前回までの内容で、ゲームの基本的な部分の作成は終わりました。今回はゲームをビルドします。今まではUnity上でしかゲームをプレイすることができませんでしたが、ゲームをビルドすることでパソコンやWebブラウザでゲームを遊ぶことができるようになります。この記事では、PC向けのビルドとWebブラウザ向けのビルドを行います。
Unityプログラミング講座一覧はこちら

プラットフォームの変更

UnityではWindowsやMacなどのパソコン用ゲームのほかにも、Android, iOSといったモバイルゲーム、Webブラウザで実行できるWebGL形式のゲームなど様々な機器・環境で動作するゲームを作成することができます。
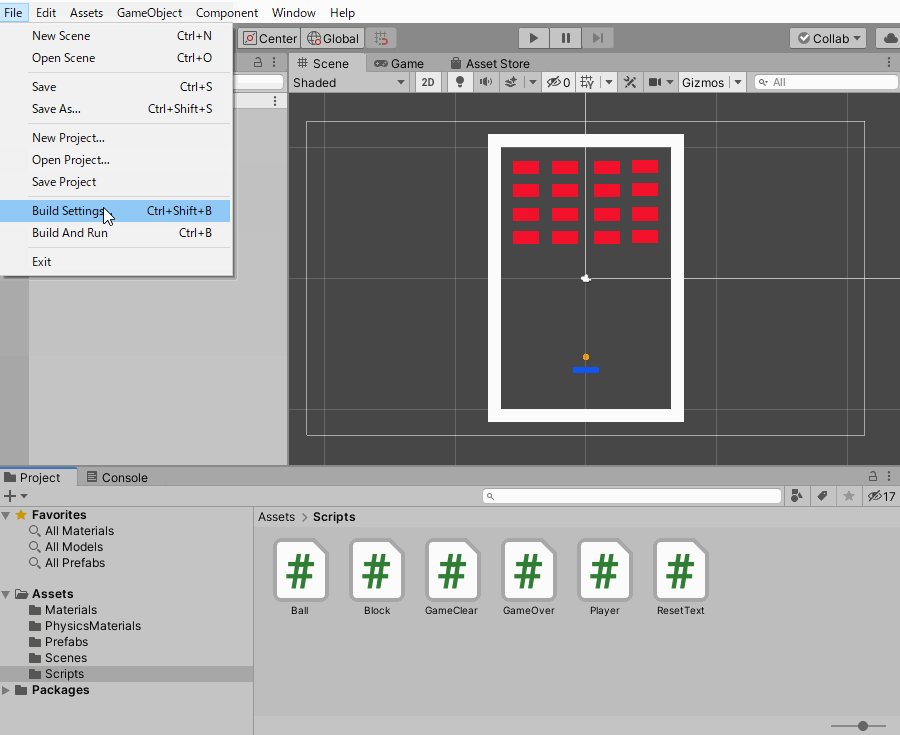
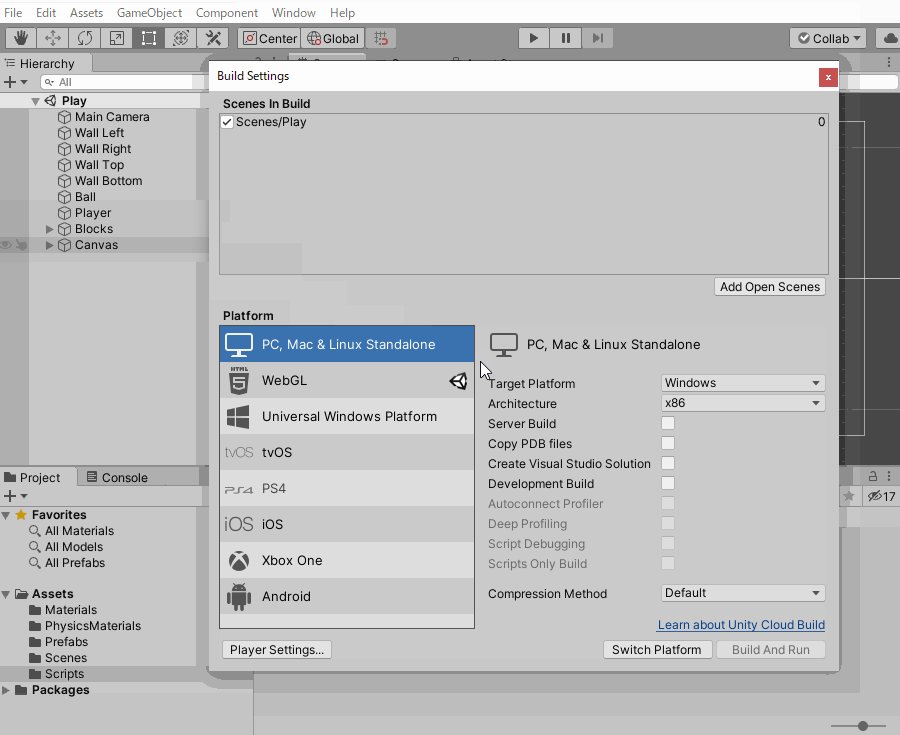
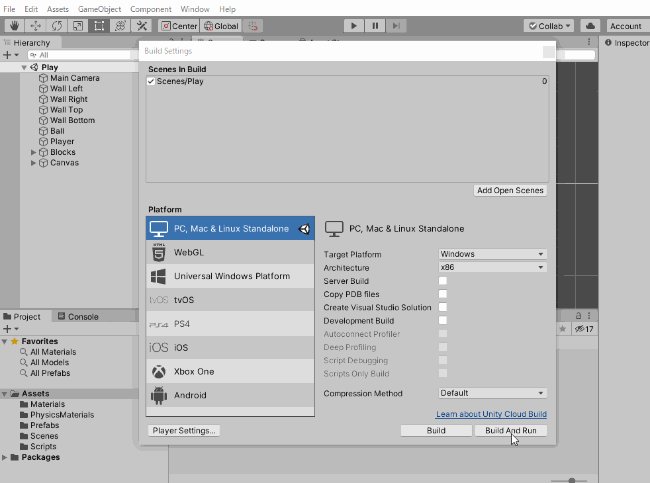
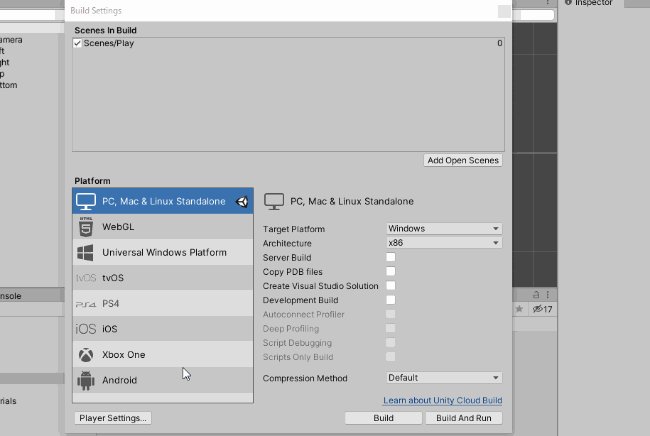
このような動作環境のことをプラットフォームと呼びます。プラットフォームの変更はBuild Settingsにて行います。File->Build SettingsからBuild Settingsを開き、対象となるプラットフォームを選択してSwitch Platformを押せばプラットフォームを変更できます。
選択できるプラットフォームの種類は、Unityインストール時にビルドサポートを導入したかによって変わります。目的のプラットフォームがない場合には、こちらの記事を参考にUnity Hubから追加のモジュールをインストールしましょう。
PC向けにビルドする
とりあえずビルドしてみる

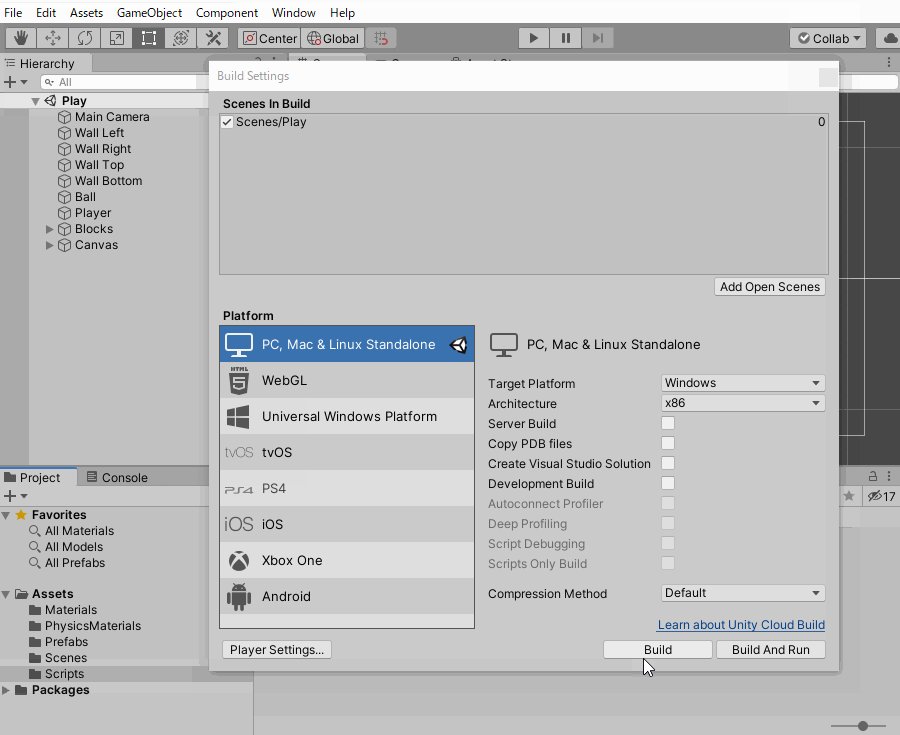
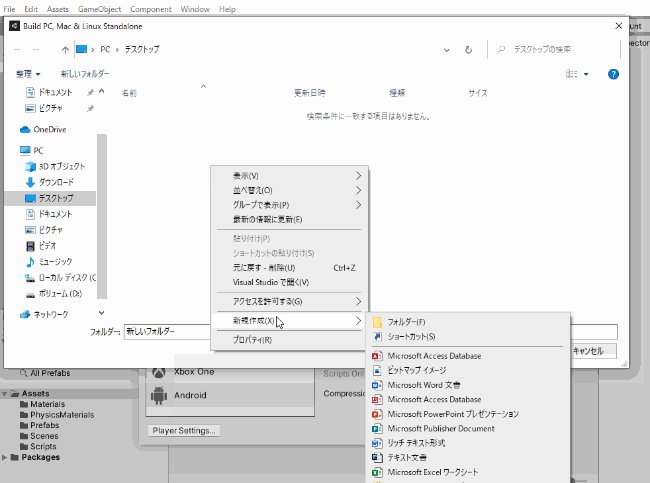
プラットフォームを変更したら、BuildまたはBuild And Runをクリックして保存先フォルダを指定すれば、ビルドを開始します。
Build And Runの場合はビルド後に自動で実行されるようになります。最終チェックしたい場合はBuild And Runを選択しましょう。
デフォルトだと全画面表示で表示されると思います。今回のゲームではゲームを終了するボタンを作成していないため、やめる場合には強制終了しましょう。WindowsならAlt+F4で閉じたり、タスクマネージャーからプロセスを終了させます。

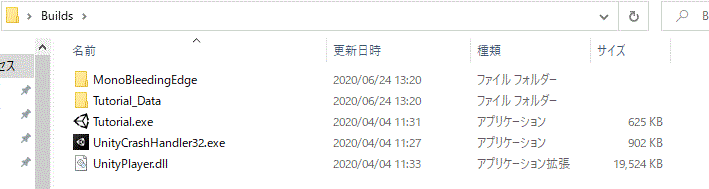
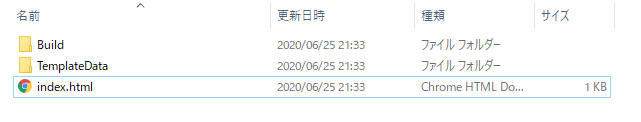
ビルド後は実行ファイルがフォルダー内に作成されます。上の画像はWindows向けにビルドした場合の例です。実行ファイル名はデフォルトではプロジェクト名になります。私の場合、Tutorialという名前のプロジェクトなので、Tutorial.exeになっています。これを実行すれば、ゲームが起動するはずです。
他の人に遊んでほしい場合はビルドしたフォルダーをまるまる渡しましょう。実行ファイルのみでは動かないので注意してください。
プロダクトの基本設定

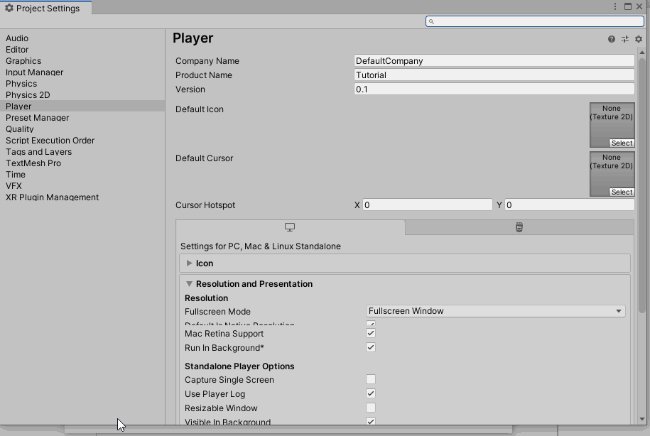
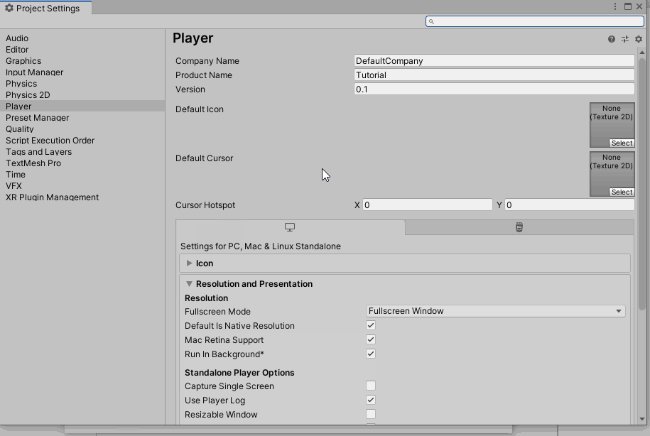
ビルドの設定はPlayer Settingsにより行います。Build Settingsの左下にあるPlayer Settings...を押したり、左上のメニューからEdit->Project Settings...を選択することでアクセスできます。

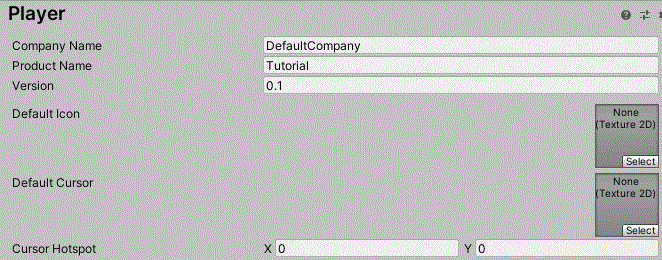
Player Settingsの上部にある項目では、会社名や製品名、アイコンの設定などができます。
| 項目 | 説明 |
| Company Name | 会社名を記入します。個人で制作する場合にも制作者の名前などに変えるべきです。 |
| Product Name | 製品名(ゲーム名)を記入します。これが実行ファイルの名前になります。 |
| Version | バージョンを設定します。完成品は1.0から始まり、小さなアップデート(バグの修正など)には1.1などのように小数部分を増やし、大きなアップデート(機能追加など)には2.0などのように整数部分を増やすことが多いです。 |
| Default Icon | ゲームのアイコンを設定します。何も設定しないとUnityのマークになります。 |
| Default Cursor | マウスカーソルの画像を変更できます。 |
ここではこれ以上のことには触れませんが、Player Settingsでは画面比率や描画、コンパイルの設定など複数の項目があるので、必要に応じて設定を変更できます。
WebGLビルドを行う
とりあえずビルドしてみる

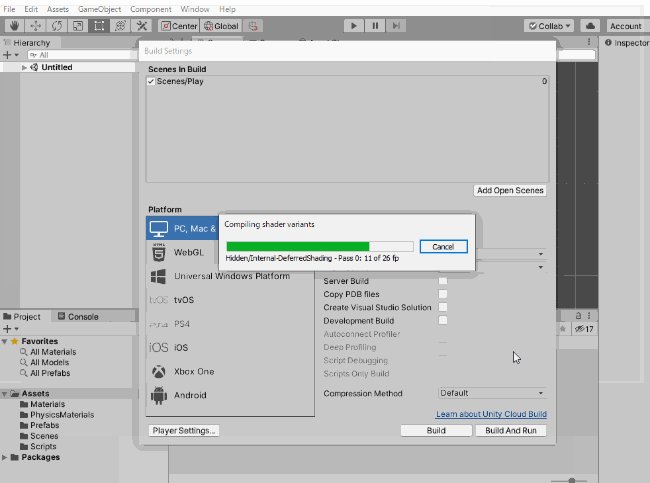
WebGLでビルドする場合もPC向けにビルドする場合とほぼ同様の手順でビルドできます。Build SettingsでプラットフォームをWebGLに変更してBuildまたはBuild And Runを実行しましょう。WebGL形式はWindows/Mac向けにビルドするよりも多くの時間が掛かります。エラーが出ないことを祈りながら待ちましょう。
Build And Runの場合には、ビルド後に既定のWebブラウザが開いてゲームが開始されます。Buildの場合には、ファイルのみが生成されます。index.htmlの記載内容を参考にwebサーバにアップロードすれば、ブラウザゲームとして公開可能です。
※筆者の環境ではindex.htmlをGoogle Chromeで開いてもゲームを遊ぶことはできません。Webサーバにアップロードするか、ブラウザを変えるように言われます。Microsoft Edgeで開くとゲームプレイができました。
画面解像度の設定

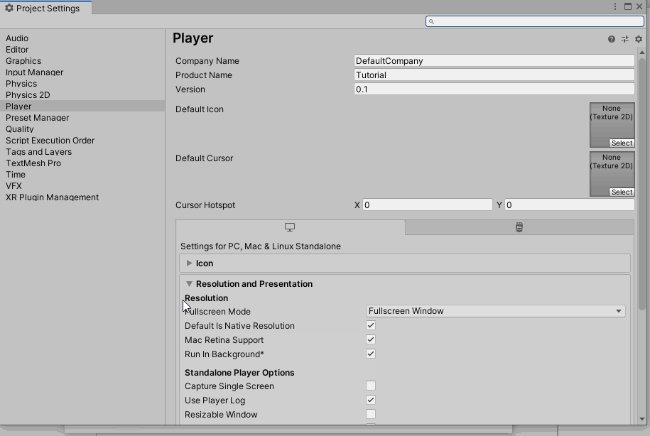
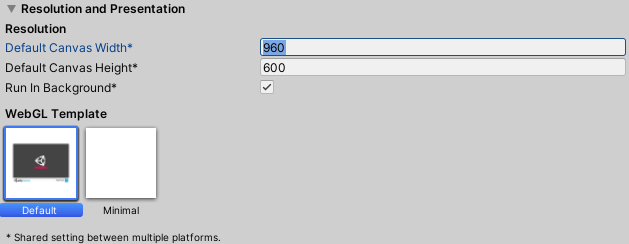
ゲーム製品の設定も同様にPlayer Settingsで行います。WebGL版の場合には解像度を固定値で指定してあげる必要があります。Resolution and Presentationの項目でDefault Canvas Width/Heightを指定しましょう。この値によって画面比率も変わるので注意しましょう。
まとめ
お疲れさまでした。ここまでできた人は「ゲームを1本完成させる」というゲーム制作における最初の大きな壁を超えることができた人です。筆者としては、あなたの最初の1歩に関われたことがとてもうれしいです。読んでいただきありがとうございました。
ここで制作したゲームは最低限の要素だけを実装したシンプルなものです。音や演出を追加して、ゲームを盛り上げる方法についても今後記事にしていく予定です。
Unityプログラミング講座一覧はこちら

