前回はUnityのインストールを行い、ゲーム制作を行う準備ができました。この記事では、Unityを用いてどのようにゲームを制作していくのかを説明します。新しいプロジェクトの作成と開き方、Unityの画面の見方と基本的な操作を覚えましょう。
Unityプログラミング講座一覧はこちら

Unityのプロジェクトの構成

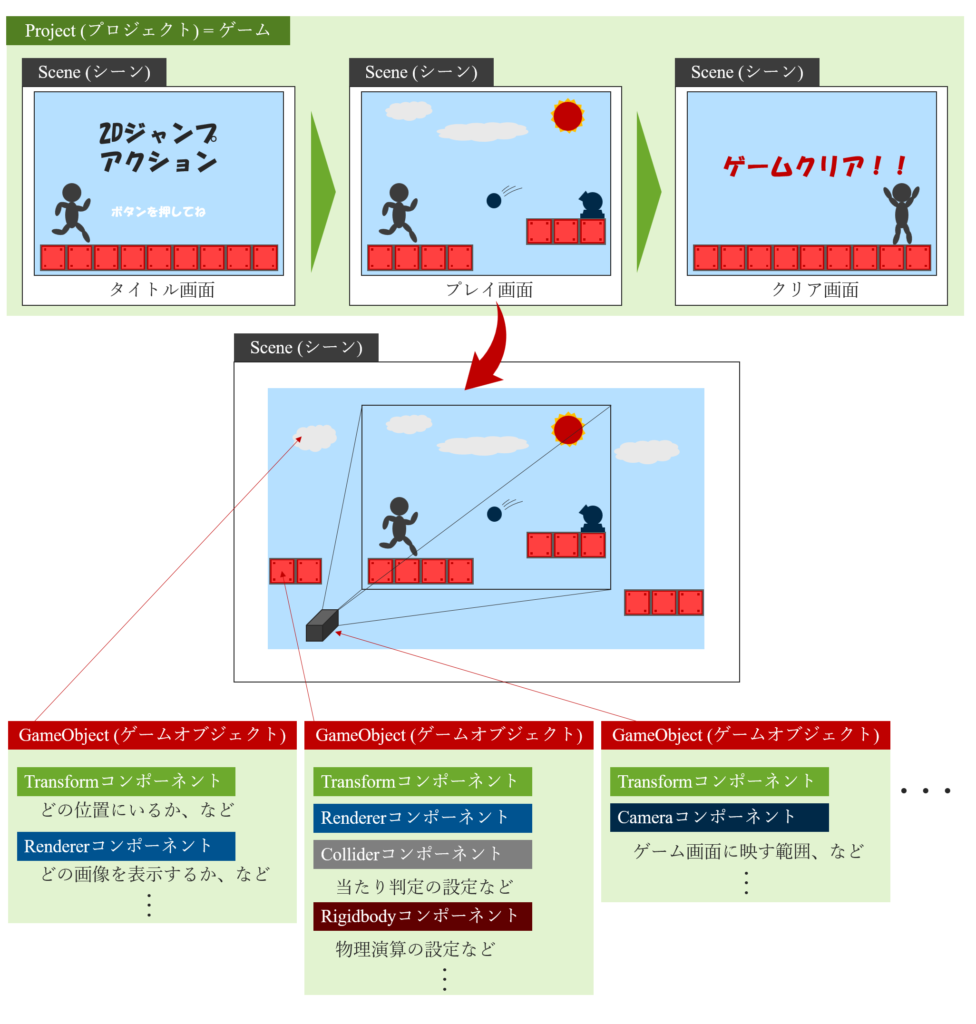
プロジェクトとはゲーム全体を表す用語です。基本的に、1つのプロジェクト=1つのゲームと捉えてもらって差し支えありません。プロジェクトには、画像やプログラム、キャラクターのパラメータの数値などゲームで使用される(実際には使用されない没データも含めて)ありとあらゆるデータが入っています。
実際にゲームを制作する場合には、それらのデータを用いてタイトル画面やプレイ画面、クリア画面などのシーンを制作します。適切な場面でそれらのシーンを呼び出すことでゲームが完成します。したがって、1本のゲームは複数のシーンから成り立っていると言えるでしょう。
各シーンにはプレイヤーキャラクターや敵、背景イラストなどの様々なゲームオブジェクトを配置することができます。それらのゲームオブジェクトはコンポーネントと呼ばれる機能によって、その振る舞いが決められます。「振る舞いってどういうこと?」と思うかもしれませんが、これについては次回の記事でUnityを実際に用いて説明します。とにかく、このコンポーネントにより定められた振る舞いによってゲームオブジェクトは動き、シーンが機能するということが重要です。
まとめると、ゲームは複数のシーンから成り、1つのシーンは複数のゲームオブジェクトから成り、1つのゲームオブジェクトは複数のコンポーネントから成り立つ、ということです。
Unityで新しいプロジェクトを作成する

プロジェクト構成の概要について学んだので、実際にプロジェクトを作成してみましょう。Unity Hubを起動し、左側のメニュープロジェクトを選択します。右上の新規作成をクリックします。テンプレートは作りたいゲームに応じて選択するオプションです。ここでは3Dを選びましょう。プロジェクト名と保存する場所を選択して作成を押せば新しいプロジェクトが作成されます。
※Unityのバージョンを複数インストールしており、バージョンを指定してプロジェクトを作成したい場合には新規作成の横にある三角ボタンを押します。
すでに作ったプロジェクトを開きたい場合には、Unity Hubのプロジェクトに表示されているものをクリックすればOKです。表示されていない場合や作成したプロジェクトのフォルダを移動した場合には、リストに追加からプロジェクトのフォルダを選択します。
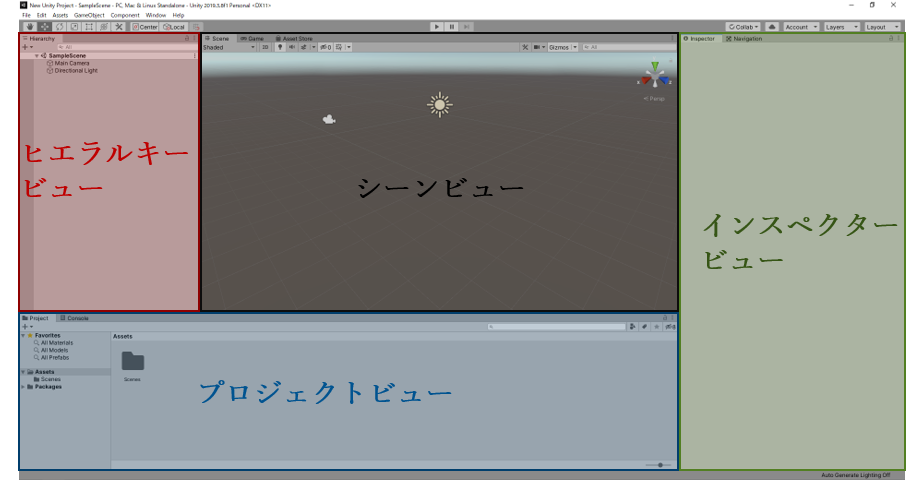
Unityの画面の見方

プロジェクトビュー(Project):ゲームで用いるファイルを管理

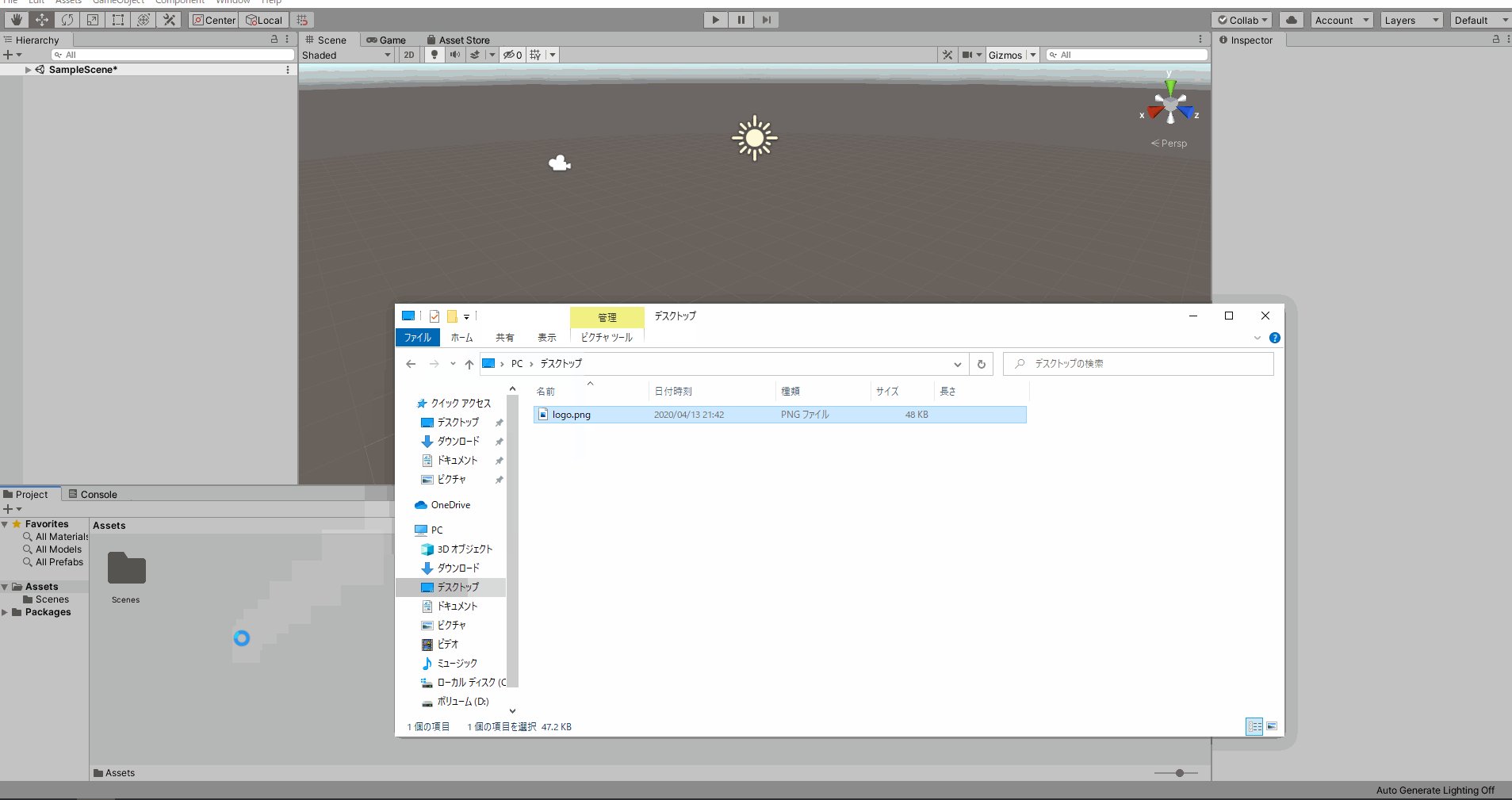
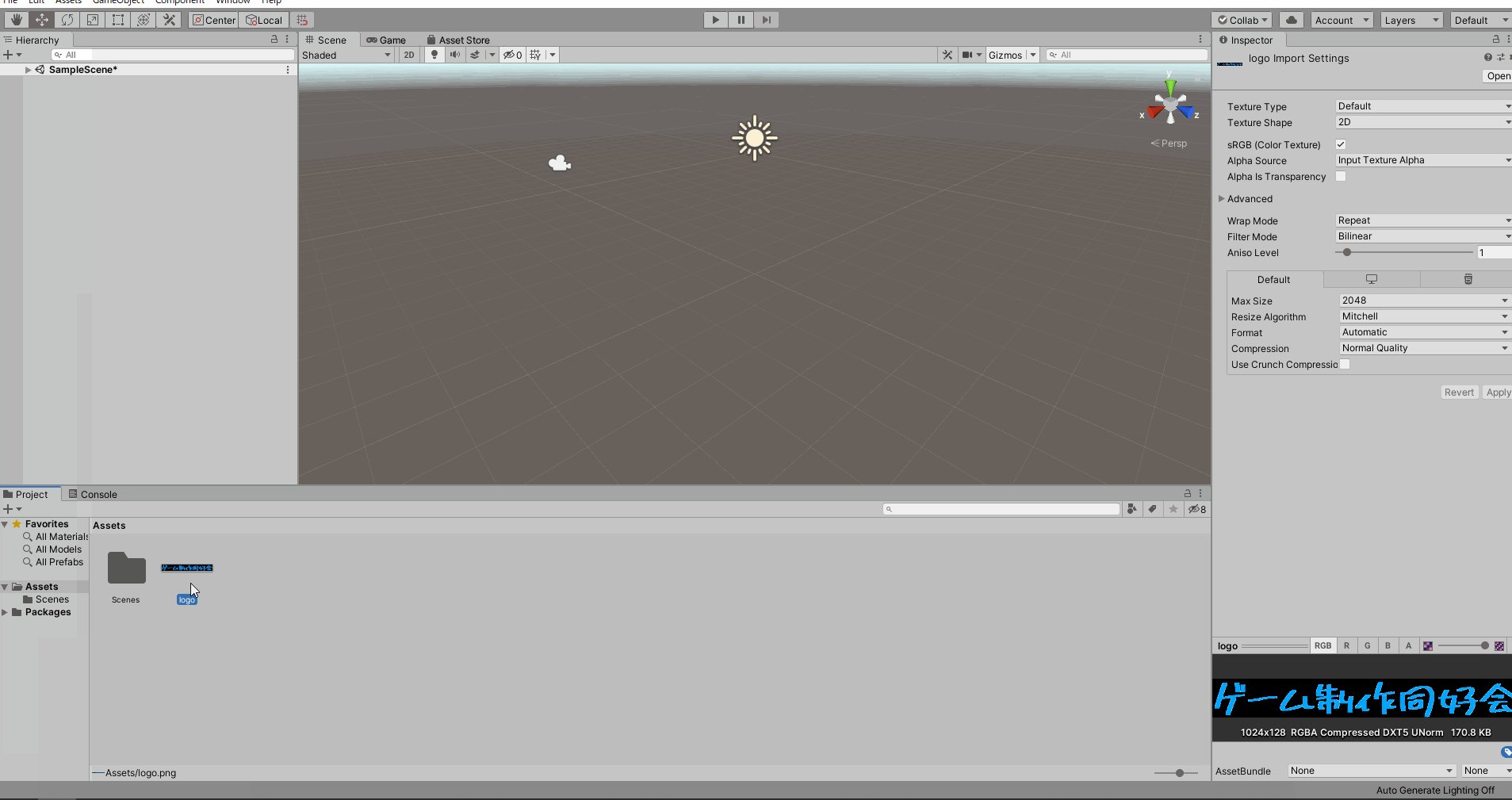
プロジェクトビューはゲームで用いるファイルを管理する画面です。画像や音楽などのファイルがここに表示されます。使用したいファイルを入れたい場合にはドラッグ&ドロップすればOKです。
原則として、ファイルを入れるだけでは意味がないことに注意しましょう。上述のように、実際にゲームで用いるにはゲームオブジェクトが必要になります。例えば、画像をゲーム画面に表示する場合には、画像を表示するためのコンポーネントがついているゲームオブジェクトを作成し、コンポーネントの設定で画像を指定するといった形式になります。
プロジェクトビューに表示されるファイルのことをアセットといいます。
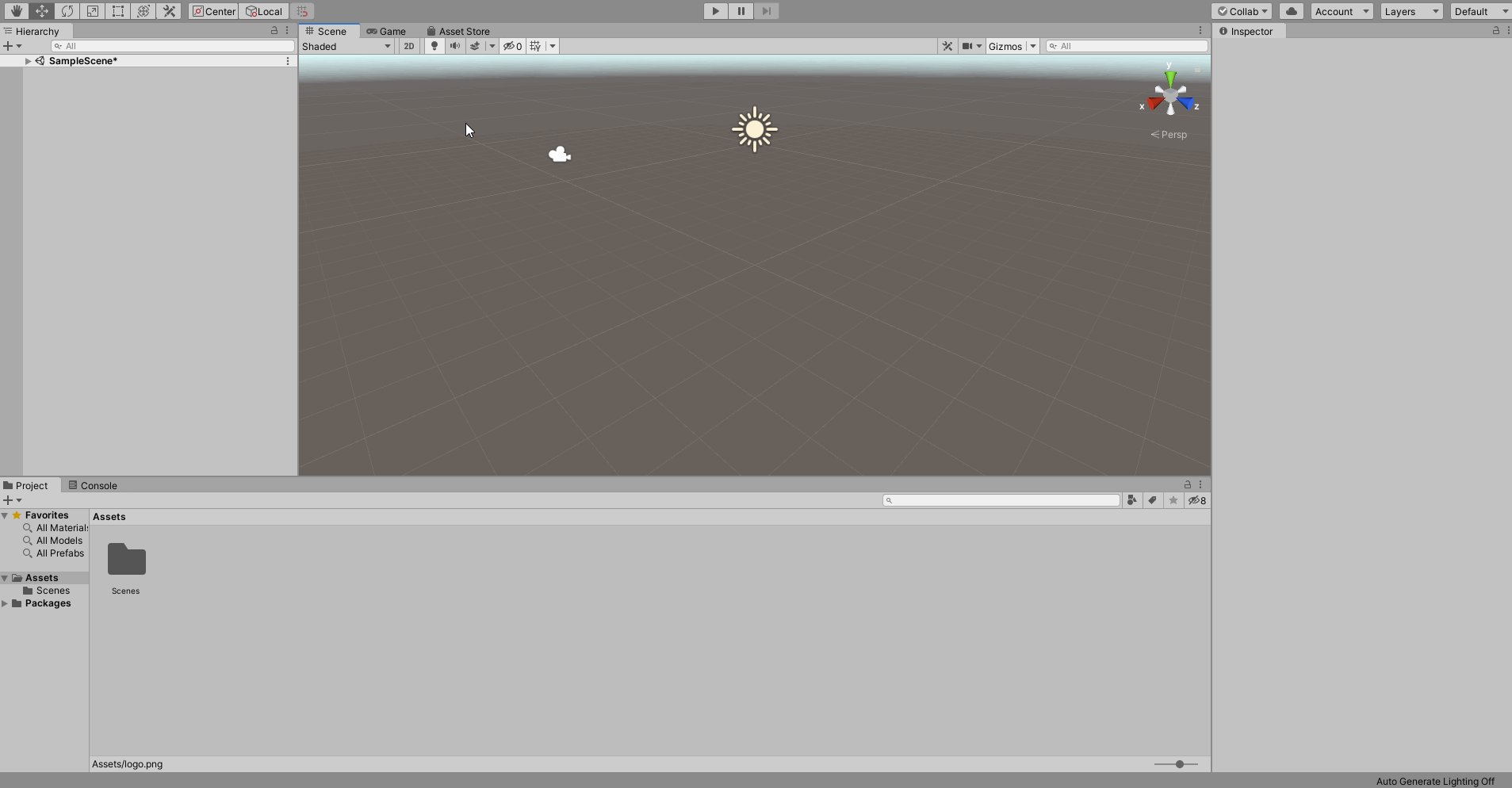
シーンビュー(Scene):ゲームオブジェクトの配置を行う

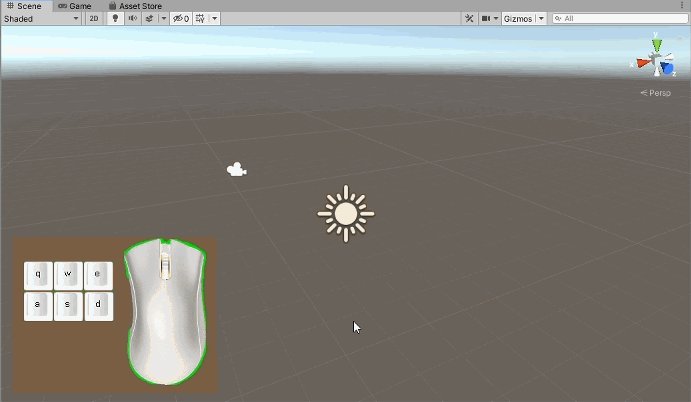
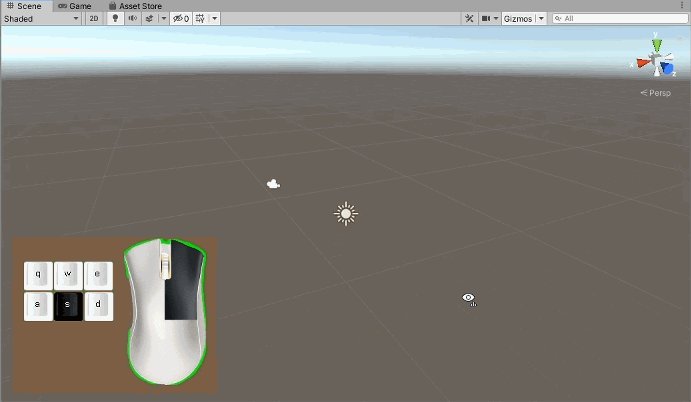
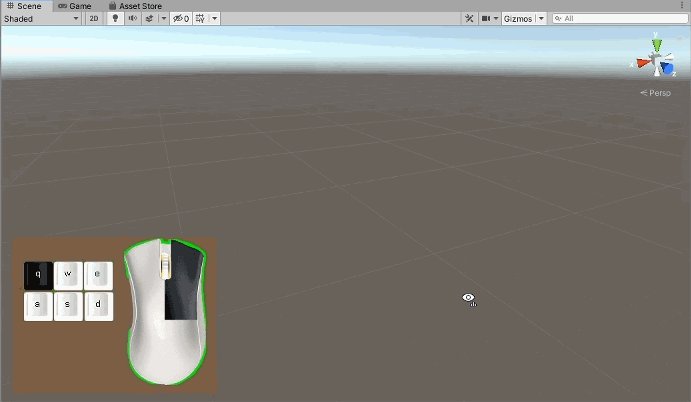
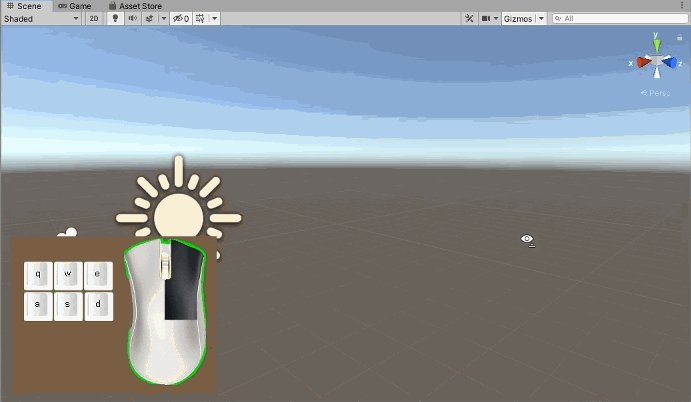
シーンビューは編集中のシーンを表示する画面です。主に、ゲームオブジェクトを配置するのに使用します。操作方法はいろいろあるのですが、以下の操作を覚えておけばいいと思います。
- マウスの右クリックを押しながらE, Q, A, Dで上下左右移動
- マウスの右クリックを押しながらW, Sでズームイン, ズームアウト
- マウスの右クリックでドラッグして視点を回転
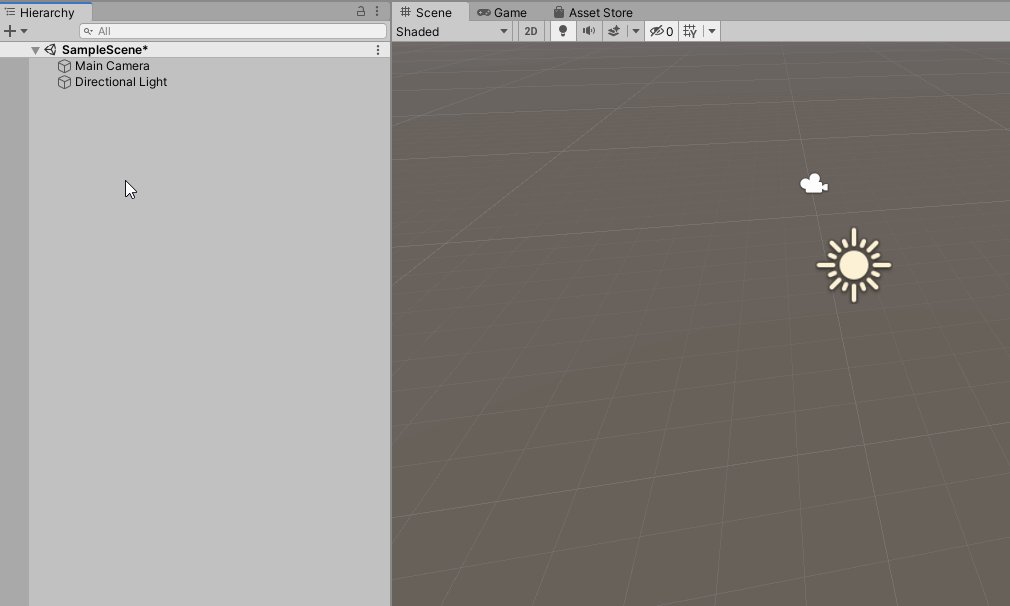
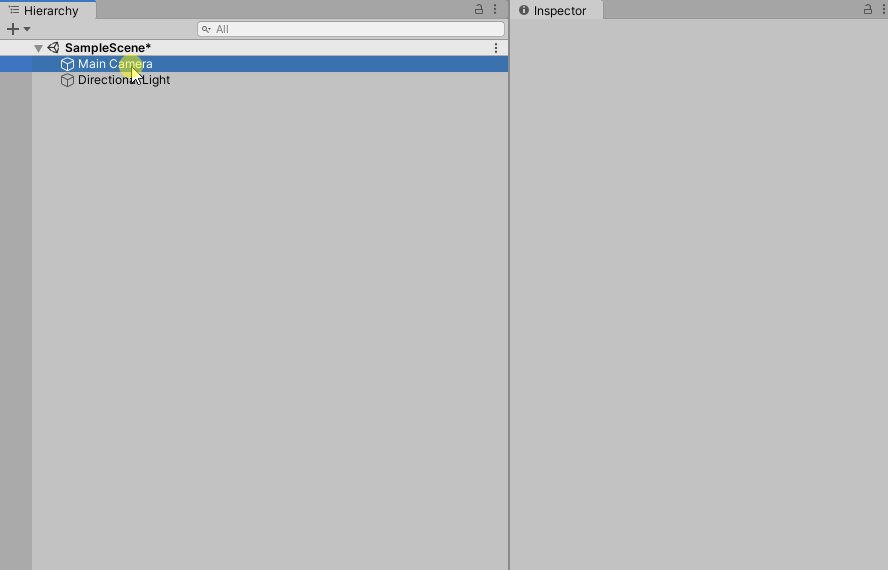
ヒエラルキービュー(Hierarchy):ゲームオブジェクトの一覧

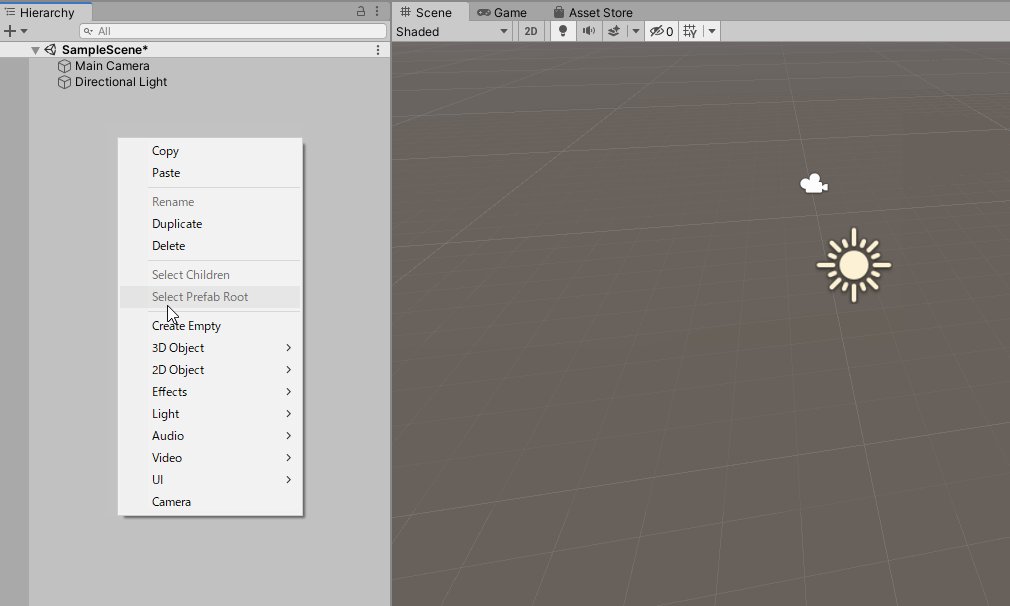
ヒエラルキービューはシーンに存在しているゲームオブジェクトの一覧を表示する画面です。ゲームオブジェクトの選択や新しいゲームオブジェクトの作成、ゲームオブジェクトの削除などの一連の処理を行うことができます。
ゲームオブジェクトの作成などを行うためのメニューは右クリックをするか、左上の+ボタンを押すことで表示されます。
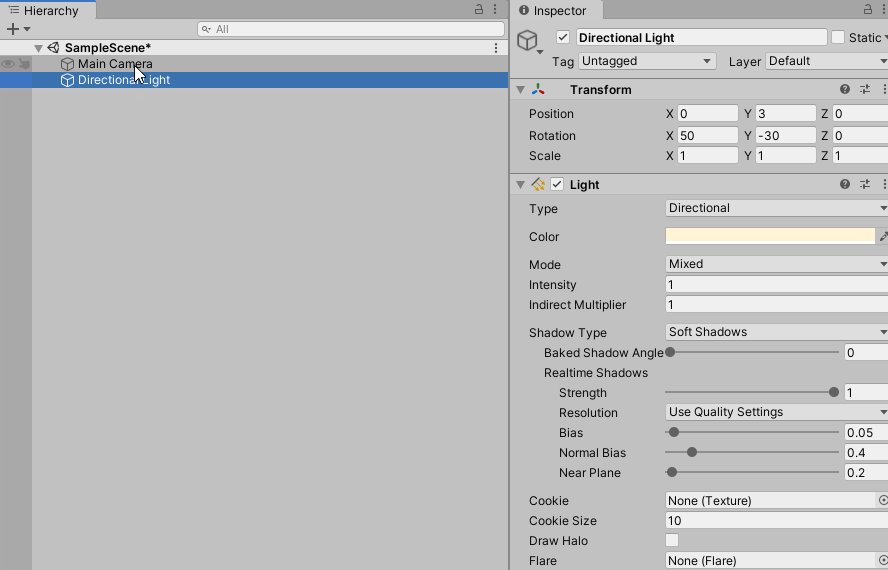
インスペクタービュー(Inspector):コンポーネントを含む設定一覧

インスペクタービューは選択したゲームオブジェクトやアセットの情報を見る画面です。ゲームオブジェクトにコンポーネントの設定を行う際に利用します。
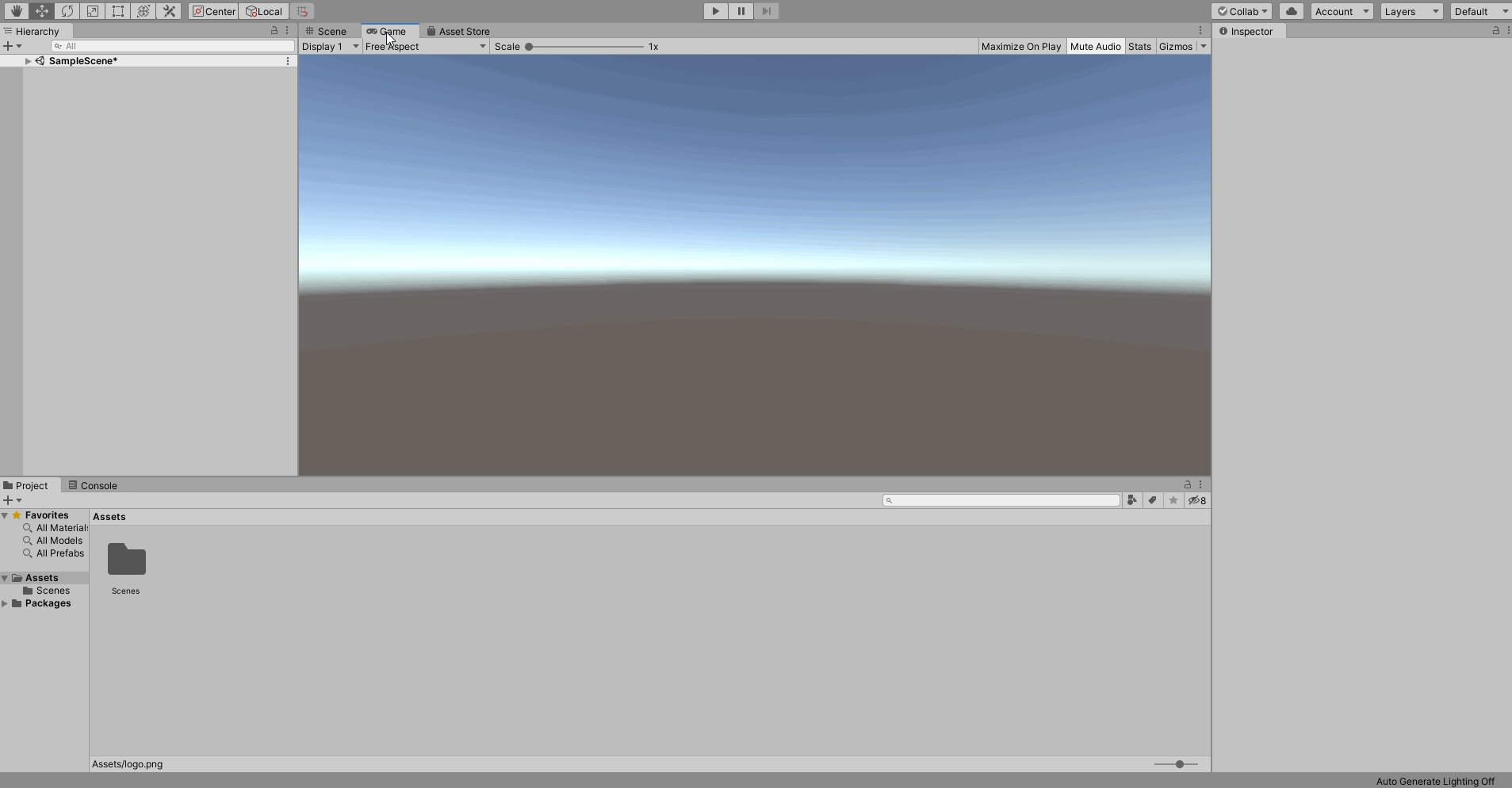
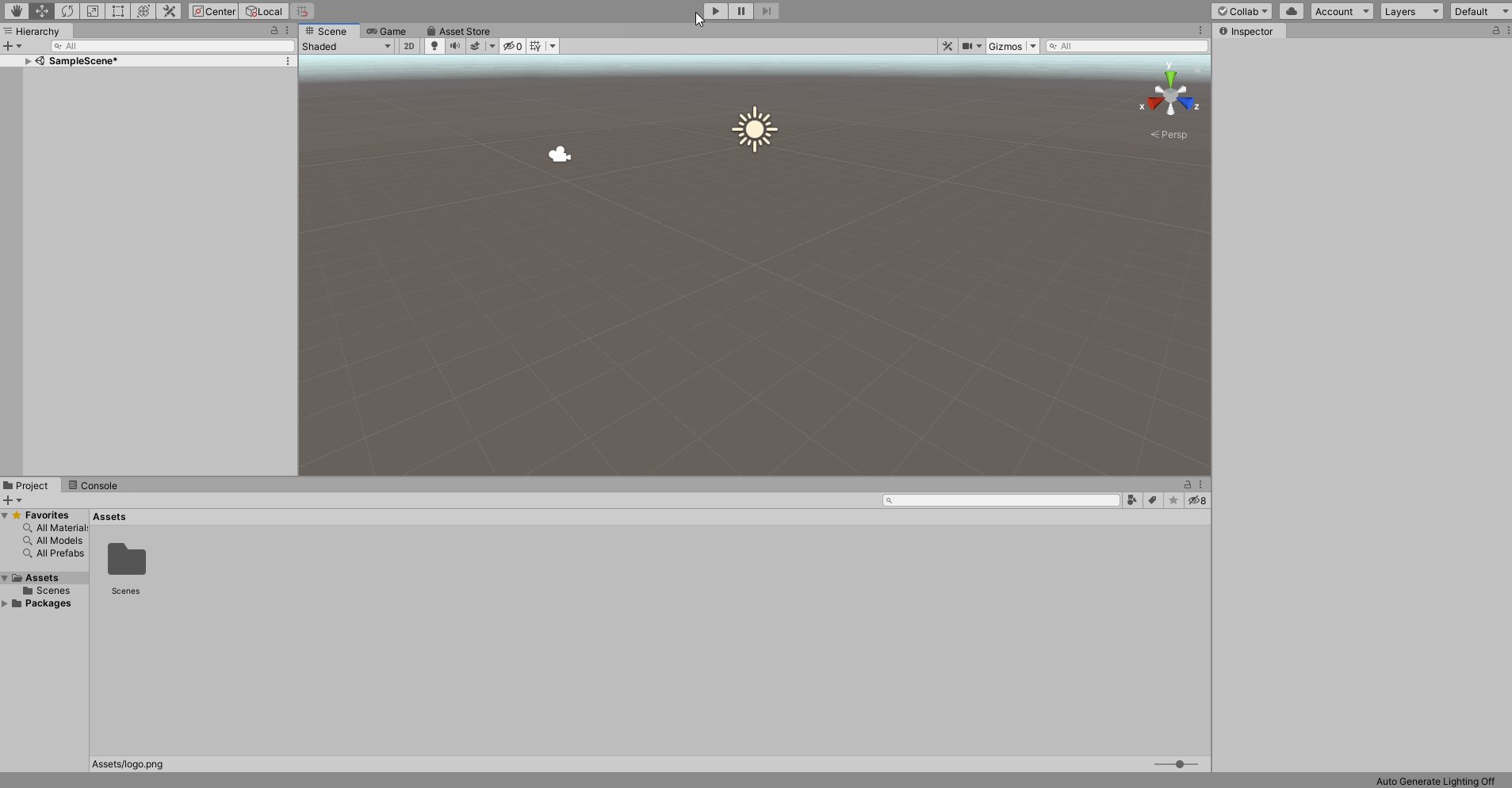
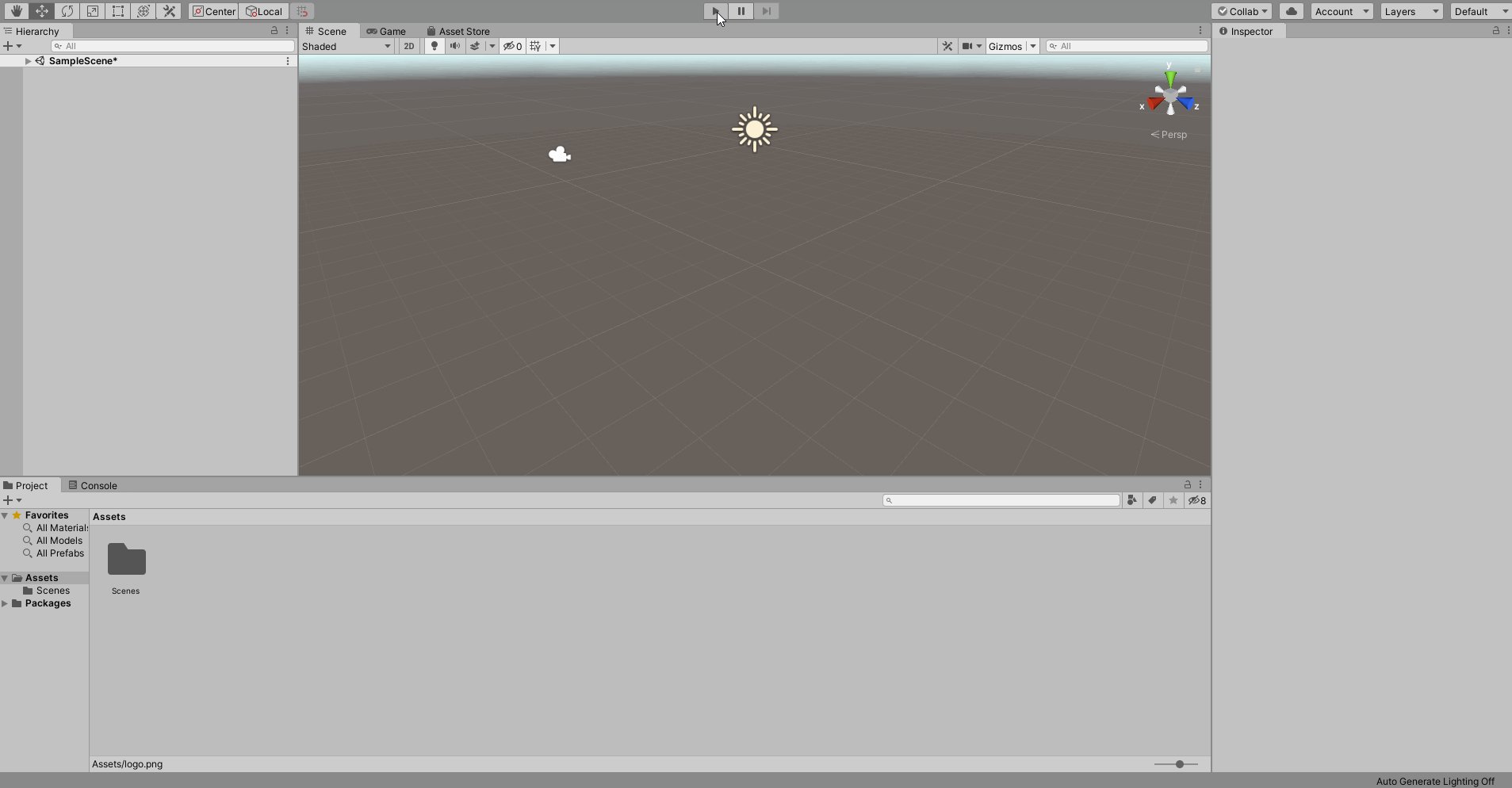
ゲームビュー(Game):ゲーム画面の確認

ゲームビューはゲーム画面を表示するものです。デフォルトの設定ではシーンビューと同じ場所にあるので、見たい場合にはタブをクリックしてゲームビューに切り替える必要があります。カメラが映している範囲がゲーム画面になるので、ゲームの仕上がりを確認したい場合にはゲームビューを用いましょう。
上部の再生ボタンを押してテストプレイする際に自動で切り替わって表示される画面です。
まとめ
この記事ではUnityのプロジェクトの構成について学びました。Unityではゲームオブジェクトを配置してシーンを作成することでゲームを制作します。ゲームオブジェクトの性質はコンポーネントにより定まるので、コンポーネントがゲームをゲームたらしめる重要な機能であると言えるでしょう。次回はコンポーネントについてさらに詳しく見ていきます。
Unityプログラミング講座一覧はこちら

