はじめに
どうも。2023年度会長を務めているリュースという者です。好きなゲームジャンルはRPGです。キングダムハーツⅣの発売を心待ちにしているのですがなかなか情報でなくて悲しい気持ち。
この記事はWOLF RPG エディター(以下、ウディタと表記)を使って、テキストファイルを読み込み、文章表示を行う方法をまとめたものです。基本システムを使わない前提で記事は進行しますが、応用すれば基本システム内でも問題なく使えるものになります。また、本記事は、
・初級者~中級者向け
・ウディタでテキスト量が多いゲームを作ろうとしている人向け(RPG、ノベル、アドベンチャーなど)
・記事書いた人もウディタ歴1年ちょっとのぺーぺーなので、洗練された手段ではない可能性がある
といった形になっております。それでも良いという方は是非読んでいってください。
なんでテキストファイル使うの?
ウディタには「文章の表示」という機能があり、そこに文章を入力すれば容易くテキストを画面に表示させることができます。なので、ウディタなんもわからんの人でも、テキストを表示させるくらいなら簡単にできるわけです。
では、そんな文章表示を何故わざわざ難しそうなテキストファイル読み込みなんて方法で行うのか?
理由はいくつかありますが、ざっと上げてみると、
1.テキストの修正が容易
2.チーム制作の場合、分業がやりやすい
3.コモンイベントの見やすさが格段に上がる
4.作業効率爆上がり(特に重要!)
と、まあこんくらいあります。それぞれのメリットについて見ていきましょう。
テキスト修正が容易
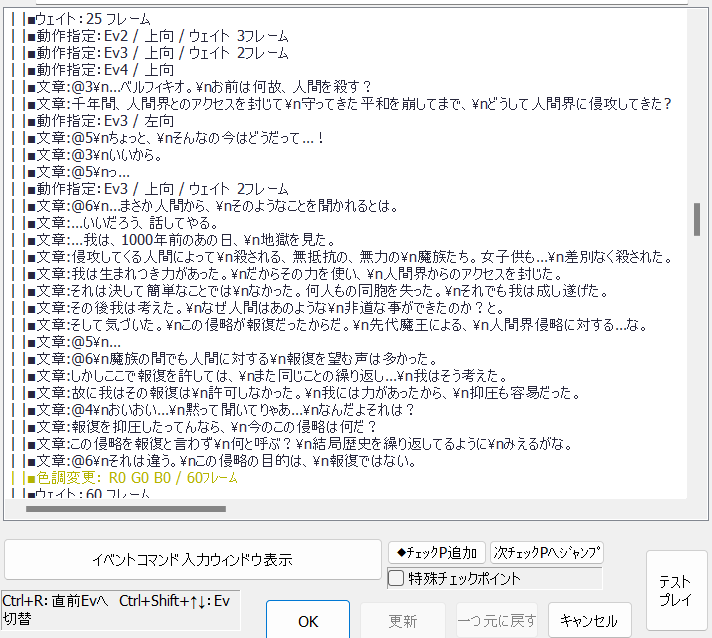
テキストファイルを用いることと、文章の表示でテキストを打ち込む場合の最大の相違点は、その修正の容易さでしょう。文章の表示を用いて、会話イベントなどを作成した場合、以下のようなイベントが出来上がるはずです。

まー見にくいし直しにくいわな。
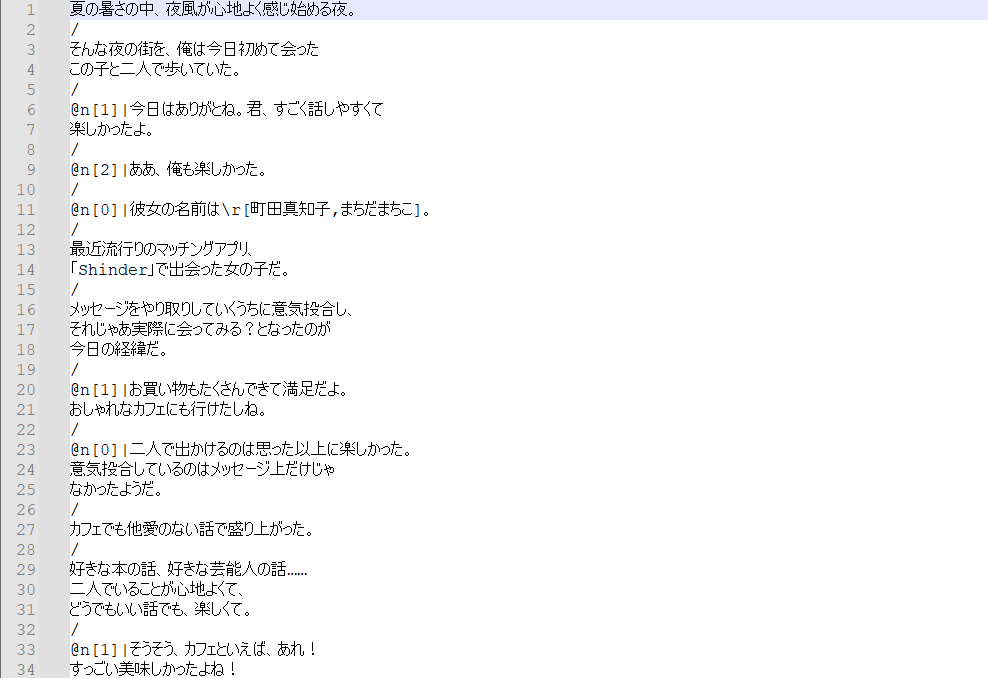
一方、テキストファイルではどうでしょう。

まあなんせテキストをいじるだけなので文章表示よりはやりやすそうだ!
こんな具合。文章表示のテキストをいじろうとすると、「修正する箇所をクリック」→「文章を修正」→「OKを押す」という3ステップになるのに対し、テキストファイルでは、「修正したい箇所を修正」の1ステップで済むわけです。楽じゃん!
分業がやりやすい
これはチーム制作で、シナリオ担当とプログラム担当が分かれている場合のメリットです。
チーム制作の際、シナリオ担当の人には何かしらのソフトでテキストを書くことになるでしょう。そして、文章の表示を利用する場合、それをいちいちコピペしてはっつけて……という面倒な作業をする必要が出てきます。これはシンプルにやりたくない作業であり、またコピペ漏れなどのミスの発生源にもなり得ます。
そこで、最初からシナリオ担当の人にテキストファイルにテキストを書き込んでもらっていたらどうでしょうか。すると、コピペの作業がないのでテキスト漏れは発生せず、作業がない分手間も減ります。作業が円滑に進むこと間違いなしになるわけです。
コモンイベントの見やすさUP
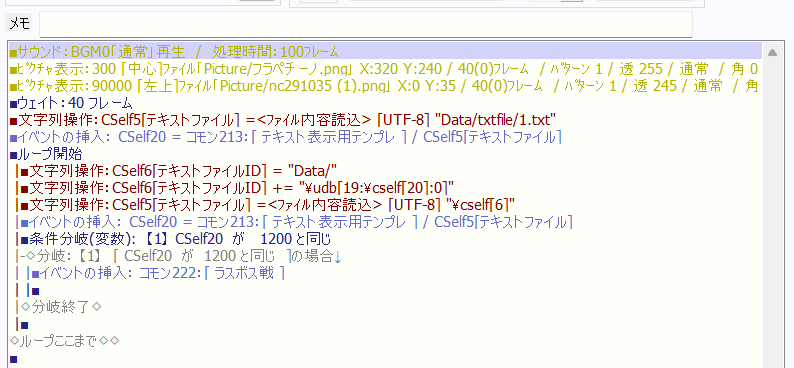
言うよりも見るが易し。以下の画像をご覧ください。

なお、テキストの内容に触れてはいけない。

このときのコードは締め切りに追われたためややハードコーディング。直してから記事にしろという話なのだった。
これはウディタに限った話ではないですが、コードは短ければ短いほど良いとされています。ループなどを上手に使うことで、こんな具合にまとまるわけです。そして、このようにループで管理できるのも、テキストファイル管理の賜物なわけです。
作業効率爆上がり
これが一番大事。とはいえ、もうこれまでの項目について読んでくれた人はもう分かるでしょう。コーディングの観点でも、修正の容易さの観点でも、非常に効率が上がります。
しかも、一度このコモンイベントを作ってしまえば、ほかのゲームへの使いまわしも可能です。そのゲーム内だけでなく、今後の作業効率まで向上させてしまうという。素晴らしいですね!
と、まあこのように、テキストファイル読み込みのメリットが分かっていただけたかと思います。それではウディタではどのように実装していくのか?それを見ていきましょう。
で、どーやって作るんだ?
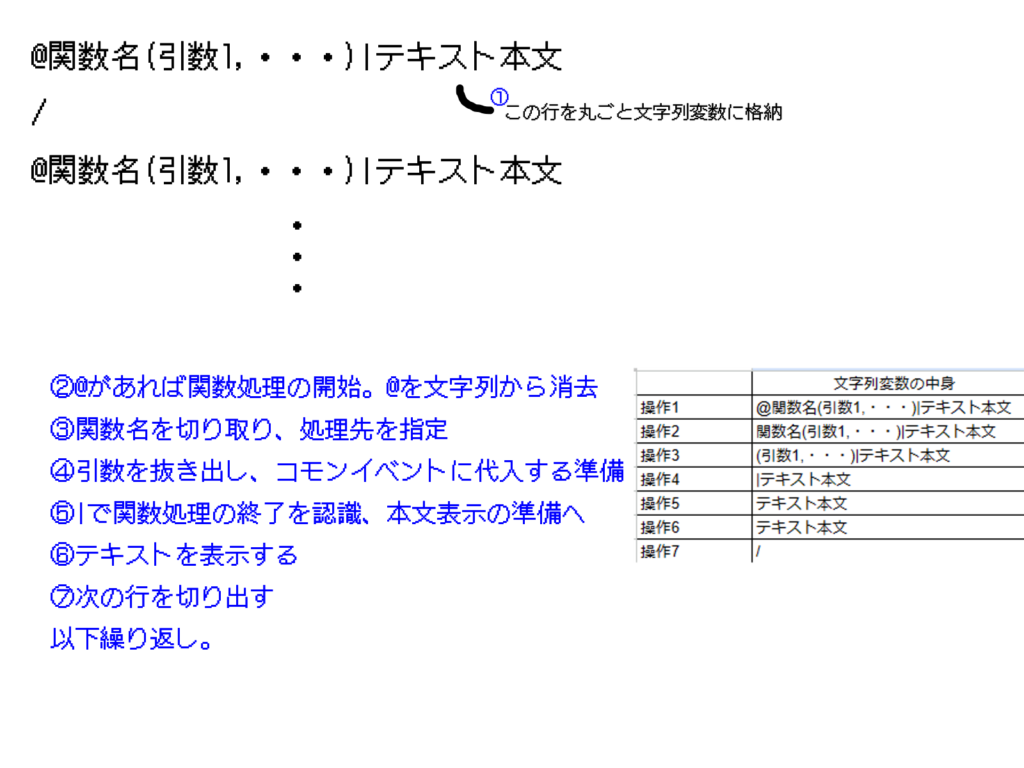
とりあえず、ざっくりとした流れをまとめてみました。細かい処理などはありますが、大体こういうことをするんだなという雰囲気を掴んでもらえたらなと思います。

細かいところはちゃんと後でまとめるから安心してね。
こんな感じのことをウディタ上で実装していきます。もしこれだけ見て「あーそういうことね完全に理解した」となったポ〇子の皆さんは、是非その手でテキストファイルを読み込んでやってください!
ただ、現時点では説明不足な点も多いので、一つずつ解説していきます。
そもそも関数ってなんだ!
まずこの画像を見て「は?」となるポイントに、「関数」という言葉があるでしょう。んだよこれ数学か?……なんて思うかもしれませんが、ご安心を。そんな複雑な話ではありません。ウディタ使いの皆さんに分かるように言ってしまえば、「コモンイベントそのもの」のことだと思ってもらって差し支えないです。文字列や数値を渡したら何かしらの処理を行ってくれるもの、それが関数です。ね、コモンイベントと同じでしょ!
また、その時に渡す文字列や数値のことを引数と呼んだりします。プログラミング経験者の方なら聞き馴染みのある言葉かもしれないですね。
お待たせしました、ウディタの時間です
前置きが長くなりました。ここからは実際にコモンイベントの作成を進めていきましょう。
まずは、一つコモンイベントを作ってください。このイベント内では、テキストファイルを読み込むところまでやります。内部の処理は次のイベントで。
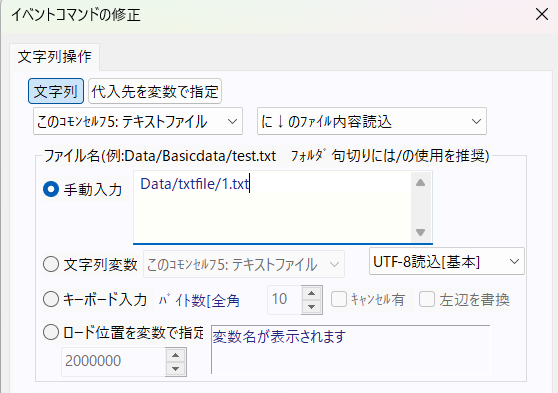
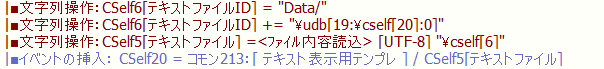
それでは、テキストファイルの中身を文字列変数に代入していきましょう。Dataファイルの中に「txtfile」のようなフォルダを作成し、その中に読み込みたいテキストファイルを入れ、以下のようにして文字列変数に代入します。(この例では、読み込むテキストファイル名が「1.txt」の時の例)
このテキストファイルの中身は、テキストファイル読み込みのメインのコモンイベントに与える感じになります。

文字列変数にテキストファイルの中身がそのまま代入されるぞ。
また、以下のようにすることでUDB(またはCDB)からテキストファイルを読み込むことも可能です。
(cself[20]は次のテキストファイルのUDBのIDを示しています)

分岐の多いゲームならテキストファイルも増えるだろうし、こういった管理の方が良くなってくるだろう

これで下準備が完了です。ここで読み込んだテキストファイルを実際に切り出し、表示させるコモンイベントを作成していきましょう!
切り出してチェックしてをn回やるのだ
まずはコモンイベントの設定から行いましょう。コモンイベントエディタウインドウの上部にある「設定」から、以下の画面を展開し、このように設定しましょう。

詳しくは後述しますが、次のtxtファイルのIDを返すようにしておきます。
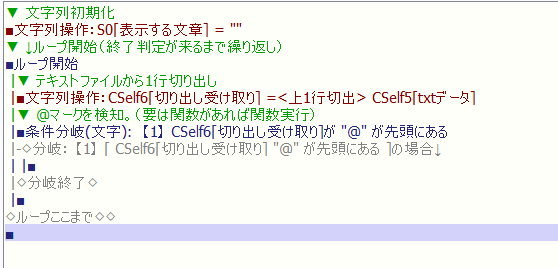
というわけで、cself[5]にテキストファイルの中身が丸々代入されることになりました。それを踏まえて、以下のように進めていきますよ!

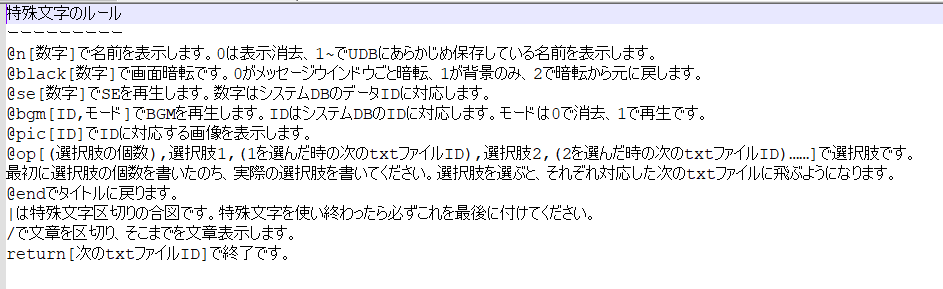
そういえば、関数の例を挙げていませんでしたね。私の使っている例になりますが、例を挙げると以下のようなものがあります。

これら以外にも自分だけの関数を作り出せるぞ。
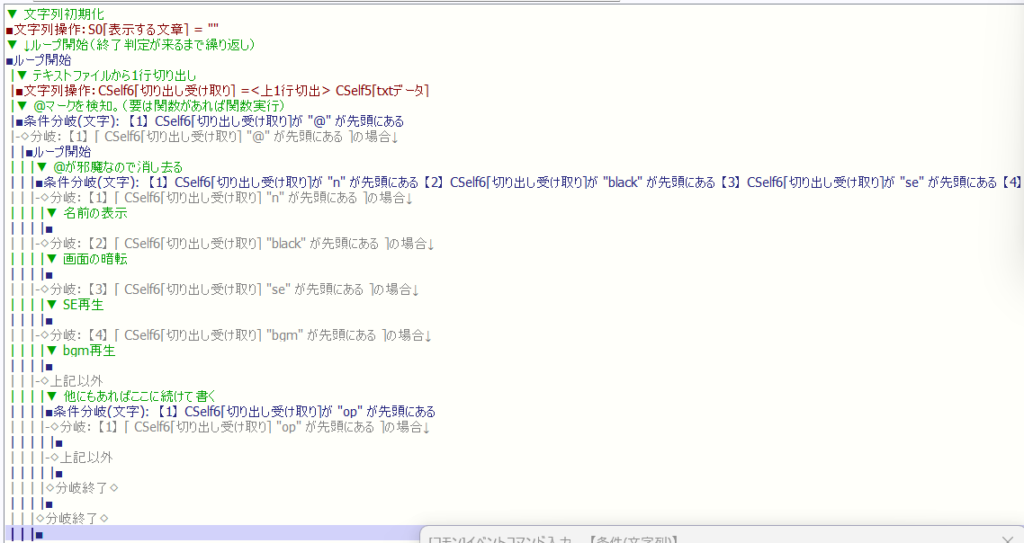
さて、話を戻します。関数があるかを@で検知し、以下のように処理を分岐させます。

これで関数ごとに処理が分岐しました。続いては、引数を抜き取って、関数に与えていきます。
引数を切り出して関数を実行なのだ
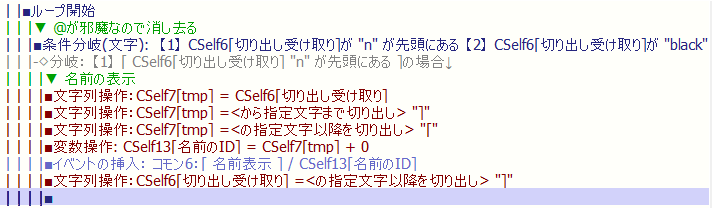
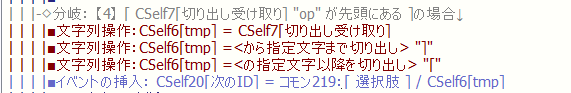
では、まずは引数を抜き出していきましょう。例として、名前の表示でのパターンを見てみます。

tmp変数とは、Temporarilyの略で、一時的に使うための変数のことを言います。この場合でのtmp変数は、引数を切り出すために使う変数となっています。では、tmp変数の動きを追ってみましょう。
1.切り出し受け取りをtmpに代入(tmp=”n[1]|うんたらかんたら”)
2.「 ] 」までを切り出し(tmp=”n[1″)
3.「 [ 」以降を切り出し(tmp=”1″)
4.名前のIDにtmpを代入
5.切り出し受け取りの「 ] 」以降を切り出し(切り出し受け取り=”|うんたらかんたら”)
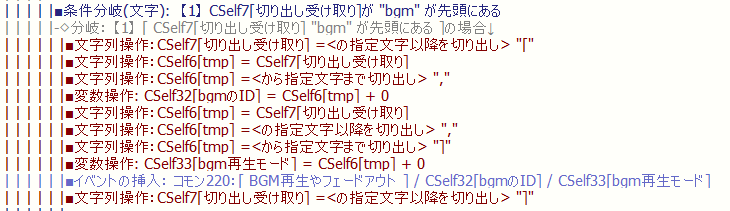
といった感じ。引数が二つ以上ある場合も、以下のようにして対応できます。

こんな感じで、tmpがどうなっているかを追うと分かりやすくなるかもしれません。
引数が3つ以上になるなら、関数に引数抜き出しを任せてしまってもいいかもしれません。(コードがごちゃつくため)

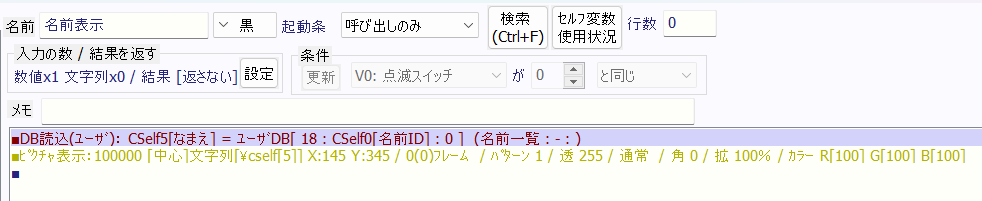
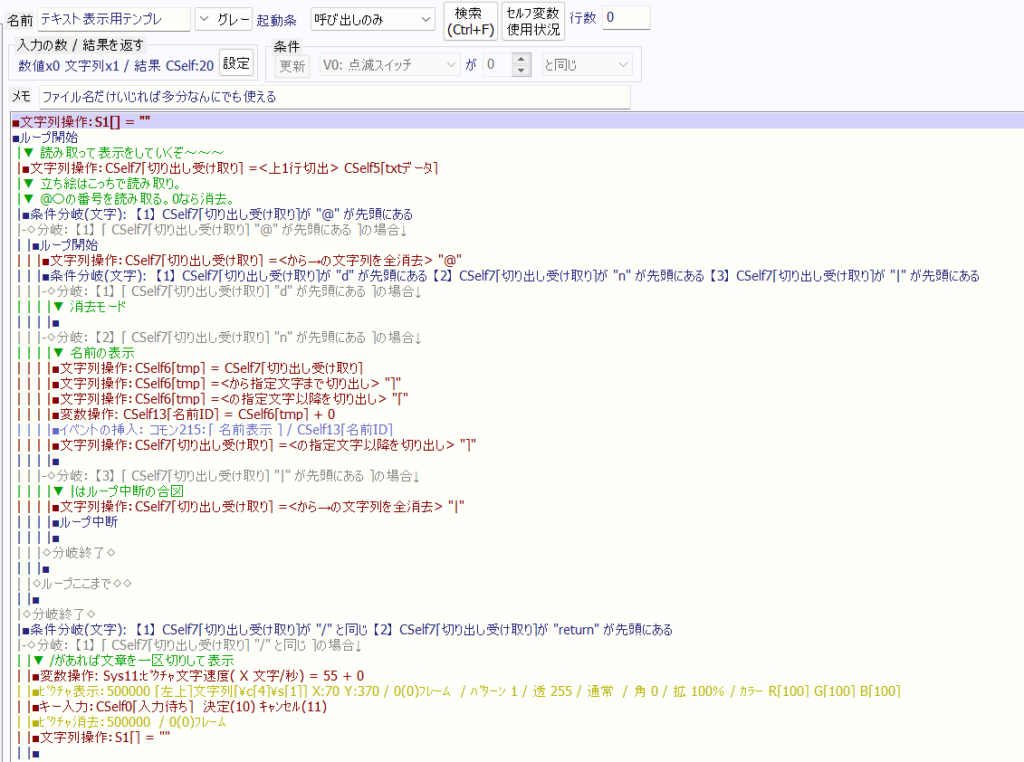
こーんな具合で関数の実行が出来ました。ちなみに参考までに、名前表示のコモンの中身は以下のようになっています。

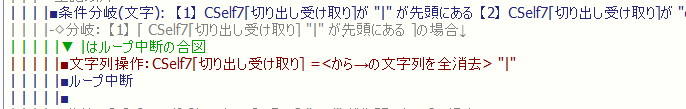
これをループさせ、関数処理を終了させる印である「 | 」が文字列の先頭に登場するまで繰り返します。

関数検知終了!その後は?
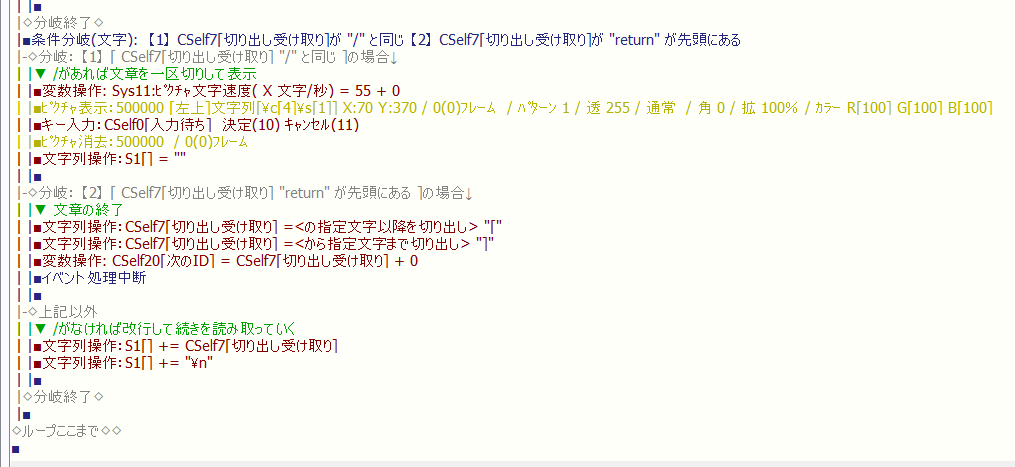
関数検知が終了しました。ここから先の処理は以下のようになります。

そこから先は改行処理や終了処理を記載している。
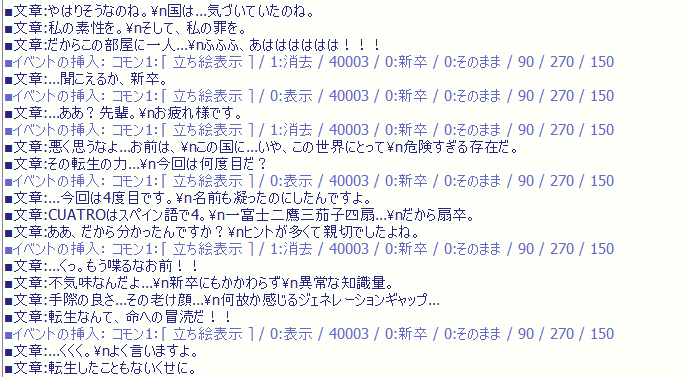
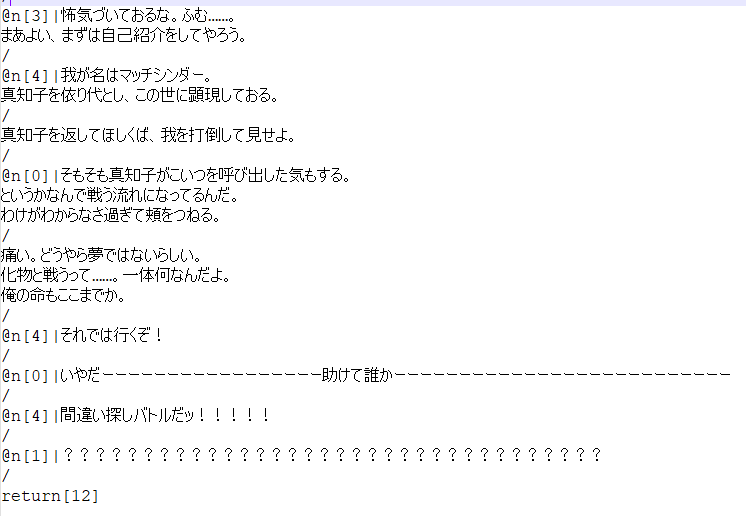
この辺はテキストファイルの様子を見てもらう方が分かりやすいかもしれません。以下をご覧ください。

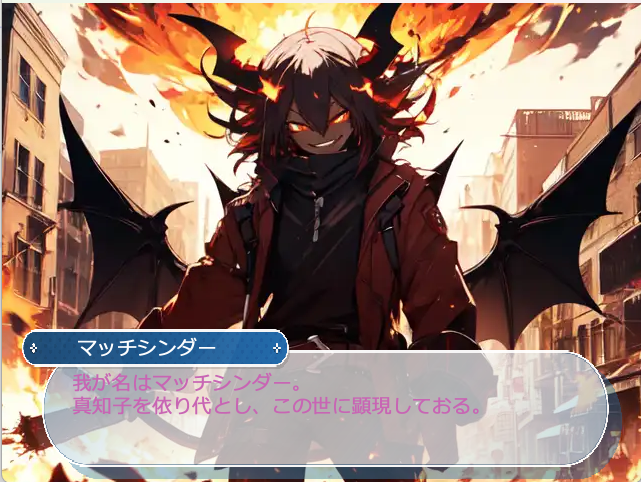
決して文章の内容ではない。
このテキストファイルを読み込んだ時の実際のゲーム画面はこちらです。

何度も言うが、内容について触れてはいけない。
要は/で区切られるまで文章を読み込み、表示文字列に追加していく感じです。
return[数字]で次のテキストファイルIDを指定し、このコモンイベントを終了させます。
こんな具合でテキストファイルを読み込んで、ループさせていくわけです。
まとめ
以上です。ここまでコードを書いてしまえば、あとはテキストファイルを読み込むだけで、シナリオパートは完成するといっていいでしょう。
また、関数に関して、ここで述べたもの以外にも、マップ移動や、様々な機能を関数化できると思います。テキストファイル読み込みを用いるのならば、様々な処理はできるだけテキストファイル内で完結しているのが望ましいです。それを目指しましょう。
最後に、テキストファイル読み込みのコードの全容を示しておきます。


基本的にこの通りに書けばテキストファイルの読み込み&表示は可能です。また、このコードでは、文章の表示の代わりにピクチャ表示を利用していますが、別に文章の表示を用いても問題なく動作します。お好みでどうぞ。
というわけでテキストファイルの読み込みについてでした。皆さんもこれを用いて、快適なシナリオゲーライフを送りましょう。ここまで読んでいただき、ありがとうございました。

