2022年のゆかたまつりのためにゲームランチャーを作りました。
背景
GSDは例年、ゆかたまつりや大学祭でゲームを展示して遊んでもらっています。教室の机にPCを並べておいて、来た人にプレイしてもらうという形です。
2021年の11月にあった大学祭では、区画によって何のゲームが入ってるPCがあるかが分けられており、スタッフがお客さんの好みのゲームジャンルなどを聞いたりして合いそうなゲームがあるPCの席に案内をして、ゲームの説明をしてからプレイしてもらうという流れになっていました。別のゲームを遊んで貰う場合は別のPCの席に誘導するといった形です(感染対策として適宜キーボードやマウスを消毒しています)。また、今まで紙でやっていたやっていたアンケートを電子化してQRコードを読み取ってしてもらう形となり集計作業が圧倒的に楽になったりしました。
この大学祭の振り返りとして、全てのゲームの操作方法をスタッフが理解しておかないといけなかった、ゲームがどこに配置しているかすぐに分からなかった、どんなゲームがあるかをお客さんに伝えられなかった、遊んでもらえるゲームの数が限られる、アンケートのQRコードをわざわざ読み取ってもらわなければいけなかった、などがありました。
この振り返りを踏まえて、「ゲームを選ぶ → ゲームを遊ぶ → アンケートに回答」を一つのPCで完結できればこれらの問題が解決するだろうということで、これらができるゲームランチャーがあればいいなという意見が上がりました。
期間が空き2022年の4月後半ごろに、7月にあるゆかたまつりに向けてゲームランチャーを作らないかという話がでて、構想後開発が始まりました。今回の開発の目的として、ゲームランチャーの有用性を確かめることとしました。
機能

機能は以下のような感じです。
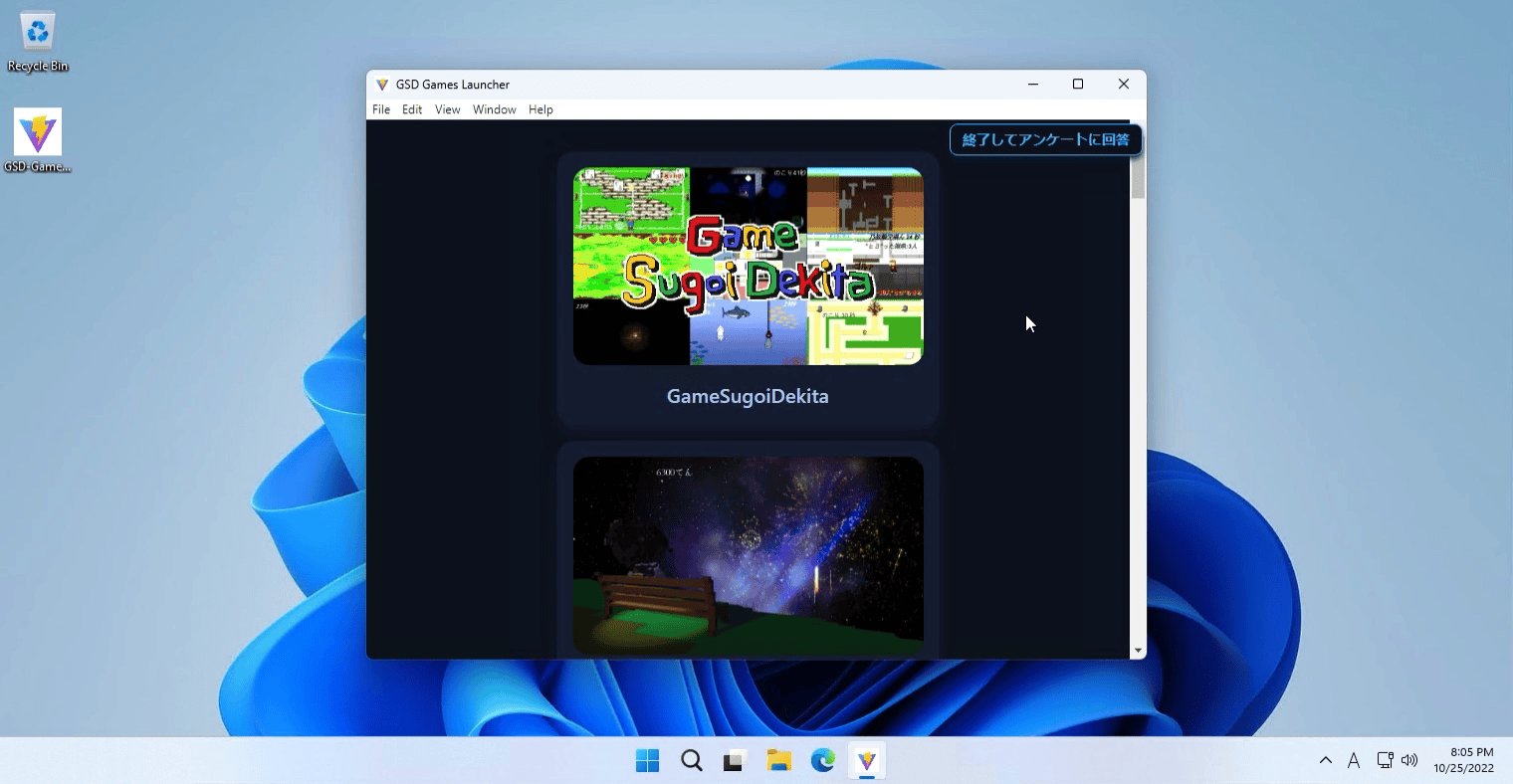
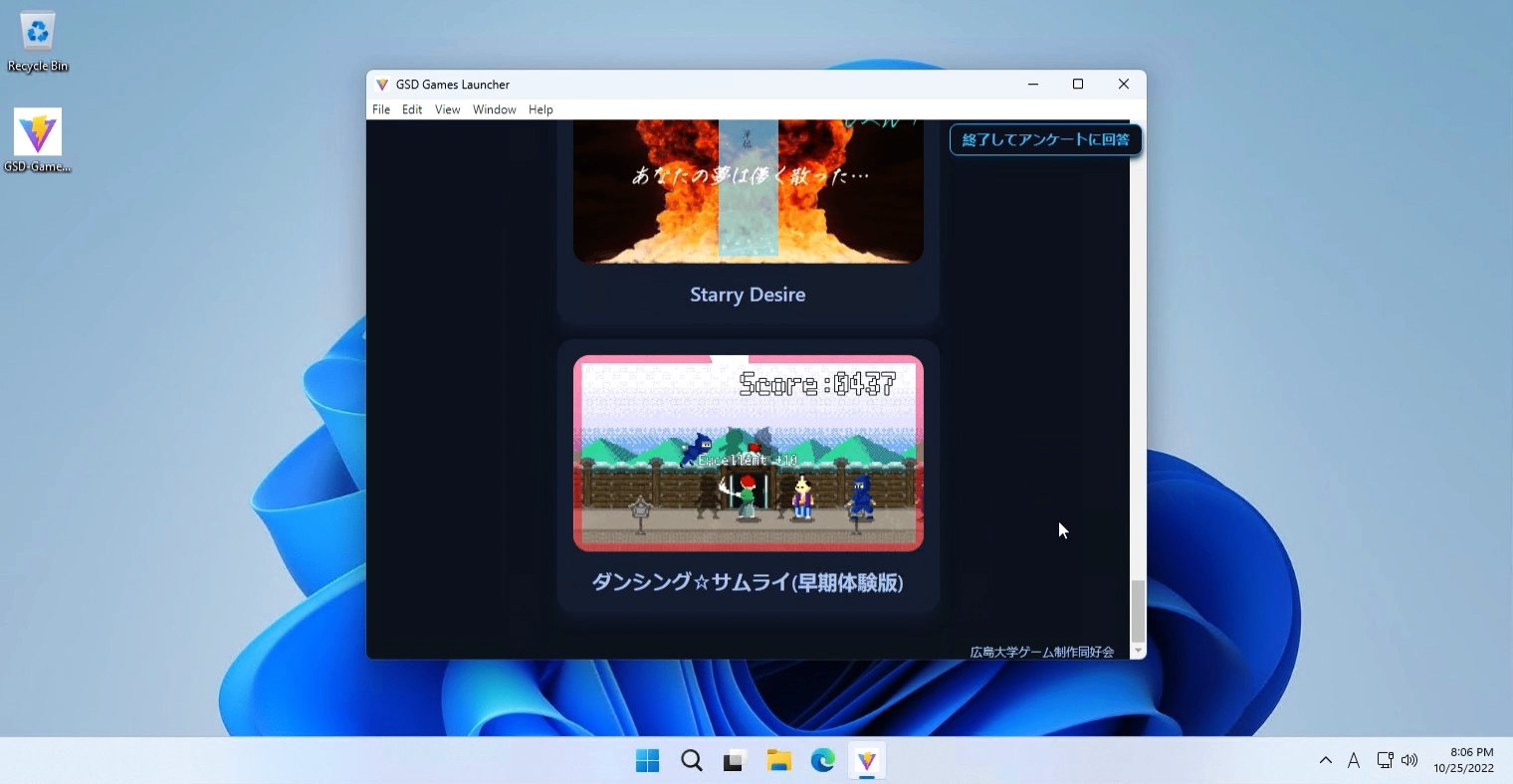
- ゲームの一覧表示
- 画像
- タイトル
- 概要
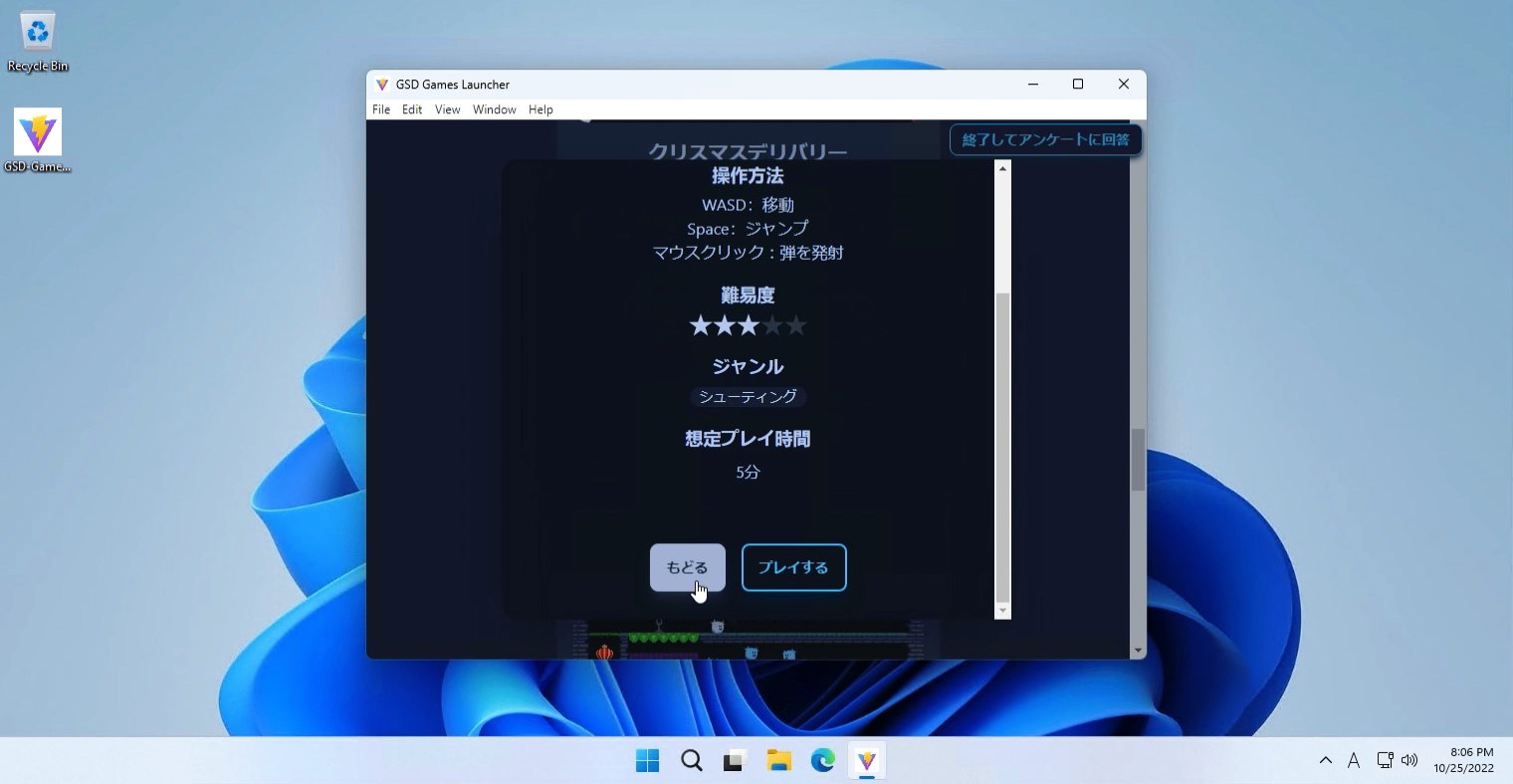
- 操作方法
- 難易度
- ジャンル
- 想定プレイ時間
- ゲームのダウンロード
- ゲームの起動
- デスクトップゲームとWeb上のゲーム
- ゲームの終了
- アンケートの回答
- ゲーム情報とアンケート情報の設定
技術
デスクトップアプリフレームワークをどうするかということでUnityかElectronかという話になりましたが、GSDで使える人が多いUnityより欲しい機能を優先してElectronがいいということになりました。技術選定の理由の全体としては、使ってみたい技術だからが5割、メジャーだからが9割、新しくて良さそうだからが2割、楽だからが7割、利用しやすいからが3割、永続性がありそうだからが2割、という感じでした。
使用した主なライブラリやツールは以下のようになっています。
- Electron (Software Framework)
- TypeScript (Language)
- React (UI Library)
- Vite (Build Tool)
- Tailwind CSS (CSS Framework)
- daisyUI (Tailwind CSS Component Library)
- ESLint (Linter)
- Prettier (Formatter)
- Vitest (Test Framework)
- Playwright (End-to-End Test Framework)
- Google Sheets (Database)
- Google Apps Script (Web API)
- GitHub Actions (CI/CD)
開発の話
開発メンバーは最初はほぼ私一人、最終的なコア開発メンバーは二人でした。構想を練ってくれた方もいました。私は基本的な機能とUIあたりをやりましたが、もう一人の開発メンバーの方がゲームのダウンロード機能や終了機能などの便利機能を追加してくれて、最終的にはある程度十分な機能が揃ったので良かったです。Electronのテンプレートリポジトリを利用させてもらい開発がスムーズにいきましたが、ハードウェアアクセラレーションがオフになっていたことに実用後に気づいたためWebゲームのパフォーマンスが少し悪くなってしまいました。他には開発時にGitHub Actionsを回しすぎて無料枠のusageの制限がきたりしました(E2Eテストが時間かかる)が無駄な処理を省いてなんとかなりました。デザイン案を考えてくれた方もいましたがあまりそこにリソースを割けれず適当になってしまいました(daisyUI便利)、今後の改善ポイントですね。
使われてみての感想
実際に使われてみて、ゲームランチャーの有用性を確かめるという目標が達成できたので良かったです。以前のゆかたまつりや大学祭より利便性が格段に上がったと思います。
細かい部分ではアンケートへの導入が少しわかりにくかったりと色々改善できそうなところは見つかりました。
今後は、改善しつつ使い続けるなり作り直すなりしてくれたらいいなと思います。¿いかがでしたか?

