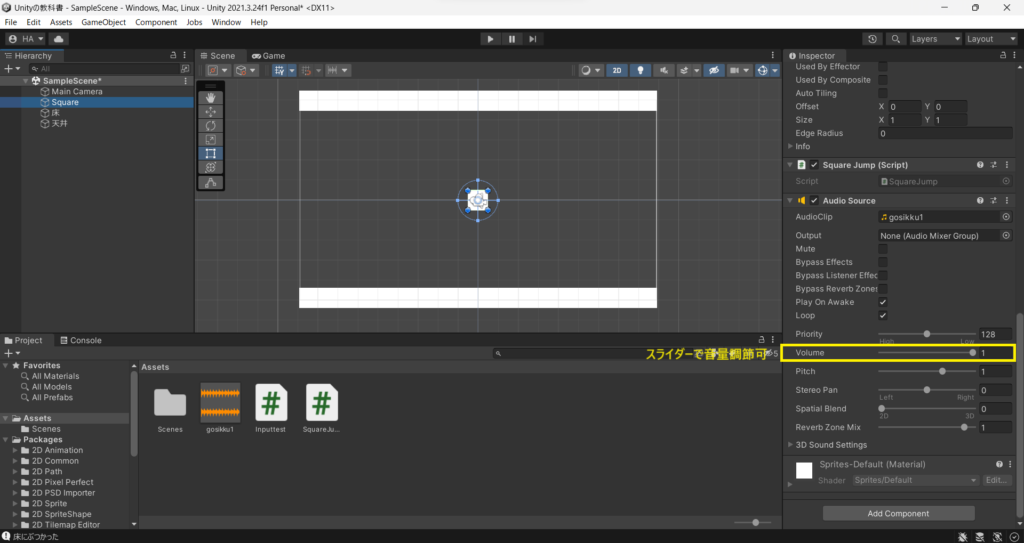
音量調整
さて、実行した方はBGMの音量の大きさに驚いたことでしょう。これからびっくりしないためにも音量調節の方法を解説します。とはいっても、AudioSourceのVolumeを変更するだけです。

変更したら再度実行して音量を確かめてください。
SEを鳴らしてみよう
ネットからジャンプ音を拾ってきましょう。拾ってきたら、BGMと同じ要領でUnity内にインポートしてください。
フリー音源の規約にはしっかりと注意しましょう。
インポートができたら、「SquareJump」のScriptを以下のように書き換えてください。
using UnityEngine;
public class SquareJump : MonoBehaviour
{
public AudioClip jumpAudio;
Rigidbody2D rb2d;
AudioSource audioSource;
void Start() {
rb2d = GetComponent<Rigidbody2D>();
audioSource = GetComponent<AudioSource>();
}
//Rigidbody2Dのコンポーネントをrb2dと省略
void Update()
{
if (Input.GetKeyDown(KeyCode.Space)) {
//スペースが入力されたらジャンプ音を鳴らす
audioSource.PlayOneShot(jumpAudio);
//スペースが入力されたらジャンプする
rb2d.velocity = new Vector2(0, 10f);
}
}
void OnCollisionEnter2D(Collision2D collision) {
//FloorというTagのゲームオブジェクトに衝突したときの処理
if (collision.gameObject.CompareTag("Floor")) {
Debug.Log(collision.gameObject.name + "にぶつかった");
}
//CeilingというTagのゲームオブジェクトに衝突したときの処理
if (collision.gameObject.CompareTag("Ceiling")) {
Debug.Log(collision.gameObject.name + "にぶつかった");
}
}
}Unity 6の場合
using UnityEngine;
public class SquareJump : MonoBehaviour
{
public AudioClip jumpAudio;
Rigidbody2D rb2d;
AudioSource audioSource;
void Start() {
rb2d = GetComponent<Rigidbody2D>();
audioSource = GetComponent<AudioSource>();
}
//Rigidbody2Dのコンポーネントをrb2dと省略
void Update()
{
if (Input.GetKeyDown(KeyCode.Space)) {
//スペースが入力されたらジャンプ音を鳴らす
audioSource.PlayOneShot(jumpAudio);
//スペースが入力されたらジャンプする
rb2d.linearVelocity = new Vector2(0, 10f);
}
}
void OnCollisionEnter2D(Collision2D collision) {
//FloorというTagのゲームオブジェクトに衝突したときの処理
if (collision.gameObject.CompareTag("Floor")) {
Debug.Log(collision.gameObject.name + "にぶつかった");
}
//CeilingというTagのゲームオブジェクトに衝突したときの処理
if (collision.gameObject.CompareTag("Ceiling")) {
Debug.Log(collision.gameObject.name + "にぶつかった");
}
}
}または
using UnityEngine;
public class SquareJump : MonoBehaviour
{
public AudioClip jumpAudio;
Rigidbody2D rb2d;
AudioSource audioSource;
void Start() {
rb2d = GetComponent<Rigidbody2D>();
audioSource = GetComponent<AudioSource>();
}
//Rigidbody2Dのコンポーネントをrb2dと省略
void Update()
{
if (Input.GetKeyDown(KeyCode.Space)) {
//スペースが入力されたらジャンプ音を鳴らす
audioSource.PlayOneShot(jumpAudio);
//スペースが入力されたらジャンプする
rb2d.linearVelocityY = 10f;
}
}
void OnCollisionEnter2D(Collision2D collision) {
//FloorというTagのゲームオブジェクトに衝突したときの処理
if (collision.gameObject.CompareTag("Floor")) {
Debug.Log(collision.gameObject.name + "にぶつかった");
}
//CeilingというTagのゲームオブジェクトに衝突したときの処理
if (collision.gameObject.CompareTag("Ceiling")) {
Debug.Log(collision.gameObject.name + "にぶつかった");
}
}
}AudioSourceは音を再生するコンポーネントで、AudioClipは音声ファイルのことです。
保存できたら、Unityの画面に戻ってください。
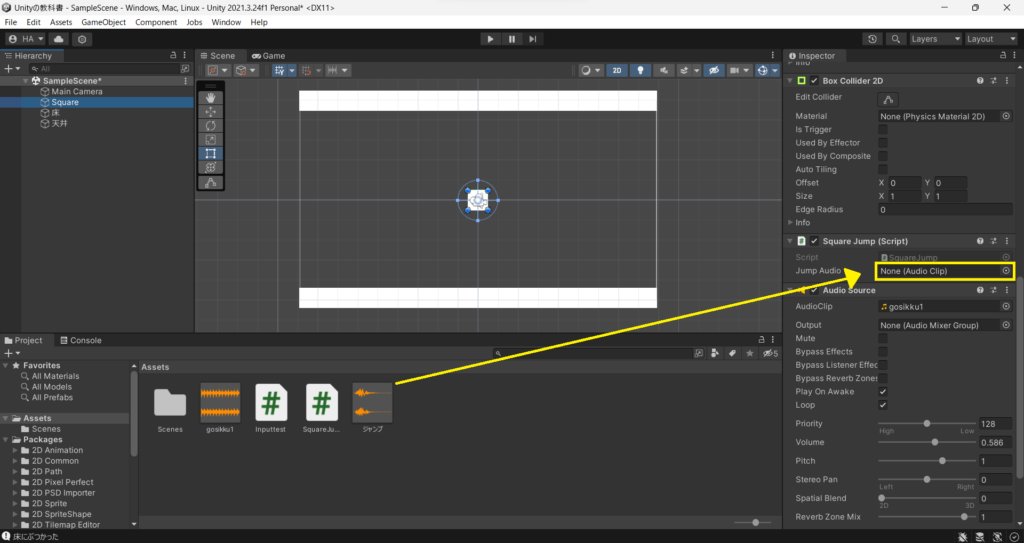
Squareを選択し、インスペクターを見ると、SqaureJumpのコンポーネントにAudioClipをアタッチできるようになっていると思うのでアタッチしてください。

アタッチできたら実行してみましょう。
PlayOneShotは複数のSEを重ねて鳴らすときに便利なメソッドです。
Playメソッドでは重複して音を鳴らすことはできません。1度前の音を止めてから再度実行する必要があります。
PlayOneShotメソッドは同時に複数の音を鳴らすことができます。前の音を止める必要はありません。
左右移動について
やはりゲームでは上下移動だけでなく左右移動も大切ですよね。ここでは左右移動について扱います。ですが、ジャンプとやることは本質的には変わりません。
左右移動
その前にまずは、壁を追加しましょう。マップ外に出てしまうのは困りますからね。
床、天井と同様にして壁を追加してください。追加したら名前をそれぞれ「左壁」、「右壁」として、「Wall」というTagを作ってつけておきましょう。
できたら、SquareJumpのUpdate関数に以下のコードを追加して下さい。
if (Input.GetKey(KeyCode.A)) {
//Aが入力されたら左に移動する
rb2d.velocity = new Vector2(-10f, 0);
}
if (Input.GetKey(KeyCode.D)) {
//Dが入力されたら右に移動する
rb2d.velocity = new Vector2(10f, 0);
}Unity 6の場合
if (Input.GetKey(KeyCode.A)) {
//Aが入力されたら左に移動する
rb2d.linearVelocitty = new Vector2(-10f, 0);
}
if (Input.GetKey(KeyCode.D)) {
//Dが入力されたら右に移動する
rb2d.linearVelocity(new Vector2(10f, 0);
}または
if (Input.GetKey(KeyCode.A)) {
//Aが入力されたら左に移動する
rb2d.linearVelocityX = -10f;
}
if (Input.GetKey(KeyCode.D)) {
//Dが入力されたら右に移動する
rb2d.linearVelocityX = 10f;
}追加できたら実行してみましょう。
実行してみるとわかると思うのですが、何か挙動が変な感じがすると思います。左右移動しているときにはジャンプが効かずに音だけがし、逆にジャンプをすると左右方向の慣性が止まってしまいますね。これは、コードを見るとわかるんですが、ジャンプしたときにx軸方向の速度が0に、左右移動したときにはy軸方向の速度が0になるようになっていますね。ではここを修正しましょう。
Update関数の中身を以下のコードに変更してください。
if (Input.GetKeyDown(KeyCode.Space)) {
//スペースが入力されたらジャンプ音を鳴らす
audioSource.PlayOneShot(jumpAudio);
//スペースが入力されたらジャンプする
rb2d.velocity = new Vector2(rb2d.velocity.x, 10f);
}
if (Input.GetKey(KeyCode.A)) {
//Aが入力されたら左に移動する
rb2d.velocity = new Vector2(-10f, rb2d.velocity.y);
}
if (Input.GetKey(KeyCode.D)) {
//Dが入力されたら右に移動する
rb2d.velocity = new Vector2(10f, rb2d.velocity.y);
}Unity 6
if (Input.GetKeyDown(KeyCode.Space)) {
//スペースが入力されたらジャンプ音を鳴らす
audioSource.PlayOneShot(jumpAudio);
//スペースが入力されたらジャンプする
rb2d.linearVelocity = new Vector2(rb2d.linearVelocityX, 10f);
}
if (Input.GetKey(KeyCode.A)) {
//Aが入力されたら左に移動する
rb2d.linearVelocity = new Vector2(-10f, rb2d.velocity.y);
}
if (Input.GetKey(KeyCode.D)) {
//Dが入力されたら右に移動する
rb2d.linearVelocity = new Vector2(10f, rb2d.velocity.y);
}または
if (Input.GetKeyDown(KeyCode.Space)) {
//スペースが入力されたらジャンプ音を鳴らす
audioSource.PlayOneShot(jumpAudio);
//スペースが入力されたらジャンプする
rb2d.linearVelocityY = 10f;
}
if (Input.GetKey(KeyCode.A)) {
//Aが入力されたら左に移動する
rb2d.linearVelocityX = -10f;
}
if (Input.GetKey(KeyCode.D)) {
//Dが入力されたら右に移動する
rb2d.linearVelocityX = 10f;
}こうすることで、Spaceキーが入力されたときにx方向の速度を現在の速度に置き換え、A、Dキーが入力されたときにy方向の速度を現在の速度に置き換えるようになりました。つまり、現在の速度のまま置き換えないということですね。
変更できたら実行してみましょう。すると、慣性が消えなくなりましたね。
rigidbody.velocity.x、rigidbody.velocity.yは読み取り専用です。これを直接変更することはできません。そのため以下のようなコードの書き方はできません。
rb2d.velocity.x = 10f;
rb2d.velocity.y = 10f;この書き方ができないので先ほどのようなコードの書き方になります。
Unity 6の場合
新しく、rigidbody.linearVelocityX、rigidbody.linearVelocityYの書き方が追加され、読み取り書き込みともにできるようになりました。そのため、以下のようなコードの書き方ができます。
rb2d.linearVelocityX = 10f;
rb2d.linearVelocityY = 10f;移動方法比較
Unityではrigidbody.velocity以外にもゲームオブジェクトを移動できる処理があります。ここではその説明をします。ですが、基本的にはrigidbody.velocityを使うことをお勧めします。
| transform.position | フレームごとに瞬間移動する挙動。一定速度ならTime.deltaTimeを掛ける必要がある。 |
| rigidbody.velocity | 速度を指定できる。キャラクターの移動によく使われる。一定速度ならTime.deltaTimeは要らない。 |
| rigidbody.position | transform.positionと比較して物理エンジンの更新サイクルに合わせて更新される。一定速度ならTime.deltaTimeを掛ける必要がある。 |
| rigidbody.AddForce | 力を加える。簡単に物理的に自然な動作にできる。 |
Unity 6の場合
| transform.position | フレームごとに瞬間移動する挙動。一定速度ならTime.deltaTimeを掛ける必要がある。 |
| rigidbody.linearVelocity | Unity 6で追加された書き方。速度を指定できる。キャラクターの移動によく使われる。一定速度ならTime.deltaTimeは要らない。 |
| rigidbody.linearVelocityX rigidbody.linearVelocityY | Unity 6で追加された書き方。X方向、Y方向のみの速度を変更できる。キャラクターの移動によく使われる。一定速度ならTime.deltaTimeは要らない。 |
| rigidbody.position | transform.positionと比較して物理エンジンの更新サイクルに合わせて更新される。一定速度ならTime.deltaTimeを掛ける必要がある。 |
| rigidbody.AddForce | 力を加える。簡単に物理的に自然な動作にできる。 |
一定速度が必要でTime.deltaTimeが必要なものはFixedUpdate内で呼び出すことでも解決できる。
FixedUpdateやTime.deltaTimeについては詳しくは別途記事を作成予定です。
ゲームオブジェクトの管理
ゲームを制作する上で、ゲームオブジェクトの管理は非常に重要です。管理、というとイマイチわかりずらいかもしれません。具体的な意味としては、ゲームオブジェクトを消したり、生成したりすることです。
これらを用いることで、条件を満たしたゲームオブジェクトを消滅させることができたり。逆に、条件を満たしたときにゲームオブジェクトを生成できたりもします。
前者は敵を倒したときの消滅処理、後者はシューティングゲームの弾を生成するときの処理に応用できますね。
では、それぞれの項目ごとに見ていきましょう。
ゲームオブジェクトをInspectorからチェックボックスで消す
一番基本的なことから進めます。
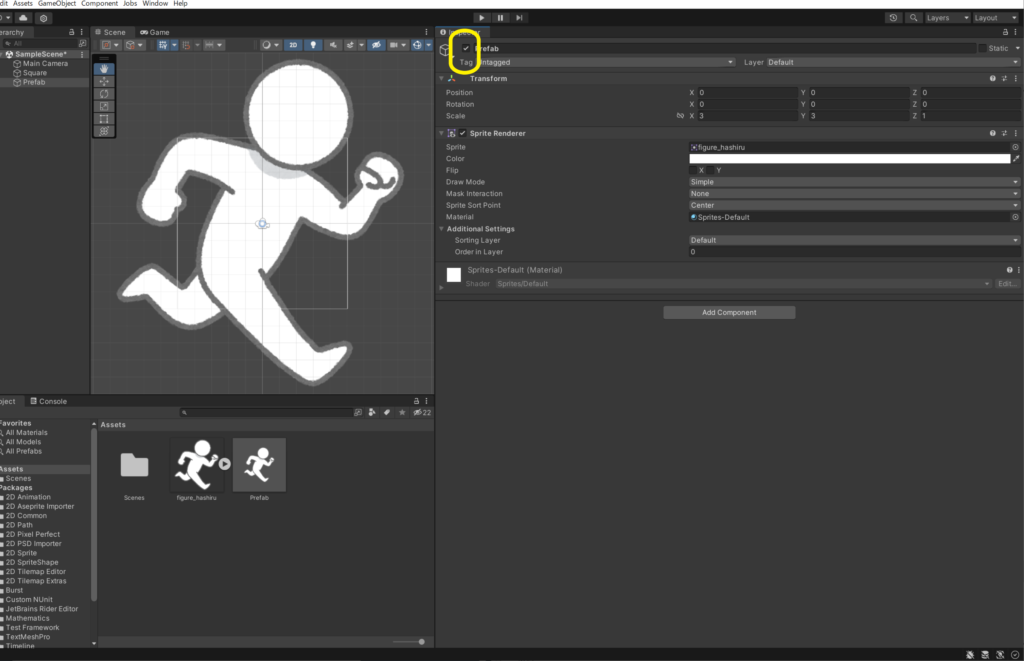
Hierarchyのゲームオブジェクトをクリックしてみてください。
インスペクタービューの左上のチェックを外すことで、そのゲームオブジェクトが表示されなくなっているのがわかると思います。同じようにアタッチされているコンポーネントもチェックボックスでON/OFFができます。

これらの使い道は制作のときに様々な方法で活かすことができます。
エラーの原因だと思われるのを特定したり、邪魔なものを一旦消しておいたり。
ですがこの方法ではエディタ上でゲームを実行する前にしかON,OFFの設定をできません。
ゲームを実行しているときにON/OFFする方法については、「ゲームオブジェクトのON/OFF」の項目で説明したいと思います。
Prefab
プレハブ(Prefab)は、ゲームオブジェクトのテンプレートのようなものです。プレハブは、一度作成されたゲームオブジェクトを再利用可能な形で保存し、同じゲームオブジェクトを複数回使用する必要がある場合や、複数のシーンで同じゲームオブジェクトを使用する場合に非常に便利です。
実際に作ってみましょう。

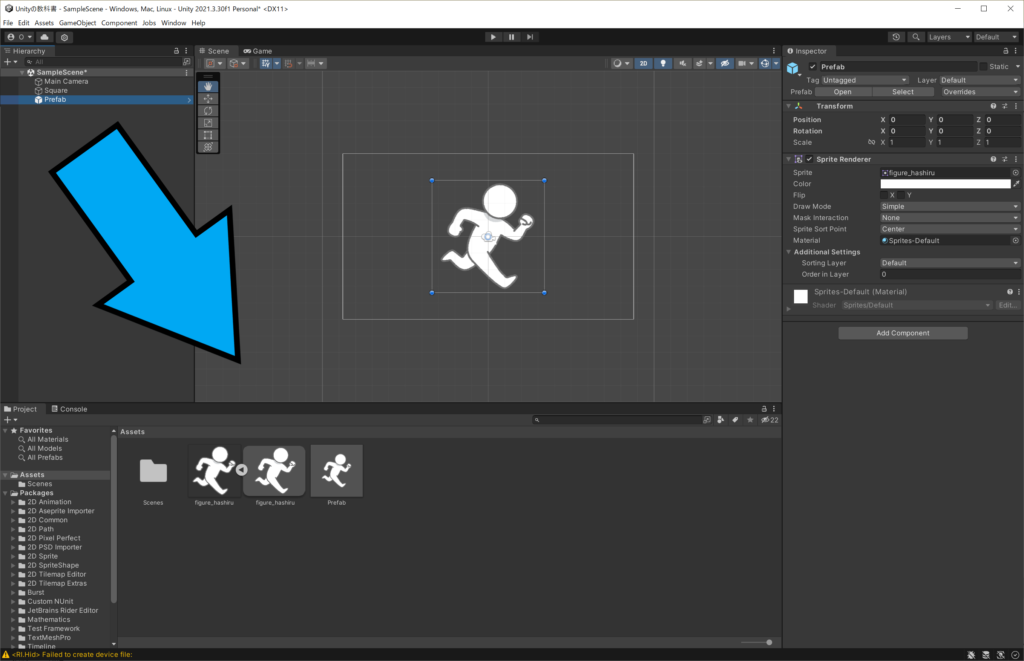
- Unityのプロジェクト内で、プレハブにしたいゲームオブジェクトを選択します。
- 選択したゲームオブジェクトをHierarchyビューまたはProjectビューから、Assetsフォルダー内の任意の場所にドラッグアンドドロップします。これにより、プレハブが作成されます。
プレハブ化したゲームオブジェクトはAssetsフォルダーからHierarchyビューにドラッグアンドドロップすることで、もう一度生成することができます。
また、Assetsフォルダー内のプレハブ元の設定を変更してみてください。そうすると、Hierarchyビューにあるゲームオブジェクトも変更していることがわかると思います。
この機能を使うことで、ゲーム制作中の変更にとても強くなります。
ゲームオブジェクトの生成
作成したプレハブを用いて、ゲームを実行したときにゲームオブジェクトを生成してみましょう。
ゲームオブジェクトを生成する方法として代表的なのは、Instantiate関数というものがあります。これを使ってみましょう。
Unity上でスクリプトを生成して、以下のコードを書いてください。
public class Test : MonoBehaviour
{
public GameObject prefab; // インスタンス化するプレハブ
void Start()
{
// プレハブから新しいインスタンスを生成し、変数に代入する
GameObject instance = Instantiate(prefab);
// 生成したインスタンスの位置を設定する(例:座標を指定)
instance.transform.position = new Vector3(2, 2, 0);
}
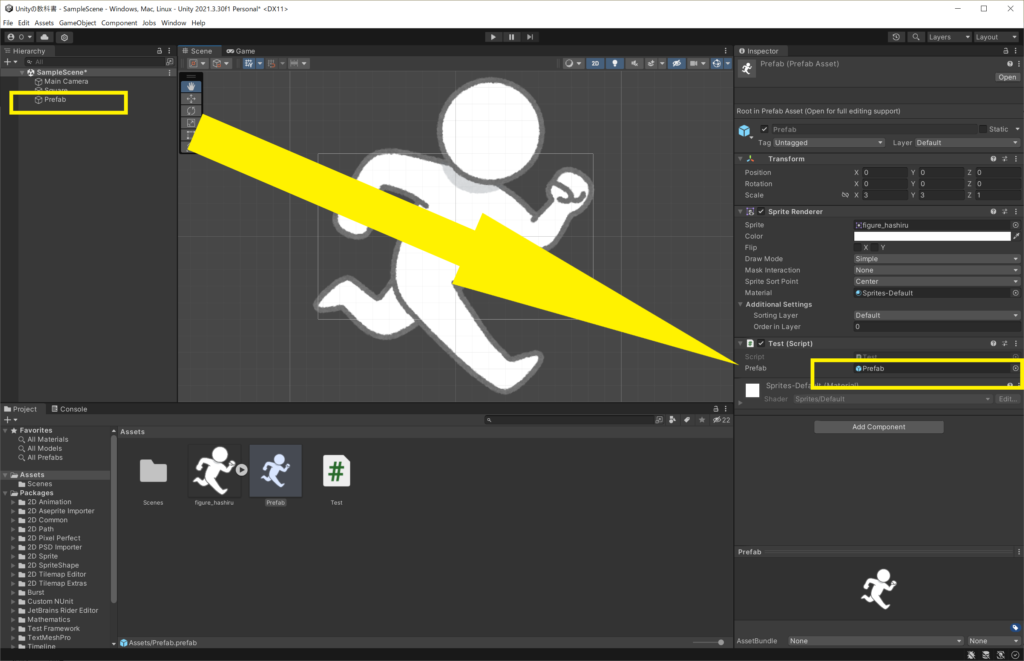
}コードが書けたら、スクリプトをゲームオブジェクトにアタッチしてください。
Inspecter上から、プレハブをドラッグアンドドロップしてください。

そうしたら実行してみましょう。
ゲームオブジェクトが大量に生成されたと思います。これは、ゲームオブジェクトが生成されるたびにそのゲームオブジェクトにアタッチされているスクリプトのStartメソッドが呼び出されているので、無限増殖が発生していますね。
ゲームオブジェクトの破壊
逆に、ゲームオブジェクトを破壊する際にはDestroy関数を使います。
Destroy関数は、GameObjectやComponentをシーンから削除します。この操作は、オブジェクトがもはや必要なくなった時(例えば、敵キャラクターが倒された後)に使います。Destroyを呼び出すと、指定されたオブジェクトは現在のフレームの終わりに削除されます。
実際に実行してみましょう
以下のコードはオブジェクトを破壊するコードです。
以前書いたコードを消して、書いてみてください。
public GameObject prefab;
// Start is called before the first frame update
void Start()
{
Destroy(prefab);
}実行して、ヒエラルキーを見てみてください。
オブジェクトがなくなっているのがわかると思います。
言葉通り、本当に破壊しているんですね。
オブジェクトのON/OFF
さて、ゲームオブジェクトを生成することができました。ではこのゲームオブジェクトをオフ、破壊してみましょう。
ゲームオブジェクト単位でオフにする方法は以下のものがメインとなります。
- Destroy
- SetActive
コンポーネント単位()のオンオフは主に以下の方法があります。
コンポーネント.enabledを変更するコンポーネント.Destroy()
それぞれについて、見ていきましょう。
SetActive
GameObjectのSetActiveメソッドは、オブジェクトのアクティブ/非アクティブ状態を切り替えるために使用されます。しかし、非アクティブ状態であってもGameObjectはシーン内に残り、再度アクティブにすることができます。
では、こちらも実際に実行してみましょう。
以下のスクリプトを書いてください。もちろん、以前書いた内容は消してください。
public GameObject prefab;
// Start is called before the first frame update
void Start()
{
prefab.SetActive(false);
}実行すると、オブジェクトが破棄されずに、OFF(チェックが外れている)になっているのが確認できると思います。
Destroyとの違いは、完全に破棄されるかどうかといった点です。SetActiveの場合は、trueにすることで再度オブジェクトをONにすることができます。
場合によって、使い分けていきましょう。
DestroyはSetActiveより少しだけ重いです。最初のうちはあまり意識しなくても良いですが、大きなゲームを作るようになったときのために知っておきましょう。
コンポーネント単位でのOFF
これはまず、具体例を示してみたいと思います。
以下のスクリプトを書いて、実行してみてください。
public GameObject prefab;
Collider2D collider2D;
// Start is called before the first frame update
void Start()
{
prefab.GetComponent<Collider2D>().enabled = false;
}では、Unity上で実行してみてください。その時に、そのオブジェクトをクリックしてインスペクタービューをみてみましょう。
Collider2Dがオフになっています。
このように、ゲームオブジェクト単位ではなく、コンポーネント単位でのオンオフができるのがこの.enableという機能です。
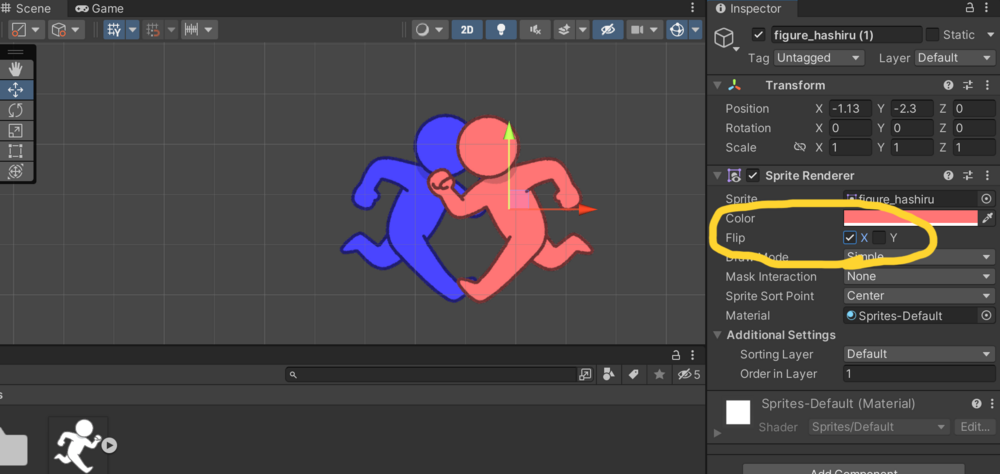
Sprite Renderer
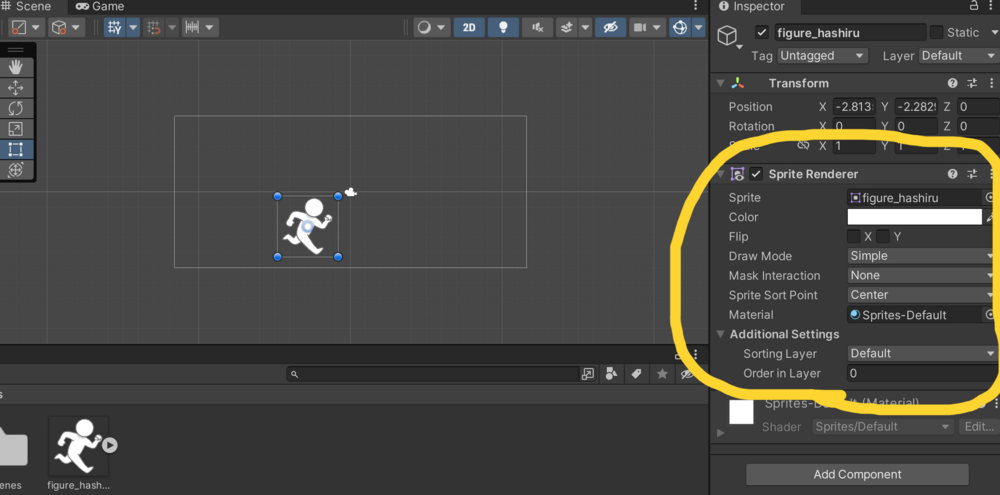
Unityで2Dゲームを作るときには欠かせないのが、Sprite Rendererです。Unity上で画像を表示したい時に必要なコンポーネントです。

上の画像の黄色部分になります。ですが画像に追加する必要はありません。
プロジェクトビューから画像をシーン上にドラッグアンドドロップすれば追加されています。
では、このコンポーネント上でよく使う機能を以下にまとめます。
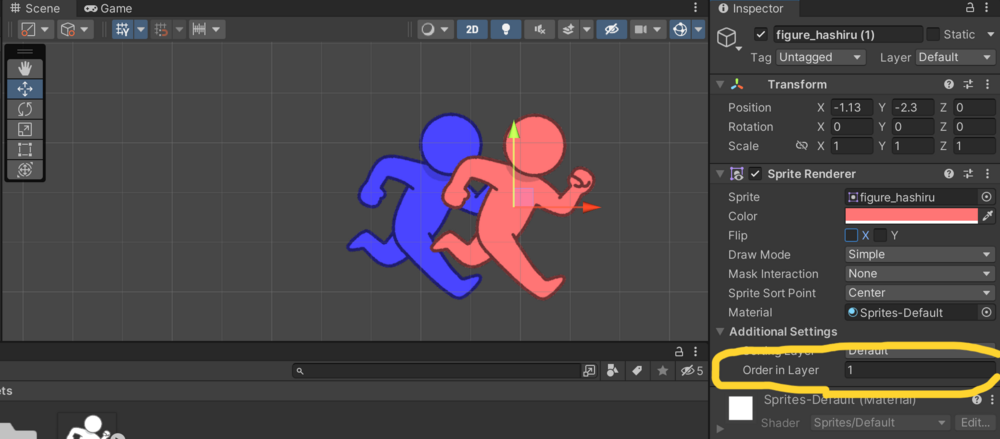
Order In Layer
画像の重なりを示す数字です。この数字が大きいほどより手前に表示されます。

FlipX
画像をX軸に反転させるチェックボックスです。プレイヤーなどを方向転換させる時につかいます。

UI関連のコンポーネント
スコア、時間制限の表示があるとゲームはより面白く、より「ゲームっぽさ」が増します。
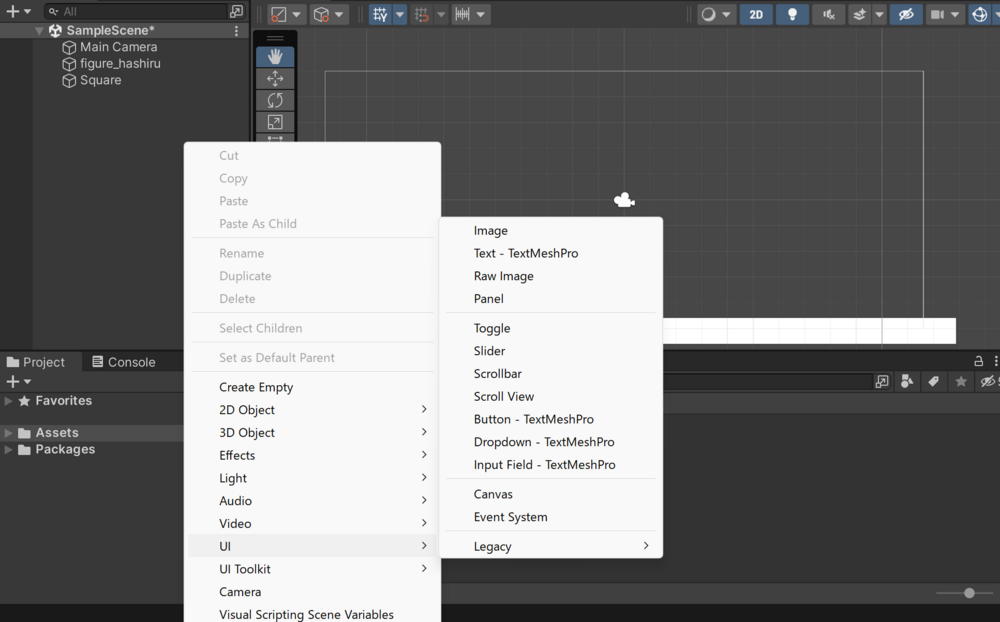
UnityでUIを作るにはまず、ヒエラルキー上で右クリック→Create→UIから必要なものを選んで表示させましょう。

今回はこの中から特に使うImage,Text-TextMeshProについて解説します。
作ったけどおかしな場所に表示される!という人はCanvasの項目を参照してください。
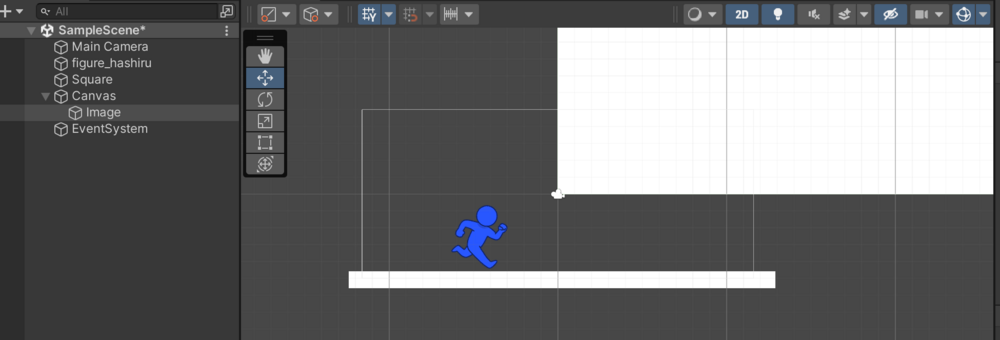
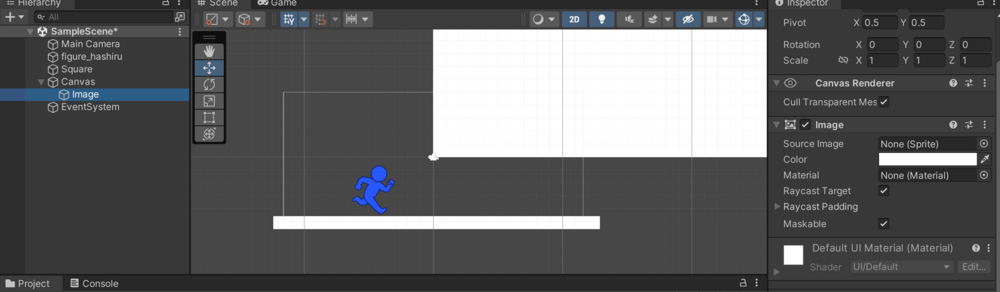
Image
画像を表示させます。

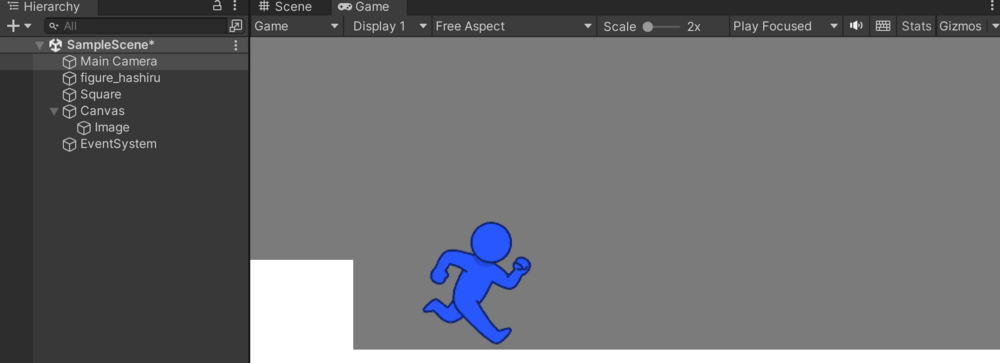
作成すると大きな四角形が表示されますが、ゲームビューをここで確認してください。

すると、四角形が小さくなっていることが分かります。これはUIがカメラに「へばりつく」ように表示されているためです。詳しくはCanvasの項目へ。

作成したImageオブジェクトにはImageコンポーネントがアタッチされており、ここから画像を変えたり色を変えることができます。SpriteRendererのUI版と捉えても差支えないです。ただしOrderInLayerなどの機能はこちらにはありません。
TextMeshPro (TMP)
テキストを表示させるUIです。操作説明、制限時間などに使えます。また、TextMeshProはTMPと略されることが多いです。この記事でも以降はTMPと呼称します。

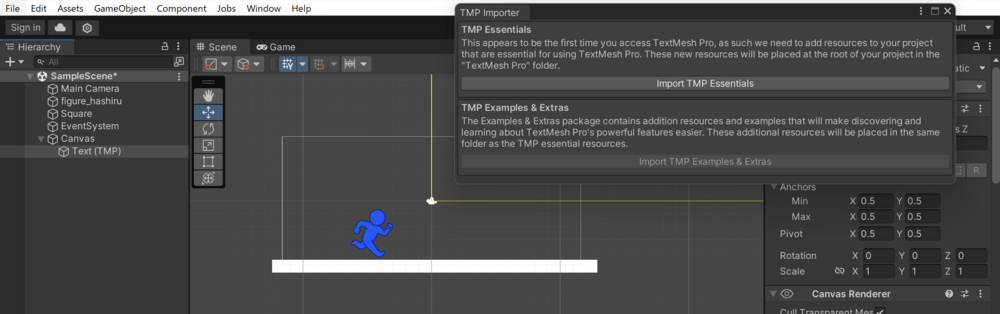
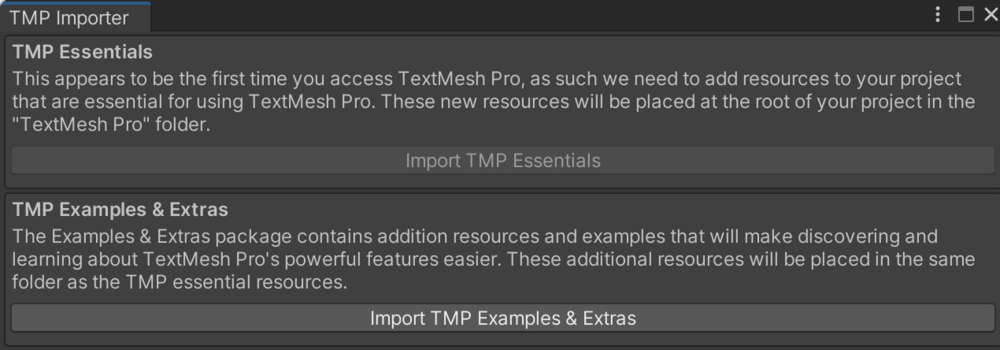
Textオブジェクトを作成すると、TMPImporterという名前のウィンドウが出てきます。これはTMPを表示するために必要なパッケージをプロジェクト内にダウンロードするかを聞くウィンドウなので、とりあえずImportTMPEssentialsのボタンを押しておきましょう。

するとこのようにImport TMP Examples & Extrasというボタンも押せるようになります。TMPがすぐ使えるセットをダウンロードするボタンですが、日本語が使えずセット数も少ないため入れても入れなくても良いです。今回は練習のため入れておきましょう。
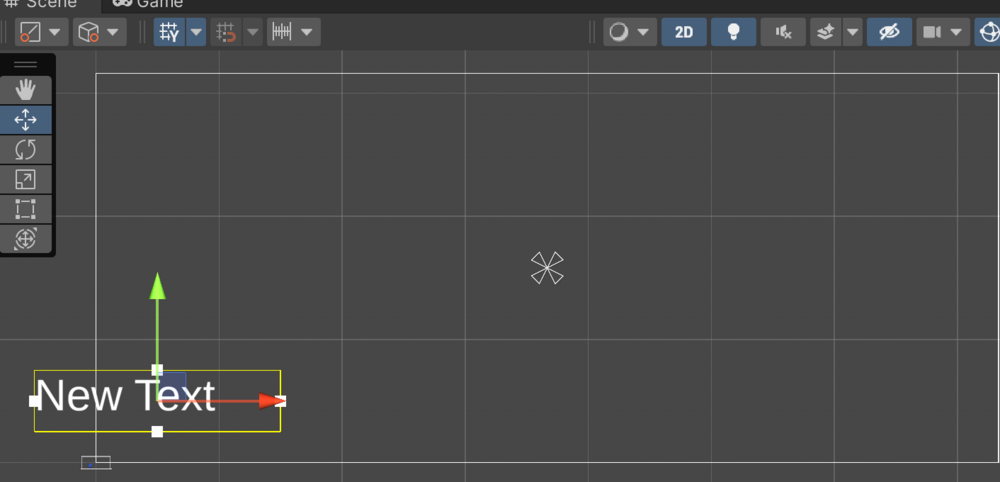
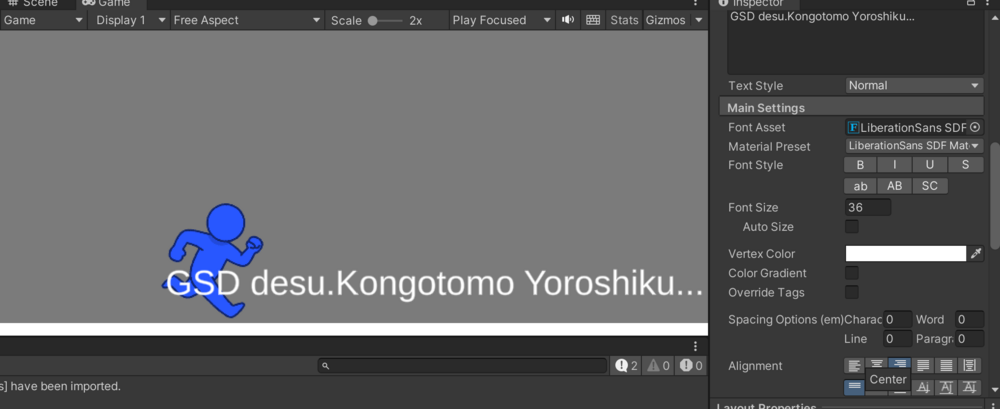
ではそのウィンドウは消して、テキストが表示されているか確認します。シーンビュー上でスクロールしてズームアウトしていくと…

ありました。案の定クソでかいですが、Imageと同じでゲームビューに変えてやると良い感じの大きさになっていることがわかります。

カメラから見切れていたら、RectTransformコンポーネントから位置を良い感じに調整してやりましょう。

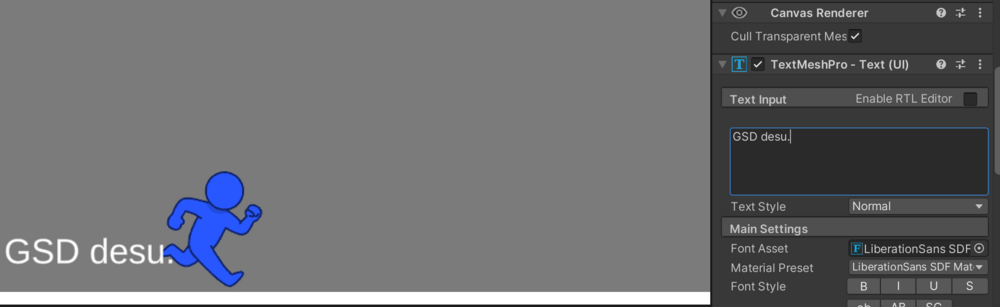
文章を変えるにはTMPコンポーネント(青いアイコンのコンポーネント)からNewTextと書いてあるテキスト欄を変えてください。(この段階で日本語を入れると文字化けします!日本語を入れる方法は後ほど)

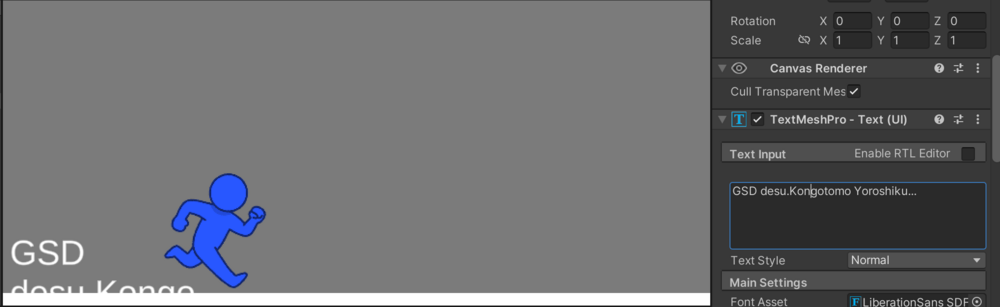
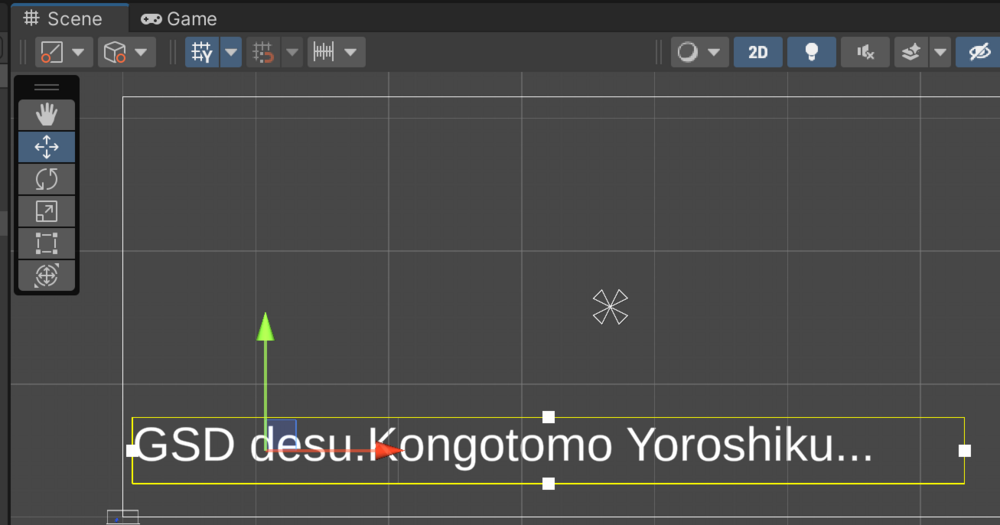
ここでたくさんの文字を入れてしまった人は文字が自動的に改行されてしまい、画面外まで見切れているかもしれません。適切なサイズのテキストを作るためにはまずシーンビューに戻りましょう。

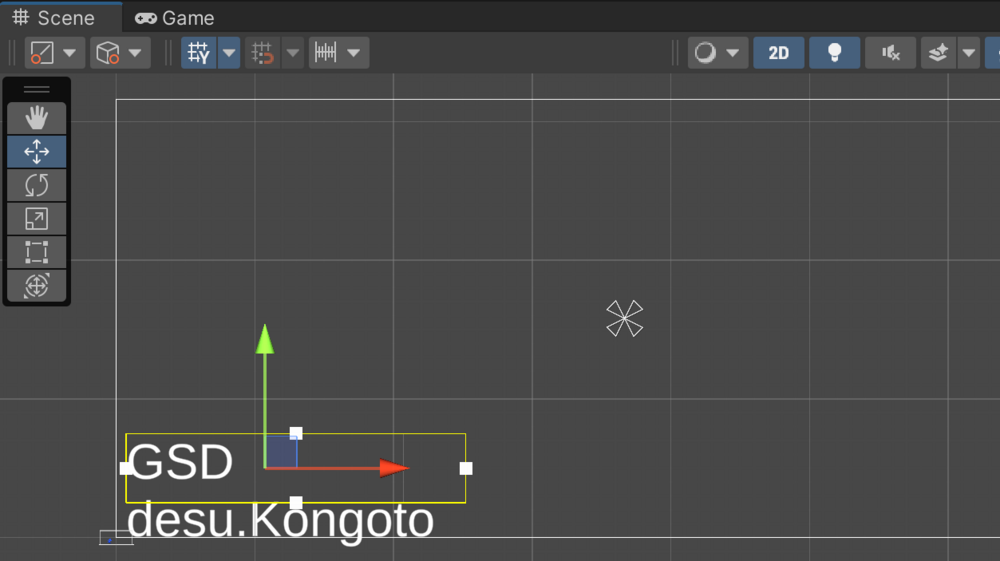
すると黄色い枠がテキストの周りにあります。この枠についている四角形のうち右側の四角をドラッグしてやると…

このように、長い文章を改行せずに表示させることが出来ました。この枠はテキストのおおまかなサイズを決めるもので、特に横幅が足りないときは改行してしまうので要注意です。
逆にスコア表示など横に長すぎるとまずい場面では、黄色い枠の幅を適切に設定すると改行してくれます。

Alignmentのボタンをおすと文字が左詰め、中央詰め、右詰めかを選べます。また改行されているなら下のボタンから上詰め、中央詰め、下詰めかを選べます。
TMPで日本語を扱う
最初から用意されているTMPセットでは英語しか使えません。なので日本語を使うためには自分でTMPセットを作る必要があります。

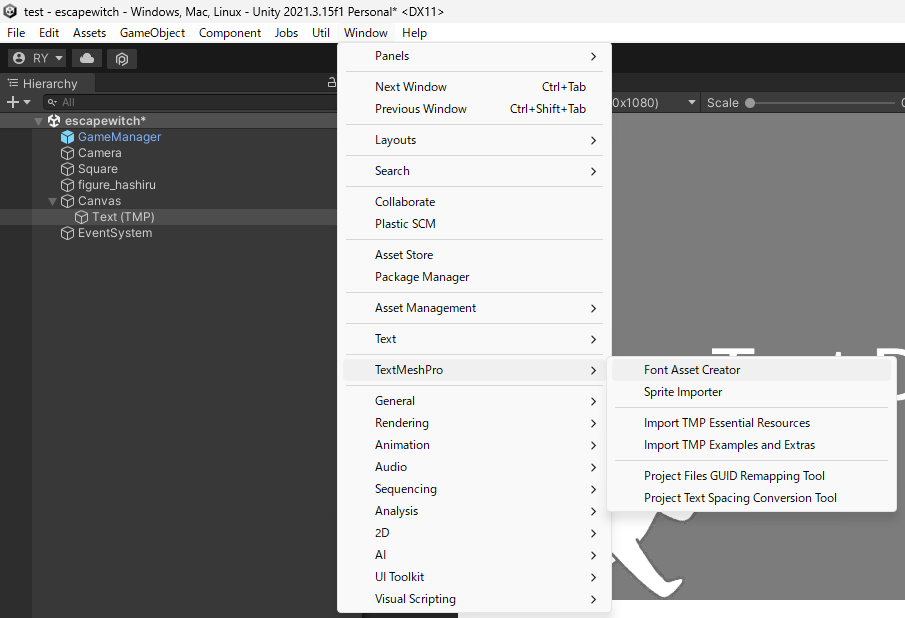
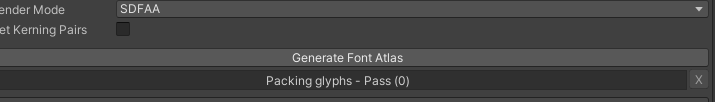
左上Window → TextMeshPro → Font Asset Creatorを選択してください。

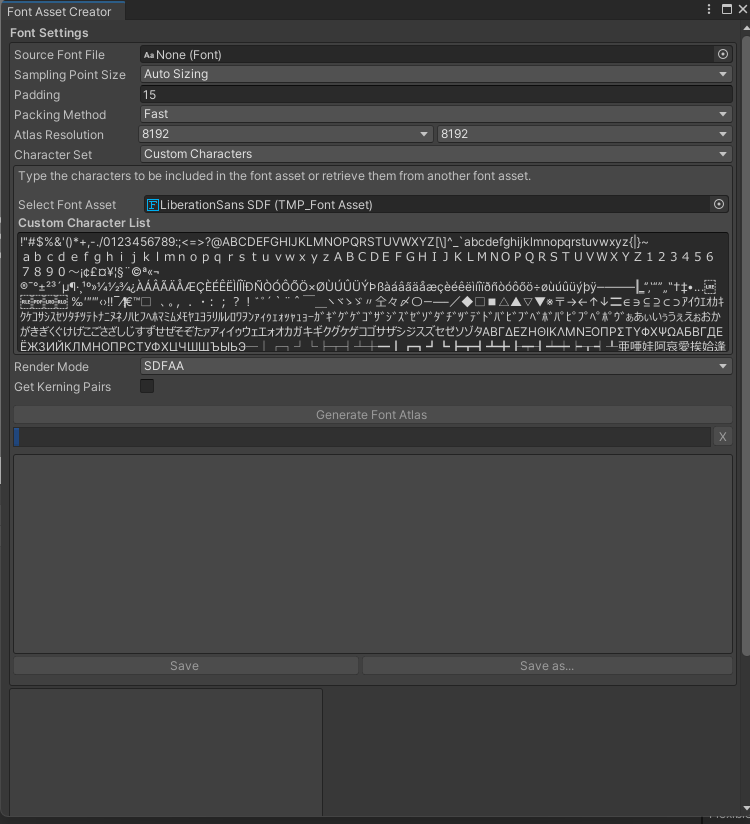
するとこのようなウィンドウが出てきます。
Source Font File
フォントデータを入れる場所です。フォント素材はインターネット上で配布されているものを使いましょう。フォントデータは画像などと同じように、パソコンのフォルダからProjectビューにドラッグアンドドロップすることでUnity上に追加できます。
フォントの選び方について、ゲームとして動かす以上利用規約は必ず確認しましょう!
フォントのライセンスであるSIL Open Font License 1.1, M+ライセンスがあるものを使えば大丈夫です、使った際はフォントの著作権表示とライセンスの明示を絶対にやってください。
Custom Character List
作成するTMPセットが表示する文字を登録する場所です。ここに日本語を登録することができます。(もちろんSource Font FIleには日本語対応のフォントを入れましょう。)
日本語一覧についてはGitHub上で公開されているものを使わせていただきます。
フォントを作成する

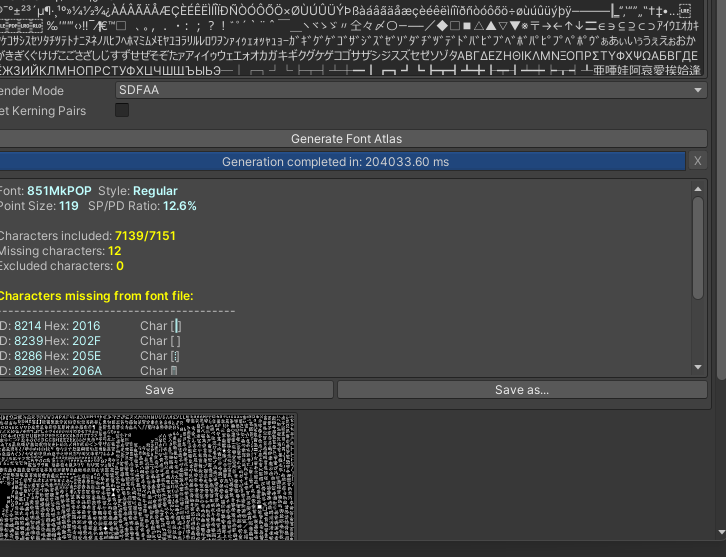
Generate Font Atlasボタンを押すと作成が始まります。ほぼすべての日本語を出力するため、かなり時間はかかります。素材を探すなりYoutubeを見るなりして時間をつぶしましょう。
また常用漢字まででも十分であれば、そこまでの文字が入ったテキストを探して貼り付ければかなりの時間短縮になります。

終了するとこのような画面になります。ここでこのウィンドウを閉じてはいけません!すべての作業がやり直しになります。閉じる前にSaveボタンからUnity上にデータを保存してください。それができればもう完了です。

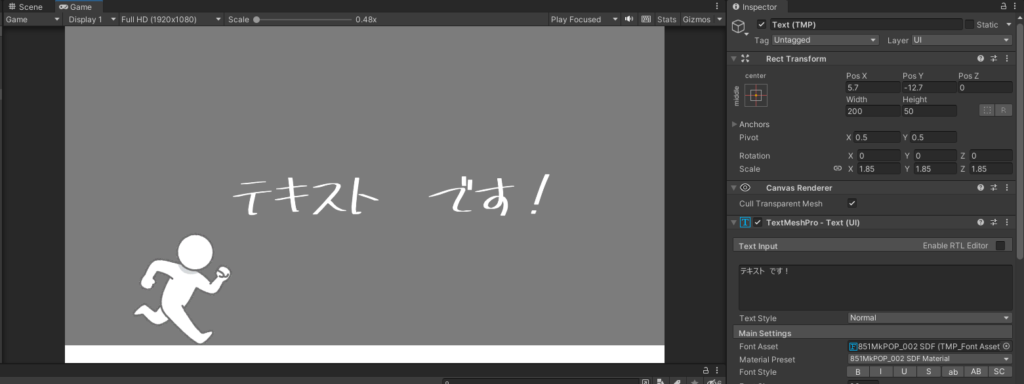
あなたのプロジェクトに日本語がやってきました。やったね!
スクリプトから文字をいじる
スクリプト上でTMPの文字を変更する際、まず最初にusing TMPro と書く必要があります。こうすると持ってきたコンポーネントからtextにアクセスすることで文字が変更できます。
TMPの文字を変更するスクリプト
using UnityEngine;
using TMPro; //ここが必要
public class TextChange : MonoBehaviour
{
//変更したいTMPを格納する変数を宣言
TextMeshProUGUI textMeshPro;
void Start()
{
// まずはTextMeshProUGUIコンポーネントを取得します
textMeshPro = GetComponent<TextMeshProUGUI>();
// その後、textプロパティに文字列を代入することで文字列を変更できます
textMeshPro.text = "変更したい文字列";
}
}TextMeshProUGUI型の変数からtextにアクセスすることで書き込み、また右式に書くことで読み込みもできます。これを応用してタイマーを作ったのが以下のスクリプトです。ざっと見でいいです。
タイマーを実装するスクリプト
using UnityEngine;
using TMPro;
public class Timer : MonoBehaviour
{
TextMeshProUGUI textMeshPro;
// タイマーの時間を保持する変数
float time = 0;
// 制限時間
public float limitTime = 60;
void Start()
{
// TextMeshProUGUIコンポーネントを取得します
textMeshPro = GetComponent<TextMeshProUGUI>();
// 初期値を設定します
time = limitTime;
}
// Update is called once per frame
void Update()
{
// タイマーを更新します
time -= Time.deltaTime;
// タイマーが0以下になったら
if (time <= 0)
{
// タイマーを0にします
time = 0;
}
// タイマーを表示します
textMeshPro.text = "Time: " + time.ToString("f1");
//ToStringはfloat型をString型に変更、引数の"f1"は小数点第2位を四捨五入と指定
}
}Time.deltaTime
一つ前のフレームから今回のフレームまでにかかった秒数の値がfloat型で取得できます。そのため、Updateメソッド内でtimeから引くことで経過時間分だけタイマーの数値を減らすカウントダウンタイマーの挙動を実装できます。(→フレームとは?(#2))
タイマーを表示するスクリプトです。もちろん他にも実装方法はあります!
Canvas

今までUIとなるゲームオブジェクトを作成してきましたが、必ずCanvasというゲームオブジェクトが親オブジェクトとなっていたことにお気づきでしょうか。CanvasはUIを作るための基礎となる部分です。その名の通りCanvas上でないとUIオブジェクトは表示できないのです。
ここではCanvasに関するコンポーネントについて解説します。
Canvas

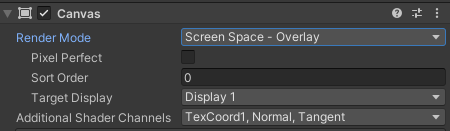
Canvasを構成する基礎となるコンポーネントです。ゲーム上での表示形式をどのようにするかを設定します。
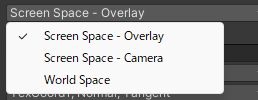
Render Mode

Screen Space – Overlayはスクリーンに張り付くように表示します。
Screen Space – Cameraはカメラに張り付くように表示します。
World Spaceは他オブジェクトと同様に座標をもち、その部分のUIを描画します。
OverlayとCameraはかなり似ているため、最初のうちはほとんど同じ物だと考えて良いでしょう。詳しくは公式リファレンスを参照してください。
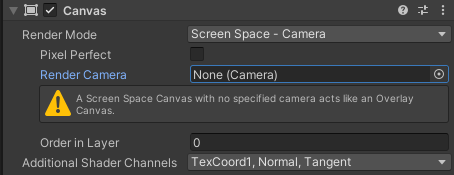
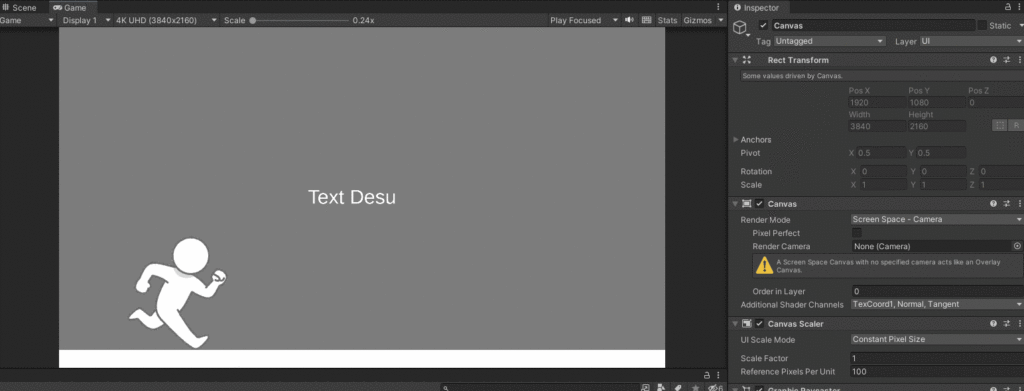
CameraかWorld Spaceにしたとき、下画像のような警告が出ます。

これは「描画するためにシーン上のカメラが欲しいけど設定されてないよ」という内容です。実は再生時に自動で設定してくれるため放置してもエラーは出ないのですが、その時に処理が重くなるため設定しておいてください。MainCameraにしておけば問題ないでしょう。
Canvas Scaler
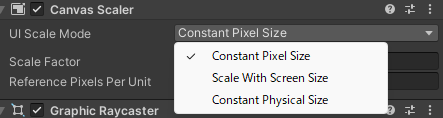
UI Scale Mode

UI表示のとき、ゲームの解像度に依存するかどうかを選べます。
Constant Pixel Sizeは解像度に応じてUIの大きさが変わります。
Scale With Screen Sizeは解像度に関わらずUIの大きさは固定です。

このような挙動となります。ビルドした時によくトラブルになる部分なので、とりあえずScale With Screen Sizeで問題ないでしょう。解像度を最初に決めてからConstant Pixel Sizeにしても構いません。
終わりに
これでコンポーネント操作は終了です。お疲れ様でした!
次回は「スクリプトの全体像」について学んでいきます。

