サークル内で実況配信っぽくゲームを楽しむことが多く、OBS上でDiscordのコメントをニコニコ動画風に流す方法を模索してみました。
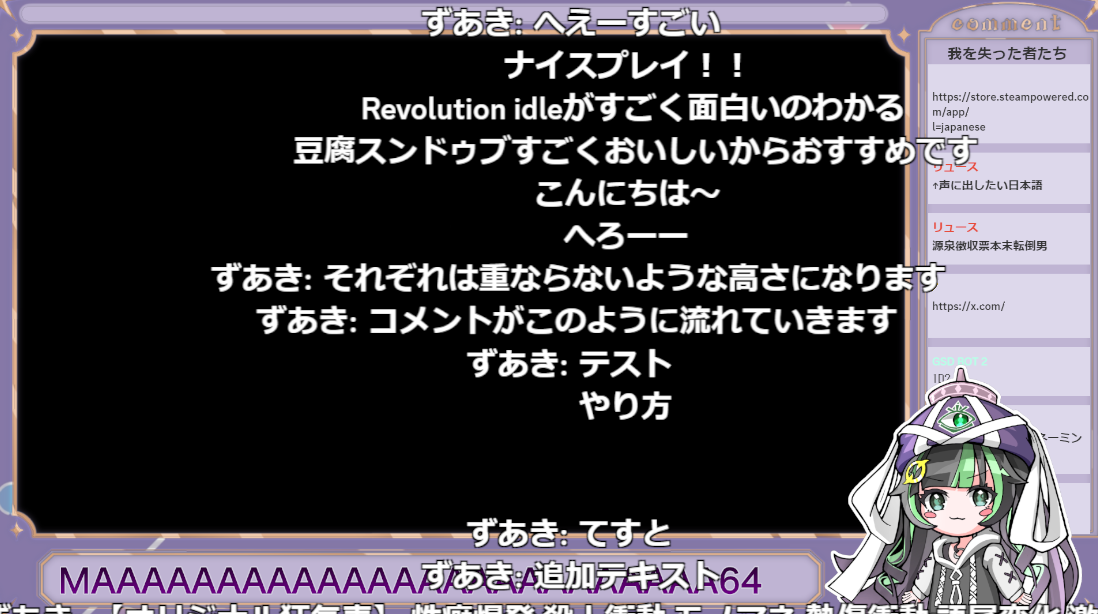
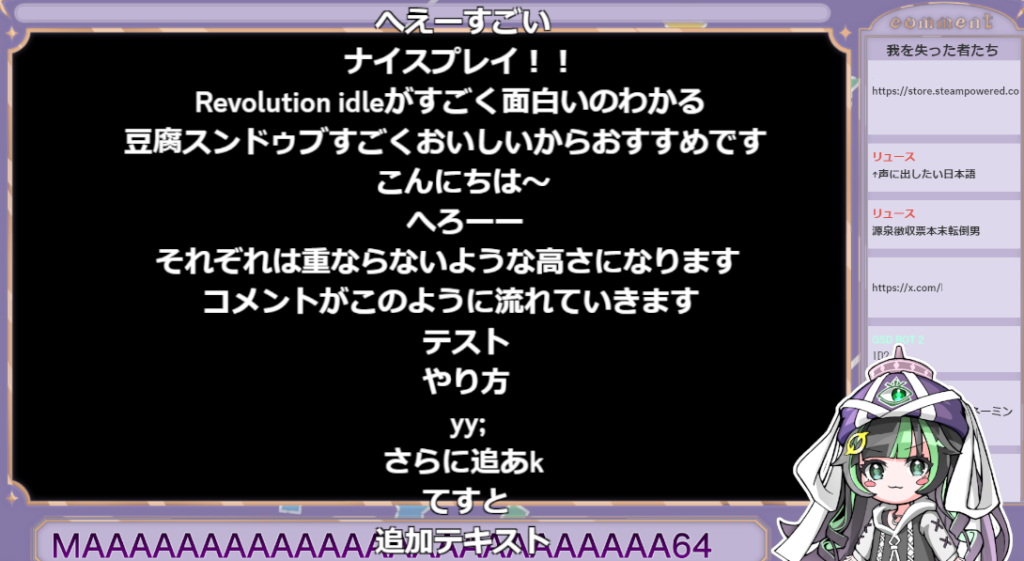
以下みたいになります↓


この記事の手順どおりにポチポチ進めていけば5分ほどでできます!
そもそもDiscordでOBSを使った配信をしようと思ってた人は下記の記事が参考になります
やり方
Discord公式がOBS上にチャットを載せる方法を用意してくれています。それを元にカスタマイズしていきます。
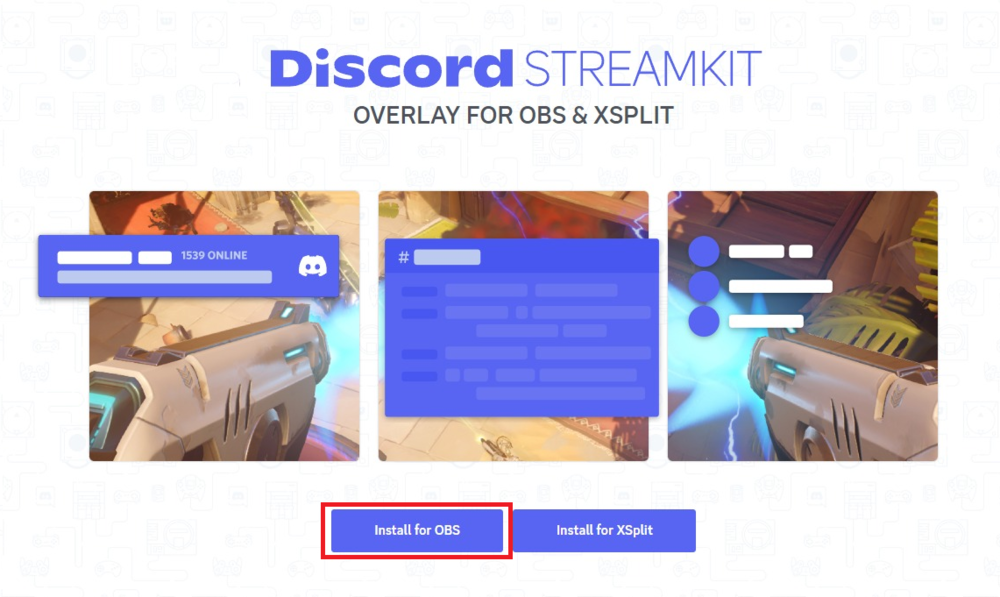
まずは、Discord StreamKitにアクセスして「Install for OBS」を選択してください。

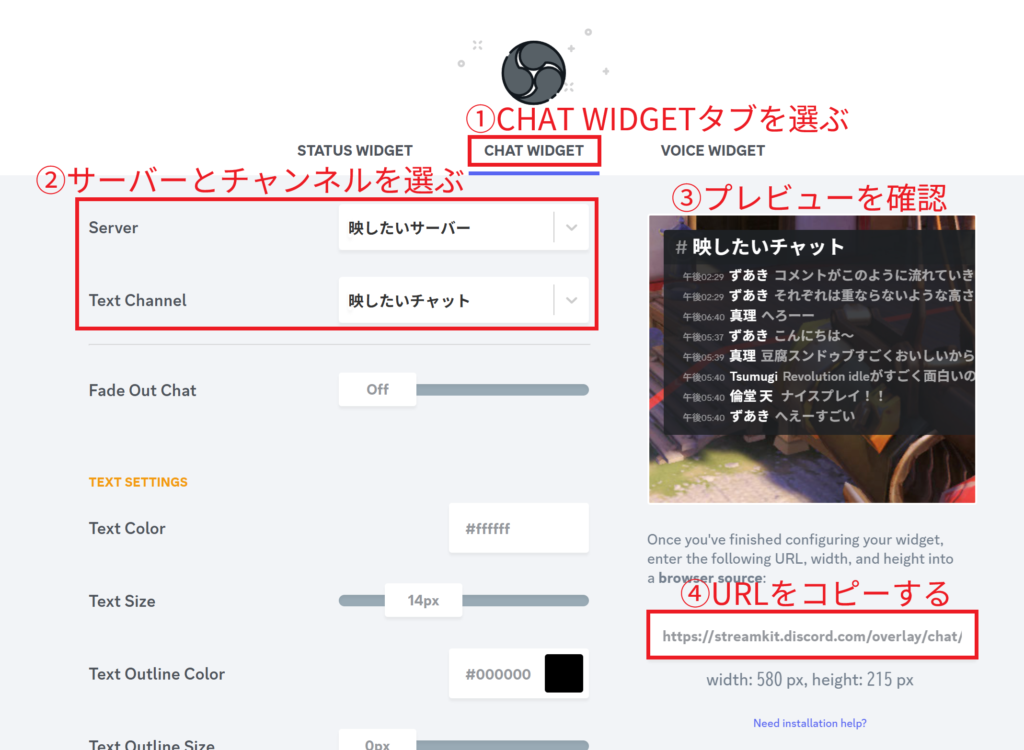
1.テキストチャットを共有したいなら「CHAT WIDGET」を選びます。
2.「Server」と「Text Channel」を選びます。
3.右側に表示したいチャットがプレビューされるので確認してください。
4.URLをコピーしてください。

つぎに、OBS Studioに戻り、以下の手順を行います。
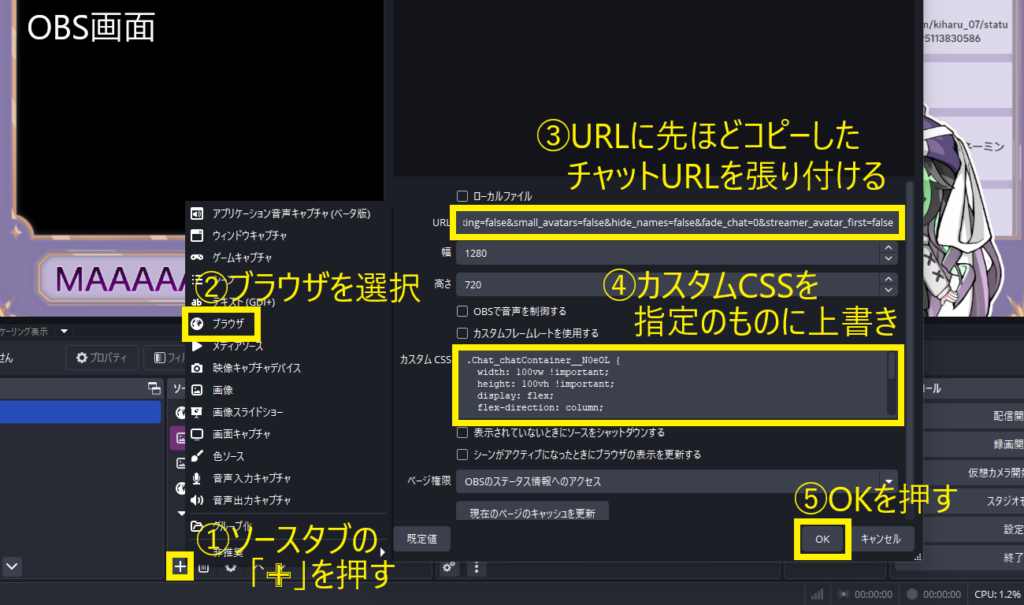
1.OBSのソース追加(+のマーク)を押します。
2.追加するソースにブラウザを選択、ブラウザのプロパティウィンドウが開きます。
3.URL欄に先ほどStreamkit OverlayからコピーしたURLを張り付けます。
4.カスタムCSS欄に後述のコードを貼り付けてください。
5.OKを押して確定してください。

チャットをニコニコ動画風に流すカスタムCSS
カスタムCSSの欄に以下のコードを張り付けてください。
.Chat_chatContainer__N0eOL {
width: 100vw !important;
height: 100vh !important;
display: flex;
flex-direction: column;
}
.Chat_messages__afjga {
position: relative;
overflow: hidden;
background: transparent !important;
display: flex;
flex-direction: column-reverse;
justify-content: flex-end;
flex-grow: 1;
}
/* 各チャットメッセージのスタイルとアニメーション */
.Chat_message__P69ez {
white-space: nowrap;
animation: scrollComment 8s linear forwards; /* 8秒で流れる */
font-weight: bold;
font-size: 36px; /* 文字の大きさ */
line-height: 1.2;
padding-bottom: 6px;
pointer-events: none;
width: max-content;
color: white;
text-shadow:
-2px -2px 0 black,
2px -2px 0 black,
-2px 2px 0 black,
2px 2px 0 black; /* 黒縁取り */
position: relative; /* ← 縦に自然に並ぶ */
overflow: visible;
}
/* ユーザー名のあとにコロン */
.Chat_message__P69ez .Chat_username__5fTg6::after {
content: ": ";
}
/* メッセージ本文の色を白に固定 */
.Chat_message__P69ez .Chat_messageText__k79m4 {
display: inline;
color: white !important;
}
/* チャット時刻を非表示に */
.Chat_timestamp__nyBmU {
display: none;
}
/* コメントを右から左に流すアニメーション */
@keyframes scrollComment {
0% {
transform: translateX(100vw);
}
100% {
transform: translateX(calc(-100% - 2ch)); /* ← 左に少し余分に出す */
}
}
/* チャンネル名バーを非表示に */
.Chat_channelName__O6KEu {
display: none !important;
}
/* ページ全体の背景も透明に */
body {
background: transparent !important;
}
ちょっとだけ解説
font-size: 36px; の値で大きさが変わります。animation: scrollComment 8s linear forwards; の値で流れるスピードが変わります。
以下の文を加えるとユーザー名を非表示にできます。
.Chat_username__5fTg6 {
display: none !important;
}コメントは上から追加されるため、コメントが流れている最中に別のコメントが追加されると、流れているコメントの高さが変わってしまいます。対処法分かる人居たら教えてください…