第17回Unity1週間ゲームジャムに参加しました。この記事では制作で意識した点について書きます。
ゲーム紹介
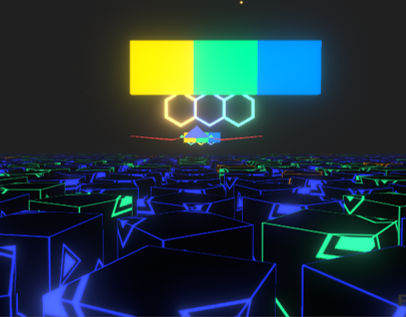
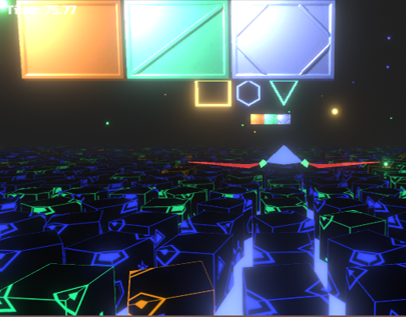
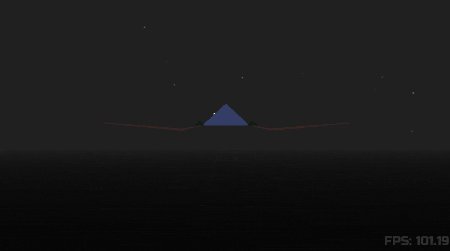
今回のお題は「ふえる」でした。私は画面上の色が増えていくレースゲーム「ColorRacer」を作成しました。
ブラウザ上で遊べます。ぜひぜひ。

準備期間
今回のunity1weekで参加は2回目になります。前回のunity1week終了後、「絵作り」の評価を上げるために3DCGソフトのBlenderの勉強をしました。
詳しくは別記事にまとめているのでご覧ください。
開発において意識したこと
企画
何を増やすか
「ふえる」というお題から1日でゲーム内容を決めました。「ふえる」で真っ先に思いつくのは敵やアイテムなど「モノが増える」でしたが、即却下しました。たくさん物がある状況というのは、いわゆる「乱雑」であり、綺麗な絵作りを行うには工夫が必要で大変だと思ったからです。
今回は「絵作り」で勝負することに決めていたので、増えて綺麗なものを考えました。そこで思いついたのが「光が増える」ゲームです。イルミネーションみたいにピカピカ光るなら量が多くても綺麗だろうと想像しました。しかし、事前準備で使えるライトの数に制限があることがわかっていたので、光ではなく「色が増える」にしました。
「色が増える」からゲーム内容を決める
「色が増える」ゲームのアイデアを考えていきました。思いついたのは、「色が増えることによって通れる道や見える情報が変わるパズル or アドベンチャー」、「視界の変化をストーリーに絡めたノベル」などでしたが、最終的には「色が増える」は演出として利用することにしてシステムに融合させるのは無しにしました。
これは本当に悩みました。プログラマーとしてはシステムに絡めたものを作りたいけど、そうすると「絵作り」を優先するのが難しくなるジレンマです。
Blenderを100日間頑張ってきたこともあり、絵作り優先にして、すごく単純なゲームを作ることにしました。内容はアイテムを取って早くゴールにたどり着くだけのゲームで、「色が増える」は演出だけです。多分遊んだ人は「ふえる」要素はこじつけなんじゃないかと感じると思います。私もそう思います。ごめんね。お題から考えたからセーフということにしてください。
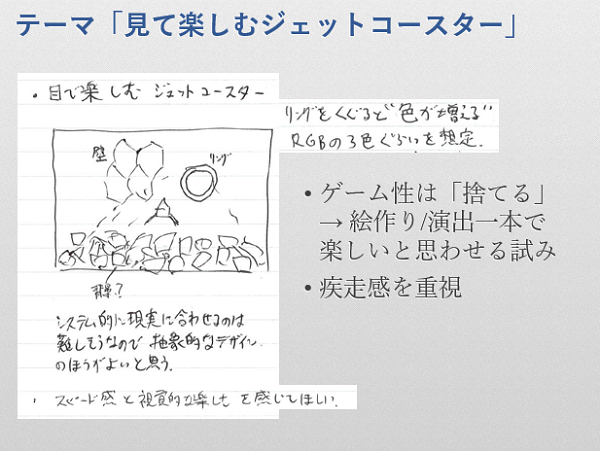
コンセプトを決める

ということで、脳内イメージをノートに書き出しました。毎回、ゲームを作る時には「どの感情を軸に作成していくのか」を決めるのですが、今回は「疾走感」あるいは「スピード感」にしました。前回の「ふうせんにゃんこダイブ」ではネガティブな感情を選択して制作時に困ったので、今回はポジティブな感情を軸に決めました。
リングをとって加速することに加えて、障害物に当たったときの挙動も「疾走感」を重視して決めました。単に減速させるのではなく、瞬間的に加速してから減速するようになっています。ただ、直観的ではないのは反省点ですね。
あとは一言でゲームの魅力を表す言葉が欲しいなと思ったので、「スピードがあって、色が増えたり減ったりするランゲーム」の楽しさを一言で「見て楽しむジェットコースター」と表現してみました。
この文言はゲーム内や説明では一切使っていないですが、感想で「ジェットコースター」や「テーマパークのアトラクション」という単語を使ってくださった方がいて、とても嬉しかったです。
初手、絵作り
普段なら見た目よりも先にゲームシステムから取り組むのですが、今回は最初に絵作りを行いました。理由は主に2つあります。
- 「絵作り」評価狙いなので、余力があるうちに取り掛かりたい。
- 映像に合わせて作曲してもらうために早い段階で雰囲気を伝える必要があった。
2番目は特に意識しました。というのも、前回の「ふうせんにゃんこダイブ」ではBGMの制作依頼が遅れてしまって評価期間中にBGMを差し替えるという事態になってしまったからです。そのため、依頼は早めにすることを決めていました。
最初から描画負荷を考えて実装
初日の絵作りの段階で描画処理が重くならないように意識しました。もし、負荷のことを考えずに作成して後で変更せざるを得なくなった場合、見た目が大きく変更される可能性があります。そうすると作曲のほうにも影響が出てきそうだったからです。
具体的には、
- 背景のブロックはオブジェクトプールをして生成処理を軽量化する。
- ライトを使わず、Emissionで実装する。
- 使用するマテリアル数を多くしない。
を初日時点で実現させました。
色を増やす処理に関しては、2通りほど実現方法を思いつき、それぞれ検証しました。
- マテリアルを変更して色を変える。
- ポストプロセス、シェーダーを自作して色を追加する。
結果として1番気軽な実装であるマテリアルを差し替える方法を採用しました。ポストプロセスを使うほうがこだわりの演出ができるのですが、手間や負荷のこともあり却下しました。エフェクト次第で色の増加を盛り上げることは可能ですし、ここに時間を使うよりかはゲーム自体の手触りを向上させるほうが良いだろうという判断です。
裏テーマ「楽器が増える」
前回BGMを作曲してくださったすなじろさんに今回もお願いしています。「ふえる」というお題を伝えた際に、「では私は楽器を増やしますね」と言われたので、それも実現することにしました。インタラクティブミュージックをやったことがなかったので、挑戦してみたかったのもあります。
映像があったほうが曲が作りやすいというのは前々から聞いていたので初日に作成したプレイ映像を送り、その映像に合わせて作曲していただきました。ありがとうございます!
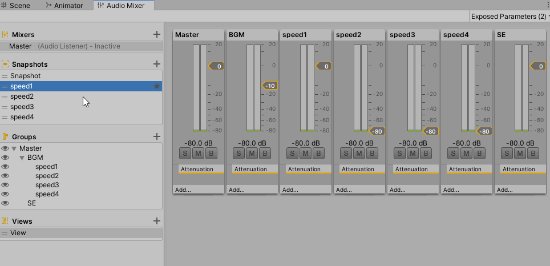
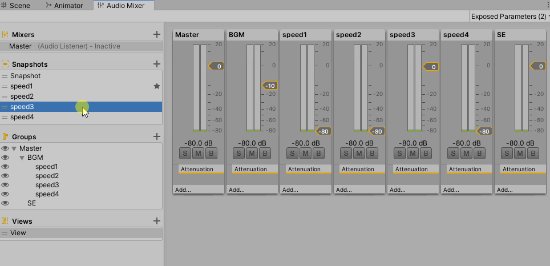
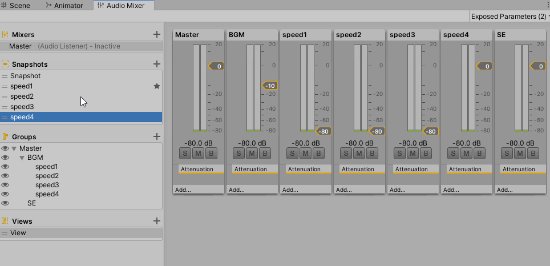
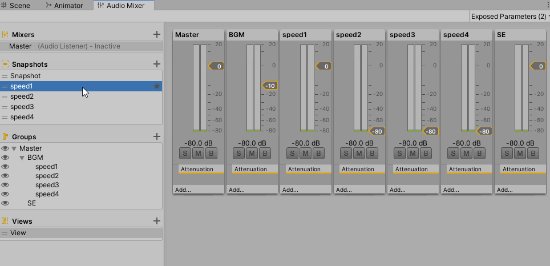
色が増えるにしたがってBGMが盛り上がるようになっています。実装自体は一般的な仕組みと同様で、複数のオーディオソースから同時に異なるバージョンのBGMを再生し、音量のみを操作することでシームレスにBGMを切り替えています。

実装にはAudioMixerのSnapshot機能を使用しています。コードは非常に単純で、速度が変わった際に対応するSnapshotに切り替えているだけです。例外処理等を省略して簡略化すると以下のような感じです。
using UnityEngine;
using UnityEngine.Audio;
public class InteractiveBGM : MonoBehaviour
{
[SerializeField] private float transitionTime = 0.5f;
[SerializeField] private AudioMixerSnapshot[] snapShots;
private void OnSpeedChanged(int speedLevel)
{
var snapshot = snapShots[speedLevel];
snapshot.TransitionTo(transitionTime);
}
}曲がったコースでも大丈夫
当初はプレイヤーの進行方向をぐねぐね曲げるつもりでした。上述のように、このゲームのテーマは「見て楽しむジェットコースター」なので、カーブがあったり急上昇・急下降があったほうが面白いと思ったからです。
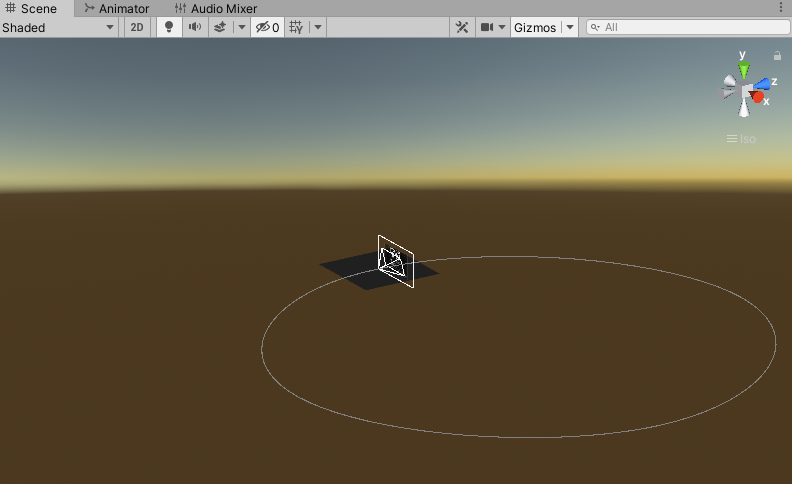
曲がったコース用の背景制作が間に合わなかったため、直線コースのみの作成になってしまいましたが、プログラムの実装自体はできており、タイトル画面に使われています。タイトル画面は無限に遊べるステージとなっていますが、実は円形のコースになっています。直線コースに見えるぐらい大きい円のコース(円周20km)をぐるぐる回っているだけです。

曲がったコースの実装はしたものの、タイトル画面でしか使用できなかったのは心残りでした。以下、お悔やみツイートです。
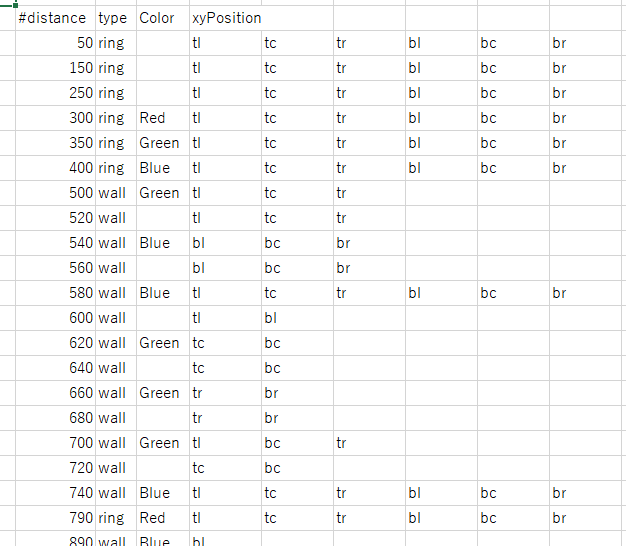
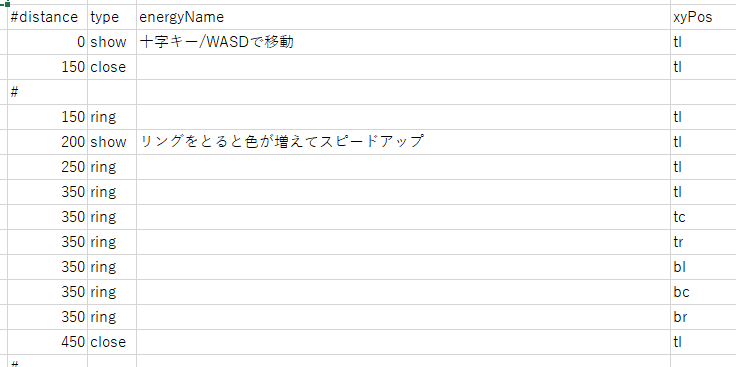
また、ステージギミックはテキストファイルを読み込んで生成するようにしました。シーン上に直接配置する方法だと、コースの変更が大変なことが主な理由です。また、曲がったコースに変える予定だったため、プレイヤーが進んだ距離に対してprefabを生成しています。

こんな感じで、距離に対してリングと壁を指定しています。csv形式で処理しているので、Excelを使って編集しました。
チュートリアルはコースを変えただけ

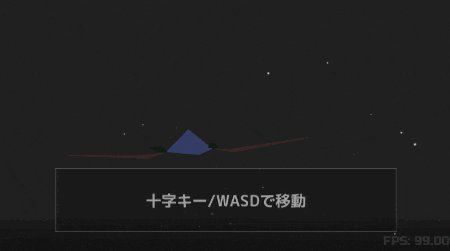
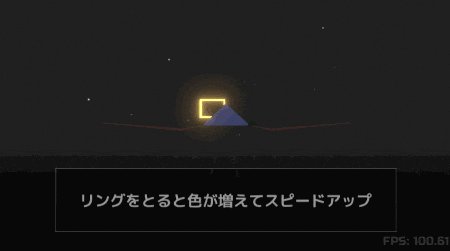
コースができたので、サークルの仲間たちにテストプレイをしてもらいました。色による上昇スピードの違いや障害物に当たったときの仕様がわかりにくいというコメントをもらったので、チュートリアルを作ることにしました。
チュートリアル用のスクリプトをがっつり書くのも嫌だったので、コース生成の仕組みを応用しています。どのタイミングでメッセージを表示して、どのタイミングで非表示にするかをステージ用のギミックとして実装しました。これにより、ステージ生成用のテキストファイルを差し替えるだけでチュートリアルコースになります。

上の画像のように、showでメッセージを表示してcloseでメッセージを閉じています。
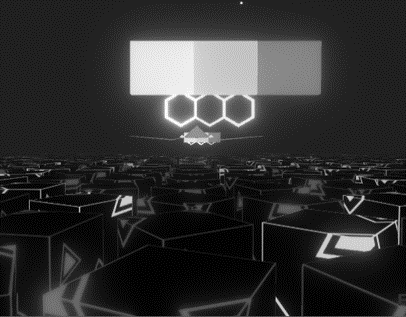
白黒でもわかるように
当初、リングや障害物は同一のモデルを使っていましたが、最終日にモデルを若干変更しました。色の見え方は人それぞれで違うため、判別が難しい人もいるかもしれないと思ったからです。
形状でも区別がつくようにモデルを差し替えました。試しにグレースケールにしてみると以下のようになります。
変更前は色の区別がほぼ不可能であるのに対し、変更後はグレースケールでもある程度の判断はできるようにしています。
感想
「絵作り」の評価を上げるという目標は達成し、Blenderを頑張って続けてよかったです。ただ、目標の設定を他者の評価に依存してしまったのは反省点ですね。評価を意識しながらゲームを作成するというのは初めての経験でしたが、なかなか辛いものがありました。
私は辛い経験も楽しい経験も学びには必要だと思っているので、今後も他者に依存する目標を設定することがあると思いますが、次は自分自身の力でどうにかなる目標で息抜きするつもりです。