この記事は 広島大学 HiCoder & ゲーム制作同好会 GSD Advent Calendar 2023の 12日目です。
スプレットシートとはGoogle版のエクセルです。
GoogleDriveで複数人で共有でき、共同編集が可能です。
元々サークル内部向けの記事で書いたものなので、コピペするだけでできるくらい丁寧に書きました。(やり方自体は既に記事があるわけですし)
こんなのができるよ
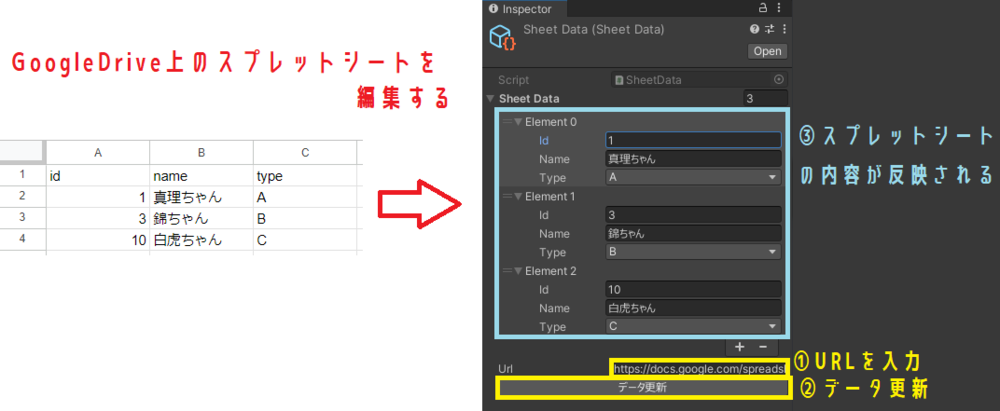
GoogleDriveで共有しているスプレットシートのデータを読み取りScriptableObjectに反映する

ScriptableObjectって何?
データを持つことに特化したオブジェクトのことです。
GameObjectと紐づかないという特性があり、シーンをまたいで変数を保持できます。
今よくわかんなくても手順の最後で使い方を説明するんで大丈夫です。
手順
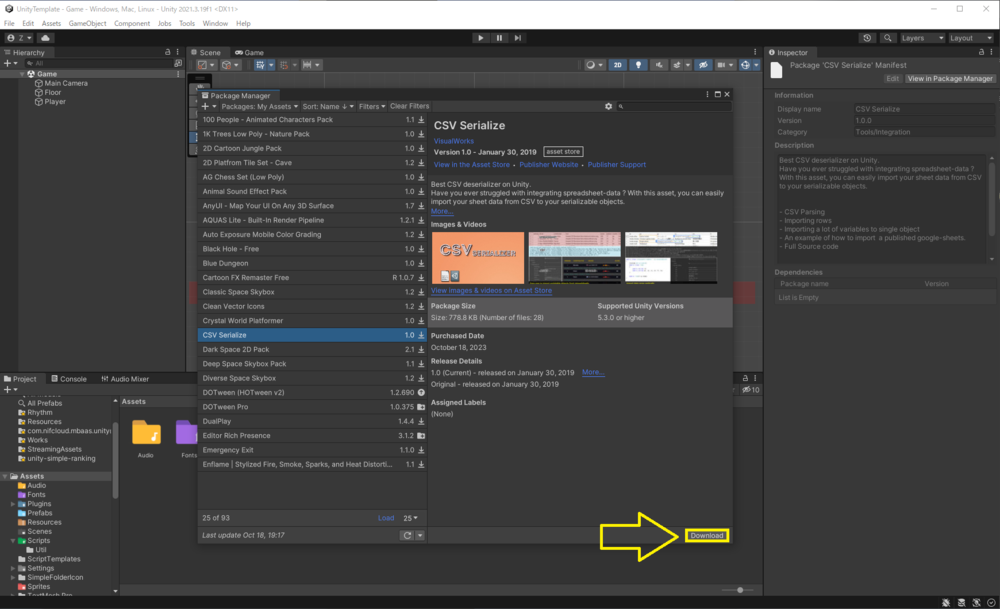
1.CSVSerializerをUnityに導入する
「CSVSerializer」はオブジェクトのSerializeFieldにCSV形式の中身を入れるアセット(拡張機能)です。
UnityAssetStoreから入手できます→CSVSerializer



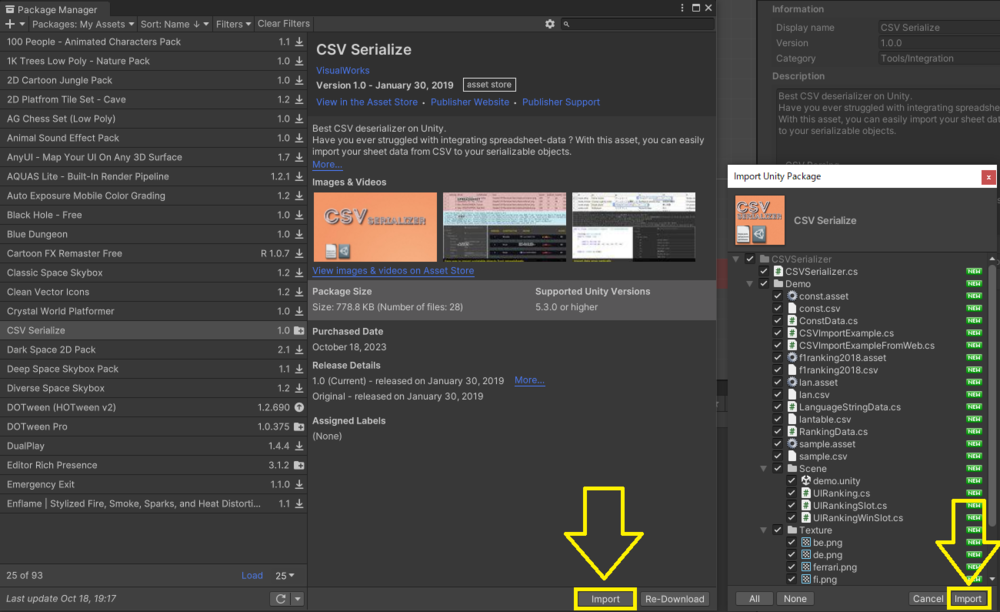
UnityEditorに戻ったらインポートをする


2.以下のスクリプトを作る
現時点で内容を全て理解する必要はありません。
SheetDataRecordクラスの中身で変数を宣言していることだけ意識しておいてください。
using UnityEngine;
using UnityEngine.Networking;
# if UNITY_EDITOR
using UnityEditor;
#endif
// Prjectビューの右クリックメニューにScriptableObjectを生成するメニューを追加
// fileName: 生成されるScriptableObjectのファイル名
// menuName: criptableObjectを生成するメニューの名前
// order: メニューの表示順(0なので一番上に表示される)
[CreateAssetMenu(fileName = "SheetData", menuName = "ScriptableObjectの生成/SheetDataの生成", order = 0)]
// シートデータを管理するScriptableObject
public class SheetData : ScriptableObject
{
public SheetDataRecord[] sheetDataRecord; // シートデータのリスト
[SerializeField] string url; // スプレットシートのURL
[System.Serializable]
public class SheetDataRecord
{
/////////////////////////////////////////////
// スプレットシートの列に対応する変数を定義
// 好きに変更してください
public int id;
public string name;
public enum Type { A, B, C, }
public Type type; // enumも使用できる
/////////////////////////////////////////////
}
#if UNITY_EDITOR
//スプレットシートの情報をsheetDataRecordに反映させるメソッド
public void LoadSheetData()
{
// urlからCSV形式の文字列をダウンロードする
using UnityWebRequest request = UnityWebRequest.Get(url);
request.SendWebRequest();
while (request.isDone == false)
{
if (request.result == UnityWebRequest.Result.ConnectionError || request.result == UnityWebRequest.Result.ProtocolError)
{
Debug.LogError(request.error);
}
}
// ダウンロードしたCSVをデシリアライズ(SerializeFieldに入力)する
sheetDataRecord = CSVSerializer.Deserialize<SheetDataRecord>(request.downloadHandler.text);
// データの更新が完了したら、ScriptableObjectを保存する
EditorUtility.SetDirty(this);
AssetDatabase.SaveAssets();
Debug.Log(" データの更新を完了しました");
}
#endif
}
//SheetDataのインスペクタにLoadSheetData()を呼び出すボタンを表示するクラス
#if UNITY_EDITOR
[CustomEditor(typeof(SheetData))]
public class SheetDataEditor : Editor
{
public override void OnInspectorGUI()
{
// デフォルトのインスペクタを表示
base.OnInspectorGUI();
// データ更新ボタンを表示
if (GUILayout.Button("データ更新"))
{
((SheetData)target).LoadSheetData();
}
}
}
#endif3.スプレットシートを用意して公開URLを取得する
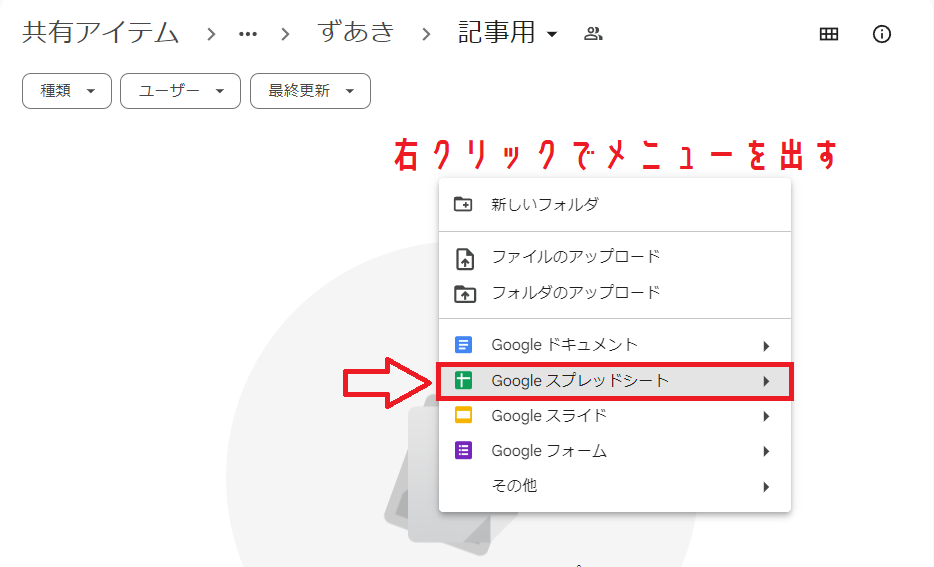
GoogleDriveに行きスプレットシートを作成します

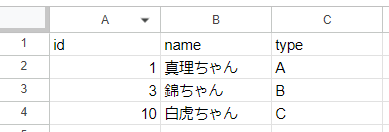
スプレットシートにデータを書き込みます(1行目の列名は「SheetDataRecord」内の変数名と同じ)

作成したスプレットシートをコピーします
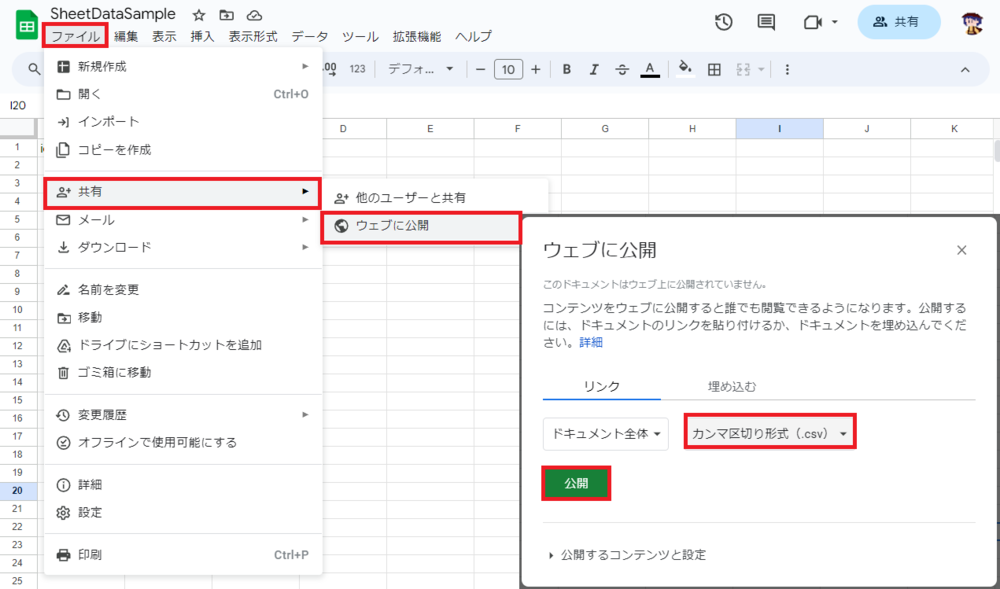
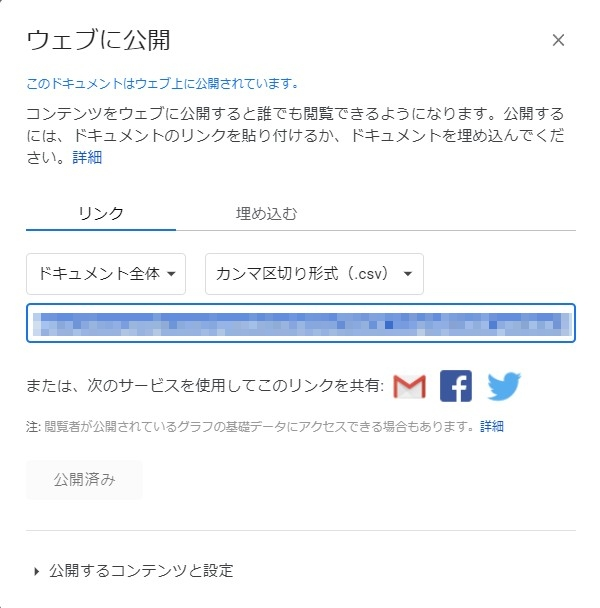
ファイル→共有→ウェブに公開→形式を「カンマ区切り形式」に→公開

公開URLをコピーする

4.ScriptableObjectを生成してスプレットシートの中身をロードする
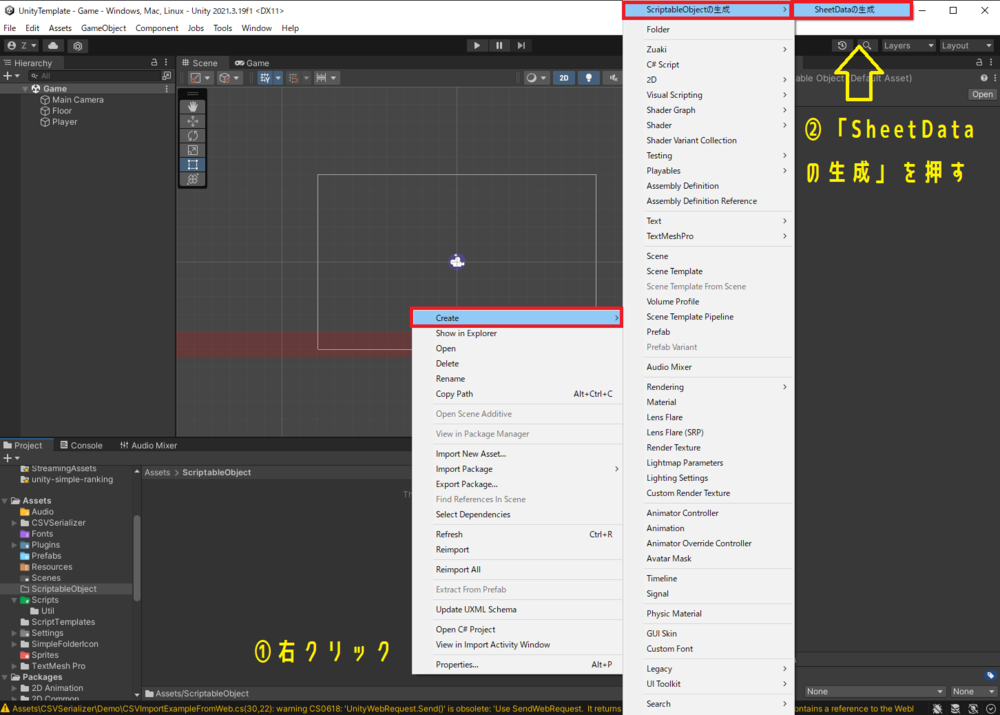
ScriptableObjectを生成します

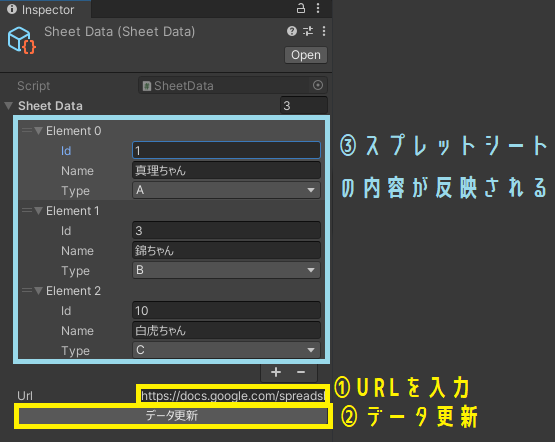
URLに先ほどの共有URLを入れて、「データ更新」ボタンを押したらデータが反映されます

5.生成したScriptableObjectからデータを読み込む
ScriptableObjectの使い方を簡単に説明します
こんな感じで作って
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class PlayerSample : MonoBehaviour
{
[SerializeField] private SheetData sheetData;
void Start()
{
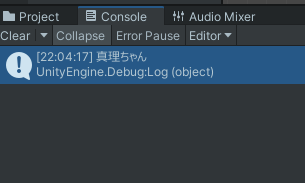
Debug.Log(sheetData.sheetDataRecord[0].name);
}
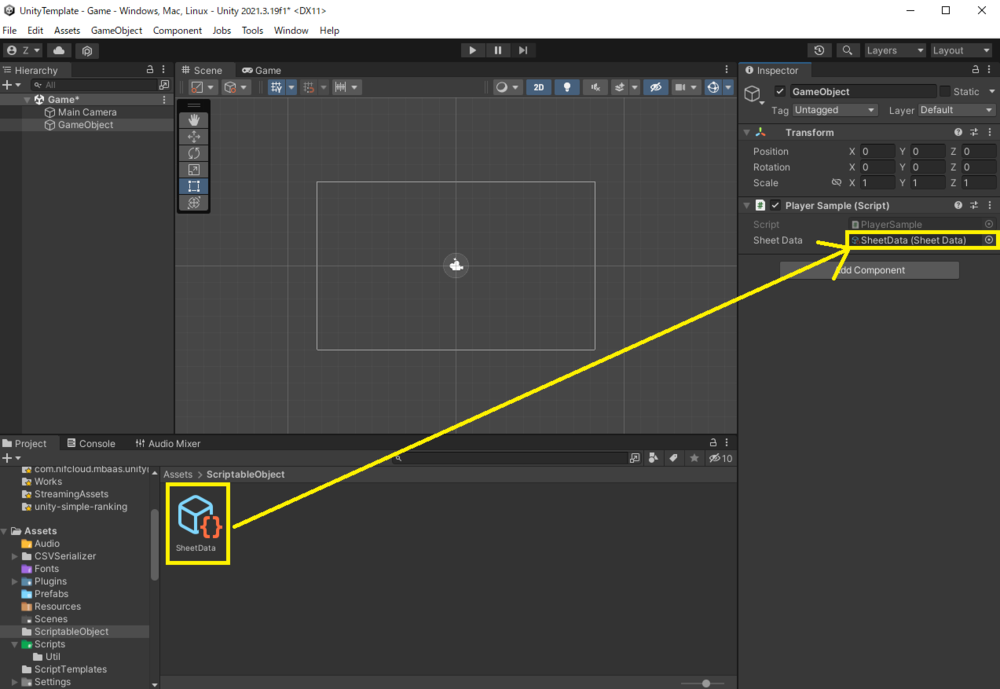
}SerializeFieldにScriptableObjectを指定する

参照できました

(ScriptableObjectを複数生成すれば、その数だけ同形式のスプレットシートを扱えます)
