SilCilSystemは「変数をアセットとして扱う」という考えをベースとした開発支援パッケージです。この記事ではUnityでおなじみのチュートリアル「玉転がし」(Roll a ball)をSilCilSystemを使って作成してみましょう。
参考:通常の玉転がし
公式チュートリアルがありますので、そちらを参考にしてください。なお、公式チュートリアルの最新版では新しいインプットシステムが使われていますが、この記事では以前から使われているインプットシステムを使用しています。
英語版はこちら。
日本語版はこちら。
SilCilSystemの導入
以下のページにアクセスしてSilCilSystemのUnityPackageをダウンロードします。本記事ではver2.0を用います。
ダウンロードしたUnityPackageをプロジェクトにインポートすれば準備完了です。
ステージの作成
SilCilSystemを使わない場合と同様です。床と壁を配置しましょう。

アイテムも通常版と同様です。
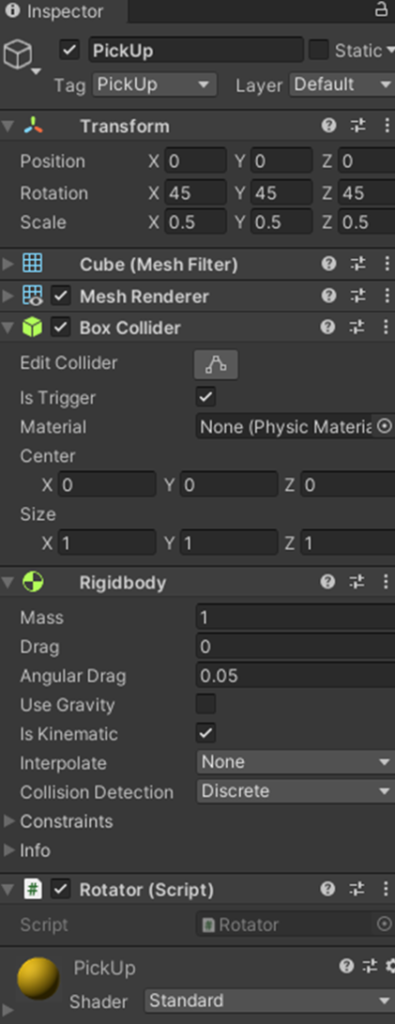
- タグを
PickUpにします。 - トリガーとして機能するようにします。
RigidbodyコンポーネントをアタッチしてIs Kinematicをtrueに設定し、ColliderのIsTriggerをtrueにします。 - 回転するように
Rotator.csを作成してアタッチしましょう。

Rotator.csは以下になります。
using UnityEngine;
public class Rotator : MonoBehaviour
{
private void Update()
{
transform.Rotate(new Vector3(15, 30, 45) * Time.deltaTime);
}
}プレイヤーの作成
ここからSilCilSystemを活用していきます。まず、PlayerController.csを作成しましょう。
using UnityEngine;
using SilCilSystem.Variables; // SilCilSystemの利用.
[RequireComponent(typeof(Rigidbody))]
public class PlayerController : MonoBehaviour
{
[SerializeField] private float speed = 10f;
// SilCilSystemの変数アセットを使う.
[SerializeField] private VariableInt count = default;
private Rigidbody rb;
private void Start()
{
rb = GetComponent<Rigidbody>();
count.Value = 0;
}
private void FixedUpdate()
{
float moveHorizontal = Input.GetAxis("Horizontal");
float moveVertical = Input.GetAxis("Vertical");
Vector3 movement = new Vector3(moveHorizontal, 0.0f, moveVertical);
rb.AddForce(movement * speed);
}
private void OnTriggerEnter(Collider other)
{
if (other.gameObject.CompareTag("PickUp"))
{
other.gameObject.SetActive(false);
count.Value++;
}
}
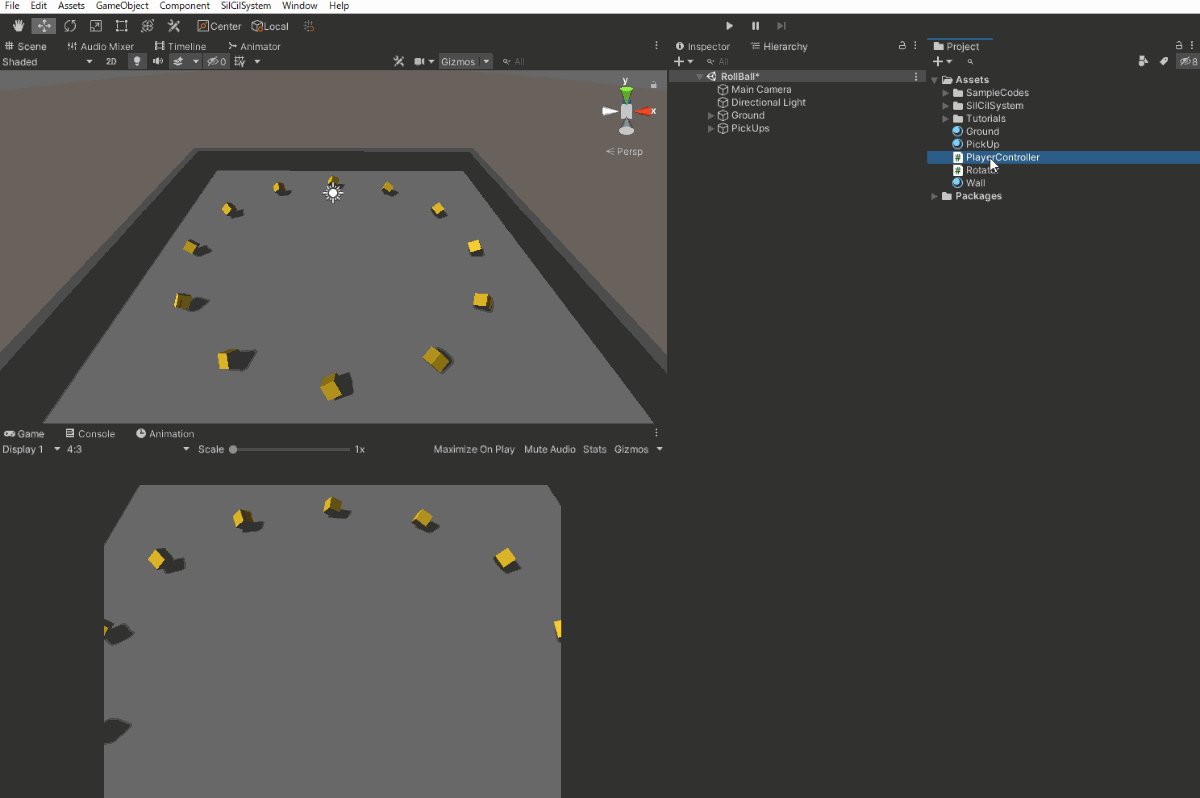
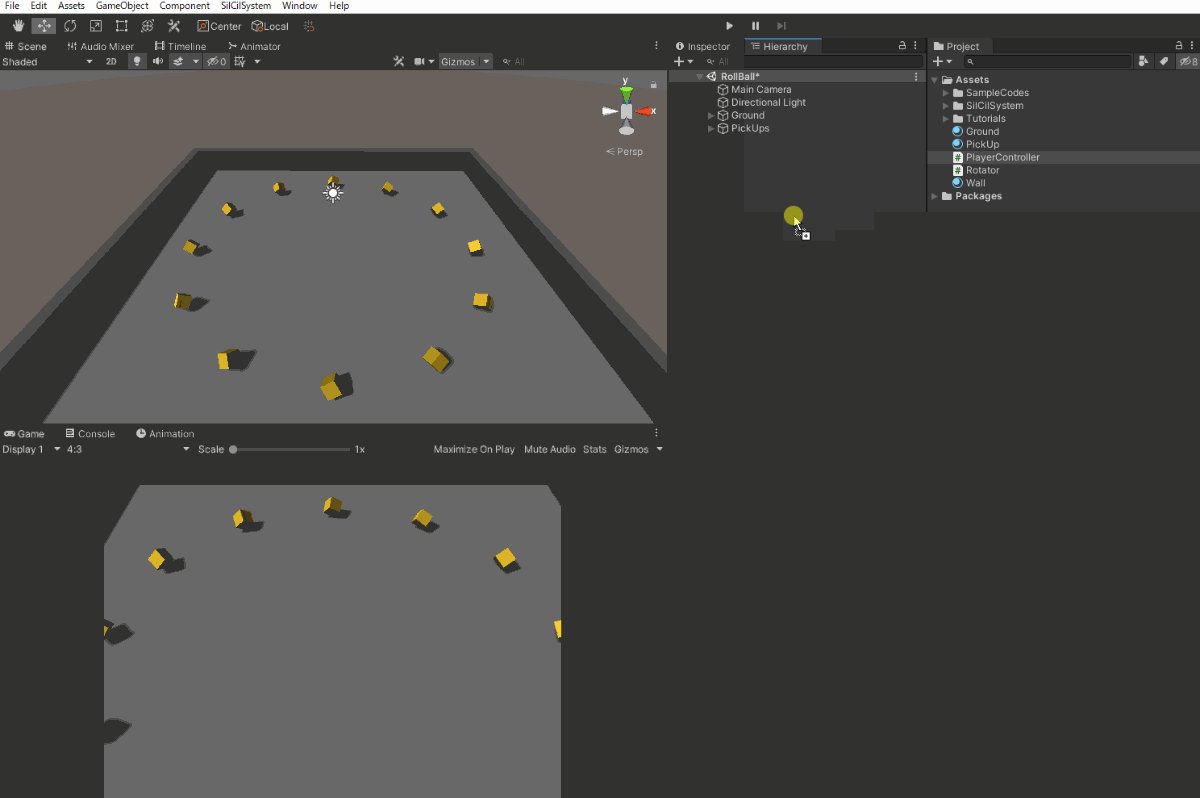
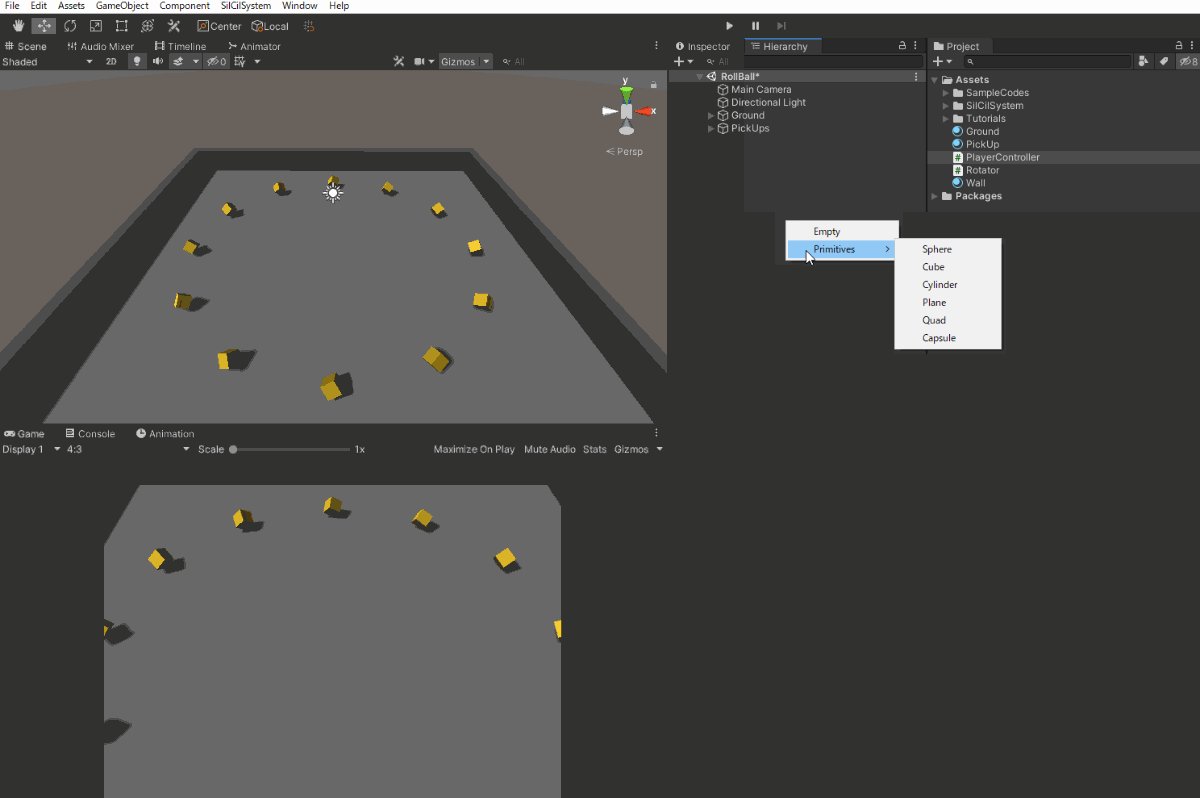
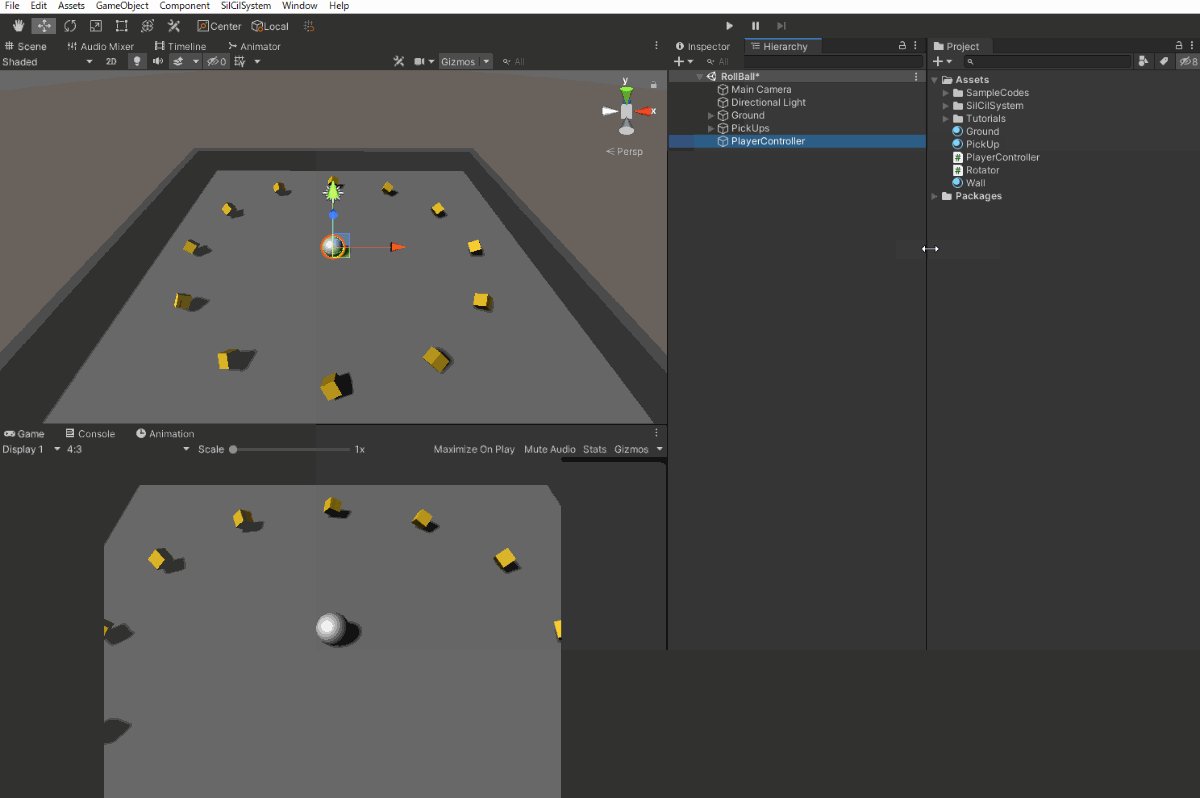
}さて、普通にSphereを作成してスクリプトをアタッチしてもいいのですが、SilCilSystemではスクリプトのヒエラルキーへのドラッグ&ドロップによりゲームオブジェクトを生成することが可能です。PlayerController.csをヒエラルキーにドラッグ&ドロップしてSphereを生成してみてください。

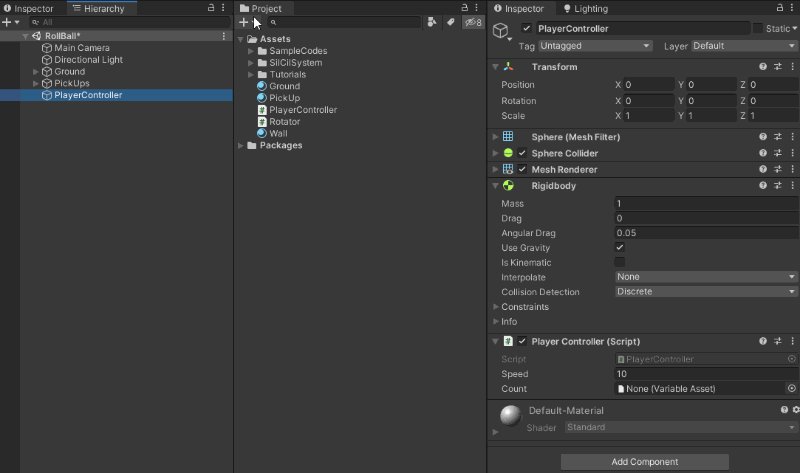
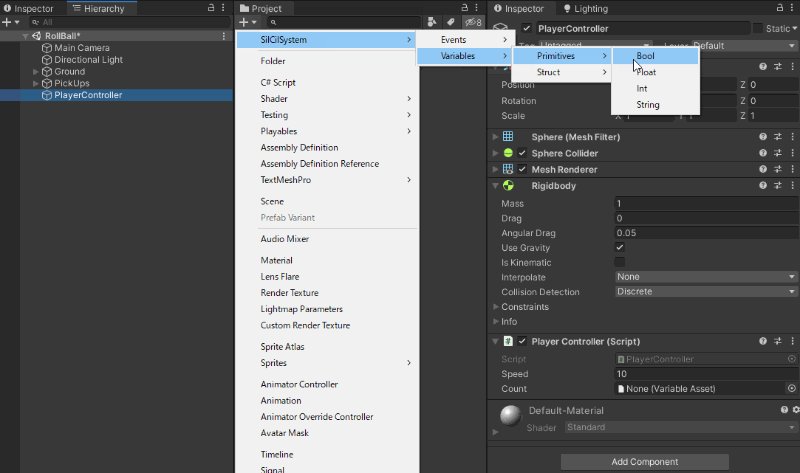
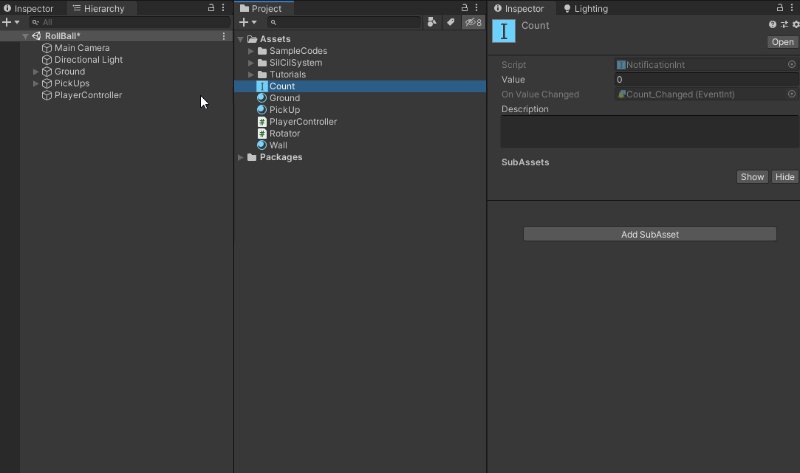
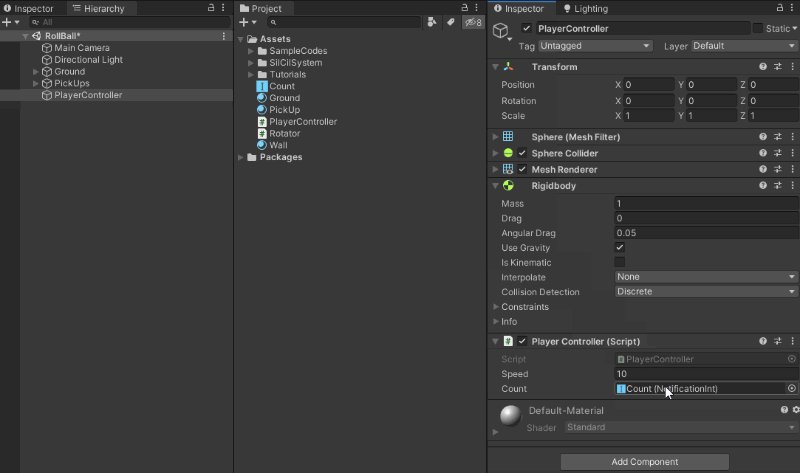
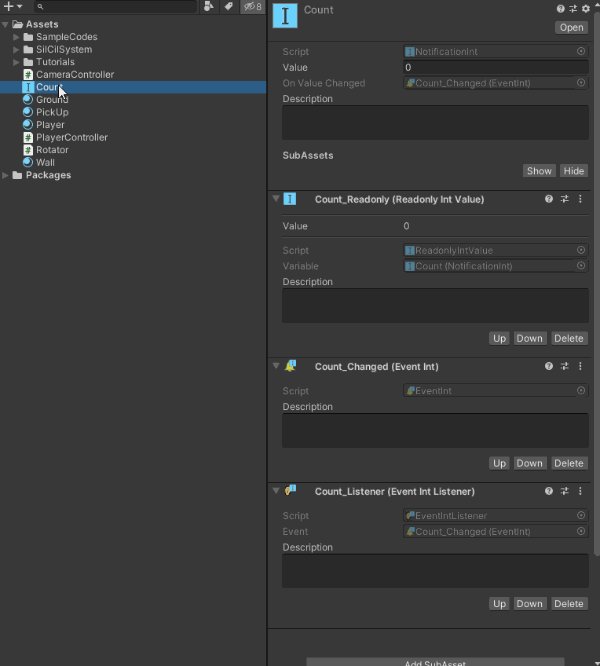
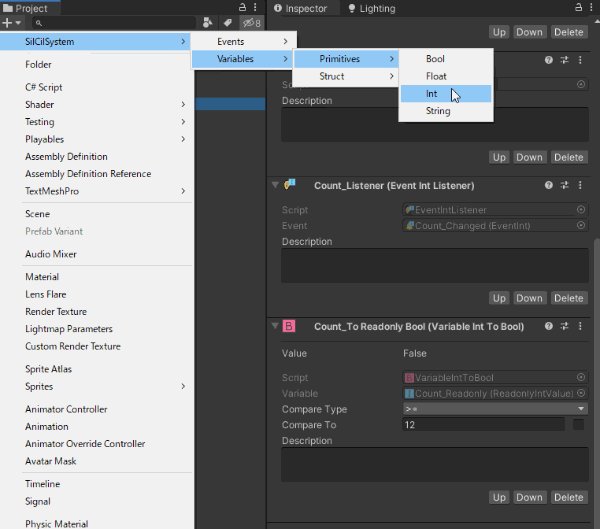
次に、PlayerControllerのcountにint型の変数アセットCountを生成して設定します。アセット作成メニューからSilCilSystem/Variables/Primitive/Intを選択して変数アセットを作成します。プレイヤーのインスペクタで参照設定をしましょう。

カメラの作成
カメラの処理は公式チュートリアルと同様です。プレイヤーとカメラの距離を一定に保つスクリプトCameraController.csを作成してカメラにアタッチし、インスペクタ上でplayerを設定してください。
using UnityEngine;
public class CameraController : MonoBehaviour
{
[SerializeField] private GameObject player = default;
private Vector3 offset;
private void Start()
{
offset = transform.position - player.transform.position;
}
private void LateUpdate()
{
transform.position = player.transform.position + offset;
}
}スコアの表示
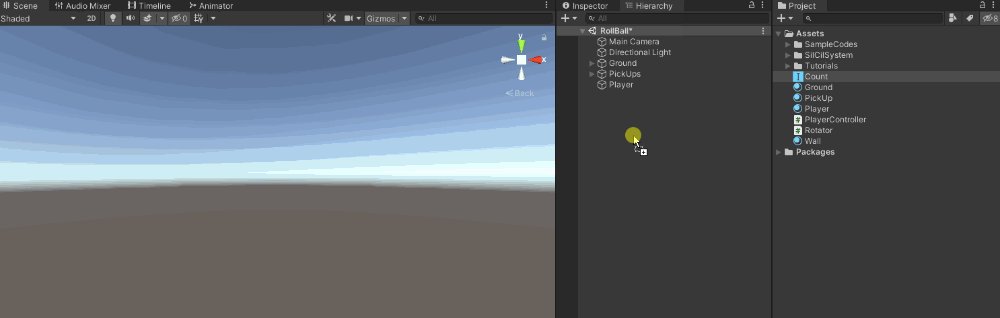
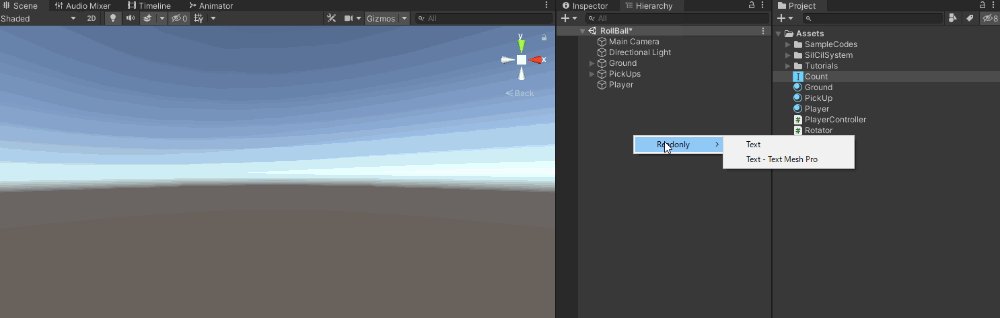
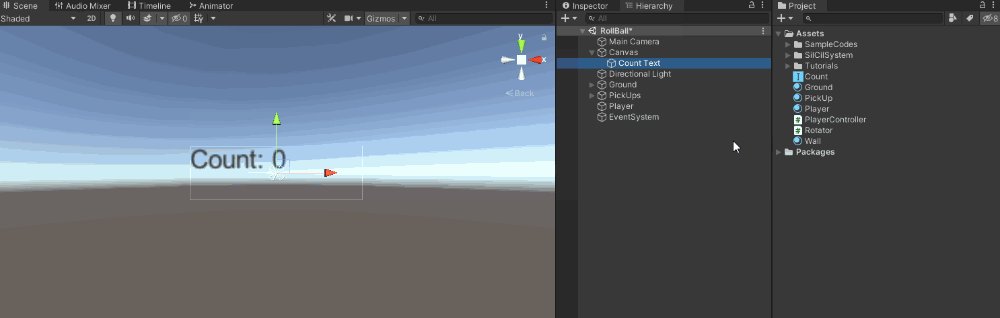
SilCilSystemならスクリプトを書かなくても実現できます。変数アセットCountをヒエラルキーにドラッグ&ドロップして、テキストを生成してください。

※変数アセットの値をエディタ上で変更しても結果が即時反映されるわけではありません。ゲームを再生する、DisplayVariablesコンポーネントの値を変更するなどの操作が必要です。
ゲームクリアの表示
クリアしたら「You win!」と表示されるようにします。表示はゲームオブジェクトのON/OFFで切り替えることにします。まず、テキストを作成して配置します。

次に、ゲームクリアの条件を決めます。公式チュートリアルと同様に、アイテムをすべてゲットしたらクリアにします。スクリプトで書いてもいいのですが、せっかくなのでコードを書かずにSilCilSystemの機能を使ってみます。
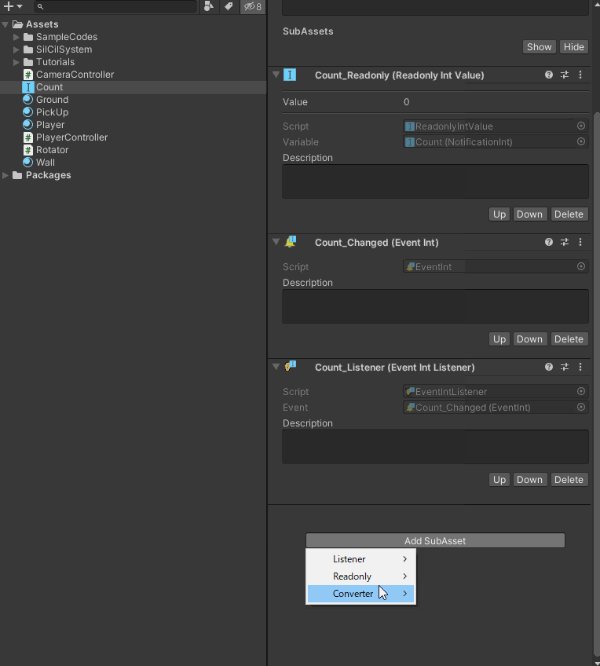
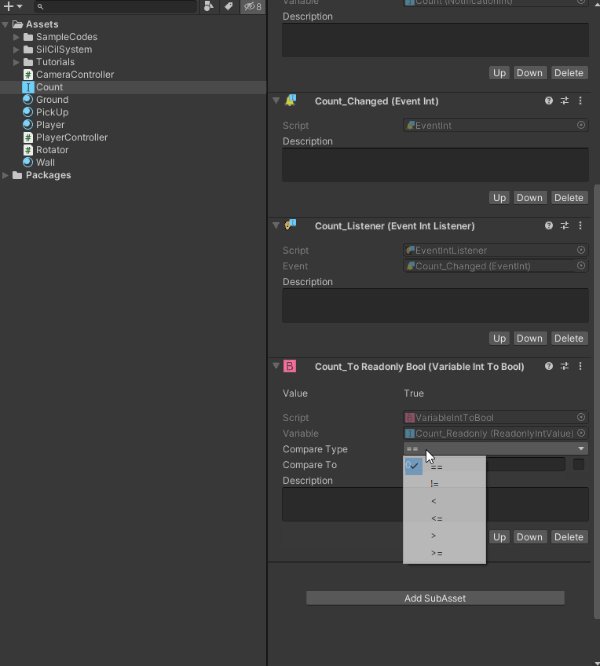
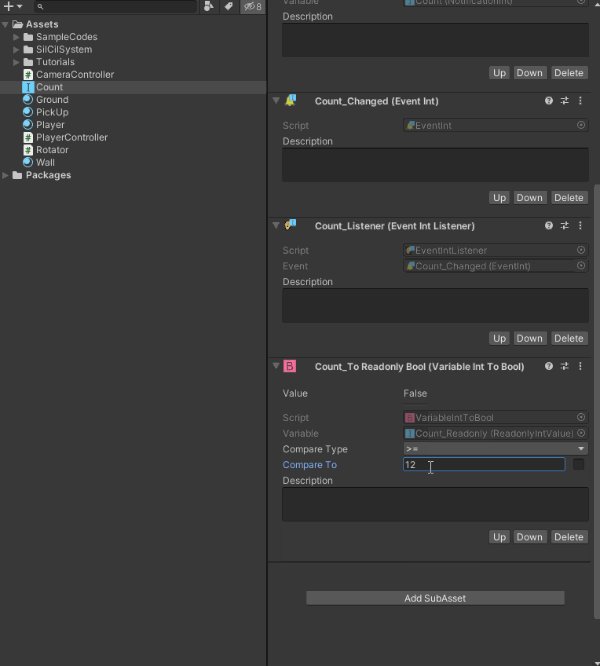
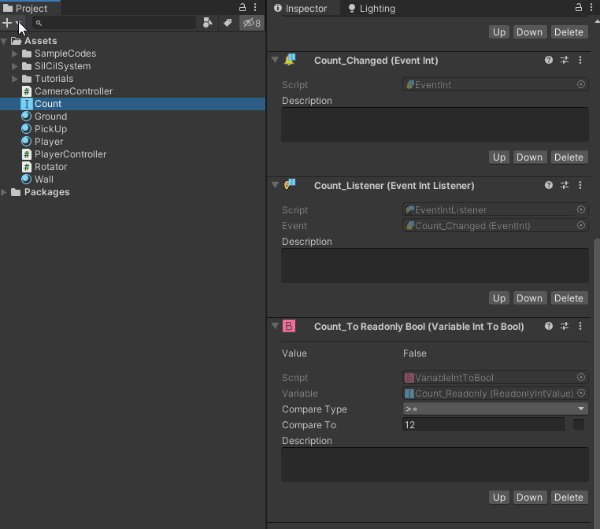
変数アセットCountのインスペクタからAdd SubAsset/Converter/Bool (From Int)を選んでbool型の変数としても使えるようにします。12以上になったらtrueになるように条件を設定します。

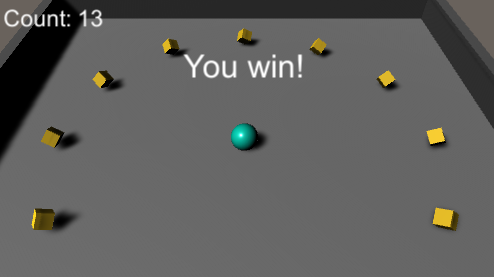
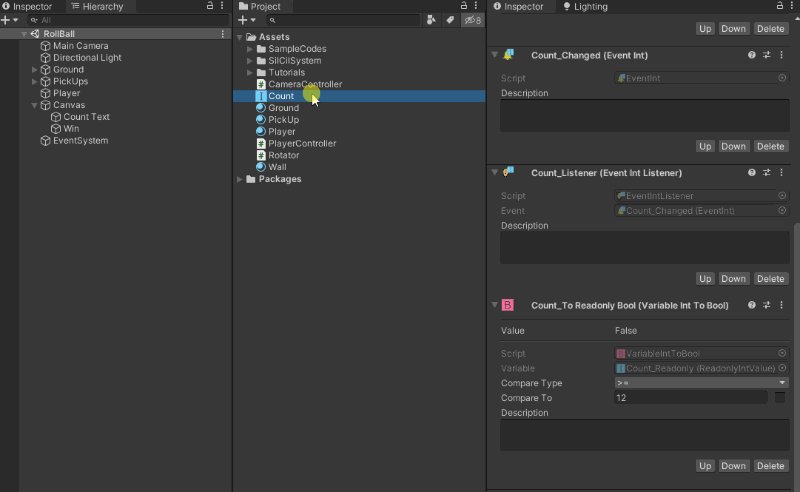
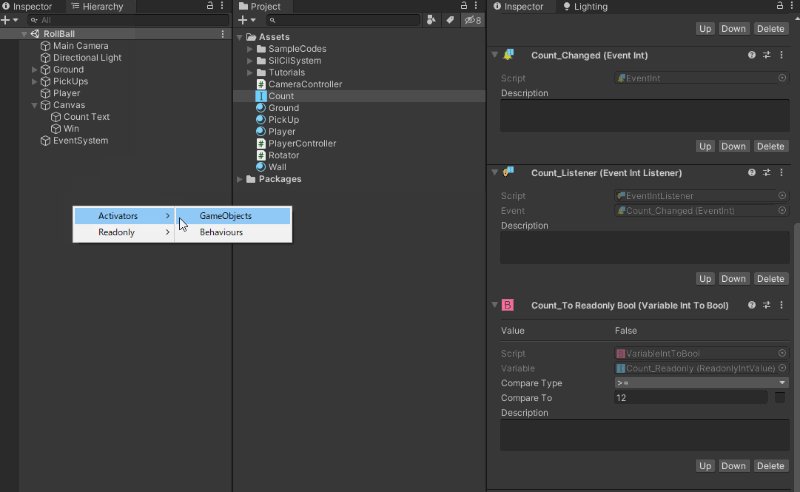
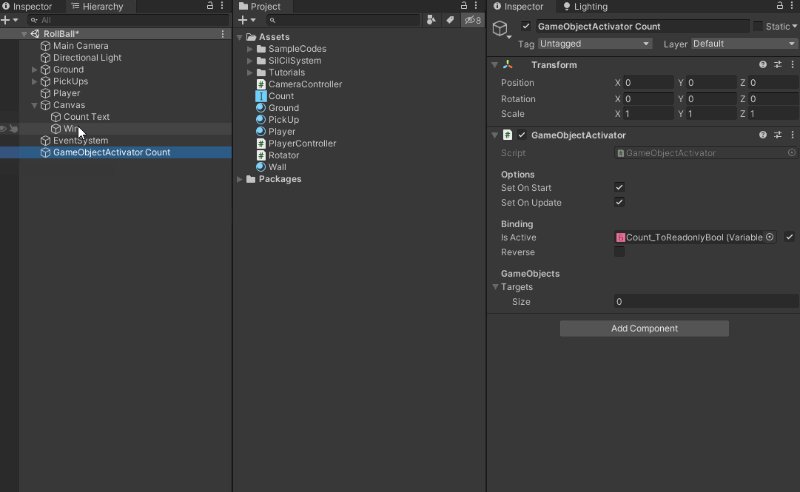
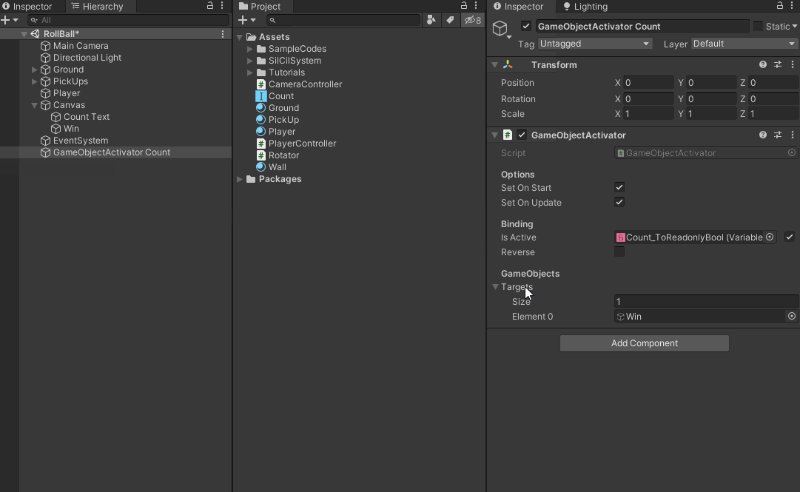
変数アセットCountをヒエラルキーにドラッグ&ドロップしてActivators/GameObjectsを生成しましょう。生成されたGameObjectActivatorにクリアのテキストを設定します。

以上で「玉転がし」ゲームは完成です。
カスタマイズ:クリア条件の変更
SilCilSystemの恩恵を少しでも感じてもらうために、既存のコードを変更することなくクリアの条件を変えてみます。
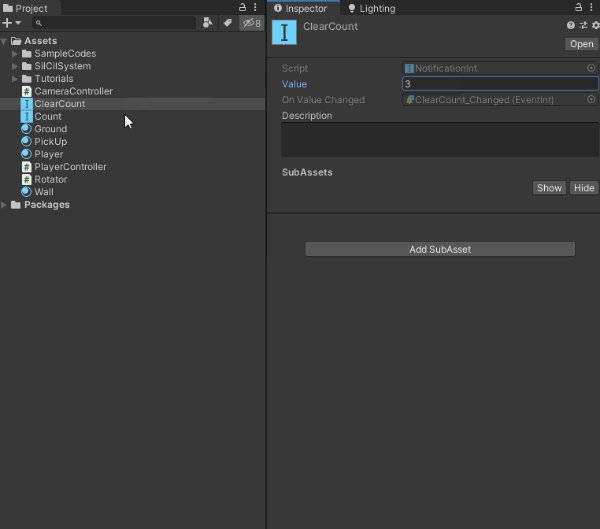
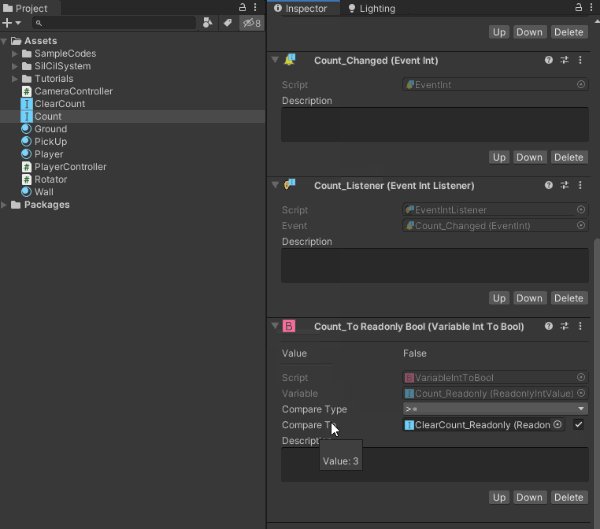
クリアするのに必要なアイテム数を変数アセットを使って変化させてみます。int型の変数アセットClearCountを作成して、Count_ToBoolの項目に設定してみてください。これでクリア条件が「ゲットしたアイテムがClearCountの値以上になる」に変わりました。

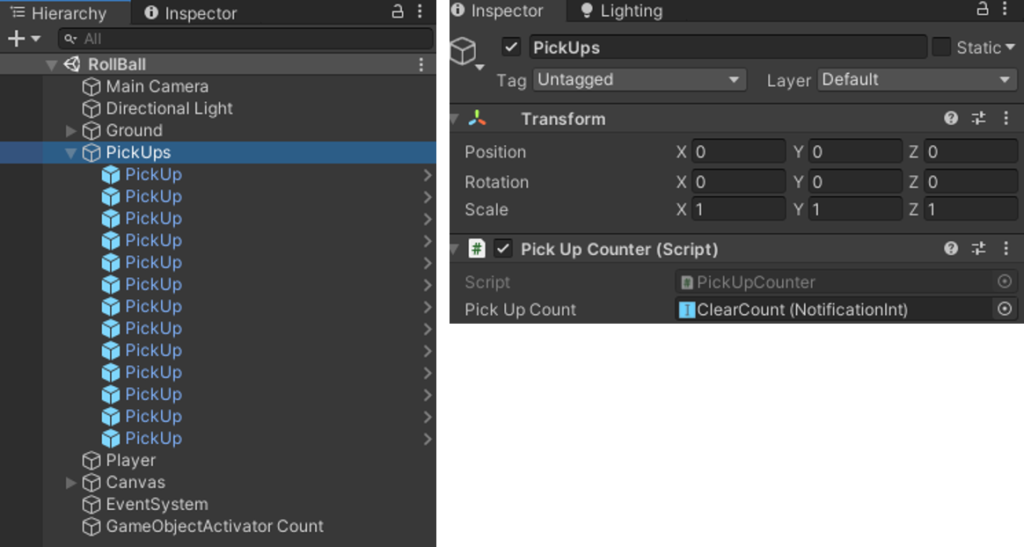
ステージ上のアイテムの配置を変えるたびに、Count_ToBoolの数値を変えるのは面倒です。そこで、ステージ上のアイテムの数に応じてClearCountの値を変えるスクリプトにより面倒を回避しましょう。以下のPickUpCounter.csを作成してアイテムの親に設定します。
using UnityEngine;
using SilCilSystem.Variables;
public class PickUpCounter : MonoBehaviour
{
[SerializeField] private VariableInt pickUpCount = default;
private void Start()
{
// 子供の数を変数アセットの値に設定する.
pickUpCount.Value = transform.childCount;
}
}

これで、アイテムを増やしても機能するようになりました。
おわりに
SilCilSystemの雰囲気をつかむことができていただけたのではないかと思います。さらに詳しく知りたい場合はドキュメントを用意していますので、ご活用ください。
